一 : 愿得一人心,爱是为你写的三行情诗
记得有一段时间,三行情诗很火,简单的三句话,却都是爱。原来爱情这件事,万千言语说来倒去,不过是一句愿得一人心,白首不分离。今天小礼君要推荐送给情侣的礼物,送给你的Ta,爱是三行简单的情诗,爱是一份晒出来的礼物,爱,是你知我在。
(www.61k.com”“就算世界荒芜,总有一个人,Ta会是你的信徒。”
很有趣味的一款手机壳,运动风很清新,情侣款,一起玩手机的时候,很有爱。


“我承认,我不算完美,但我很真。”
黑白两色的情侣款围巾,很搭衣服,民族风的图案也很抢眼。两个人一起围着出门,真真切切的温暖,才是最爱。


“跟着我。不喜欢吗?如果不喜欢那就我跟着你走。”
约吗?不约!趣味十足的一款情侣装,穿出去超级的拉风,对方靠近的时候,傲娇的说一句:“欧巴,我不约!”结局可能就是你们互换衣服了,哈哈。


“推我一把叫我加油的,抱着我让我不用硬撑也可以的,都是你。”
在爱的幸福国度,你就是我的唯一,一起穿着宝石蓝的毛衣,我永远爱你,你是我最珍贵的礼物。


“试着在我的名字前写上你的姓氏,天造地设般的合适,于是不断地重复着如此。”
两条平行线,因为有了彼此而有了交点。一款支持个性定制的戒指。把你的思念,心情和内心的小想法设计在饰品上,3D打印设计界面让你边设计边浏览自己最用心的作品。这样的一款礼物送给Ta,定制上彼此的姓氏,天造地设般的合适,是多么幸福的一件事。

“我要的很简单,时光还在,你还在。”
斯沃琪推出的新炫彩头透视系列腕表,采用半透明的设计理念,透明树脂搭配镂空表盘和精致呈现的繁复机芯。把时光定格在这一秒,彼此相牵,就是最好的未来。


“你的名字,是我见过,最短的情诗。”
非常有爱的一款杯子,爱要紧紧相依偎,像一对紧紧依偎在一起的情侣,非常的暖心有爱。

“遇见你,是我,最美的意外。”
《我们结婚了》同款围裙,王中磊大BOSS也穿过,非常火也很有爱的一款围裙。爱是为你洗手做羹汤,穿着这样的围裙,为爱的人做饭除了幸福还有趣味满满。

“牵手,相守,白首。”
短绒珊瑚绒与长毛绒组合,质感柔感,穿上倍感温暖。爱就是两个人一起宅家,脚也暖暖,心也暖暖,爱是如此简单。


“你对我微微一笑,一语不发,而我觉得我已为此等待许久。by 泰戈尔”
超级可爱的小兔子,是一段美丽的邂逅,风吹开娇羞的花,我想要给你最衬你的美。幸福像花儿一样,你比花儿还靓。

“对着考试前紧张的我,你说的那句加油,又让心跳多出一分,”
细腻温暖的法兰绒,柔软的亲肤体验,两个人居家,对上Ta的脸,还是难免会心跳。


“心事简单,一句说完,要我们永远不会分开。by《谢谢爱》”
每一款杯子都由一只光洁的不锈钢杯子和只应有反向花纹的白瓷碟组成,当杯子放在碟子上时,就倒映出瓷碟上反向团的正向花纹。把你的爱藏进杯子,暖一杯咖啡端给Ta.


二 : 第三篇 编写Shader
一、 微软“那一套”[www.61k.com]
既然是写HLSL,自然离不开其开发公司——微软。微软为了编写DirectX和其着色器语言HLSL提供了很多方便、集成的相关工具,虽然是庞大了些,但毕竟同出一家,也是显得更方便一些。下面就为大家一一介绍下微软到底给我们提供了哪些方便的“捆绑”工具吧。
