一 : Photoshop制作个性的透明玻璃网页用户信息展示教程
玻璃网页其实跟玻璃的制作一样。重点是把边缘及中间的高光渲染出来,比较规则的图形直接用图层样式做出初步的质感,再增手工增加一些高光等即可。其它部分可以按自己需要添加。
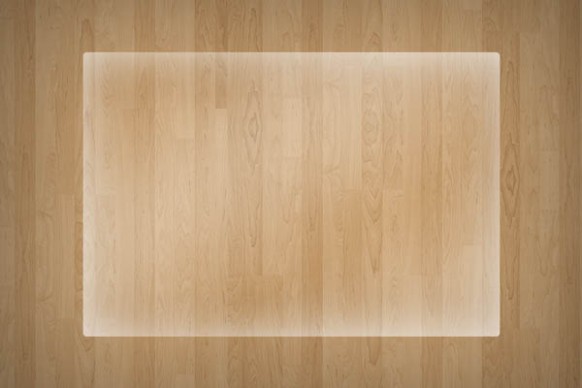
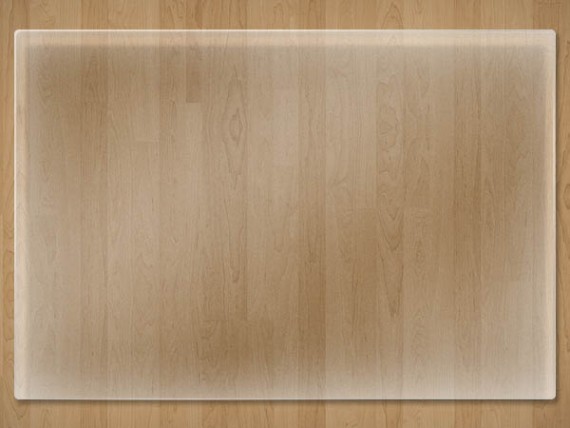
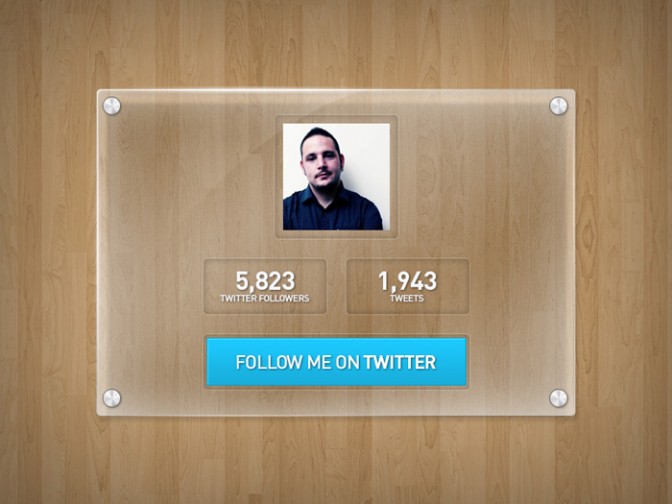
最终效果

1、新建一个800 * 600像素的文件,背景颜色任意。打开模板素材,拖进来,效果如下图。

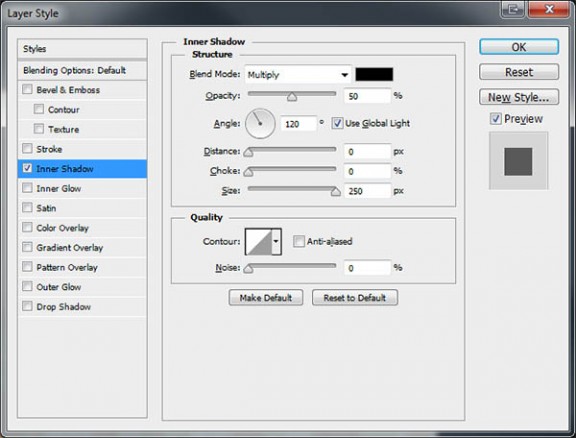
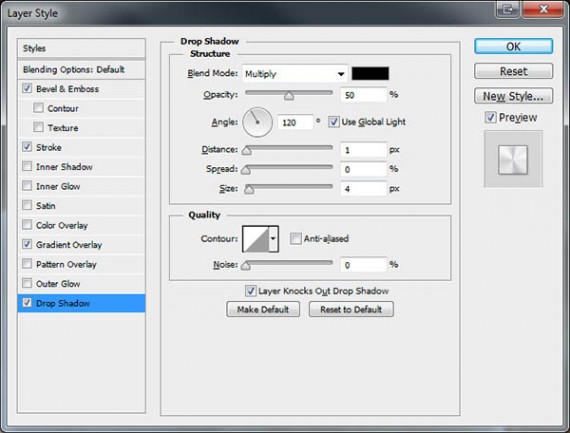
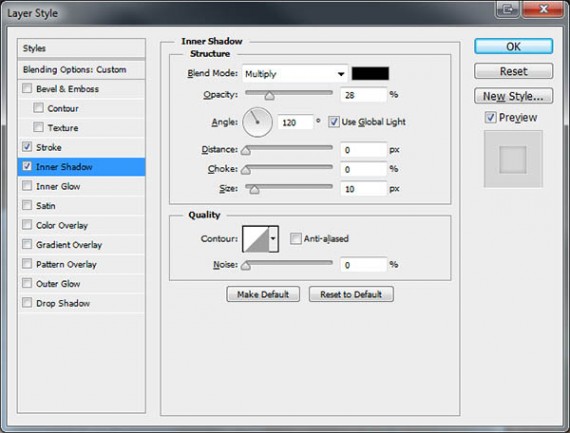
2、给木纹图层添加图层样式,选择内阴影,参数及效果如下图。


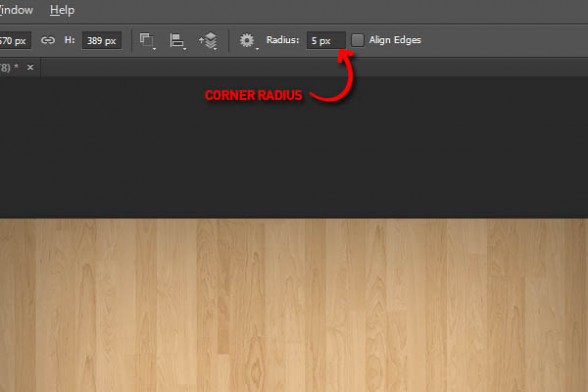
3、选择“圆角矩形工具”,半径设置为5像素。

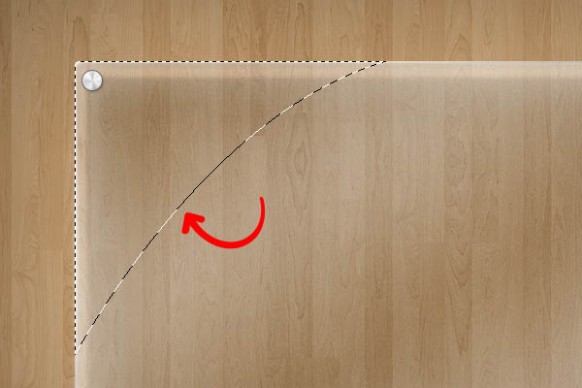
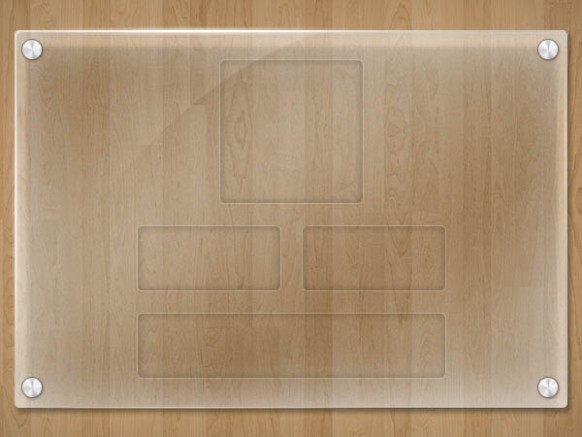
4、在画布中心位置拉出下图所示的圆角矩形。

