一 : 几款不错的按钮样式
在网页设计中按钮一般默认的都比较“丑”,能不能通过一些好的样式来设计呢,下面学无忧提供几款不错的按钮样式,希望对大家有所帮助。
一、带图标的按钮
·按钮样式截图

·按钮样式代码如下:
/* CSS Document */
/* BUTTONS */
.buttons a, .buttons button{ display:block; float:left; margin:0 7px 0 0; background-color:#f5f5f5; border:1px solid #dedede; border-top:1px solid #eee; border-left:1px solid #eee;
font-family:"Lucida Grande", Tahoma, Arial, Verdana, sans-serif; font-size:12px; line-height:130%; text-decoration:none; font-weight:bold; color:#565656; cursor:pointer; padding:5px 10px 6px 7px; /* Links */ } .buttons button{ width:auto; overflow:visible; padding:4px 10px 3px 7px; /* IE6 */ } .buttons button[type]{ padding:5px 10px 5px 7px; /* Firefox */ line-height:17px; /* Safari */ } *:first-child+html button[type]{ padding:4px 10px 3px 7px; /* IE7 */ } .buttons button img, .buttons a img{ margin:0 3px -3px 0 !important; padding:0; border:none; width:16px; height:16px; }
/* STANDARD */
button:hover, .buttons a:hover{ background-color:#dff4ff; border:1px solid #c2e1ef; color:#336699; } .buttons a:active{ background-color:#6299c5; border:1px solid #6299c5; color:#fff; }
/* POSITIVE */
button.positive, .buttons a.positive{ color:#529214; } .buttons a.positive:hover, button.positive:hover{ background-color:#E6EFC2;
border:1px solid #C6D880; color:#529214; } .buttons a.positive:active{ background-color:#529214; border:1px solid #529214; color:#fff; }
/* NEGATIVE */
.buttons a.negative, button.negative{ color:#d12f19; } .buttons a.negative:hover, button.negative:hover{ background:#fbe3e4; border:1px solid #fbc2c4; color:#d12f19; } .buttons a.negative:active{ background-color:#d12f19; border:1px solid #d12f19; color:#fff; }
/* REGULAR */
button.regular, .buttons a.regular{ color:#336699; } .buttons a.regular:hover, button.regular:hover{
background-color:#dff4ff; border:1px solid #c2e1ef; color:#336699; } .buttons a.regular:active{ background-color:#6299c5; border:1px solid #6299c5; color:#fff; }
二、圆角按钮样式
·按钮样式图片

·样式代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css">
<!--
.clear { /* generic container (i.e. div) for floating buttons */
overflow: hidden;
width: 100%;
}
a.button {
background: transparent url('bg_button_a.gif') no-repeat scroll top right;
color: #444;
display: block;
float: left;
font: normal 12px arial, sans-serif;
height: 24px;
margin-right: 6px;
padding-right: 18px; /* sliding doors padding */
text-decoration: none;
}
a.button span {
background: transparent url('bg_button_span.gif') no-repeat;
display: block;
line-height: 14px;
padding: 5px 0 5px 18px;
}
a.button:active {
background-position: bottom right;
color: #000;
outline: none; /* hide dotted outline in Firefox */
}
a.button:active span {
background-position: bottom left;
padding: 6px 0 4px 18px; /* push text down 1px */
}
-->
</style>
</head>
<body>
<a class="button" href="http://www.61k.com" onclick="this.blur();"><span>学无忧css</span></a>
<a class="button" href="http://www.61k.com" onclick="this.blur();"><span>学无忧-www.61k.comlt;/span></a>
</body>
</html>
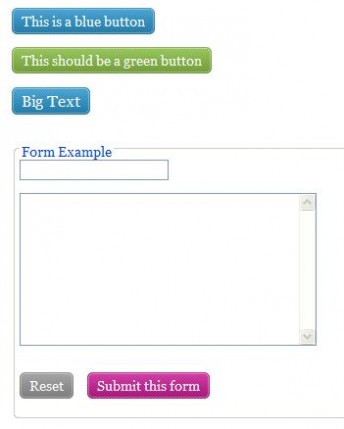
三、带导角且有背景图片的按钮样式
·按钮样式图片如下:

·按钮样式代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link rel="stylesheet" type="text/css" href="" />
<script type="text/javascript" src="btn.js"></script>
<style type="text/css" media="screen">
body { padding: 20px; font-size: 0.85em; font-family: georgia, serif; }
.btn { display: block; position: relative; background: #aaa; padding: 5px; float: left; color: #fff; text-decoration: none; cursor: pointer; }
.btn * { font-style: normal; background-image: url(btn2.png); background-repeat: no-repeat; display: block; position: relative; }
.btn i { background-position: top left; position: absolute; margin-bottom: -5px; top: 0; left: 0; width: 5px; height: 5px; }
.btn span { background-position: bottom left; left: -5px; padding: 0 0 5px 10px; margin-bottom: -5px; }
.btn span i { background-position: bottom right; margin-bottom: 0; position: absolute; left: 100%; width: 10px; height: 100%; top: 0; }
.btn span span { background-position: top right; position: absolute; right: -10px; margin-left: 10px; top: -5px; height: 0; }
* html .btn span,
* html .btn i { float: left; width: auto; background-image: none; cursor: pointer; }
.btn.blue { background: #2ae; }
.btn.green { background: #9d4; }
.btn.pink { background: #e1a; }
.btn:hover { background-color: #a00; }
.btn:active { background-color: #444; }
.btn[class] { background-image: url(shade.png); background-position: bottom; }
* html .btn { border: 3px double #aaa; }
* html .btn.blue { border-color: #2ae; }
* html .btn.green { border-color: #9d4; }
* html .btn.pink { border-color: #e1a; }
* html .btn:hover { border-color: #a00; }
p { clear: both; padding-bottom: 2em; }
form { margin-top: 2em; }
form p .btn { margin-right: 1em; }
textarea { margin: 1em 0;}
</style>
</head>
<body>
<p><a href="#" class="btn blue">This is a blue button</a></p>
<p><a href="#" class="btn green">This should be a green button</a></p>
<p><big><a href="#" class="btn blue big">Big Text</a></big></p>
<form method="post" action="#">
<fieldset>
<legend>Form Example</legend>
<div><input type="text" /></div>
<div><textarea cols="40" rows="10"></textarea></div>
<p><input type="Button" id="reset_btn" value="Reset" class="btn" /> <input type="Submit" id="submit_btn" value="Submit this form" class="btn pink" /></p>
</fieldset>
</form>
</body>
</html>
四、较炫的带导角的按钮
·按钮图片如下:

·按钮样式代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Image Rollover with CSS</title>
<style type="text/css" media="screen">
a.button { background:url(rss-feed-img.png) repeat 0px 0px; width: 123px; height: 44px; display: block; }
a.button span { display: none; }
a.button:hover { background: url(rss-feed-img.png) repeat 0px -44px; }
</style>
</head>
<body>
<a href="#" class="button">
<span>RSS Feeds</span>
</a>
</body>
</html>
以上就是几款不错的按钮样式,你是不是觉得不错呢。
二 : 谷歌创新“手气不错”按钮 展示更多服务(图)

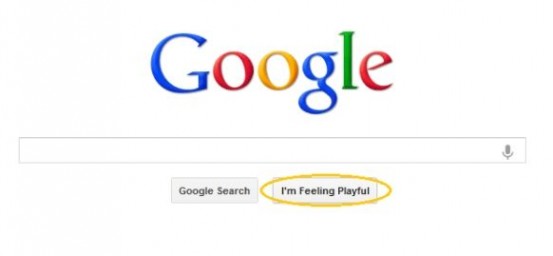
利用“手气不错”按钮展示谷歌的更多服务
新浪科技讯 北京时间8月24日晚间消息,谷歌涂鸦(Google Doodle)团队已想出一个创造性的新点子:利用“手气不错”按钮展示谷歌的更多服务。
在谷歌英文网站上,“手气不错”的英文是“I'm Feeling Lucky”。目前,当用户将鼠标悬停在该按钮上时,按钮上的文字会滚动显示“I'm Feeling……”,其中的单词包括Doodley、Stella、Puzzled和Artistic等。
点击某一个短语,谷歌将会向用户展示与短语相关的产品和服务。例如,当短语显示为“I'm Feeling Playful”时,点击该按钮将会显示谷歌涂鸦页面,其中包括转向谷歌涂鸦主页的链接,以及谷歌涂鸦在线商店的链接。
如果点击“I'm Feeling Trendy”按钮,那么用户将看到来自谷歌趋势服务的热门搜索。而点击“I'm Feeling Stellar”按钮将会弹出谷歌地球有关哈勃望远镜和蟹状星云的页面。业内人士认为,这是一种帮助用户更好地了解谷歌搜索以外服务的好方法。(李丽)
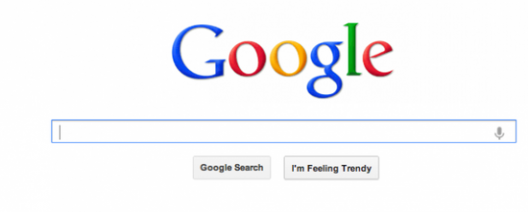
三 : 谷歌改“手气不错”按钮为“时髦搜索”
网易科技讯 8月24日消息,据AllThingsD报道,周四谷歌修改了“手气不错(I’m Feeling Lucky)”按钮,将其变成I’m Feeling Trendy(时髦搜索)。该按钮可根据用户的搜索词条立即呈现搜索结果。现在,点击该按钮可获得另类“感觉”,返回各种奇怪的结果。

