一 : 七个不用会后悔的APP设计工具
现如今,各式各样的新应用层出不穷,想要设计一款优秀的应用并脱颖而出除了要有一个好的创意,更需要一些功能强大又好用的工具来实现这个创意,比如下边这7个web设计工具就非常值得一试。
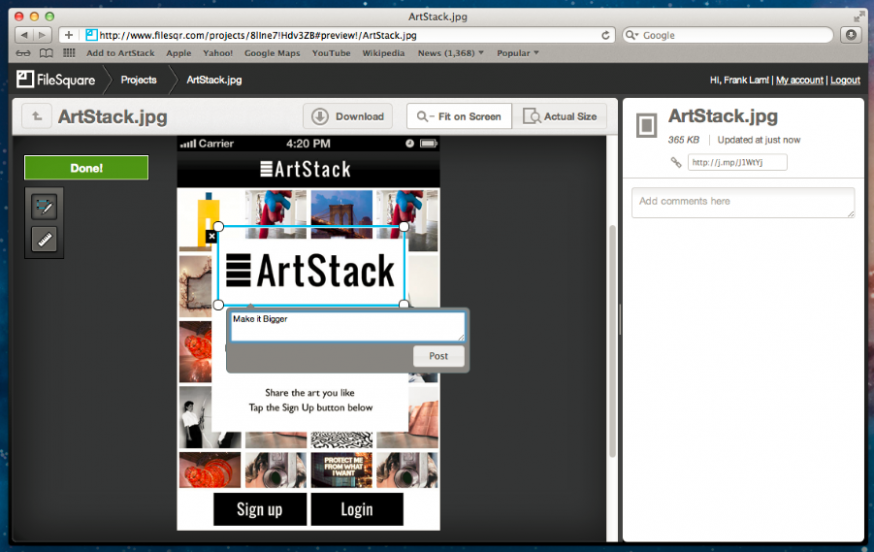
FileSquare
FileSquare是香港开发和设计团队Oursky推出的设计作品反馈意见收集平台,你只需将自己的设计图上传到FileSquare网站并在需要指导的地方给上链接,其他设计师和开发者或是用户就能看到完整的产品,他们可以在认为需要修改的地方添加注释,给你意见。FileSquare提供了一个开放的交流平台,让应用设计师在收集专业人士建议的同时还有机会与潜在用户交流,从而更快更好地完成项目。

FileSquare提供免费、专业和高级三个版本,免费版只有10M储存空间,限定上传2个作品,作品只保留7天;专业版20美金/月,8GB容量,可上传20个作品;高级版99美金/月(或89美金/年),35GB容量,可上传50个作品。
FileSquare去年年底推出了免费的iPhone应用,可点击这里下载,适用于5.0及以上系统版本。
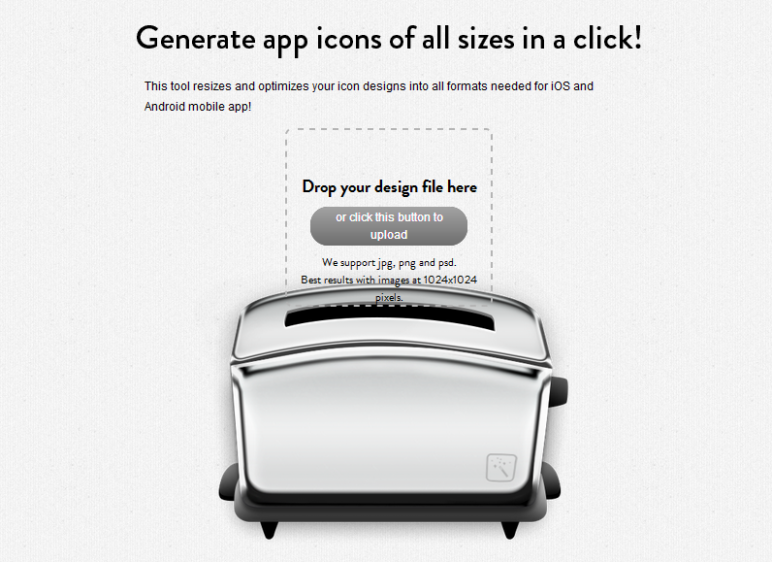
Makeappicon
Makeappicon是一个快速生成移动应用图标的web工具,它能针对App Store和Google Play两个应用商店的不同要求帮你生成不同大小和分辨率的应用图标,支持PNG、JPG以及PSD等不同格式文件。

你只需将设计图上传或直接拖拽到下图中虚线框内,Makeappicon就会帮你设计出多个图标,包括支持iOS平台的视网膜/非视网膜显示的不同图标,以及Android平台的LDPI-、MDPI-等各种质量的图标。
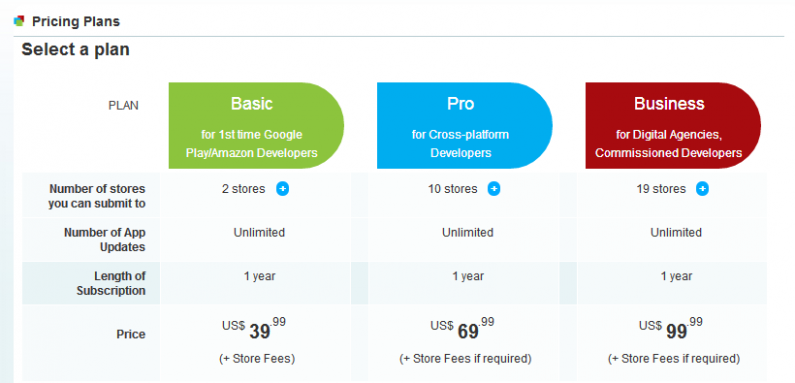
CodeNgo
CodeNgo是一个应用推广和变现工具,它能帮你将应用提交到Google Play、亚马逊等多个应用商店,同时监控应用在不同商店的下载情况并整理成报告供你随时查看。

CodeNgo提供基础、专业以及企业三种服务套餐,不限制提交应用数量但限制应用商店数量。其中基础套餐每年需支付39.99美金,支持提交到Google Play和亚马逊应用商店;专业版每年69.99美金,支持10个不同应用商店;企业版可将应用推广到19个应用商店,每年收费99.99美金。
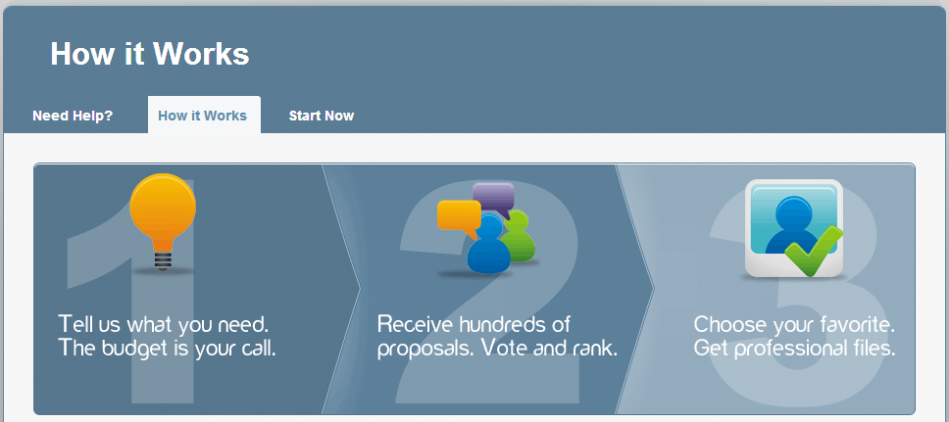
BestCreativity
关于你的应用你可能会有许多好的设计灵感,但苦于没有设计才能没法自己动手实现,BestCreativity就能提供帮助。不论是产品logo、应用图标还是网页,你只需要提前告诉它你的想法和预算,它就能帮你完成设计;你还能在BestCreativity网站上举办设计比赛,吸引感兴趣的设计师,你再从众多作品中选取并购买最适合自己产品的那个。