(1) Microsoft Visual Studio
从Microsoft Visual Studio 2010开始,这个IDE已经发展了将近十几个大版本,功能越来越集成,体积也越来越庞大。这个IDE提供了对很多编程语言和硬件平台的支持,包括Windows Phone,Xbox 360,以及Xbox One。对我们来说,最值得高兴的应该是其提供了C++及HLSL语言的支持,并且还集成了Visual Stuidio Graphics(关于这个工具请参见本文后半部分)。
原书中使用的是VS2013版本,而目前已经出到了VS2015U2版本(想要了解DirectX11与VS2015U2的关系吗?请戳这里),本系列资料将使用最新的VS2015U2版本作为编程环境(其实是因为装了VS2015U2之后发现13不能用了,悲了个剧的……)。VS2013有很多版本,每个都有一些不同的特性,但Visual Studio Express 2013 for Windows Desktop已经是免费的啦,小伙伴们可以自行到官网下载。
(2) Windows SDK
目前想要开发微软相关应用的小伙伴可以发现,微软真是越来越霸道了,虽然也是方便了,想开发什么东西不要再去分别找各种安装包了,直接一个Windows SDK搞定。好吧……即使我不想开发Win Phone,这对强迫症患者真不是什么好消息。所以,当然啦,DirectX这种东西自然也被集成了进去,老老实实去下Windows SDK吧(当然和我一样用vs2015u2的童鞋就不用下了,也不用配置依赖库路径,VS已经都集成好了)。
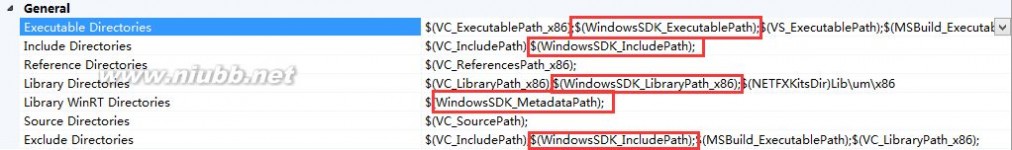
以下是VS2015中已经集成好的依赖库设置:
仍然在使用VS2013的小伙伴可以参考原书对应部分~
(3) Effects 11 Library
刚开始了解这个东东的时候不禁开始感慨其高大上的设定,才了解到原来写shader也有框架这一说,作为一枚之前就是搞服务器的小菜鸟,刚开始接触3D编程一直以为就是一堆堆各种各样的接口,觉得貌似没有服务器那么有条理,什么都是规范好的,有框架,整洁又有序。现在突然冒出个框架,心里不禁有些激动。这篇文章是我转载在博客中介绍Effect框架比较全面的中文文章。以下是原书对Effect框架的一些说明:
| 如果你使用过之前的DirectX版本,那么对DirectX3D的扩展库(D3DX)应该会比较熟悉。这是老版本的DirectX中使用的一个集成库,但在Windows SDK中已经被遗弃(意味着DirectX中已经不能使用这个库)。但是D3DX的一些特性被保留了下来,包括特效文件格式(即我们编写shader的文件)的一些接口。还好,微软又提供了一套新的接口,其中含有D3DX库中的大部分特性,这套接口已经直接被包含在Effects 11 library中,然而,目前Effect11也被移除出Windows SDK,而这些特性也被转移到DirectX库中(目前的接口变化真是快,详细信息请查看本文参考链接中的文章……)。在原书编辑的时候,Effect框架已经更新到了11.09版本。 |