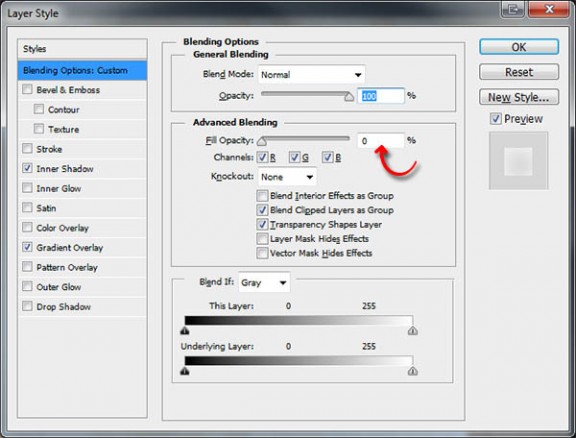
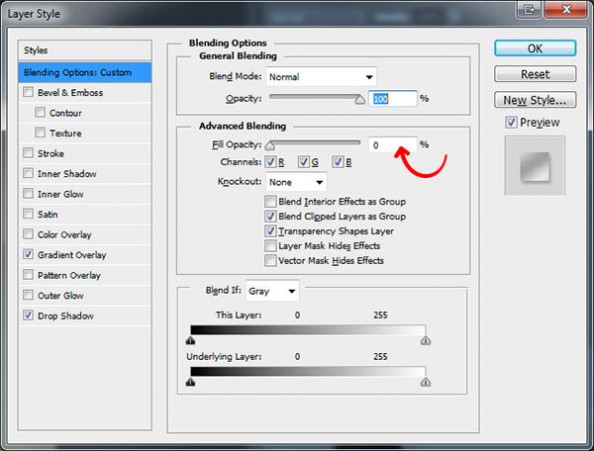
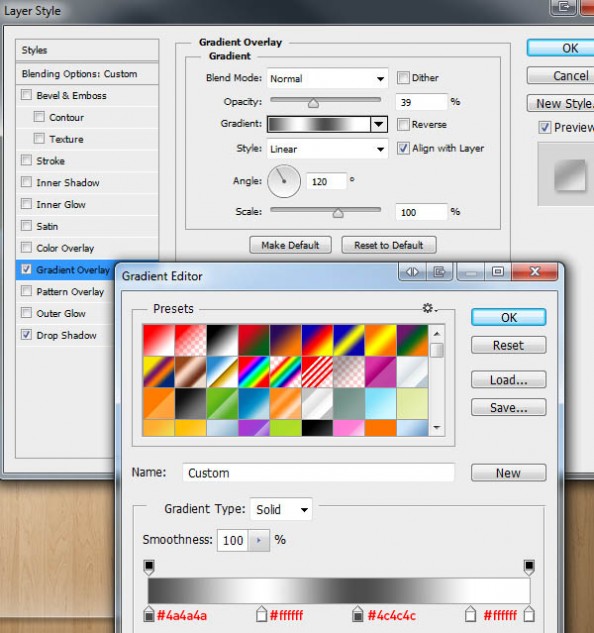
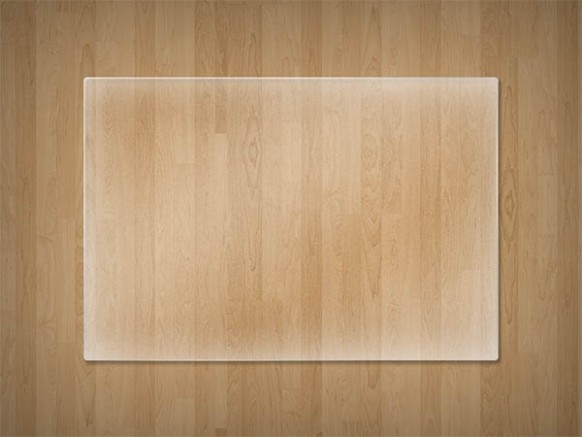
5、给圆角矩形设置图层样式,分别设置混合选项、内阴影、渐变叠加,参数及效果如下图。




6、把当前图层复制一层,按Ctrl + T 稍微缩小一点,比原图形少两个像素左右。

7、先清除当前图层样式后再设置新的样式,参数及效果如下图。




8、调出当前图层选区,新建一个图层填充黑色,执行:滤镜 》 杂色 》 添加杂色,参数设置如下图。

9、把混合模式改为“柔光”,不透明度改为:10%,效果如下图。

10、用矩形选框工具拉出下图所示的矩形选区。

11、新建一个图层填充黑色,取消选区后执行:滤镜 》 模糊 》 高斯模糊,数值为2,确定后把图层不透明度改为:20%,效果如下图。

12、选择椭圆工具拉出下图所示的四个小圆。

13、给小圆添加图层样式,分别设置:斜面和浮雕、描边、渐变叠加、投影,参数及效果如下图。





14、用钢笔勾出下图所示的选区。

15、填充白色后再添加下图所示的图层样式。


16、新建一个图层,用椭圆选框工具拉出下图所示的选区。

17、填充白色,取消选区后适当高斯模糊1个像素。再添加下图所示的图层样式。

18、添加图层蒙版,用黑白渐变把底部的过渡拉出来。

19、再用圆角矩形工具拉出下图所示的几个圆角矩形。

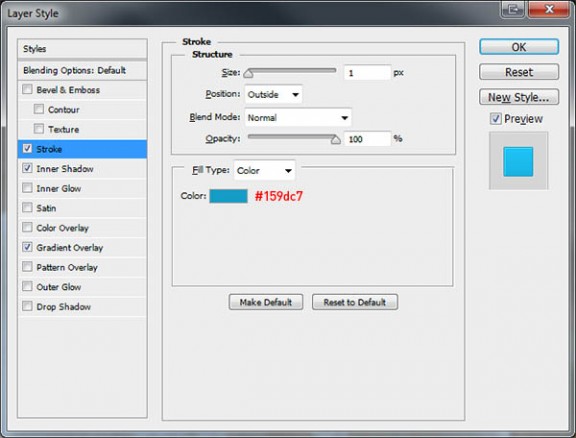
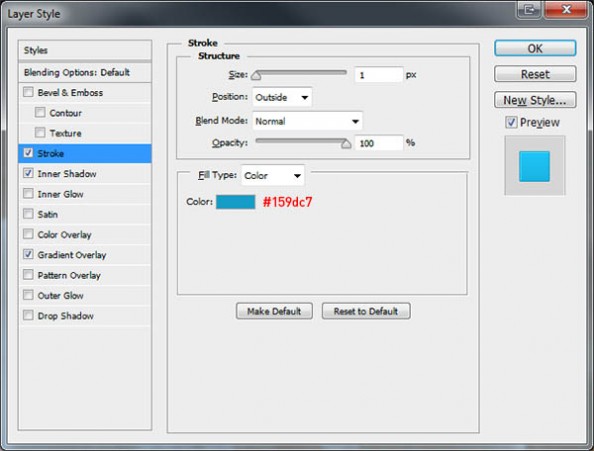
20、再设置图层样式,分别设置混合选项、描边、内阴影,参数及效果如下图。




21、导入照片,并添加文字,效果如下图。

22、新建一个图层,用矩形选框工具在底部的框中拉一个矩形选区任意填色后添加下图所示的图层样式,参数及效果如下图。



最终效果:

二 : 个人网页制作简明教程
个人网页制作简明教程
个人网页制作简明教程
(孙晓鹏 整理)
资料来源:http://www.jzxue.com/
目 录
1. 认识网页
2. 制作主页前的准备
3. 如何选择网页制作工具
4. 如何把握网页布局
5. 安装Dreamweaver8
6. 规划站点
7. 制作模板
8. 制作首页
9. 套用模板和修改模板
10.网页的发布
1. 认识网页
1.1. 什么是网页
网页的学名称作HTML文件,是一种可以在www网上传输,并被浏览器认识和翻译成页面显示出来的文件。[www.61k.com]
WWW是“World Wide Web"的缩写;HTML的意思则是“Hypertext Markup Language”,中文翻译为“超文本标记语言”。“超文本”就是指页面内可以包含图片、链接、甚至音乐,程序等非文字的元素。
网页就是由HTML语言编写出来的。HTML语言是一种排版语言,语法就类似于这样:“页高8宽5,(1,2)处插入高1宽1的图片A...” 如果您是使用WPS或则Word的高手,那么恭喜您,网页制作的学习您已经走了一半路了!
1.2. HTML
全称 HyperText Markup Language,正式名称是超文本标记语言,HTML语言发展很快,已历经HTML1.0、HTML2.0和HTML3.0、HTML4.0多个版本,现在HTML5.0正在测试,同时DHTML (动态)、VHTML(虚拟)、SHTML等也飞速发展起来。我们现在一般只要掌握HTML4.0就可以了。
html利用标记(tag)用来描述网页的字体、大小、颜色及页面布局的语言,使用任何的文本编辑器都可以对它进行编辑,与VB、C++等编程语言有着本质上的区别。
- 1 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程
举一个简单的例子:
HTML 原代码: <b>www.jzxue.com</b> 从不懂上网到网络高手
在浏览器的显示效果: www.jzxue.com 从不懂上网到网络高手
其中 <b></b> 就是两个HTML标记。[www.61k.com]它以起始标记<b>及结束标记</b>标记文字 www.jzxue.com,令它显示成粗体。
也有懒虫(像我一样:-)觉得一下要记住HTML那么多枯燥的标记实在太麻烦了。那么有一个偷懒的办法:找一个所见即所得的网页制作工具,即使一点HTML语言都不会,也可以制作出出色的网页。(嘘——,别声张!)后面,我会为大家介绍这类工具的。
说到底,我还是推荐您稍微了解一些HTML的语法。这样,您可以更精确的控制页面的排版,可以实现更多的功能。当大家称赞羡慕您的主页的时候,您就会觉得很值得哦!
2. 制作主页前的准备
2.1. 主页题材
下面我们开始着手策划制作主页。首先面临的问题便是我要制作什么内容,选择什么样的主页题材。 网络上的主页题材千奇百怪、琳琅满目。只要你想的到,就可以把它制作出来。以下列出一些常见的题材,是否对你有点启发。
给您的建议:
(1)一般来说,个人主页的选材要小而精。如果你想制作一个包罗万象的站点,把所有您认为精彩的东西都放在上面,那么往往会事与愿违的,给人的感觉是没有主题,没有特色,样样有却样样都很肤浅,因为您不可能有那么多的精力去维护它。注意:网页的最大特点就是更新快。目前最受欢迎的个人主页都是天天更新甚至几小时更新一次。
(2)题材最好是你自己擅长或者喜爱的内容。比如:您对诗歌感兴趣,可以放置自己的诗词;对足球感兴趣,可以报道最新的球场战况等等。这样在制作时,才不会觉得无聊或者力不从心。
(3)不要太滥或者目标太高。“太滥”是指到处可见,人人都有的题材;“目标太高”是指在这一题材上已经有非常优秀,知名度很高的站点,你要超过它是很困难的。
OK!如果你已经有一个绝妙的主意了,那我们就开始下一步:规划框架。
2.2. 规划框架
选定了一个好的题材,是不是可以立刻动手制作了?不,经验告诉我们,您必须规划框架,这是很重要的一步!
每个网站都是一项庞大的工程。好比造高楼,没有设计图纸,规划好结构,盲目的建造,结果往往是倒塌;也好比写文章,构思好提纲,才不至于逻辑混乱,虎头蛇尾。
全面仔细规划架构好自己网站,不要急于求成。
规划一个网站,可以用树状结构先把每个页面的内容大纲列出来,尤其当你要制作一个很大的网站 (有很多页面) 的时候,特别需要把这个架构规划好,也要考虑到以后可能的扩充性,免得做好以后又要一改再改整个网站的架构,十分累人,也十分费钱。
大纲列出来后,你还必须考虑每个页面之间的链接关系。是星形、树形,或是网形链接。这也是判别一个网站优劣的重要标志。链接混乱,层次不清的站点会造成浏览困难,影响内容的发挥。
- 2 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程
为了提高浏览效率,方便资料的寻找,本站的框架基本采用“蒲公英”式,即所有的主要链接都在首页上,每个主链接再分别展开,主链接之间相互链接。[www.61k.com)
框架定下来了,然后开始一步一步有条理、有次序地做来,就胸有成竹得多,也为你的主页将来发展打下良好的基础。
下一步,你可以动手制作具体内容了,我将告诉你一些收集资料的窍门。
2.3. 资料收集
题材选定,框架选定,接下来就开始往主页里面填内容。我们称作 资料收集。
就个人主页而言,很少有人有能力完全靠自己来创作所有的内容。(一些高手能够提供自己编的软件,文章或者音乐,是我非常佩服的!)
大部分人的方法是:从报纸、杂志、光盘等媒体中把相关的资料收集整理,再加上一定的编辑后就可以了。
另外一个好的方法是从网络上收集,您只要到雅虎、搜狐等搜索引擎上查找相应的关键字,就可以找到一大堆的资料。
如果您是英语高手,您可以到国外站点上把最新的信息、资料翻译成中文,提供给大家,这叫“洋为中用”。
网络上的资料呈爆炸性的增长,只要注意收集某一非常细小的题材,随时供大家方便的查找,您的主页就已经有做不完的活了。
但是,有一点必须注意!在Copy或引用他人的资料文章时,请您尊重知识版权。有特别声明、禁止复制的请不要盗为己用。允许复制的也应该在引用时注明作者、出处。一般来说,个人主页是非商业站点,只要你发封Email给作者,都会征得同意的。
还有就是收集的资料必须合法。按照我国《计算机信息网络国际联网安全保护管理办法》的规定:
任何单位和个人不得利用国际联网制作、复制、查阅和传播下列信息:
(一)煽动抗拒、破坏宪法和法律、行政法规实施的;
(二)煽动颠覆国家政权,推翻社会主义制度的;
(三)煽动分裂国家、破坏国家统一的;
(四)煽动民族仇恨、民族歧视,破坏民族团结的;
(五)捏造或者歪曲事实,散布谣言,扰乱社会秩序的;
(六)宣扬封建迷信、淫秽、色情、赌博、暴力、凶杀、 恐怖,教唆犯罪的;
(七)公然侮辱他人或者捏造事实诽谤他人的;
(八)损害国家机关信誉的;
(九)其他违反宪法和法律、行政法规的。
到这里我们已经完成了制作主页的准备工作了。
3. 如何选择网页制作工具
"工欲善其事,必先利其器"。制作网页第一件事就是选定一种网页制作软件。从原理上来讲,虽然直接用记事也能写出网页,但是对网页制作必须具有一定的html基础,非初学者能及,且效率也很低。用WORD也能做出网页,但有许多效果做不出来,且垃圾代码太多,也 - 3 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程
是不可取的。[www.61k.com]我认为比较合适的网页制作软件首推Dreamweaver,它简单易学,功能强大,用它做出的网页垃圾代码也比较少,另外,它还可以在我们用所见即所得的环境制作网页的同时可以在代检视窗中看到对应的HTML代码,这对我们学习HTML有很大好处。虽然用Dreamweaver,即使我们一点不懂HTML 也能做出漂亮的网页,但HTML毕竟是制作网页的基础,我们要想把网页做活了,必须要知其然还要知其所以然,最终我们还是要熟练掌握HTML才行。当然 Frontpage也不错,但比起Dreamweaver来还是要稍逊一筹。
3.1. DreamWeaver——自制动态HTML动画的网页
DreamWeaver是一个很酷的网页设计软件,它包括可视化编辑、HTML代码编辑的软件包,并支持ActiveX、JavaScript、Java、Flash、ShockWave等特性,而且它还能通过拖拽从头到尾制作动态的HTML动画,支持动态HTML(Dynamic HTML)的设计,使得页面没有plug-in也能够在Netscape和IE 4.0浏览器中正确地显示页面的动画。同时它还提供了自动更新页面信息的功能。
DreamWeaver还采用了Roundtrip HTML技术。这项技术使得网页在DreamWeaver和
HTML代码编辑器之间进行自由转换,HTML句法及结构不变。这样,专业设计者可以在不改变原有编辑习惯的同时,充分享受到可视化编辑带来的益处。DreamWeaver最具挑战性和生命力的是它的开放式设计,这项设计使任何人都可以轻易扩展它的功能。
3.2. Microsoft FrontPage 98——制作功能强大的网页
如果你曾对Word很熟悉,那么相信你用FrontPage 98进行网页设计一定会非常顺手。
使用Frontpage98制作网页,你能真正体会到“功能强大,简单易用”的含义。页面制作由
Frontpage98中的Editor完成,其工作窗口由3个标签页组成,分别是“所见即所得”的编辑页,HTML代码编辑页,预览页。Frontpage98带有图形和GIF动画编辑器,支持CGI和CSS。向导和模板都能使初学者在编辑网页时感到更加方便。 FrontPage 98最强大之处是其站点管理功能。在更新服务器上的站点时,不需要创建更改文件的目录。FrontPage 98会为你跟踪文件并拷贝那些新版本文件。FrontPage 98是现有网页制作软件中唯一既能在本地计算机上工作,又能通过Internet直接对远程服务器上的文件进行工作的软件。
对于WEB新手来说,"所见即所得"无疑是最方便的,所以我建议你选择 DreamWeaver, 在网上人们习惯叫它为“DW”。下面我将在 DreamWeaver里做实例。
4. 如何把握网页布局
最开始,网页呈现在你面前的时侯,它就好像一张白纸,它需要你任意挥洒你的设计才
思。在开始的时侯,你需要明白,虽然你能控制一切你所能控制的东西,但假如你知道什么是一种约定俗成的标准或者说大多数访问者的浏览习惯,那么你可以在此基础上加上自己的东西。你当然也可以创造出自己的设计方案,但如果你是初学者,那么最好明白网页布局的基本概念。
4.1. 页面尺寸
由于页面尺寸和显示器大小及分辨率有关系,网页的局限性就在于你无法突破显示器的范围,而且因为浏览器也将占去不少空间,留下给你的页面范围变得越来越小。一般分辨率 - 4 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程
在800x600的情况下,页面的显示尺寸为:780x428个象素;分辨率在640x480的情况下,页面的显示尺寸为:620X311个象素;分辨率在1024X768的情况下,页面的显示尺寸为:1007x600。[www.61k.com)从以上数据可以看出,分辨率越高页面尺寸越大。
浏览器的工具栏也是影响页面尺寸的原因。一般目前的浏览器的工具栏都可以取消或者增加,那么当你显示全部的工具栏时,和关闭全部工具栏时,页面的尺寸是不一样的。
在网页设计过程中,向下拖动页面是惟一给网页增加更多内容(尺寸)的方法。但我想提醒大家除非你能肯定站点的内容能吸引大家拖动,否则不要让访问者拖动页面超过三屏。如果需要在同一页面显示超过三屏的内容,那么你最好能在上面做上页面内部连接,方便访问者浏览。
4.2. 整体造型
什么是造型,造型就是创造出来的物体形象。这里是指页面的整体形象,这种形象应该是一个整体,图形与文本的接合应该是层叠有序。虽然,显示器和浏览器都是矩形,但对于页面的造型,你可以充分运用自然界中的其它形状以及它们的组合:矩形,圆形,三角形,菱形等。
对于不同的形状,它们所代表的意义是不同的。比如矩形代表着正式,规则,你注意到很多ICP和政府网页都是以矩形为整体造型;圆形带表着柔和,团结,温暖,安全等,许多时尚站点喜欢以圆形为页面整体造型;三角形代表着力量,权威,牢固,侵略等,许多大型的商业站点为显示它的权威性常以三角形为页面整体造型;菱形代表着平衡,协调,公平,一些交友站点常运用菱形作为页面整体造型。虽然不同形状带表着不同意义,但目前的网页制作多数是接合多个图形加以设计,在这其中某种图形的构图比例可能占的多一些。
4.3. 页头
页头又可称之为页眉,页眉的作用是定义页面的主题。比如一个站点的名字多数都显示在页眉里。这样,访问者能很快知道这个站点是什么内容。页头是整个页面设计的关键,它将牵涉到下面的更多设计和整个页面的协调性。页头常放置站点名字的图片和公司标志以及旗帜广告。
4.4. 文本
文本在页面中出现都数以行或者块(段落)出现,它们的摆放位置决定者整个页面布局的可视性。在过去因为页面制作技术的局限,文本放置的位置的灵活性非常小,而随着DHTML的兴起,文本已经可以按照自己的要求放置到页面的任何位置。
4.5. 页脚
页脚和页头相呼应。页头是放置站点主题的地方,而页脚是放置制作者或者公司信息的地方。你能看到,许多制作信息都是放置在页脚的。
4.6. 图片
图片和文本是网页的两大构成元素,却一不可。如何处理好图片和文本的位置成了整个页面布局的关键。而你的布局思维也将体现在这里。
4.7. 多媒体
除了文本和图片,还有声音,动画,视频等等其它媒体。虽然它们不是经常能被利用到,但随着动态网页的兴起,它们在网页布局上也将变得更重要。
- 5 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程
5. 安装Dreamweaver8
如没有安装软件可到孙晓鹏处拷取,文件大小60.2M。[www.61k.com]
安装过程如有问题可向孙晓鹏咨询。
6. 规划站点
规划站点,不像直接设计编写那么简单,事先需要做许多准备工作,不仅要准备建设站点需要的素材文字资料、图像以及媒体文件),还要设计好资料整合的方式,并根据资料确定站点的风格特点;同时在内部还要整齐、有序地排列归类站点中的文件,否则杂而乱的资料堆积到一起,不仅不利于将来的维护和(包括站点的管理,) 同时还会因为页面间极为混乱的关系而导致站点容易出现错误。
6.1. 确定站点风格
访问互联网时,可以看到形形色色的站点,每一个站点都有自己的特色,不同类型的站点风格特色更不 相同.站点的风格是整个网站的灵魂,没有风格,就不具有自己的特色,更谈不上吸引用户访问站点。因此站 点设计者通常在设计之前都要规划好站点的风格。
一个站点究竟使用什么样的主题,要根据建站的性质来确定。公司站点主要是向外界展示公司的形象,介 绍公司情况以及推销自己的产品;政府站点侧重网上办公,将办公的材料放置到网上供人查阅;个人站点则希望将个人的兴趣爱好展示出来,让别人通过自己的站点了解自己,因此个性化更强一些。实验室要求内容全面,并突出学术版块,鼓励原创。
6.2. 规划站点结构
一般来说,一个站点包含的文件很多,大型站点更是如此.如果将所有的文件混杂在一起,则整个站点显得杂乱无章,自己看起来也很不舒服且不易管理,因此需要对站点的内部结构进行规划。应该将各个文件分门别类地放到不同的文件夹下,这样可以使整个站点结构看起来条理清晰,井然有序,使人们通过浏览站点的结构,就可知道该站点大概内容。这样做主要是为网页设计人员在修改管理页面文件时提供方便。在你电脑里除C盘外要新建一个站点的文件夹,命名如Myweb,也可以叫“我的站点”。然后在站点文件夹里再新建几个文件夹,如下图:

图1. 站点文件夹
- 6 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程
※ adm:放置后台管理程序,对于动态网站是少不了的一个文件夹 。[www.61k.com]
※ audio:放置音频文件。
※ backup :放置备份文件。
※ doc:放置Word文档。
※ img:放置站点用到的图片。
※ source:放置开发过程中编写的源文件,如FLASH,photoshop等编辑、末合并图层之前的图片,保留源文件的目的是方便将来修改编辑。
※ video:放置视频文件。
※ zip:提供给客户下载的压缩文件。
※ index.files:网站首页中的各种文件,首页使用率最高,为它单独建一个文件夹很有必要。 ※ web、web2:放置WEB文件夹。
这是文件夹通常命名情况,如果你记不住它,也可以自己重新命名,但不要用中文。
7. 制作模板
如果想让站点保持统一的风格或者站点中多个文档包含相同的内容。----对其进行编辑,未免过于麻烦,中文版Dreamweaver 8提供的模板功能可以很方便地帮助用户解决这些难题。 模板由两部分组成:锁定区域和可编辑区域。对于刚创建的模板,所有的区域都是锁定的,在定义模板时,可以在模板文件中定义可编辑的区域。套用该模板的页面,只有可编辑区域是可以被改变的区域。
实践证明,用模板对于网页制作者来说省了很多的麻烦,也可以节约很多时间,同时也能减少连接上的错误。
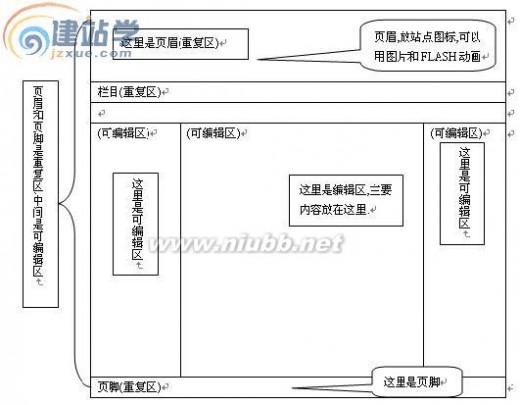
在新建模板前,我劝你还是要对你的网站要在纸上画一个草图,再根据你的图纸来定你的模板,我简单画了一个,供参考,样式是你自己设置的,我在这里只是举个例子。如图2.
- 7 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程

图2. 网站草图
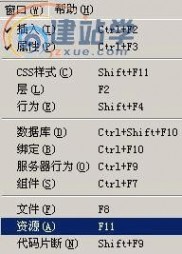
打开 Dreamweaver 8后,可以通过“窗口”下面的“资源”面板创建新的模板。[www.61k.com]快捷键是F11。如图

3.

图3. 打开资源,新建模板文档
- 8 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程
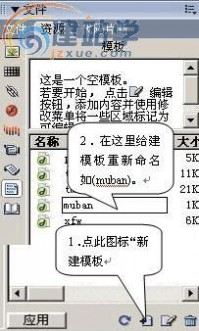
这时你双击才命名的muban文件,便在DW里显示一个空白的文件。(www.61k.com)当你新建一个模板文档时,Dreamweaver 8 将会在你的站点根目录下自动生成一个Templates文件夹,该文件夹专门用于放置模板文档。如图

4.
图4. 模板专用文件夹
下一步就是在这个空白的文档中建模板了。(这个空白文档和你做网页一样的)
当然也可以用别的方法来创建模板,如通过“插入”面板或者菜单选项可以完成模板文档的创建,新建模板与创建模板略有不同。创建模板的操作方法如下:
(1)选择“窗口”面板|“插入”菜单选项,打开“插入”面板。
(2)在“插入”面板中选择“模板对象”向右点“创建模板”。
也可以在一般页面中象平时做网页一样,把页面做好,然后点左上“文件”“另存为模板”等。在这里我就
不一一说了,你肯定能在实践中摸索出来的。
言规正传,下面我们开始在刚才打开的muban文件中建模板啦。
第一步:设置页面属性
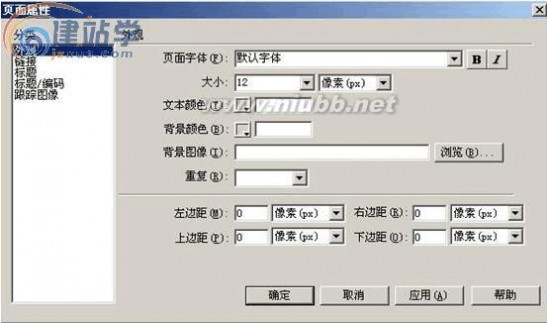
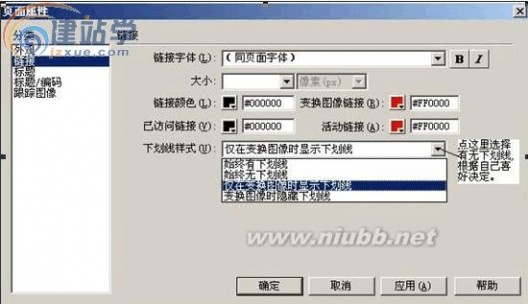
(1)选择菜单“修改”向下单击“页面属性”,如图5.。在弹出的对话框里设置字体和边距。 Dreamweaver 8默认设置网页都留有间隙,不怎么好看,所以要全部设置为“0”如图6. 再选择“链接”根据自己的喜好设置下划线和链接的颜色。如图