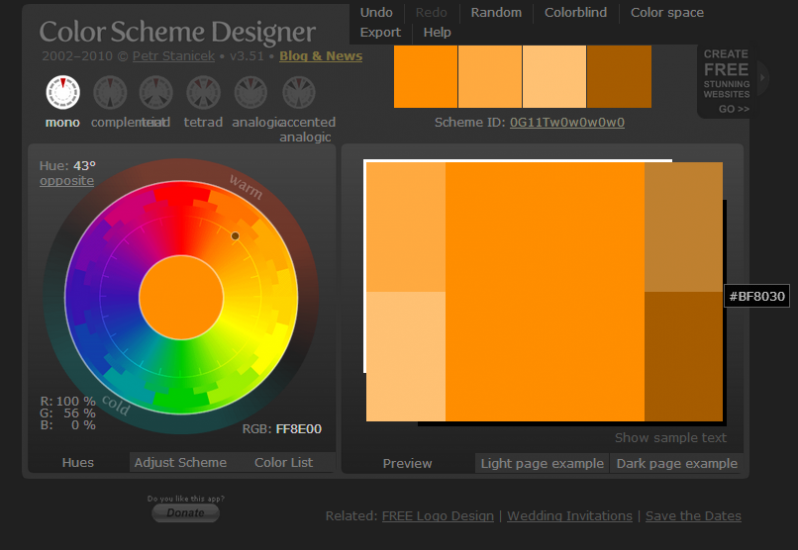
Color Scheme Designer
这是一个免费的在线取色工具,能让你轻松搞定网站配色。
你可以在该网站左侧选择需要搭配的颜色形式(单色、双色、三色···),在用鼠标点击色盘选定一种颜色,随后选中的颜色以及网站推荐的配色就会显示在右侧,点击该区域下方的“light page example”和“dark page example”,你还能看到按照这个配色的完整的网页模板,包括文字标题和链接的颜色都可以看到。

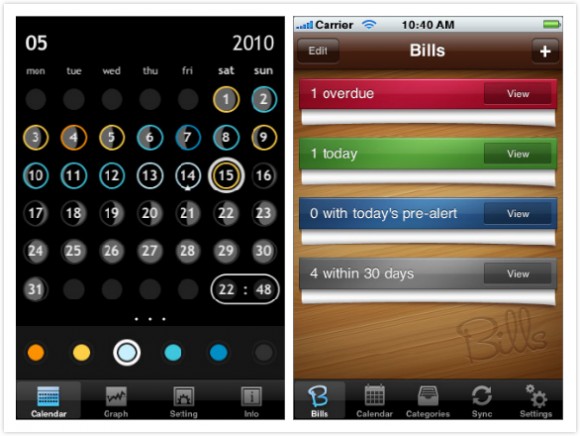
TapFancy
TapFancy是一个应用设计展示网站,上边收集了很多优秀的iPhone和iPod touch应用设计截图,有空瞄一瞄或许能让你灵光一闪。

Pixlr
Pixlr是一个在线图片编辑工具,提供三个不同的编辑网页:Pixlr editor(高级版,处理效果堪比PS)、Pixlr express(流畅版)以及Pixlr-o-matic(趣味版),同时也已经推出了移动版应用。Pixlr的编辑功能丰富,滤镜效果、镜头效果和边框种类非常多,而且你可以随意组合。

不过,Pixlr并不支持直接进行社交分享,你只能先将编辑好的图片保存到本地再上传到社交网站,或通过Pixlr imm.io上传分享到Digg、Reddit以及Twitter等网站。另外,你可以安装浏览器插件(Firefox/Chrome)直接抓取屏幕进行编辑和处理。
(若无特别注明,雷锋网文章皆为原创,转载请注明出处)
二 : 15款优秀移动APP产品原型设计工具
一新来小盆友问:“移动产品原型设计都用啥工具?”
答:“@#¥……&%*”
又问:“能详细说下各个工具吗?我比较一下”
“……”
好吧,谁让我那么的爱分享而你又是小美女呢
———————正文开始————————
首先,一款优秀的移动APP产品原型设计工具应该具备:
①.支持移动端演示(随时随地演示给BOSS,厕所&食堂&电梯…以体现我是那么的敬业——长点工资必备)
②.组件库(高效复用,谁用谁知道)
③.可以快速生成全局流程(程序猿看不懂拆解的,给丫的看这个)
④.在线协作(多个PM狗一起用)
⑤.手势操作、转场动画、交互特效…(这些都不需要,留给专业的交互、视觉,搞那么虚的不如多想想产品流程逻辑做做减法、写写xxRD啥的)
这些年,产品狗们折腾过的原型工具:
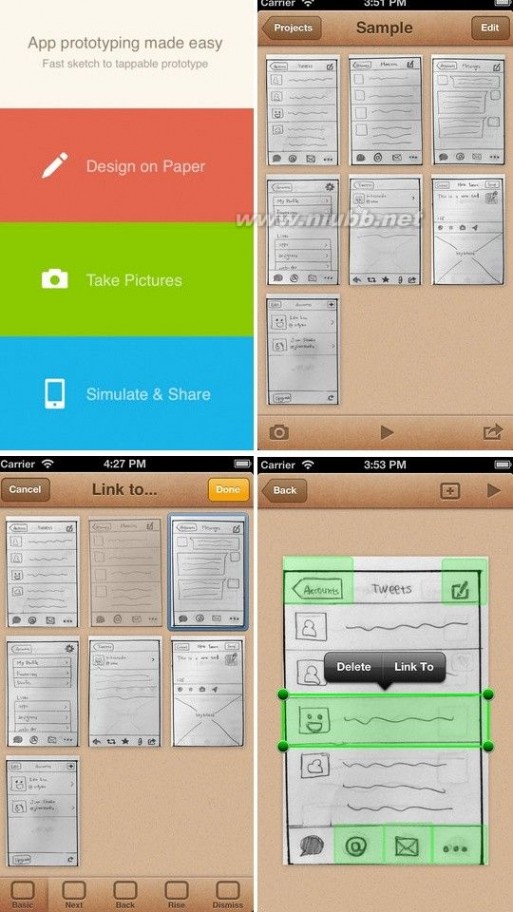
1.?POP(Prototyping on Paper)