| Effect11框架以源码的形式单独发布,使得用户可以在这个框架中加入或修改一些自定义内容。这也使得在使用这个库之前,你必须自己对其进行编译。目前,针对VS2013和VS2015版本,DEBUG和RELEASE,WIN32和X64平台的库已经发布。通过配置和编译之后就可以生成Effect11.lib静态库。原书的第三部分将会提供相关接口的使用范例。 |
这里是原书中提供的Effect框架在CodePlex上的网址。
这里是Effect框架的GIT地址。
(4) DirectX Tool Kit
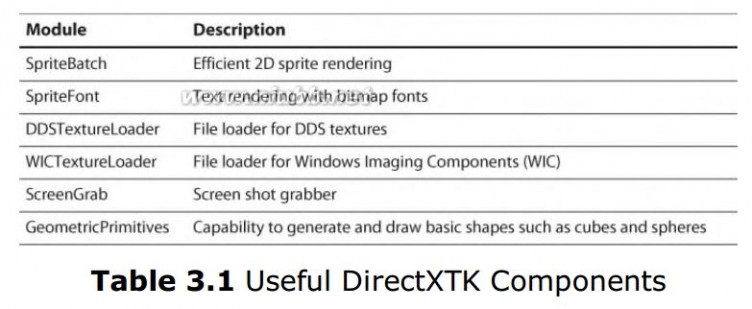
DirectX Tool Kit(DirectXTK)是另一个D3DX的替代库,其中提供了可以在DirectX11中使用的C++类。下面的列表展示了该工具包中一些比较重要的库:
DirectXTK库的源代码也和Effect框架类似,提供了相应的工程文件,可以在其基础上做修改并编译出所需要的版本。原书的第三部分将会提供相关接口的使用范例。
| 纹理文件格式 |
| 纹理主要是一些覆盖在模型表面的2D位图。很多格式的文件都可以用来存储这些图片信息。以DirectXTK库为例,主要将这些文件格式分为两类: |
| DDS:DirectDraw Surface(.dds) |
| WIC:Windows Imaging Components(native: .bmp/.gif/.jpg/.png/.tiff/HD photo) |
| DDS是微软提供的一种图片存储格式,这种格式可以让GPU直接解压。DDS的压缩比例因压缩时的参数设置而各有不同,但DDS的解压直接在GPU上进行使得其非常有用。从DDS的名字(DirectDraw Surface)就可以看出其在DirectX中运行的优势。 |
| 第二种图片类型,WIC,根本上来说和DDS有着很大的区别。WIC是使用图片的一种扩展框架。这种框架允许第三方添加一些对非本地文件格式的持续性支持接口以提供给开发者使用。只要使用者安装了对应格式的编码解码器就可以立即使用非本地文件格式的图片。 |
| 除此之外,你可能还想到了另一种图片格式,Targa(TGA),WIC中并没有提供对这种常见格式的本地化支持。[这里](https://www.leadtools.com/sdk/formats)是原书提供的关于WIC TGA编码解码器的网站链接。然而,目前最流行的TGA编码解码器并不是免费的。但你可以选择使用WIC支持TGA纹理的DirectXTex纹理处理库。这个开源代码库计划将加入到管线中以支持对DDS格式纹理的处理。这个库可以提供WIC支持并且也带有TGA读写器。 |
这里是原书中提供的DirectXTK在CodePlex上的网址。
二、 NVIDIA FX Composer