7.
图5. 打开页面属性
- 9 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程

图6. 设置字体和边距

图7. 设置下划线和链接颜色,然后点“确定”。[www.61k.com]
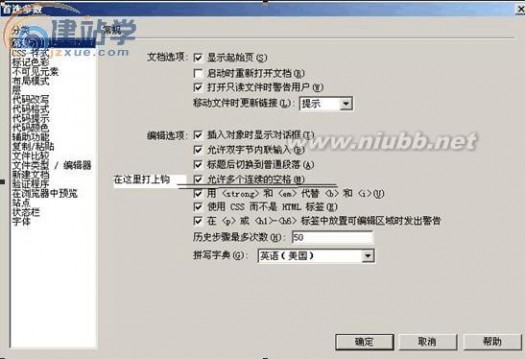
(2)选择菜单“编辑”向下单击“首选参数”,如图 8. 在弹出的对话框里将“允许多个连续的空格”打上钩,否则你在Dreamweaver 8按空格键它是不动的,呵呵,没有象在Word里那么顺手。如图 9.
- 10 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程

图8. 选择“首选参数”

图9. 在允许多个连续的空格前打上钩,然后点“确定”。(www.61k.com]
第二步:使用表格布局网页。
当然也可以用层。表格是网页布局设计的常用工具,它可以使插入页面中的图像和文本等对象被限定在某一固定位置。相对于没有使用表格的页面,使用表格的页面显得更加整齐有序。
(1)绘制表格
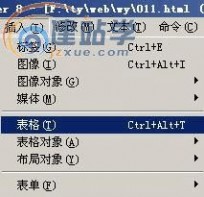
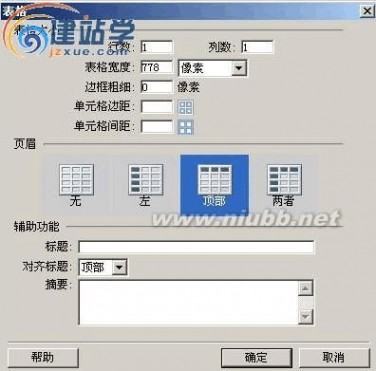
将光标置于需要插入表格的位置,然后选择菜单“插入”,向下单击“表格”,如图10. 在弹出的对话框里根据以上草图确定行和列的数字,如图11.。
- 11 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程

图10. 选择表格

图11. 设置表格行和列,然后点“确定”,在这里我们都设置为1。(www.61k.com)
注:宽度通常设置在780以内,这可以在800X600、1024X768两种分辨率情况下使你的的网页不变样,如果过大超过800,那么使用800X600分辨率的电脑看你的网页就会出现下滑块。
(2)设置表格属性
在“对齐”处选“居中”,在“填充”、“间距”、“边框”处全部设置为“0”。如图12.
- 12 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程

图12. 设置表格属性
(3)拷贝和粘贴单元格
将鼠标左键对着单元格边框点一下,然后再点右键,选“拷贝”,再将鼠标对着表格下面点右键,选“粘贴”五次。(www.61k.com)如图 13.


图13. 拷贝和粘贴表格
这样做的目的是为了打散表格,能提高打开网页速度。当然也可以用一个整体的表格。
(4)设置单元格属性
表格第一行:我们将用来放置FLASH动画,或者图片。尺寸在780X100,宽度已定下来了,现在确定它的高度 将鼠标对着第一行点一下,然后在下面表格属性里“高”打上“100”按一下回车,要注意所有表格属性栏下面的标题前面有小钩要去掉,如果不去掉,你打出来的字特粗。
表格第二、第三行,是用来放置栏目的,一般高度设置“20”方法同第一行。
- 13 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程
表格第四行是主要编辑区,我们暂时设置高为为“200”。[www.61k.com)再提醒一句,“标题”前面的小钩一定要去掉哟~~
表格第五行是放页脚的,一般高在60以内。 设置方法同上。
到此,插入表格和设置表格属性完成了。
第三步:制作页眉
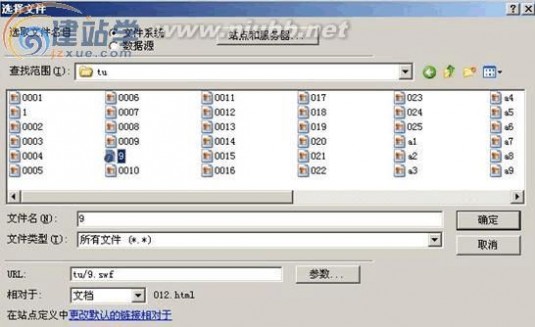
插入FLASH动画 :鼠标在第一行点一下,然后选择菜单“插入”指向“媒体”向右单击“FLASH”在弹出的对话框里找到你制作的FLASH然后点“确定”。

图14. 插入FLASH

图15. 在站点文件夹里找到FLASH,然后点“确定”
制作导航栏
在第二行里可以用插入表格的方法,根据你的栏目,设置列数,可以在属性里设置颜色,也可以放置背景图片。
第三行,同上。
第四行是主要编辑区,我们暂时不动。
- 14 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程
第四步:制作页脚
第五行是页脚,页脚里主要内容是版权、联系地址、电话、网站备案、联系人、网站统计等。(www.61k.com]所有编辑完成后如图 28

图16. 完成页面编辑
注:栏目我在这里没有列出,但在做模板时要把所有栏目里的地址要做好链接。 第五步:定义可编辑区和重复区
定义重复区:页眉和页脚我们在这里都定义为重复区。
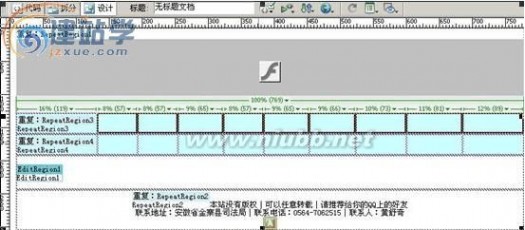
将光标指向页眉目,然后选择菜单“插入”|“模板对象”| “重复区域”单击鼠标左键,这时 会弹出“新建重复区域”RepeatRegion1对话框,点确定。如图 29

图17. 定义重复区域1
- 15 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程

图18. 新建重复区域对话框
用同样方法在页脚处设置重复区域2。[www.61k.com)
导航栏也定义为重复区域3、4。
定义可编辑区域:我们是主要编辑区在第三。用同样方法把它设置为可编辑区。
将光标定在第三行,然后选择菜单“插入”| “模板对象”| 指向“可编辑区域”单击鼠标左键,这时会弹出“新建可编辑区域”对话框,点“确定”。如图

图19. 新建可编辑区域对话框
完成后的模板,如图

20.
图20.
- 16 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程
8. 制作首页
模板出来了,下面我们开始制作首页,首页是一个网站的门面,要注意的问题很多,前面我们已做了些说明,在这里就不再进行理论研究了。(www.61k.com]
(1)启动中文版Dreamweaver8,选择"文件"|"新建"菜单选项,在弹出的"新建文档"对话框中打开"常规"选项卡,选择"基本页"单击下面的"创建"按钮,创建一个新的文档。如图21.

图21. 创建新文档
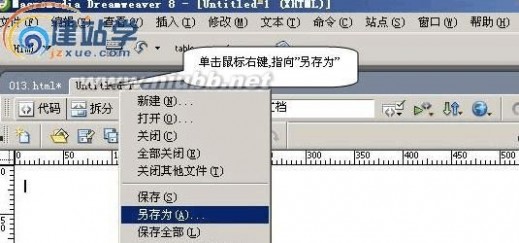
(2)在新建文档上边框处单击鼠标右键,在弹出的对话框中选择"另存为"。如图22.
- 17 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程

图22. 另存为文档
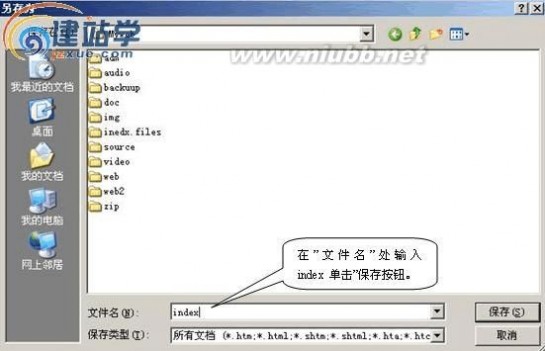
(3)在弹出的对话框“文件名”处输入“index",并单击“保存”按钮。[www.61k.com]首页文件一般要在网站根目录下,文件命名要根据你注册的空间要求来决定的,静态网站大都用index 如图23.

图23. 给首页文件命名
(4)使用表格构架页面,鼠标单击菜单栏"插入".选择"表格"在弹出的对话框中设置表格一行,一列,宽为778像素对齐标题为“顶部”然后单击下面的“确定”按钮。用同样方法再插入一行一列的表格,如图24.
- 18 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程

图24. 插入表格
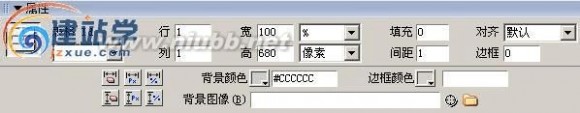
(5)设置表格属性。[www.61k.com)鼠标在表格第一行里点一下,然后在属性栏里设置表格高度为22,去掉“标题”前面的小钩表格第二行设置高度为680。(注)这个680高度数字是根据你首页内容来定的。去掉“标题”前面的小钩。
(a)鼠标在表格第一行中单击右键,然后指向"表格"|"选择表格"这时再进一步设置表格属性,第一行属性如图25.