算是移动App原型设计神器 ,很多公司在用:quora、sina、豆瓣、36氪、ifanr…
操 作轻巧简单:先用手机拍下草图原型(存到POP app内);然后开始编辑图片的哪个区域(按钮)链接到什么页面,添加跳转链接热区,就可以在iPhone上给小伙伴们演示了,并且POP内嵌的交互动作 如侧滑、展开、消失等,即可满足一般的动态演示需要。不太明白?
2、Pencil Project
Pencil是一款开源的可以用来制作图表和GUI原型的工具,可以作为一个独立的app,也可以作为Firefox插件。内置模版可以帮你绘制桌面和移动界面中用到的各种各样的用户界面,包括流程图、UI和一般的通用图形。
通过它内置的模板,你可以创建可链接的文档,并输出成为HTML文件、PNG、OpenOffice文档、Word文档、PDF。Pencil Project还包含大量移动app模版。
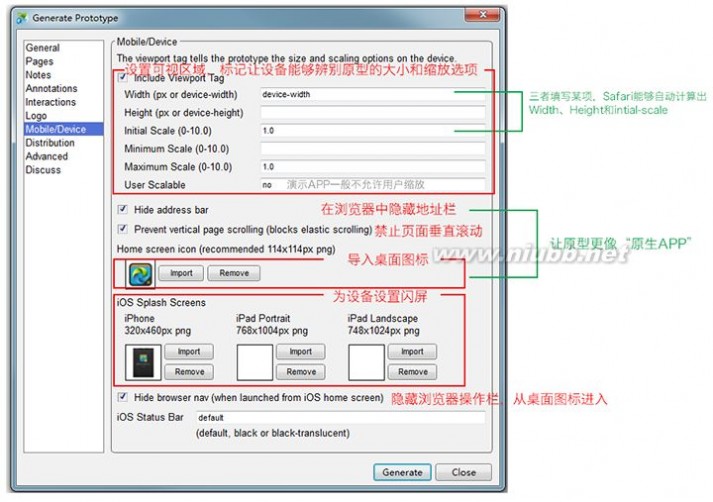
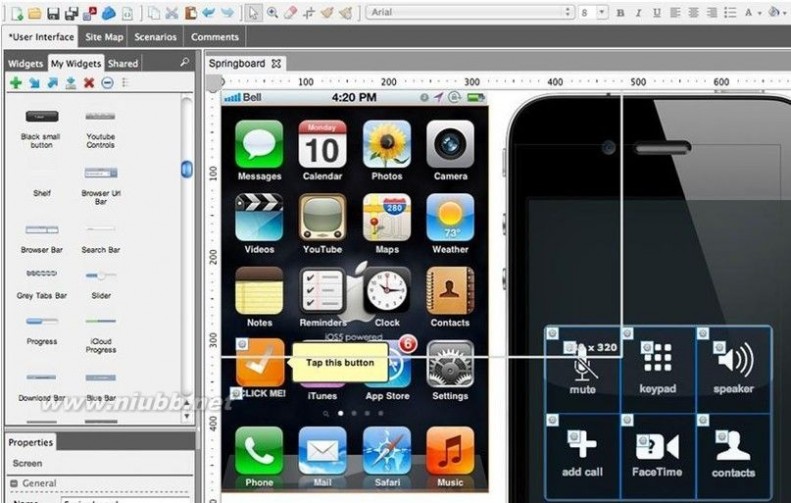
3.Axure