对于玩家和游戏开发人员来说,NVIDIA几乎已经成了一个家喻户晓的名字。他致力于推进GPU发展进程,并且已经成为了图形硬件及软件领域的领头羊。在NVIDIA所做出的诸多贡献里,就包含有FX Composer,一个为编写shader提供的集成开发环境。这部分文章将开始介绍这个工具——也是在原书中应用非常广泛的工具。
首先,需要知道用HLSL编写shader就如同编写其他软件一样。你的shader代码是以文件的形式存储的,并且任何的文件编辑器都可以修改它。实际上,你可能完全不喜欢使用FX Composer来编写shader,而喜欢类似visual studio这样的工具。但使用目标编译、shader编写风格的FX Composer这类型的工具可能会为你提供更多的好处,尤其是实时展现在修改shader的过程中所反馈出来的视觉效果。并且使用FX Composer这类型的工具可以使你更专注于shader的编写而不用过早的投入到底层图形API接口的大坑中(例如DirectX和OpenGL)。不用担心你会过于关注那种不可移植的,只能在特定工具下使用的代码,你需要知道,你现在用FX Composer所编写的代码未来都可以直接在游戏引擎中使用,相关内容将会在原书的第三部分中介绍。
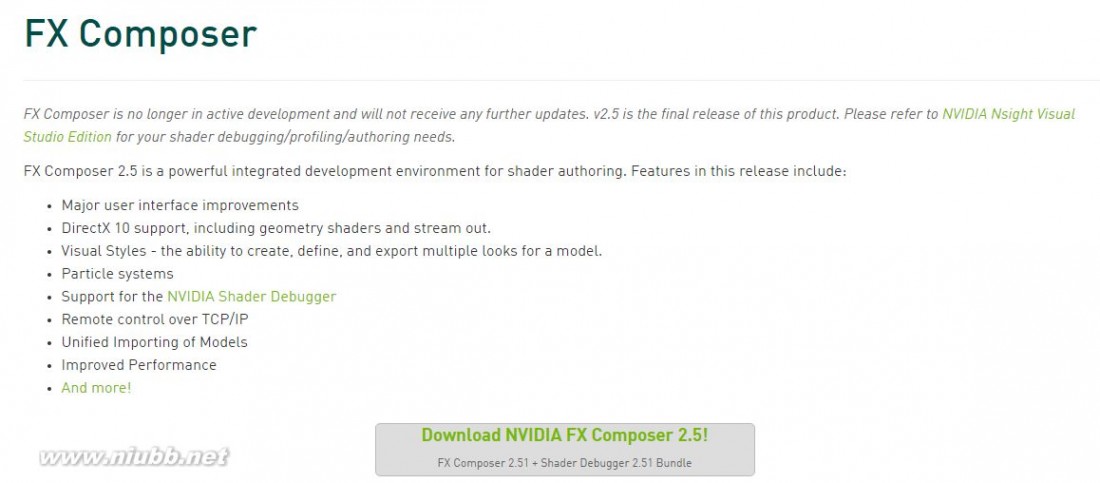
FX Composer是一个免费的工具,你可以直接从NVIDIA的官方开发者中心下载。整理本文的时候FX Composer的最新版本是2.5(和2年前一样,因为官方已经不在提供更新支持),下图是官方说明:
那么,我们还有必要研究这个工具吗?当然有。以下是作者在原书中给出的解释,直到现在仍然适用:
| FX Composer——过时的shader编写工具? |
| NVIDIA FX Composer已经不再提供更新开发支持,并且开始变得有些老旧。它仅支持DirectX 9和DirectX 10,并不支持DirectX 11。同样,AMD提供的shader编写工具——RenderMonkey,也不再支持DirectX 11,对这个工具的开发也已经停止。而且,在编写本书的时候据我所知,已经没有其他商业工具可以支持快速开发和可视化shader编写。这带来了很多问题,当然也同时伴随着很多机遇。 |
| 这种境况所带来的问题在于,这样的工具已经不再那么具有价值,尤其是对于最新的图形接口以及那些刚刚开始迈入图形编程领域开发者来说。没有了这样的shader编写工具,你必须在甚至都没有得以一窥那些最基本的渲染技术的情况下就必须广泛涉猎底层的API接口。而这些接口是在本书的第三部分才会介绍到的。甚至在第三部分的刚开始那几节内容主要是用来介绍怎么搭建一个C++渲染框架,而这个框架并不是用来完成渲染的(它只是提供了一些编程的基础框架使得你在编写真正的渲染功能的时候能够更有序和方便)。这样的障碍并不值得鼓励,尤其是在有shader编写工具可以使你在开始的时候就能够品尝劳动果实的时候。 |
| shader编程工具的不再更新也使得那些更有野心的开发者拥有了更多机会,因为想要进入这个领域的鸿沟更大了。 |