图25. 设置表格属性
(b)鼠标在表格第二行中单击右键,然后指向"表格"|"选择表格",再进一步设置表格属性,在这里我们设置宽为778,高为680,填充为0,间距为0,边框为0,对齐为"居中对齐"。以上设置完成后,按一下回车。
(6)在表格第一行里输入内容: 当前页:首页
(7)在表格第二行里单击鼠标右键,选择 "表格"|"拆分单元格", 设置为3列,然后单击"确定",如图26.
- 19 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程

图26. 拆分单元格
(8)鼠标在表格第二行的左边栏里点一下,然后在属性里设置宽度为160,同样在右边栏设置为160 。[www.61k.com]数字输入后要按一下回车,然后点"文件","保存"。
(9)以上设置在浏览器里是看不到边框的,下面我们设置二边有边框,中间不显示边框。 将光标指向第二行左边栏,然后选择菜单“插入”|“表格”,插入一行一列,宽度为100%的表格,单击下面的“确定”按钮。如图27.

图27. 插入表格
鼠标在表格里点一下,然后将属情栏“标题”前面的小钩去掉。
在左边表格里单击鼠标右键,指向“表格”|“选择表格”,在属性栏里进行如下设置:高680,填充为0,间距为1,边框为0,对齐为“默认”,背景颜色为cccccc。用同样方法在右边栏插入表格进行设置。如图28.
- 20 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程

图28. 设置表格
(10)显示表格细线条。(www.61k.com) 方法如下:将鼠标在带有背景颜色的表格里单击,然后在下面的属性栏里“背景颜色”设置为白色,或者你自己喜欢的颜色,用同样的方法设置右边栏,然后保存,进行预览。
(11)填充内容.表格设置好后,下一步就是按事先准备好的内容进行填充.在这里我就不再表述。下面是填充好的首页页面,如图29.

图29. 填充内容
9. 套用模板和修改模板
9.1. 套用模板
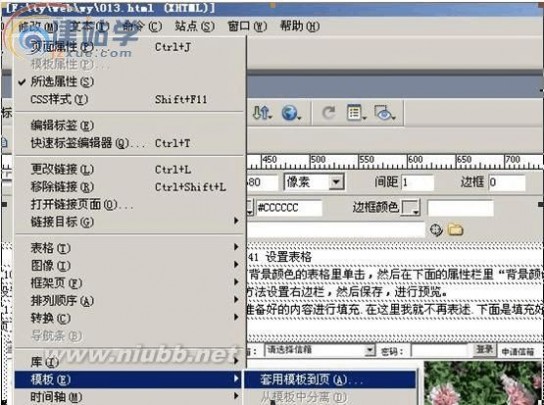
(1)在做好的首页或者在别的页面中选择菜单“ 修改”|指向“模板”向右,单击“套用模板到页”,如图30.
- 21 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程

图30. 套用模板到页
(2)在弹出的对话框中,鼠标选择我们在实例中创建的020模板,并单击"选定"按钮"。(www.61k.com)如图31.

图31. 选择创建的模板
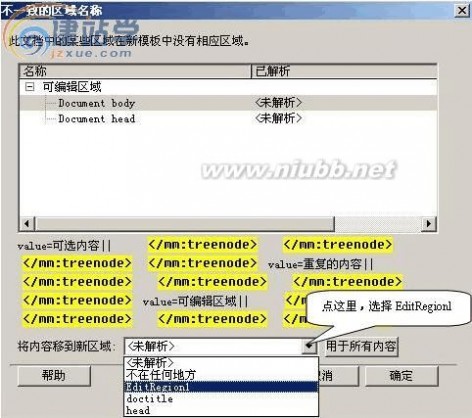
(3)在弹出的对话框中用鼠标单击Document body选项,"将内容移到新区域"处选择 "EditRegionl"。
- 22 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程

图32. 选择 "EditRegionl"
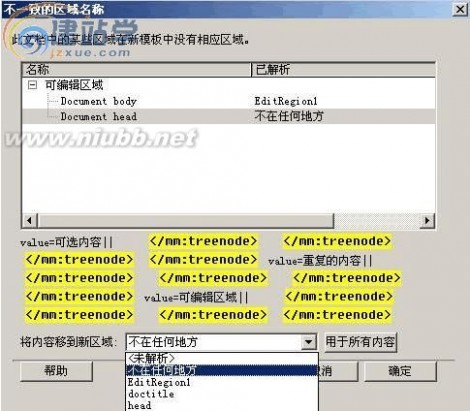
再用鼠标单击Document head d 在“将内容移到新区域”选择“不在任何地方”单击“确定”按钮。(www.61k.com)