大 家都很熟悉了,这里主要说下移动端的演示,这样才充分表达原型意图。按F5生成原型的时候,在“Mobile/Device”选项中可以设置适配移动设备 的特殊原型(Axure 6.5以下版本),再用移动设备访问你生成的原型链接即可(该页面创建一个桌面快捷方式)。
4、Proto.io
Proto.io是一个专用的手机原型开发平台——可以构建和部署全交互式的移动程序的原型,并且可以模拟出相似的成品。它可以运行在大多数的浏览器中,并提供了3个重要的接口:dashboard、编辑器以及播放器。
dashboard 可以用来管理项目。编辑器是构建原型的环境,由一组设计和开发原型的工具组成,另外还可以构建交互。播放器用来观看原型,并与原型进行交互,并提供了相关 工具来标注和保留反馈信息。你可以直接在真实的移动设备上对原型进行测试。并且可以使用iOS或Android上的浏览器以全屏模式运行原型。
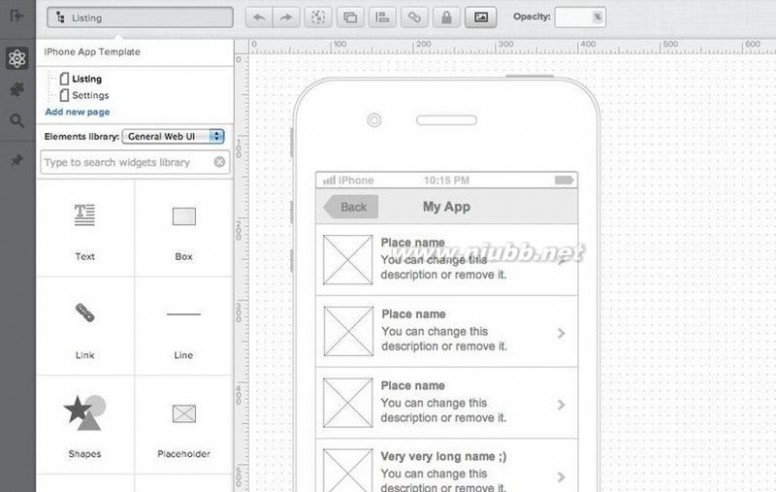
5、Moqups
是一个非常好的、免费的HTML5应用,通过它可以创建可爱朴素的线框图、实体模型和UI概念。该程序使用起来非常简单,并且有内置的模板可以直接使用(模板包括单选按钮、链接、图像占位符、文本框以及滑块等)。
它还提供了iPhone和iPad模板,以及iOS相关的按钮、提示框、picker、菜单、开关以及键盘等。你可以设置网格的尺寸,并预览和分享你的线框图。Moqups提供了一个很有用的功能就是对齐网格,可以使对象精准对齐。
6、UXPin
UXPin是DeSmart团队开发的一个简易快速的实体模型和在线可点击原型创作工具。它基于优秀的用户体验设计原则,在构建原型中,它提供了一个完整的工具包(该工具包具有良好的用户设计模式和元素)来从头构建一个出色的原型。
UXPin 具有响应式的断点功能,创建的响应式原型和线框图可以运行在不同的设备和分辨率上。另外该软件还提供了版本控制和迭代功能,可以轻松的共享预览,直观的注 解和实时的协同编辑和聊天。该软件拥有大量具有吸引力的用户界面元素风格(包括web,iOS,Android等),并且具有快速、灵敏的响应拖放接口。
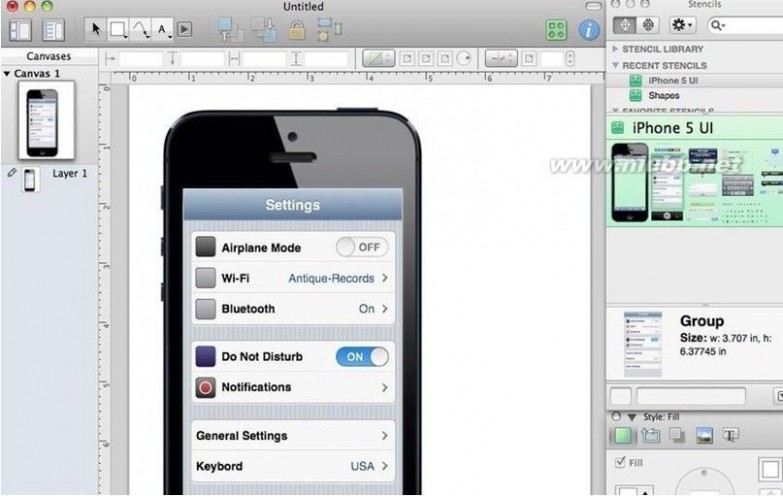
7、Omnigraffle
OmniGraffle是由The Omni Group制作的一款带有大量模版可以用来快速绘制线框图、图表、流程图、组织结构图以及插图等类型图的app,也可以用来组织头脑中思考的信息,曾获得2002年的苹果设计奖。
它采用拖放的所见即所得界面,你可以用钢笔工具绘制自定义的模版或者图形,此外还自带Graffletopia提供的多个iPhone、iPad以及Android模版。
8、JustinMind
JustinMind是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。与目前主流的交互设计工具axure,Balsamiq Mockups等相比,Justinmind Prototyper更为专属于设计移动终端上app应用。
JustinMind 可以帮助开发者设计更丰富、更具交互新的移动产品线框图,包含了iPhone、Android 以及iPad常用手势,滑动、缩放、旋转,甚至捕捉设备方向等,从而创造出更具交互性的原型。另外,它可以导出原型信息到Microsoft Word,生成规范的文档。
此外,你还可以自定(www.61k.com]义小组件,创建自定义组件库,并进行分类,不管对象是iPhone、iPad、黑莓、Android还是其他。
9、FluidUI
Fluid UI是一款用于移动开发的Web原型设计工具,可以帮助设计师高效地完成产品原型设计。Fluid UI 内置超过1700款的线框图和手机UI控件,并且还会经常进行更新。
Fluid UI无设备限制,无平台限制(Windows、Mac以及Linux系统),支持Chrome和Safari浏览器(Chrome浏览器上的app也可离 线使用)。你可以使用Fluid Player来预览你的设计,收集意见和反馈。还可以以PNG、PDF方式输出。
Fluid UI使用方法简单,采取拖拽的操作方式,不需要程序员来写代码。另外,Fluid UI资源库非常丰富,有针对iOS、Android以及Windows 8的资源。如果你觉得库存资源不能满足你的需求,你也可以自行添加。
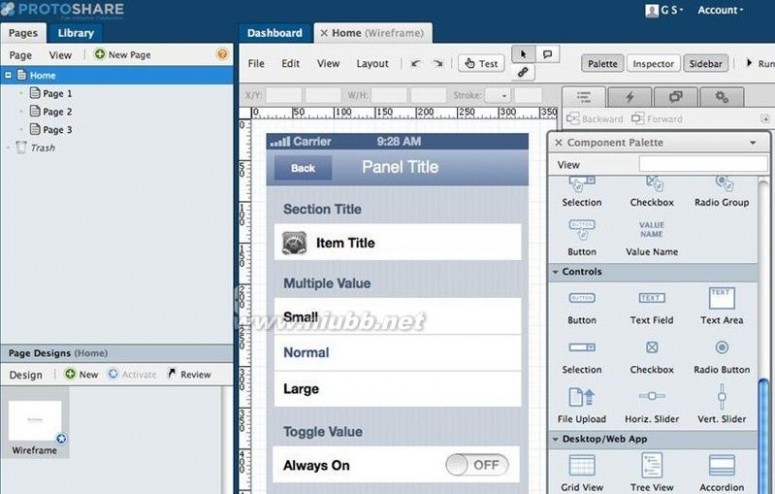
10、Protoshare
ProtoShare:在线网站开发协同制作工具是一个十分便捷的在线原型制作工具,侧重于团队协作。团队成员可以通过这个工具对工作进行审查,并及时提供反馈,对线框图或内容进行建议。
作 为一个强大的线框图和原型平台,Protoshare提供了大量移动工具集(有来自中心资源库的大量移动模版和大量2D、3D动画过渡)。通过“拖放”界 面,你可以快速创建交互式的线框图和移动原型,然后发送至iPhone、iPad或者Android设备进行测试,体验app的功能实现情况。
另外,Protoshare还支持分享和反馈功能,项目成员可以标记和跟踪的反馈信息来做出决定。而大量的资源库意味着你可以使用模版和获得的反馈创建移动产品线框图,进而演变为高保真的原型。
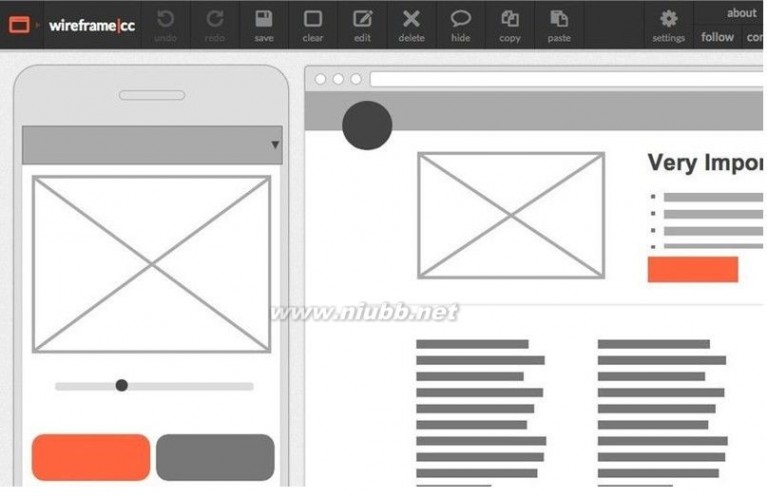
11、?Wireframe
Wireframe是一款具有“点击-拖-放”界面且超简单的线框图创作工具。双击实现编辑功能,有限的界面意味着你会把精力集中于你的想法上。还给每个线框图分配了特有的URL,便于标记和分享。
Wireframe有浏览器窗口和移动手机两个模版选项,移动版有纵向和横向两个选择。线框图的每个元素都可以编辑和转换。
12、InVision
InVision是一个便捷的产品原型生成工具,用户制作一个在线原型只需要四部:创建一个工程、上传视觉设计稿、添加链接以及生成在线原型。
确 切说,InVision提供的不是准确的线框图,而是一个快速原型的环境,可以把你的UX/UI草图快速连接起来。数字型的线框图和高保真的设计可以帮你 测试app的工作情况,同时该工具还支持协作和分享功能,生成的在线原型可以支持任何人在产品原型的任何地方评论,便于准确的交流。
针对iOS 开发,InVision还增添了其他功能,比如自定义主屏幕icon和自定义加载页面。
13、Mokk.me
Mokk.me 是一个简单快速的原型工具,通过界面上简单的拖放操作,不用了解单线编程就能创作一个可以分享、测试以及多平台的app。目前,Mokk.me正在测试 中,但它是一个简单的基本的工具,任何人可以用它来创建app的布局。你可拖、放或者编辑小工具,可以搭建和连接页面,还可以选择过渡动画。它的特点还在 于页面和按钮、图片小工具、文本输入以及复选框形式。
另外,你可以借助HTML、CSS以及JavaScript完成app其他一些功能,一旦你创建了原型,你还可以进行分享,在iOS 和Android上进行测试。
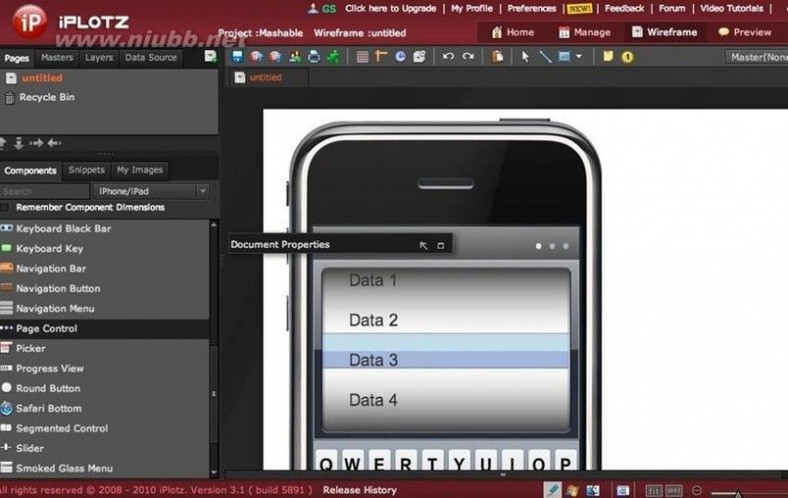
14、iPlotz
iPlotz 是一款可以用来创建可点击、可导航的原型和线框图工具,适合网站开发者和移动app开发者。你可以在一个可调整的页面拖放元件,然后连接起来,增加其他屏 幕或者页面的热点链接。你可以选择使用iPhone/iPad模版或者Android模版,任何模版都有独一无二的元件设置。
iPlotz界面明白易懂,支持协同工作、可分享的编辑权限、任务管理以及评价系统。另外,项目可以以IPML、JPG、PNG、PDF以及HTML形式输出。
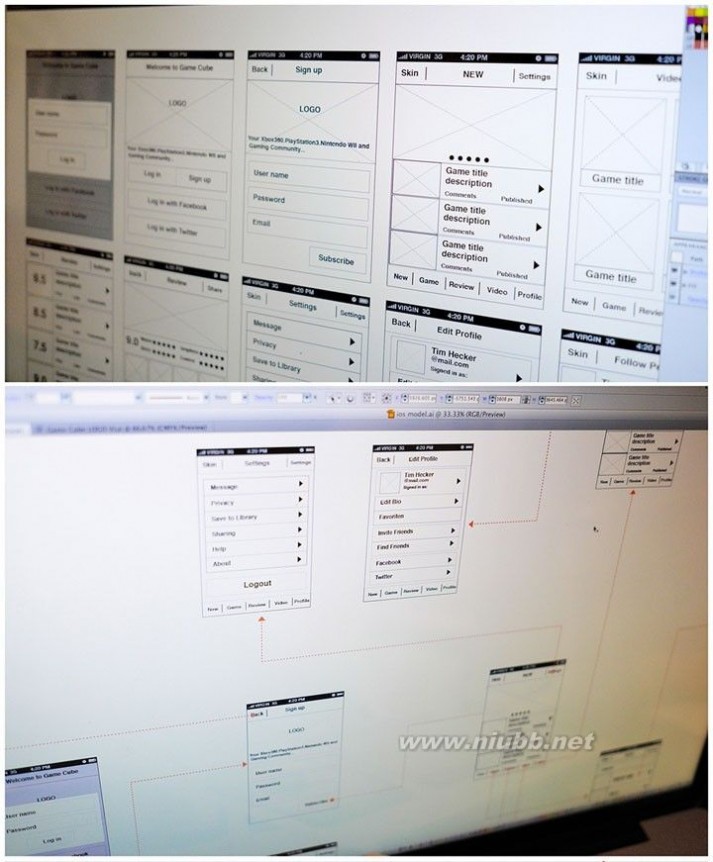
15.Adobe Illustrator 俗称AI