| 所以,我还是选择继续使用NVIDIA的FX Composer作为本书第二部分的辅助工具,因为他提供了实时视觉效果预览,并且,这个工具只是缺乏对DirectX11的支持,因此它不会阻碍我们对渲染技术的介绍。刚开始我们不会直接介绍DirectX的某个具体新特性,我们编写出的材质也不会因为在最新的API版本中就不可使用。 |
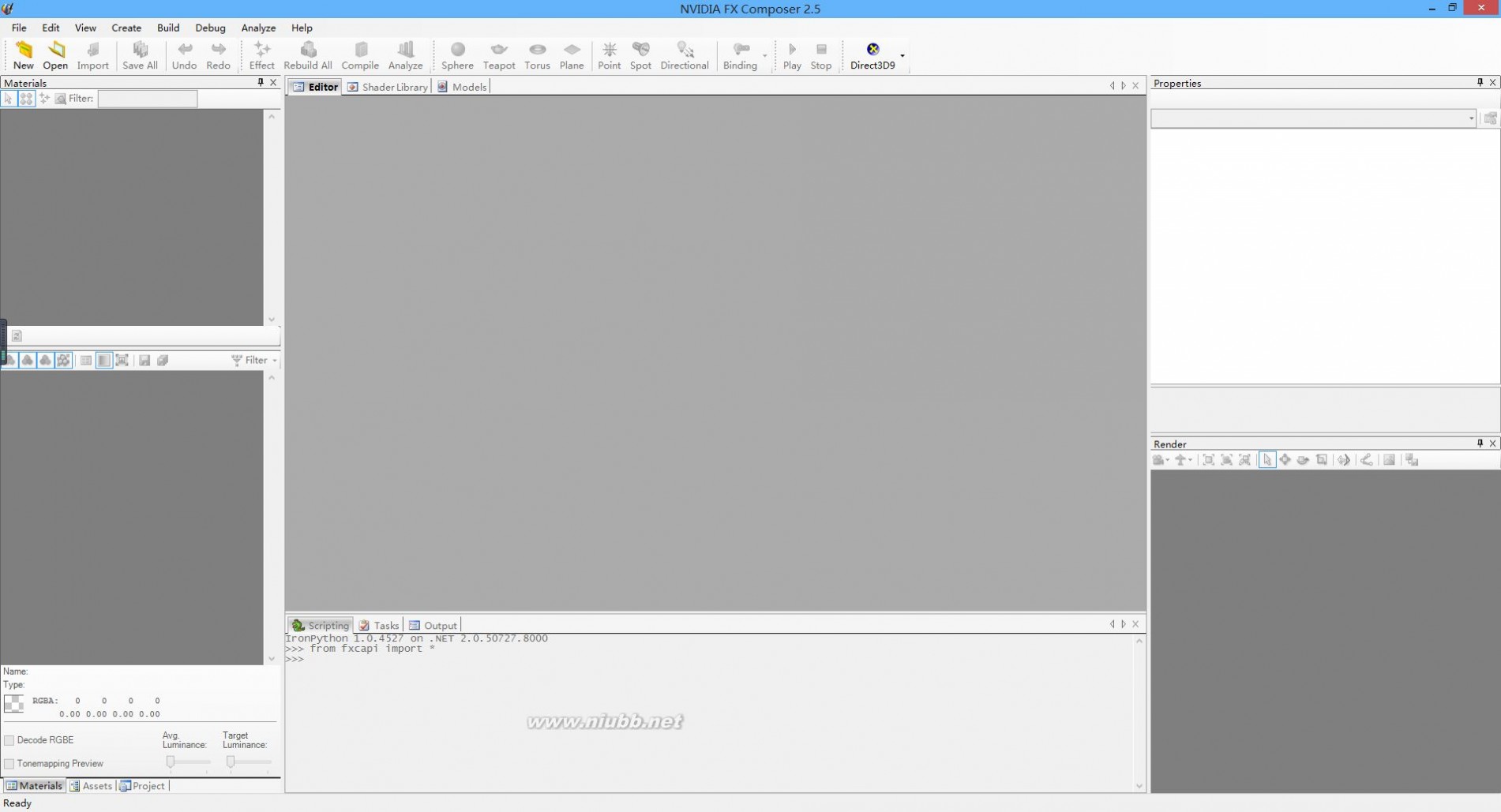
下图是FX Composer工具的界面:
如你所见,这个工具的界面布局和visual studio的很像,拥有可以改变大小、可拖拽的面板。大部分面板的功能显而易见(例如,编辑器面板,属性面板以及输出面板)。我们需要解释的是另外一些不那么显而易见的功能。
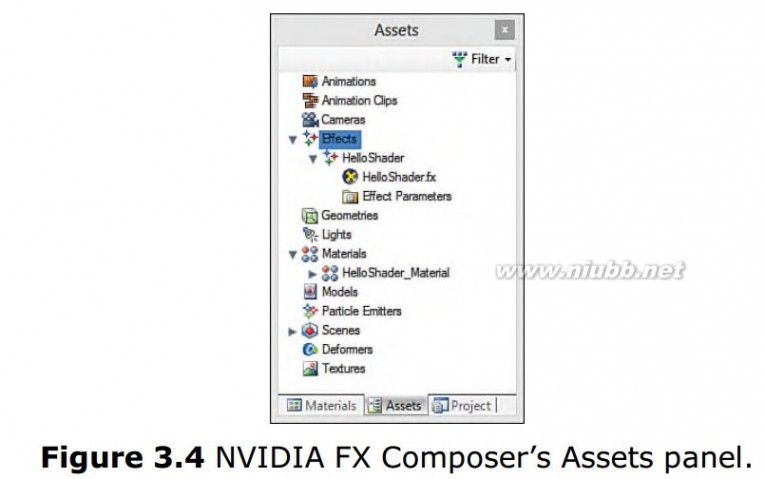
(1) Effects and Materials
在Assets面板下(如图3.4所示),你可以找到名为Effects和Materials的标签。每个Effect通过一个文件保存在你的shader代码中。一个Material就是一个effect的实例,通过调整shader中不同的参数来展现不同的效果。多个Material可以对应到一个effect上。
一个没有错误的material(意味着其对应的effect可以被正确编译)会出现在Material面板中,当中的球形将会展示出当前shader的渲染效果。如果其关联的effect没有被正确编译,也就是说这个material是有错的,面板中的球体将会以一个网状红色球体的形式表现出来(如图3.5所示)。Material面板下半部分展示了分配到这个material上的材质。
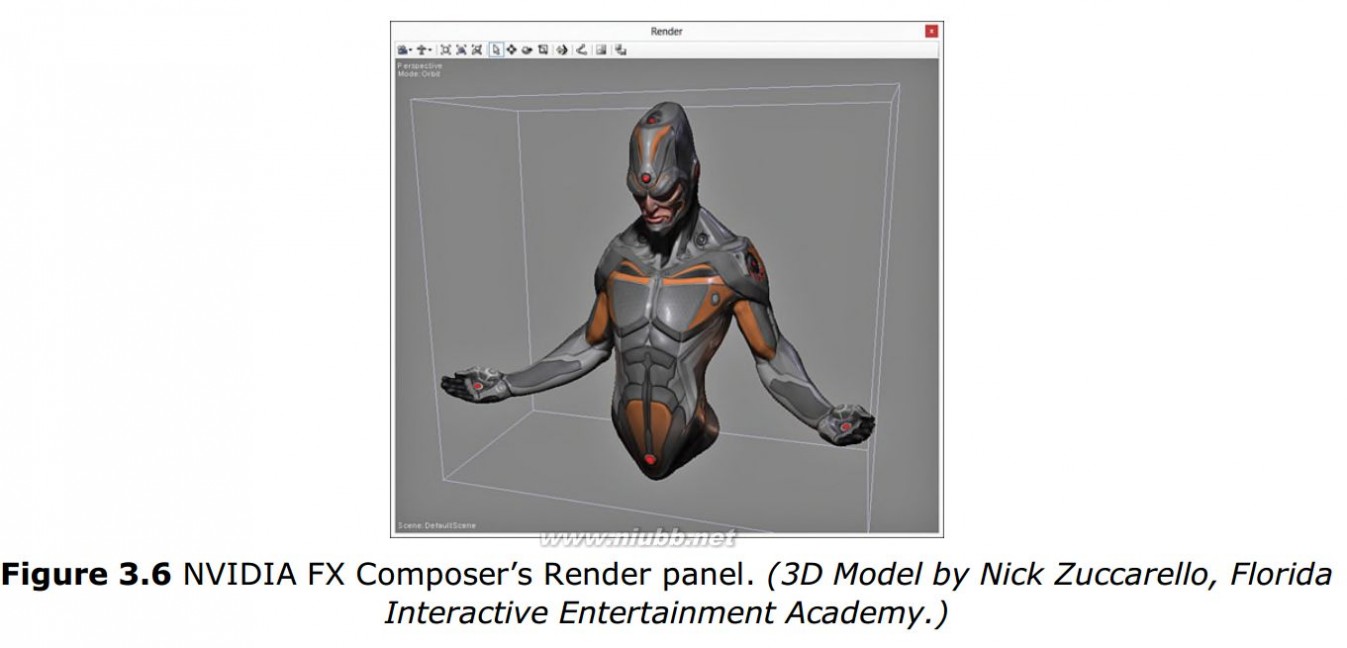
(2) The Render Panel
Render面板默认会出现在编辑器的右下角。这个面板将会呈现当你的shader应用在场景中的目标模型上的效果(如图3.6所示)。在这里,你可以使用编辑器预先自带的模型,点击主工具栏上的球,茶壶,圆环,平板按钮就可以改变模型,或者你可以自己倒入自定义的模型。想要倒入一个模型,只需要选择菜单栏中的”File->Import”按钮即可。在同一个场景中你可以任意引入很多个模型,只需要在render面板中将对应的material拖到模型上即可显示。
在render面板中,你可以通过鼠标和键盘改变3D场景中摄像机的位置和角度。如果你对Autodesk Maya(主流3D建模软件)很熟悉,他们的操作方式其实是很类似的。
你可以通过鼠标左键点击选择场景中的模型。
按下F键可以将摄像机的焦点调整为当前选中模型。
按住alt键和鼠标左键拖拽鼠标可以使摄像机围绕目标模型旋转。
按住Shift键和鼠标左键垂直方向上拖动鼠标可以放大或缩小摄像机视野。也可以使用鼠标滚轮变换摄像机视野。
按住ctrl键和鼠标左键拖拽鼠标可以平移摄像机。
在摄像机视野下,你可以操控场景中的物体。可以通过QWER键或者工具栏中的对应按钮完成操控。