图33. 选择“不在任何地方”
- 23 -
个人网页制作教程 个人网页制作简明教程
个人网页制作简明教程
通过以上操作便完成了套用模板的工作。[www.61k.com]
9.2. 修改模板
(1)在模板文档中直接修改
打开Dreamweaver8 后,选择"文件"|"打开" 在站点根目录下双击"Templates"文件夹,在里面找到你要修改的模板,选择"打开",便可以进行修改。
(2)直接打开修改
双击站点Templates文件夹,再双击要修改的模板,也可以很方便的进行修改。
修改后的模板要选择“文件”|“保存”菜单选项,这时将弹出“更新模板文件”对话框。该对话框中的几个按钮含义如下:
※ 更新:单击该按钮,将会使所有的套用被修改模板的文档全部被更新。
※ 不更新:单击该按钮,所有套用被修改模板的文档将不被更新。
※ 查看:在该下拉列表框中,如果选择“文件使用”选项,可以根据特定模板更新文件,使用该选项将更新当前站中的所有文件。若从相邻的下拉列表框中选择站点名称,使用该项将根据相应的模板更新所选站点中的所有页面。
※ 更新:在该选项区中选择更新的对象,可以选中“库项目”或“模板”复选框。
※ 显示记录:选中该复选框,可以查看站点更新的文件记录。
注:凡修改模板后,都要进行“页面更新”其方法如下:选择菜单“修改”|“模板”| “更新页面”。
10. 网页的发布
个人网页做好后进行调试,如无问题可在网上发布。发布事宜请与孙晓鹏联系。
说明:本文说明了用Dreamweaver8制作网站的例子,更详细的信息请浏览建站学网站: 。如使用其他软件制作网页,制作方法请自行查找。网页文件名请全用英文字母,中文名将不能被网络识别。
2007年9月15日
- 24 -
三 : 个人网页制作简明教程
个人网页制作简明教程
个人网页制作简明教程
(孙晓鹏 整理)
资料来源:http://www.61k.com
目 录
1. 认识网页
2. 制作主页前的准备
3. 如何选择网页制作工具
4. 如何把握网页布局
5. 安装Dreamweaver8
6. 规划站点
7. 制作模板
8. 制作首页
9. 套用模板和修改模板
10.网页的发布
1. 认识网页
1.1. 什么是网页
网页的学名称作HTML文件,是一种可以在www网上传输,并被浏览器认识和翻译成页面显示出来的文件。
WWW是“World Wide Web"的缩写;HTML的意思则是“Hypertext Markup Language”,中文翻译为“超文本标记语言”。“超文本”就是指页面内可以包含图片、链接、甚至音乐,程序等非文字的元素。
网页就是由HTML语言编写出来的。HTML语言是一种排版语言,语法就类似于这样:“页高8宽5,(1,2)处插入高1宽1的图片A...” 如果您是使用WPS或则Word的高手,那么恭喜您,网页制作的学习您已经走了一半路了!
1.2. HTML
全称 HyperText Markup Language,正式名称是超文本标记语言,HTML语言发展很快,已历经HTML1.0、HTML2.0和HTML3.0、HTML4.0多个版本,现在HTML5.0正在测试,同时DHTML (动态)、VHTML(虚拟)、SHTML等也飞速发展起来。我们现在一般只要掌握HTML4.0就可以了。
html利用标记(tag)用来描述网页的字体、大小、颜色及页面布局的语言,使用任何的文本编辑器都可以对它进行编辑,与VB、C++等编程语言有着本质上的区别。
- 1 -
个人网页制作简明教程
举一个简单的例子:
HTML 原代码: <b>www.61k.comlt;/b> 从不懂上网到网络高手
在浏览器的显示效果: www.61k.com从不懂上网到网络高手
其中 <b></b> 就是两个HTML标记。它以起始标记<b>及结束标记</b>标记文字 www.61k.com令它显示成粗体。
也有懒虫(像我一样:-)觉得一下要记住HTML那么多枯燥的标记实在太麻烦了。那么有一个偷懒的办法:找一个所见即所得的网页制作工具,即使一点HTML语言都不会,也可以制作出出色的网页。(嘘——,别声张!)后面,我会为大家介绍这类工具的。
说到底,我还是推荐您稍微了解一些HTML的语法。这样,您可以更精确的控制页面的排版,可以实现更多的功能。当大家称赞羡慕您的主页的时候,您就会觉得很值得哦!
2. 制作主页前的准备
2.1. 主页题材
下面我们开始着手策划制作主页。首先面临的问题便是我要制作什么内容,选择什么样的主页题材。 网络上的主页题材千奇百怪、琳琅满目。只要你想的到,就可以把它制作出来。以下列出一些常见的题材,是否对你有点启发。
给您的建议:
(1)一般来说,个人主页的选材要小而精。如果你想制作一个包罗万象的站点,把所有您认为精彩的东西都放在上面,那么往往会事与愿违的,给人的感觉是没有主题,没有特色,样样有却样样都很肤浅,因为您不可能有那么多的精力去维护它。注意:网页的最大特点就是更新快。目前最受欢迎的个人主页都是天天更新甚至几小时更新一次。
(2)题材最好是你自己擅长或者喜爱的内容。比如:您对诗歌感兴趣,可以放置自己的诗词;对足球感兴趣,可以报道最新的球场战况等等。这样在制作时,才不会觉得无聊或者力不从心。
(3)不要太滥或者目标太高。“太滥”是指到处可见,人人都有的题材;“目标太高”是指在这一题材上已经有非常优秀,知名度很高的站点,你要超过它是很困难的。
OK!如果你已经有一个绝妙的主意了,那我们就开始下一步:规划框架。
2.2. 规划框架
选定了一个好的题材,是不是可以立刻动手制作了?不,经验告诉我们,您必须规划框架,这是很重要的一步!
每个网站都是一项庞大的工程。好比造高楼,没有设计图纸,规划好结构,盲目的建造,结果往往是倒塌;也好比写文章,构思好提纲,才不至于逻辑混乱,虎头蛇尾。
全面仔细规划架构好自己网站,不要急于求成。
规划一个网站,可以用树状结构先把每个页面的内容大纲列出来,尤其当你要制作一个很大的网站 (有很多页面) 的时候,特别需要把这个架构规划好,也要考虑到以后可能的扩充性,免得做好以后又要一改再改整个网站的架构,十分累人,也十分费钱。
大纲列出来后,你还必须考虑每个页面之间的链接关系。是星形、树形,或是网形链接。这也是判别一个网站优劣的重要标志。链接混乱,层次不清的站点会造成浏览困难,影响内容的发挥。
- 2 -
个人网页制作简明教程
为了提高浏览效率,方便资料的寻找,本站的框架基本采用“蒲公英”式,即所有的主要链接都在首页上,每个主链接再分别展开,主链接之间相互链接。
框架定下来了,然后开始一步一步有条理、有次序地做来,就胸有成竹得多,也为你的主页将来发展打下良好的基础。
下一步,你可以动手制作具体内容了,我将告诉你一些收集资料的窍门。
2.3. 资料收集
题材选定,框架选定,接下来就开始往主页里面填内容。我们称作 资料收集。
就个人主页而言,很少有人有能力完全靠自己来创作所有的内容。(一些高手能够提供自己编的软件,文章或者音乐,是我非常佩服的!)
大部分人的方法是:从报纸、杂志、光盘等媒体中把相关的资料收集整理,再加上一定的编辑后就可以了。
另外一个好的方法是从网络上收集,您只要到雅虎、搜狐等搜索引擎上查找相应的关键字,就可以找到一大堆的资料。
如果您是英语高手,您可以到国外站点上把最新的信息、资料翻译成中文,提供给大家,这叫“洋为中用”。
网络上的资料呈爆炸性的增长,只要注意收集某一非常细小的题材,随时供大家方便的查找,您的主页就已经有做不完的活了。
但是,有一点必须注意!在Copy或引用他人的资料文章时,请您尊重知识版权。有特别声明、禁止复制的请不要盗为己用。允许复制的也应该在引用时注明作者、出处。一般来说,个人主页是非商业站点,只要你发封Email给作者,都会征得同意的。
还有就是收集的资料必须合法。按照我国《计算机信息网络国际联网安全保护管理办法》的规定:
任何单位和个人不得利用国际联网制作、复制、查阅和传播下列信息:
(一)煽动抗拒、破坏宪法和法律、行政法规实施的;
(二)煽动颠覆国家政权,推翻社会主义制度的;
(三)煽动分裂国家、破坏国家统一的;
(四)煽动民族仇恨、民族歧视,破坏民族团结的;
(五)捏造或者歪曲事实,散布谣言,扰乱社会秩序的;
(六)宣扬封建迷信、淫秽、色情、赌博、暴力、凶杀、 恐怖,教唆犯罪的;
(七)公然侮辱他人或者捏造事实诽谤他人的;
(八)损害国家机关信誉的;
(九)其他违反宪法和法律、行政法规的。
到这里我们已经完成了制作主页的准备工作了。
3. 如何选择网页制作工具
"工欲善其事,必先利其器"。制作网页第一件事就是选定一种网页制作软件。从原理上来讲,虽然直接用记事也能写出网页,但是对网页制作必须具有一定的html基础,非初学者能及,且效率也很低。用WORD也能做出网页,但有许多效果做不出来,且垃圾代码太多,也 - 3 -
个人网页制作简明教程
是不可取的。我认为比较合适的网页制作软件首推Dreamweaver,它简单易学,功能强大,用它做出的网页垃圾代码也比较少,另外,它还可以在我们用所见即所得的环境制作网页的同时可以在代检视窗中看到对应的HTML代码,这对我们学习HTML有很大好处。虽然用Dreamweaver,即使我们一点不懂HTML 也能做出漂亮的网页,但HTML毕竟是制作网页的基础,我们要想把网页做活了,必须要知其然还要知其所以然,最终我们还是要熟练掌握HTML才行。当然 Frontpage也不错,但比起Dreamweaver来还是要稍逊一筹。
3.1. DreamWeaver——自制动态HTML动画的网页
DreamWeaver是一个很酷的网页设计软件,它包括可视化编辑、HTML代码编辑的软件包,并支持ActiveX、JavaScript、Java、Flash、ShockWave等特性,而且它还能通过拖拽从头到尾制作动态的HTML动画,支持动态HTML(Dynamic HTML)的设计,使得页面没有plug-in也能够在Netscape和IE 4.0浏览器中正确地显示页面的动画。同时它还提供了自动更新页面信息的功能。
DreamWeaver还采用了Roundtrip HTML技术。这项技术使得网页在DreamWeaver和
HTML代码编辑器之间进行自由转换,HTML句法及结构不变。这样,专业设计者可以在不改变原有编辑习惯的同时,充分享受到可视化编辑带来的益处。DreamWeaver最具挑战性和生命力的是它的开放式设计,这项设计使任何人都可以轻易扩展它的功能。
3.2. Microsoft FrontPage 98——制作功能强大的网页
如果你曾对Word很熟悉,那么相信你用FrontPage 98进行网页设计一定会非常顺手。
使用Frontpage98制作网页,你能真正体会到“功能强大,简单易用”的含义。页面制作由
Frontpage98中的Editor完成,其工作窗口由3个标签页组成,分别是“所见即所得”的编辑页,HTML代码编辑页,预览页。Frontpage98带有图形和GIF动画编辑器,支持CGI和CSS。向导和模板都能使初学者在编辑网页时感到更加方便。 FrontPage 98最强大之处是其站点管理功能。在更新服务器上的站点时,不需要创建更改文件的目录。FrontPage 98会为你跟踪文件并拷贝那些新版本文件。FrontPage 98是现有网页制作软件中唯一既能在本地计算机上工作,又能通过Internet直接对远程服务器上的文件进行工作的软件。
对于WEB新手来说,"所见即所得"无疑是最方便的,所以我建议你选择 DreamWeaver, 在网上人们习惯叫它为“DW”。下面我将在 DreamWeaver里做实例。
4. 如何把握网页布局
最开始,网页呈现在你面前的时侯,它就好像一张白纸,它需要你任意挥洒你的设计才
思。在开始的时侯,你需要明白,虽然你能控制一切你所能控制的东西,但假如你知道什么是一种约定俗成的标准或者说大多数访问者的浏览习惯,那么你可以在此基础上加上自己的东西。你当然也可以创造出自己的设计方案,但如果你是初学者,那么最好明白网页布局的基本概念。
4.1. 页面尺寸
由于页面尺寸和显示器大小及分辨率有关系,网页的局限性就在于你无法突破显示器的范围,而且因为浏览器也将占去不少空间,留下给你的页面范围变得越来越小。一般分辨率 - 4 -
个人网页制作简明教程
在800x600的情况下,页面的显示尺寸为:780x428个象素;分辨率在640x480的情况下,页面的显示尺寸为:620X311个象素;分辨率在1024X768的情况下,页面的显示尺寸为:1007x600。从以上数据可以看出,分辨率越高页面尺寸越大。
浏览器的工具栏也是影响页面尺寸的原因。一般目前的浏览器的工具栏都可以取消或者增加,那么当你显示全部的工具栏时,和关闭全部工具栏时,页面的尺寸是不一样的。
在网页设计过程中,向下拖动页面是惟一给网页增加更多内容(尺寸)的方法。但我想提醒大家除非你能肯定站点的内容能吸引大家拖动,否则不要让访问者拖动页面超过三屏。如果需要在同一页面显示超过三屏的内容,那么你最好能在上面做上页面内部连接,方便访问者浏览。
4.2. 整体造型
什么是造型,造型就是创造出来的物体形象。这里是指页面的整体形象,这种形象应该是一个整体,图形与文本的接合应该是层叠有序。虽然,显示器和浏览器都是矩形,但对于页面的造型,你可以充分运用自然界中的其它形状以及它们的组合:矩形,圆形,三角形,菱形等。
对于不同的形状,它们所代表的意义是不同的。比如矩形代表着正式,规则,你注意到很多ICP和政府网页都是以矩形为整体造型;圆形带表着柔和,团结,温暖,安全等,许多时尚站点喜欢以圆形为页面整体造型;三角形代表着力量,权威,牢固,侵略等,许多大型的商业站点为显示它的权威性常以三角形为页面整体造型;菱形代表着平衡,协调,公平,一些交友站点常运用菱形作为页面整体造型。虽然不同形状带表着不同意义,但目前的网页制作多数是接合多个图形加以设计,在这其中某种图形的构图比例可能占的多一些。
4.3. 页头
页头又可称之为页眉,页眉的作用是定义页面的主题。比如一个站点的名字多数都显示在页眉里。这样,访问者能很快知道这个站点是什么内容。页头是整个页面设计的关键,它将牵涉到下面的更多设计和整个页面的协调性。页头常放置站点名字的图片和公司标志以及旗帜广告。
4.4. 文本
文本在页面中出现都数以行或者块(段落)出现,它们的摆放位置决定者整个页面布局的可视性。在过去因为页面制作技术的局限,文本放置的位置的灵活性非常小,而随着DHTML的兴起,文本已经可以按照自己的要求放置到页面的任何位置。
4.5. 页脚
页脚和页头相呼应。页头是放置站点主题的地方,而页脚是放置制作者或者公司信息的地方。你能看到,许多制作信息都是放置在页脚的。
4.6. 图片
图片和文本是网页的两大构成元素,却一不可。如何处理好图片和文本的位置成了整个页面布局的关键。而你的布局思维也将体现在这里。
4.7. 多媒体
除了文本和图片,还有声音,动画,视频等等其它媒体。虽然它们不是经常能被利用到,但随着动态网页的兴起,它们在网页布局上也将变得更重要。
- 5 -
个人网页制作简明教程
5. 安装Dreamweaver8
如没有安装软件可到孙晓鹏处拷取,文件大小60.2M。
安装过程如有问题可向孙晓鹏咨询。
6. 规划站点
规划站点,不像直接设计编写那么简单,事先需要做许多准备工作,不仅要准备建设站点需要的素材文字资料、图像以及媒体文件),还要设计好资料整合的方式,并根据资料确定站点的风格特点;同时在内部还要整齐、有序地排列归类站点中的文件,否则杂而乱的资料堆积到一起,不仅不利于将来的维护和(包括站点的管理,) 同时还会因为页面间极为混乱的关系而导致站点容易出现错误。
6.1. 确定站点风格
访问互联网时,可以看到形形色色的站点,每一个站点都有自己的特色,不同类型的站点风格特色更不 相同.站点的风格是整个网站的灵魂,没有风格,就不具有自己的特色,更谈不上吸引用户访问站点。因此站 点设计者通常在设计之前都要规划好站点的风格。
一个站点究竟使用什么样的主题,要根据建站的性质来确定。公司站点主要是向外界展示公司的形象,介 绍公司情况以及推销自己的产品;政府站点侧重网上办公,将办公的材料放置到网上供人查阅;个人站点则希望将个人的兴趣爱好展示出来,让别人通过自己的站点了解自己,因此个性化更强一些。实验室要求内容全面,并突出学术版块,鼓励原创。
6.2. 规划站点结构
一般来说,一个站点包含的文件很多,大型站点更是如此.如果将所有的文件混杂在一起,则整个站点显得杂乱无章,自己看起来也很不舒服且不易管理,因此需要对站点的内部结构进行规划。应该将各个文件分门别类地放到不同的文件夹下,这样可以使整个站点结构看起来条理清晰,井然有序,使人们通过浏览站点的结构,就可知道该站点大概内容。这样做主要是为网页设计人员在修改管理页面文件时提供方便。在你电脑里除C盘外要新建一个站点的文件夹,命名如Myweb,也可以叫“我的站点”。然后在站点文件夹里再新建几个文件夹,如下图:

图1. 站点文件夹
- 6 -
个人网页制作简明教程
※ adm:放置后台管理程序,对于动态网站是少不了的一个文件夹 。
※ audio:放置音频文件。
※ backup :放置备份文件。
※ doc:放置Word文档。
※ img:放置站点用到的图片。
※ source:放置开发过程中编写的源文件,如FLASH,photoshop等编辑、末合并图层之前的图片,保留源文件的目的是方便将来修改编辑。
※ video:放置视频文件。
※ zip:提供给客户下载的压缩文件。
※ index.files:网站首页中的各种文件,首页使用率最高,为它单独建一个文件夹很有必要。 ※ web、web2:放置WEB文件夹。
这是文件夹通常命名情况,如果你记不住它,也可以自己重新命名,但不要用中文。
7. 制作模板
如果想让站点保持统一的风格或者站点中多个文档包含相同的内容。----对其进行编辑,未免过于麻烦,中文版Dreamweaver 8提供的模板功能可以很方便地帮助用户解决这些难题。 模板由两部分组成:锁定区域和可编辑区域。对于刚创建的模板,所有的区域都是锁定的,在定义模板时,可以在模板文件中定义可编辑的区域。套用该模板的页面,只有可编辑区域是可以被改变的区域。
实践证明,用模板对于网页制作者来说省了很多的麻烦,也可以节约很多时间,同时也能减少连接上的错误。
在新建模板前,我劝你还是要对你的网站要在纸上画一个草图,再根据你的图纸来定你的模板,我简单画了一个,供参考,样式是你自己设置的,我在这里只是举个例子。如图2.
- 7 -
个人网页制作简明教程

图2. 网站草图
打开 Dreamweaver 8后,可以通过“窗口”下面的“资源”面板创建新的模板。快捷键是F11。如图

3.

图3. 打开资源,新建模板文档
- 8 -
个人网页制作简明教程
这时你双击才命名的muban文件,便在DW里显示一个空白的文件。当你新建一个模板文档时,Dreamweaver 8 将会在你的站点根目录下自动生成一个Templates文件夹,该文件夹专门用于放置模板文档。如图

4.
图4. 模板专用文件夹
下一步就是在这个空白的文档中建模板了。(这个空白文档和你做网页一样的)
当然也可以用别的方法来创建模板,如通过“插入”面板或者菜单选项可以完成模板文档的创建,新建模板与创建模板略有不同。创建模板的操作方法如下:
(1)选择“窗口”面板|“插入”菜单选项,打开“插入”面板。
(2)在“插入”面板中选择“模板对象”向右点“创建模板”。
也可以在一般页面中象平时做网页一样,把页面做好,然后点左上“文件”“另存为模板”等。在这里我就
不一一说了,你肯定能在实践中摸索出来的。
言规正传,下面我们开始在刚才打开的muban文件中建模板啦。
第一步:设置页面属性
(1)选择菜单“修改”向下单击“页面属性”,如图5.。在弹出的对话框里设置字体和边距。 Dreamweaver 8默认设置网页都留有间隙,不怎么好看,所以要全部设置为“0”如图6. 再选择“链接”根据自己的喜好设置下划线和链接的颜色。如图

7.
图5. 打开页面属性
- 9 -
个人网页制作简明教程

图6. 设置字体和边距

图7. 设置下划线和链接颜色,然后点“确定”。
(2)选择菜单“编辑”向下单击“首选参数”,如图 8. 在弹出的对话框里将“允许多个连续的空格”打上钩,否则你在Dreamweaver 8按空格键它是不动的,呵呵,没有象在Word里那么顺手。如图 9.
- 10 -
个人网页制作简明教程

图8. 选择“首选参数”

图9. 在允许多个连续的空格前打上钩,然后点“确定”。
第二步:使用表格布局网页。
当然也可以用层。表格是网页布局设计的常用工具,它可以使插入页面中的图像和文本等对象被限定在某一固定位置。相对于没有使用表格的页面,使用表格的页面显得更加整齐有序。
(1)绘制表格
将光标置于需要插入表格的位置,然后选择菜单“插入”,向下单击“表格”,如图10. 在弹出的对话框里根据以上草图确定行和列的数字,如图11.。
- 11 -
个人网页制作简明教程

图10. 选择表格

图11. 设置表格行和列,然后点“确定”,在这里我们都设置为1。
注:宽度通常设置在780以内,这可以在800X600、1024X768两种分辨率情况下使你的的网页不变样,如果过大超过800,那么使用800X600分辨率的电脑看你的网页就会出现下滑块。
(2)设置表格属性
在“对齐”处选“居中”,在“填充”、“间距”、“边框”处全部设置为“0”。如图12.
- 12 -
个人网页制作简明教程

图12. 设置表格属性
(3)拷贝和粘贴单元格
将鼠标左键对着单元格边框点一下,然后再点右键,选“拷贝”,再将鼠标对着表格下面点右键,选“粘贴”五次。如图 13.


图13. 拷贝和粘贴表格
这样做的目的是为了打散表格,能提高打开网页速度。当然也可以用一个整体的表格。
(4)设置单元格属性
表格第一行:我们将用来放置FLASH动画,或者图片。尺寸在780X100,宽度已定下来了,现在确定它的高度 将鼠标对着第一行点一下,然后在下面表格属性里“高”打上“100”按一下回车,要注意所有表格属性栏下面的标题前面有小钩要去掉,如果不去掉,你打出来的字特粗。
表格第二、第三行,是用来放置栏目的,一般高度设置“20”方法同第一行。
- 13 -
本文标题:个人网页制作教程-Photoshop制作个性的透明玻璃网页用户信息展示教程61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1