这是adobe的一款矢量图设计软件,推荐给设计师转型过来的PM(没兴趣的跳过),电商圈不推荐再去费力学习其他软件,达到沟通的目的提高效率是王道。上图是设计出来的原型成品,可以结合上面提到的POP去演示,so easy。
写在最后:萝卜白菜各有所爱,没有最好的工具,只有最顺手的,最终的目的只有一个——沟通。
原文来自:互联网分析沙龙
三 : 我是如何为去哪儿设计移动端APP产品的
【文章摘要】旅游产品是一个融合许多内容的复杂体验服务。不管是传统OTA企业还是后来新生的针对用户场景细分的垂直旅游企业在都专注于为用户提供旅游一站式服务,进行与旅游行业相关的众多行业整合,让消费者体验从预订到愉快玩乐再到安全归家的全过程。

分析框架

战略层
行业概述
行业现状
互联网出现改变了传统行业的发展模式,互联网+推动无数传统行业纷纷开始转型,在线旅游的模式随着传统旅游业与互联网思维的结合应运而生。纵观国内传统旅游行业的转型历程,大致可以划分为以下几个阶段:
第一阶段:旅游产品的代理,即OTA模式。在线旅游业发展之初,传统旅游业开始转向互联网,企业网站作为线下供应商(航空公司、酒店等)产品的分销渠道,消费者通过该网站获取信息,完成预订、交易;企业主推消费者出行的刚需产品,如机票、酒店等;这类网站主要靠收取商户佣金盈利。该模式的典型代表为携程、艺龙。
第二阶段:垂直搜索比价平台。同城旅游、芒果、逍遥行商旅等在线旅游代理商纷纷开始抢占OTA的市场,且不同代理商对相同旅游产品报价差异较大,针对价格敏感的用户痛点,在线旅游搜索比价平台应运而生,此种模式的代表为去哪儿网,依然主推刚需标准品(机票、酒店),外加个性化的度假旅游产品。这类网站主要靠广告盈利,如CPC的用户点击付费模式。类似的还有酷讯网、淘宝旅行等。
第三阶段:旅游定制(B2C;先:平台定制产品,后:消费者选择),非标准品多样化发展,市场细分化、社交化。OTA迈入红海阶段,以提供标准品为导向的旅游平台趋于成熟,领头有携程、去哪儿两个龙头老大,短时间无人能颠覆,非标准品差异个性化服务的探索自此开始。主推休闲度假旅游产品(非标准品)的企业将分散的旅行产品(吃、住、游、行、购)加工整合成统一的产品销售,机+酒作(标准品)为整合旅游产品的一部分,此模式的典型例子为途牛网,短时间内迅速崛起,并成功上市,类似的还有悠哉旅游网。此外,针对用户不同使用场景的非标准垂直细分旅游产品层出不穷,如主推景点门票的驴妈妈,专注海外游的世界邦,针对周末出行的周末去哪儿及其他自助游、跟团游、自驾游等产品,此阶段消费者对旅行的需求不再只是放松,而是为了寻求更加个性化、有品质、与自己原本生活不一样的体验,同时希望能够与其他人交流分享旅途心得,蚂蜂窝、穷游网、面包旅行等专注旅游指南、攻略,提供问答交流平台,以UGC社区发展旅游并往OTA平台转化的旅游网站应运而生,并积累了大量专注自由行的旅游资深用户。
第四阶段:旅游(反向)定制(O2O模式下的C2B;先:消费者提出需求,后:商家按需求定制产品),在线旅游移动化。随着人们消费水平不断提高,国家带薪休假政策的出台,消费者对度假旅游的需求越来越多,旅途形式也更加多样化,消费者对旅游的要求也越来越高,产品决策由被动选择转为主动需求,出现了如6人行、游心旅行、妙计旅行、玩美自由行等可以自己提需求,选择目的地,通过技术或者旅游定制师按需配置旅游全套产品(吃、住、游、行、购)的企业。随着移动互联网的蓬勃发展,在线旅游业结合移动端的便携、随时随地使用、开发成本低等众多优点迎来了新的市场机遇。
备注:本文设计的产品为旅游(反向)定制模式,为便于理解,文章中接下来均以旅游定制来代替旅游(反向)定制。
发展趋势
1)移动化趋势明显
(图幅来自艾瑞咨询网)