Select Object模式对应键盘Q键,在该模式下可以选择但不改变模型。
Translate Object模式对应E键,在该模式下可以移动场景中的物体。在该模式下选中物体后会出现三个方向的坐标轴,可以通过拖拽某个方向上的坐标轴实现该方向上的移动,也可以直接拖拽三个坐标轴的相交点实现三个方向上的自由移动。
Rotate Object(E)和Scale Object(R)模式和Translate模式类似。
Render面板还包含一些其他的特性,包括背景色自定义修改,渲染参考网格,跟踪贯穿摄像机,屏幕捕捉。再次鼓励大家自己亲自尝试一下这些功能。
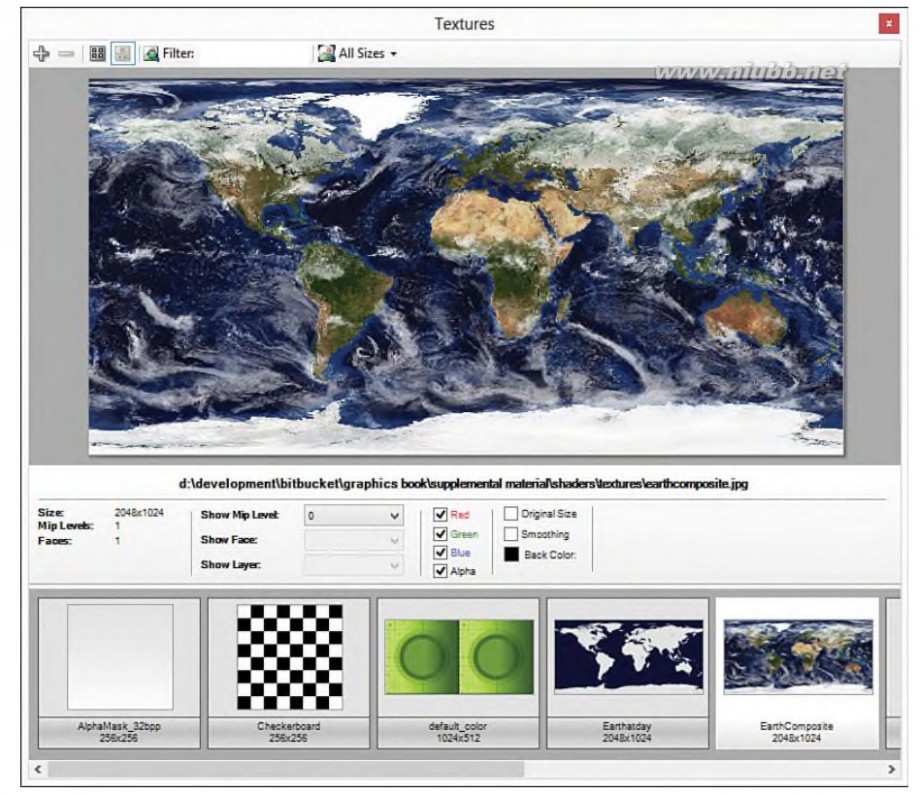
(3) The Textures Panel
Texture面板(如下图所示)可以用来向项目中添加或移除纹理,分配纹理到材质,查看每个纹理的细节。要添加纹理,点击该面板左上角的加号按钮,你可以在属性面板中声明具体变量。双击Texture面板中的某个具体项就可以查看该材质的细节和各个通道。
| 注意: |
| 要分配纹理贴图到材质中需要为材质指定一个含有纹理变量的Effect,如果一个effect支持多个材质,拖拽某个材质到目标模型上就会出现对话框要求填入多个对应的材质变量。 原书中第五章”Chapter 5, Texture Mapping”将会详细讨论该主题。 |
三、 For DirectX11——NVIDIA Nsight Visual Studio Edition
如本文之前所提到的NVIDIA官方已经不在提供FX Composer更新支持,那么最新的shader辅助工具正是这一部分要介绍的NVIDIA Nsight Visual Studio Edition。
总的来说这个工具的推出使得NVIDIA将shader编写的强大功能又和visual studio 、eclipse等主流IDE集成在了一起,相当于一个插件。他支持shader的编写、编译、debug、性能分析和效果查看,并支持CUDA、C++、OpenGL、OpenCL、Direct Compute、DirectX。
这里是NVIDIA官方提供的NVIDIA Nsight Visual Studio Edition链接。
四、 Visual Studio Graphics Debugger
Visual Studio Graphics Debugger是嵌入在Visual Studio中允许你进行交互式debug自定义shader的工具。如果你对老版本的DirectX比较熟悉,也可以使用图形调试器PIX。Visual Studio Graphics Debugger取代了PIX并且保留了基础的工作流程。
| 注意: |
| Visual Studio Graphics Debugger在visual studio2013 Express版本中已经不可使用。你需要下载免费版本的visual studio来运行这个工具。不过不用担心,原书中的所有例子都可以不使用这个工具。 |
这里是官方针对VS2015提供的graphic debugger说明。