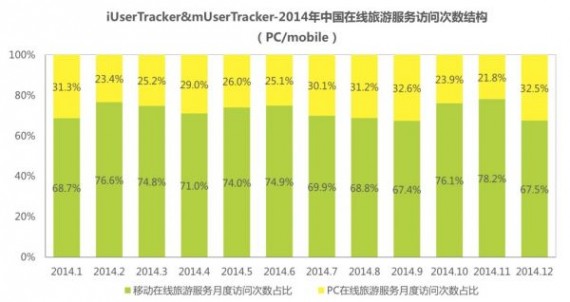
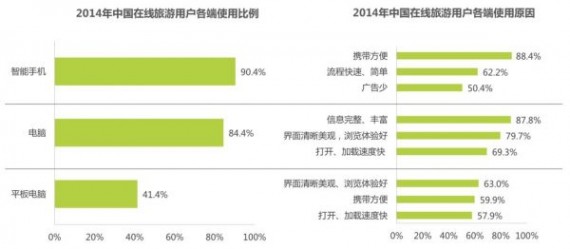
据艾瑞咨询2015年《中国在线旅游移动端行业研究报告》可知,自2010年开始,在线旅游移动端开始布局发展,主流传统旅游企业如南航、国航等航空公司和酒店逐步进入移动端,各大巨头也纷纷开始抢占移动端的市场份额。2013年开始,在线旅游移动端进入蓬勃发展阶段,纯移动端企业,如出国去、高铁管家等渐次涌现。此外,由艾瑞咨询提供的《2014中国在线旅游服务访问次数结构》可知,2014年中国移动在线旅游平均月度访问次数占比达72%,明显超出2013年的占比(59.8%)。且如上图所示,移动端(智能手机)有着主要优于PC端的便携等优势,在线旅游移动端更能随时随地满足用户需求,增加用户粘性。

2)在线旅游市场垂直细分加剧,非标准旅游产品个性化、多样化
随着互联网移动化趋势加剧,移动app开发成本相比以前明显降低,在线非标准旅游产品供应商 将结合移动端便携、快捷方便等优点及用户使用场景分析,打造出更多的垂直细分产品,来满足消费者多样、个性化的需求,如周末去哪儿,陪爸妈等主要针对用户使用场景的移动应用。随着非标准旅游产品的个性化加剧,旅游消费者也逐步从小白向资深旅行者转化,他们对旅行产品的要求也越来越高,更符合意愿的方式就是消费者自己提需求,旅游企业来满足他们的需求,或者消费者可通过互联网平台直接与旅行顾问对接,来选择自己需要的旅行服务。高喊向定制旅游市场进发的口号已经持续了很多年,定制游创业者们在商业模式与产品形态上做了诸多尝试,如以旅行顾问(定制师)为依托的6人游、游心旅行、无二之旅等以及利用机器算法进行旅游产品定制的妙计旅行、完美自由行等(O2O模式下的C2B)。但不管是人工顾问还是机器算法,二者能否将定制旅游推向高潮仍存在质疑,但是这也阻止不了这种旅游模式的细分趋势,更多的旅游企业开始从OTA红海转战反向定制旅行蓝海,从新的用户痛点出发进行更多新的尝试。如何找到用户需求的痛点、并在细分领域进行差异化深耕,对创业者来说是一个机会也是一个挑战。
3)模式融合,提供旅游一站式服务,完成生态闭环

旅游产品是一个融合许多内容的复杂体验服务。不管是传统OTA企业还是后来新生的针对用户场景细分的垂直旅游企业在都专注于为用户提供旅游一站式服务,进行与旅游行业相关的众多行业整合,让消费者体验从预订到愉快玩乐再到安全归家的全过程。企业的核心优势在于前期吸引用户,平台引流,但保持平台或者旅游企业竞争力的关键在于模式融合,提供全方位的一站式服务。而由于各个行业的差异性与组合旅游产品复杂性导致一站式旅游服务体验仍存在许多需要逐步完善的问题。(图片来自艾瑞咨询)
未来的旅游市场可能的格局:以提供旅游标准品为主导的巨头+专注差异非标准品个性化服务的企业并存。
市场分析
市场细分
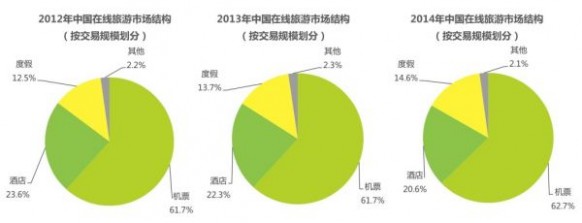
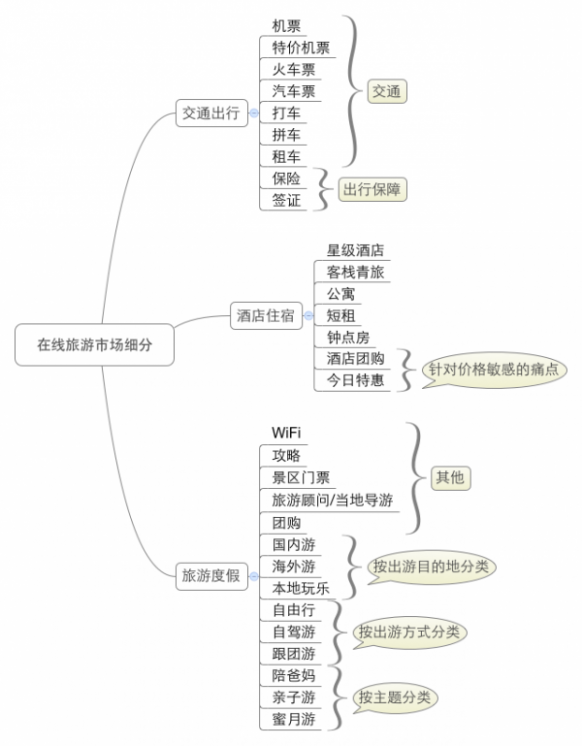
从上图可以看出,中国在线旅游业,机票和酒店市场占最高,二者总占比高达80%,2012至2014年机票交易规模基本不变,酒店略有下滑,度假产品的市场占比持续增长,由此可得,中国在线旅游业标准产品—机票+酒店已经市场发展进入瓶颈期,而非标准旅游产品—度假产品处于市场稳步发展时期。根据产品属性,目前在线旅游市场格局细分如下:

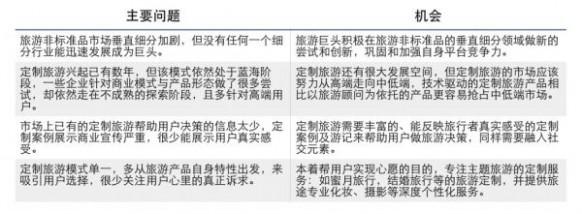
存在的问题及机遇

据以上分析,再结合智能移动设备的普及与移动端本身的优势,决定以实现在线旅游深度个性化、移动化为目的,从随时随地、人人皆可定制旅游的用户痛点出发,为去哪儿网设计一款全新的定制旅游产品。
需求分析
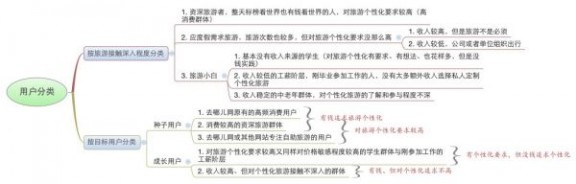
用户画像

总结以上分类可得:本款主题旅游产品的目标人群主要为以下几类:
对旅游个性化要求高,有钱(资深旅游者)。
对旅游个性化要求高,不一定有钱(专注自助游或者穷游的群体)。
对旅游个性化要求高,没钱(大学生群体或者刚参加工作的人)。
有钱,但是对旅游个性化接触不深入,致使需求弱化了的人。
此外,需要说明的是:真正的目标用户一定是愿意为个性化旅游买单的相对较年轻(18-55岁)的消费群体。陪爸妈、帮爸妈实现心愿、夕阳行等主题旅游背后真正的消费者同样是帮父母完成心愿的年轻买单人。
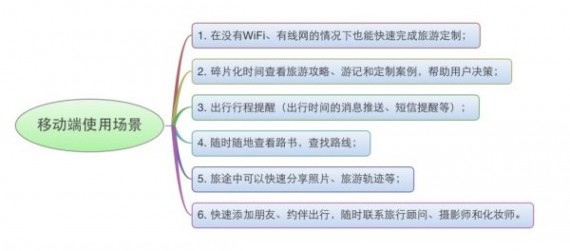
移动端使用场景

从用户使用场景来看,移动端有着优于PC端的优势,有助于用户体验更加优质地旅游出行服务。
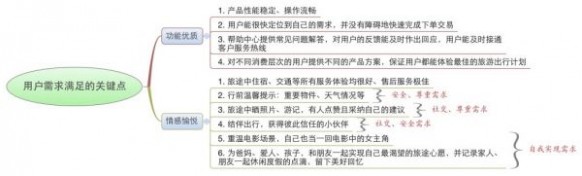
用户需求满足的关键点

马斯洛需求理论的5个层次(生理需求、安全需求、社交需求、尊重需求、自我实现需求)在需求满足的关键点中均有体现。功能优质是好产品的硬性要求,他确实是决定用户是否买单的主要因素,但是情感愉悦的地位同样不容小觑,它不仅是决定用户是否愿意长期为该产品买单的关键因素,也是决定产品是否能够长期保持市场竞争力,是否能够改变用户旅游、出行消费习惯,企业否能建立起良好的口碑的关键因素。
产品目标
产品总体目标:实现在线旅游深度个性化、移动化。

产品定位:一款能随时随地满足不同层次消费者的深度个性化旅游需求的定制旅游产品。
范围层
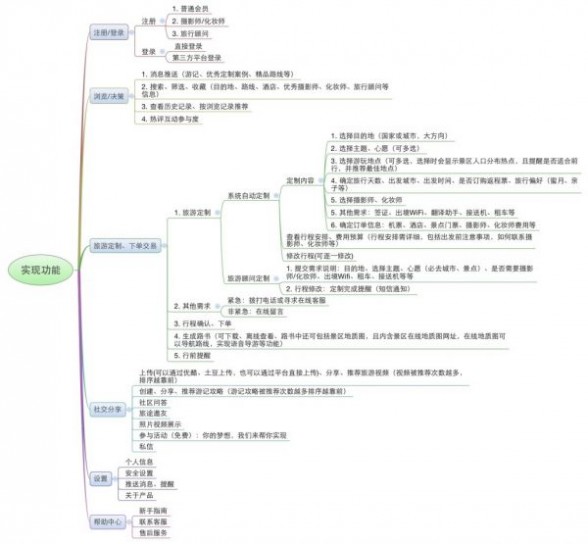
产品信息结构

产品的信息结构围绕产品目标进行,定制旅游产品优先级最高的功能为旅行定制。产品较早出现的旅行定制企业均为基于旅游顾问的人工定制模式,由于模式本身的特殊性,定位的目标人群多为高消费层次的人,这就限制了多数中等或者较低消费层次的人难以体验定制旅游服务,本产品推出基于技术算法的非人工旅游定制模式,让用户体验只提需求、随时完成旅途路线定制的服务,且提供交易平台、让用户体验从定制—下单—出行(旅游产品含机+酒、景区门票、接送机)的全程式一条龙服务。此外,对基于旅游顾问的人工定制模式进行优化,提供更加个性化的服务(主题旅游、全程专业摄影师、化妆师)以供用户选择。最后,提供平台(连接消费者和摄影师),让选择技术定制模式的消费者也有机会体验全程专业摄影和化妆服务。其次,用户完成定制之后,需要下单购买,才能完成完整定制过程,因此,优先级第二的应该是交易平台。
此外,基于移动端的优势,产品更次级的功能包括:用户在碎片化的时间浏览旅游攻略等、移动端完成支付、随时随地查看路书、出行提醒、随时随地联系旅游顾问、以及旅途中快速分享旅途轨迹、心得、照片等。
需要强调的重点是:产品的1.0版本必须保证产品的核心功能—旅游定制、交易下单的流程能够完全走通。
内容需求
通过分析,我认为内容的重点在于:帮助用户做决策的信息、如何快速帮助用户找到想要的信息以及如何让用户参与互动。
帮助用户做决策的信息可以包括主动浏览和被动浏览两个方面,其中,主动浏览体现在产品的搜索定位部分,可以提供搜索热词等用户可能需要了解的关键词帮助用户决策。被动浏览的部分则要靠内容取胜,以内容吸引用户注意,如一些推荐内容:看别人怎么玩、旅途分享汇、精彩定制案例等。
如何快速帮助用户找到想要的信息,首先需要检索系统完善;其次,可以追踪用户的搜索、浏览行为,提供相似推荐、可能喜欢的模块以供用户选择。
让用户参与互动则是内容里面最为关键部分。用户互动有助于增加用户的粘性以及帮助产品优化改进。旅游产品内容互动的模块可以包括:有奖活动以及社交分享等。
结构层
功能结构

功能结构遵循产品信息结构的内容,主界面采用TAB标签导航,将需要频繁跳转的主要功能入口放在首页,其他的相应功能对应置于不同界面。在结构配置的过程中,重点需注意功能优先级及入口、界面的跳转关系,切忌出现入口太多且重复、跳转反人类、界面承载功能入口超负荷等导致用户转化率降低的功能障碍问题。
最符合用户使用习惯的功能结构、层级关系则需要持续跟踪用户行为,从各个入口的转化率具体判断哪一个环节出了问题,不断改进完善。
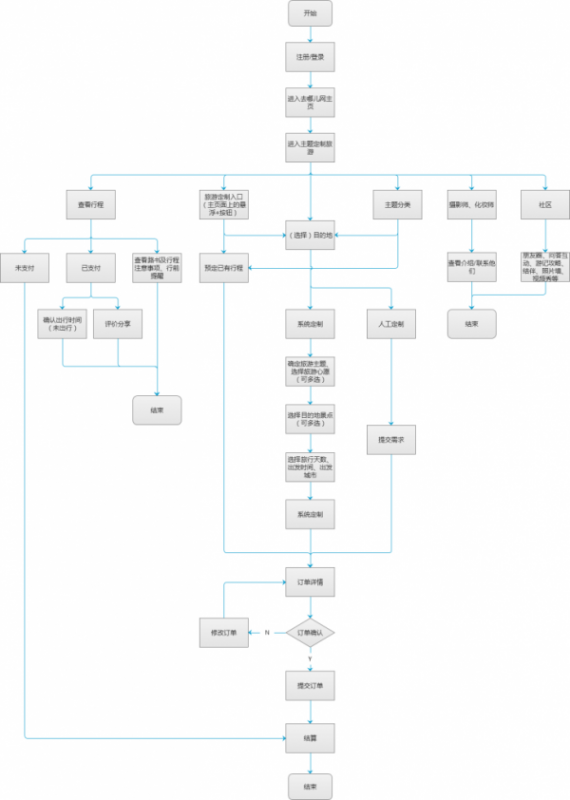
核心流程

这里主要展示了产品的核心功能:旅游定制、下单交易的流程,其他的对产品核心功能没有较大影响的细节暂时没有展示出来。
框架层
以低保真的原型图展现,网址为:https://modao.cc/app/J7Rure0oxNtMKmnIoEJd
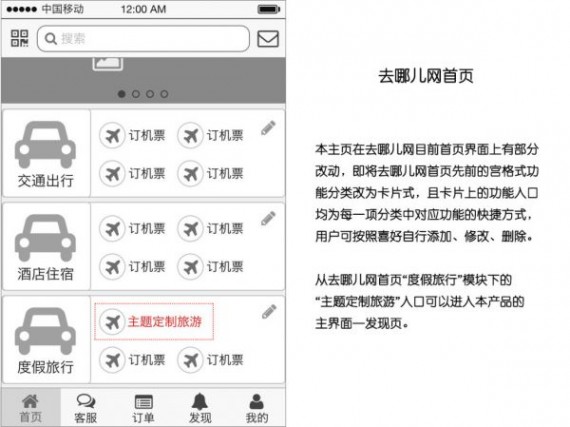
去哪儿网首页

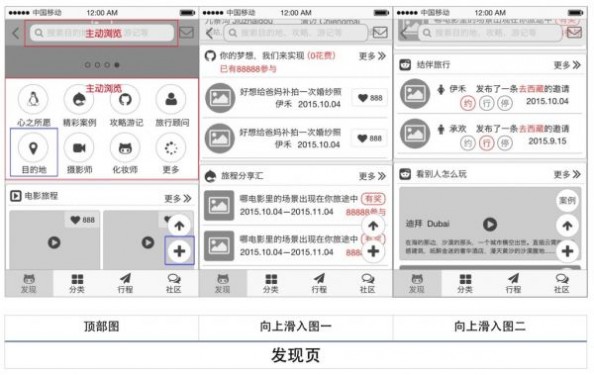
主题定制旅游—发现页

主题定制旅游主体为底部Tab标签式的交互框架,这种框架的优点在于入口清晰且频繁跳转不会迷失方向。
发现页作为用户快速浏览定位信息,帮助用户决策的界面,承载有较多内容。针对用户使用场景,将浏览方式分为两种:
一是主动浏览,主要针对旅游目的地或其他信息明确的用户,图中以搜索框、各一级分类入口(红色框)以及单独的分类Tab标签呈现,随着旅游产品细分类别的增多,对主动浏览对于用户能快速定位信息则显得尤为重要。
二是被动浏览,针对旅行计划模糊的人群,发现页全部信息为被动浏览而设,其关键在于如何通过内容本身吸引用户或者如何根据用户行为,精准推荐信息。
页面悬浮的“+”按钮作为旅游定制入口,和回到顶部按钮(向上滑入时出现,向下滑出时消失,原型中没做该动效)一起置于右下角,采用卡片式设计风格,之后的其他界面会出现相应按钮。
主题定制旅游—分类、社区页

关于分类页:
首先,分类功能作为主动浏览的主要入口之一,独立成Tab标签式导航,有助于承载海量、细分的主题类别。其次,页面左侧的局部导航方便快速切换,右侧页面能清晰地展现产品信息。右侧视频随着手势上下滑动,出现在正中位置的视频可以自动播放,并且双击屏幕暂停,原型该动效有待实现。
关于社区页:
社区页主要功能采用顶部标签导航(全局),作为吸引用户参与互动的入口,内容的选取与展现方式对用户体验有较大影响。社区页悬浮“+”按钮,作为发起提问、践行等的入口。
主题定制旅游—行程页(未支付、已支付、路书)

行程页主体继续使用顶部标签导航(全局),方便3个主要界面快速切换,整体界面以卡片式风格展现,便于分类明确。利用移动端可随意上下滑动、无限下拉的优势,将路书所有内容放在同一页展示,并结合左侧辅助导航快速定位。
主题定制旅游—系统定制过程对应页面
旅游定制过程主要界面如下,定制步骤与页面跳转为:
选择目的地
主题、心愿确定
选择目的地景点
开始定制
行程确定(可修改机票、酒店、景点等信息)
确认支付。

系统定制页1:
已选定的目的地、主题、景点按钮可删除,可左右滑动,视频滑到中心可自动播放,动效待实现。

系统定制页2:
旅行天数可左右随意滑动,出发时间、地点均设置有下拉菜单(动效待实现)。

行程确认页:
详情页向下滑出时可见总行程概要,点击第一天位置可出现选择其他时间的下拉菜单,行程中所有的产品,包括航班、酒店等信息都可自行修改等,这些动效后续会一一完善。
除以上展示页面外的原型图点击网址查看,不足之处会继续完善。
http://app.modao.cc/app/J7Rure0oxNtMKmnIoEJd
表现层
整体色调和去哪儿网保持一致,依然是清新风格。扁平化设计不变。此外,由于各个界面功能模块太多,个人觉得卡片式设计能够使分类更明显。
希望能有专业人士多为此文章提提意见,谢谢!!!
本文标题:app产品原型设计工具-七个不用会后悔的APP设计工具61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1