五、 其他图形调试器
如果你需要多发现几个Visual Studio中可以使用的图形调试器,那么你可以会需要如下两个工具:AMD的GPU PerfStudio 2和NVIDIA的Nsight Visual Studio Edition。这两个工具都是免费的。相对来说GPU PerfStudio 2可能是一个不错的选择,因为他是一个独立的工具并且不用受到你所选择IDE的限制。相关链接可以在本书提供的网址中找到。
六、 总结
在这篇文章中,我们对编写图形相关程序的工具做了一个大致的介绍。在这里推荐使用VS作为主要IDE,FX Composer作为初学shader的效果编辑、查看器。另外本文提到的三种shader debug可以根据自己的需要选择其一。
三 : 为你写心情
高考结束后,喜欢了七年的你,便彻底在我心里淡去了。很幸运,现在的情人节我竟幸福着!终于知道,以前以为的,我一个人想坚持的永远,终敌不过两个人在一起的温暖…
02月13日18:32
两个人的爱情,一个人出演,很累…只是,你很偶尔一下的客串,却又让人不舍闭幕!也许关于爱情,一个人终其一生,也应该允许自己任性一次吧,不管是否遇到了对的人,也为他而忘了自己
02月28日21:36
记得以前,我们提到周围朋友分手的时候,都没有想过这事会发生在我们身上,傻傻的看别人的故事,庆幸自己的幸福…
这样就好,没有猜疑争吵误会解释冷战…只是静静的相爱,就够了。人生,能够拥有这样的爱情,时间还有多久,会好好珍惜( 文章阅读网:www.61k.com )
03月06日12:17
能够和自己喜欢的人,每天在一起,上课学习吃饭逛操场去图书馆…淡淡的纯纯的彼此在乎,觉得好幸福呀,呵呵~我,真的好幸运!知我懂我的可爱妈妈,深爱我的家人和默契可爱的好友,人生拥有这些,足已够珍惜一生…
03月08日09:46
我是不是因为太在乎,而让你觉得束缚了呢?经常的短信电话,是会让你烦的吧
03月08日09:46
现在都觉得像在梦里一样,好幸福呀!经历了分手的我们再次在一起,却是比以前更好了!我是不是太幸福啦,今天都有两三个人对我说“羡慕嫉妒恨”,呵呵昨天下课的时候,我说我很渴,然后某人跑去给我买水啦
03月09日12:59
讨厌的541今天来那早,害我们这么快就分开啦!呵呵,好友开玩笑说要来挖墙脚,说你勒好了!呵呵,天知道以前所有的人都对我说,你对我不好,早点分了算啦!每次提到我们的爱情,别人的不屑都让我那么的心寒…哈哈!终于这么的幸福了,谢谢我的坚守!
03月09日16:16
亲爱的,我这么的幸福,是不是该托出去砍啦!哈哈
03月09日22:27
你是我唯一的主角…真想把全世界的好,都带给你!
03月11日08:55
我不明白自己是怎样的心情,因为天气吗,还是太敏感?可不可以把自己所有的不好的方面都藏起来,用最美好的自己,好好对一个人…03月13日11:26
我为所爱的人扮演一切角色,最后却发现自己彻底消失。我活在角色里,自己却不见了
03月13日18:23
只是贪恋爱一个人,愿意付出的感觉罢。偶尔的失落,还是会被幸福湮没!
03月14日21:34
上午半天培训课,某人发短信来问吃什么,在食堂点好了等我…感动、幸福Ing嘿嘿就算世界末日真的是2012,也无所谓啦
好想你~那种心空,不是你让我找点事情做,就能替代的…
04月02日21:24
因为爱情,不会轻易悲伤,所以一切都是幸福模样
04月09日11:28
我也不明白,这是怎样的心情!好难过…却不知道为什么!偶尔还会让人觉得,豪爽大气!还特想什么都放弃,一个人认真学习、努力赚钱!超负荷工作,然后一次挥霍
04月11日17:16
大晚上的,接到才见过面打过电话的,爱着的人的电话,说订了我最喜欢的熊,我们一人一个…哈
04月12日23:37
留给某人妈妈的第一印象,居然是我表现最不好的一面,这…可如何是好啊!不过还好,亲爱的懂我,相信会调和的…祈祷
亲爱的,要怎么做才能让你永远也不会瞎想,觉得我不在乎你呢?你这个傻瓜呀…全世界都知道的事,怎么就你还偶尔的不相信~
04月16日12:07
我上说心情不好,他打电话来,说着说着就答应了我,在他看来特“恶心”的要求:对着电话给我唱歌…是第一次听他唱歌,很幸福很感动,那句话,真心的
04月16日19:01
一直都觉得,我对他还挺好的,今天才发现,自己做的远远不够!我要努力,做更好…
04月16日23:01
呵…今天下午,他打电话来问我吃饭没,说准备从新校区那边,带饭来我吃呢…
04月18日21:03
昨儿晚上做梦,梦到他说我不在乎他,要分手来着,我一着急就突然惊醒了。摸了摸枕边他送的熊,抱着慢慢睡,就踏实了,找到安全感啦
04月18日21:09
原来,我自以为是的爱情,全然不是当初设想的那样美好!很讽刺…我该怎么办呢?继续寻找我所坚持的美,还是在现实面前低头?真心求解
04月20日07:09
以前,看身边经过的恋人,挽着胳膊,雨天,同撑一把伞的幸福模样,顿时觉得自己的心都被温暖了…呵呵,那么,我和你,今天有没有温暖到路人呢
04月21日19:54
只怪我没有能早一点与你相逢,才让你心底留下了其他女孩的痕迹;只怪我没有美丽的容颜和傲人的身材,才让你忘不了那些明星般模样却又对你极好女孩儿;虽然,你也不是我心里最初设想的,那样的男孩,可还是感谢缘份,让我们在彼此最美好的年华里,相爱…
04月21日20:11
无法逾越
如果你很喜欢一样东西,喜欢到每天都要去橱窗偷偷看一眼,这样已经觉得很满足了。而有天,老板突然答应借你几天,那你害不害怕到时候要归还呢?因为原本就不属于,能够拥有一段时间,已是额外惊喜了,所以我不怕…
06月11日12:54
有没有这么一个人,你在一个人的时候,想他想的心疼的哭泣,却在看到他的时候,故作无所谓的笑,云淡风清…
06月17日16:56
我多么希望,记忆里的你,一直都好,可是谁知道,时光不愿意。。。
06月22日11:27
有时候两个人分开不是因为不爱了而是不知道怎么去爱我有时候会突然发现自己还对你不舍还是在乎还是有很强烈的感觉不过这没有关系我会试着忘记你
06月26日15:40
我已经习惯有你,习惯到像空气般不能失去。只是简单的两字,就让我不得不抽离,一点一滴,窒息…
06月28日18:27
整理东西时发现,我们的小熊还有其他东西,依旧还在我身边,只是你却早已走远…我不得不心疼的承认,所谓“爱情”,还不如玩具来的永恒,你走了,走吧,就当作从没走进过我的世界一样
06月29日12:54
心里是说不出的伤感,却伪装淡然。我若选择离开,却是怕在这座城,与你偶遇,怕我自欺欺人的放下,那一刻,再也骗不了自己…
07月01日11:56
抱着你送的小熊,感受你牵我手的万分之一暖。六月三伏,人人贪凉我心寒,不只为你不光为爱情,也为毕业的来临…散伙饭上,你会不会特别对我?
07月02日00:32
我多么希望,自己能真的像表现出来的那样骄傲,倔强的转身后再也不想你,不纠缠不清,不拿还是朋友当借口联系,就当失忆就当还是大一,就当我中毒需要戒瘾,再难过也要撑起,淡然微笑…
07月02日14:05
四 : 为你写下一页心事

当百花盛开之际
春意盎然之时
即使眼中的色彩被斑斓夺取
思绪浮渺在满天大地
却依旧想着,为你写下这一页印记
///////////( 文章阅读网:www.61k.com )
当叶绿花败之际
苍翠欲滴之时
即使眼中的光芒被绚烂掠走
思绪随意的感慨万千
却依旧想着,为你写下这一页心事
///////////
当红叶转落之际
暗枝零散之时
即使眼中的灿烂被繁华牵制
思绪无边的洒下落点
却依旧想着,为你写下这一页印记
///////////
当腊梅初芽之际
风雪漫目之时
即使眼中的湿润被迷离滑落
思绪任意的随它飘零
却依旧想着,为你写下这一页心事
//////////
在美丽璀璨的人生里
能为你写下
几页印记、几页心事
会是我这一生中经历过的……
最美的风景
本文标题:为你写的第一篇心情-愿得一人心,爱是为你写的三行情诗61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1