确实很漂亮,但对谷歌来说,这也是展示其正在开发的各种项目的聪明方法。例如:点击按钮并滚动浏览,可看到各种不同的情感,如“I’m Feeling Puzzled(答疑解惑)”或“I’m Feeling Wonderful(精彩纷呈)”或“I’m Feeling Artistic(美妙体验)”。
当点击“I’m Feeling Hungry(美食佳肴)”时,谷歌会立即显示附近餐馆的目录,并附带最近推出的Google+ Local Zagat评级服务。同样,点击答疑解惑会出现“一天一谷歌(Google a Day)”网站,而点击时髦搜索会显示谷歌当前的热点搜索页面。
据Quantcast称,Google.com首页依然有大量的流量,每月独立访问用户接近2亿。用一种比较古怪的方式时很聪明的,因为可以让用户通过点击首页的按钮循环浏览谷歌不太流行的资产。(木秀林)
四 : 谷歌将“手气不错”按钮修改为“时髦搜索”
腾讯科技讯(瑞杰)北京时间8月24日消息,据国外媒体报道,谷歌(微博)于当地时间周四修改了主页的“手气不错(I’m Feeling Lucky)”按钮,将其变成I’m Feeling Trendy(时髦搜索)。
事实上,“手气不错”已成为谷歌搜索引擎的一项标志性功能,当用户点击“手气不错”按钮时,会直接打开第一个搜索结果而不是打开搜索结果页面。现在,用户点击该按钮可获得另类的“感觉”,并返回各种各样奇怪的结果。这也就是说,当用户把鼠标悬停在“I’m Feeling Trendy”按钮上等待一会之后,会发现它开始像老虎机一样滚动,随机变成另外一个按钮,当然功能也会随之变化。
应该说,这样的做法体现出来谷歌作为一家公司的“可爱”一面,对于谷歌来说,这同时也是展示其正在开发的各种项目的聪明方法。比如,当用户点击按钮并滚动浏览,可看到各种不同的情感,比如“I’m Feeling Puzzled(我很疑惑)”或“I’m Feeling Wonderful(太精彩了)”或着“I’m Feeling Artistic(妙不可言)”。
当点击“I’m Feeling Hungry(我饿了)”之后,谷歌会立即显示附近餐馆的目录,并附带最近推出的Google+ Local Zagat参观评级服务。
类似的是,如果用户点击“I’m Feeling Puzzled(我很疑惑)”则会出现“一天一谷歌(Google a Day)”网站,而用户点击时髦搜索则会显示谷歌当前的热门搜索页面。
虽然谷歌在全球范围内拥有众多的用户基数,但由于大多数浏览器都内置了谷歌搜索按钮,因此不少用户都没有发现谷歌的这一重大变化。
据Quantcast研究数据显示,谷歌全球首页依然有大量的流量,每月独立访问用户接近2亿。应该说,谷歌用一种比较古怪的方式在自己最显眼的位置摆放这个按钮是十分聪明的,因为这可以让用户通过点击这一按钮循环浏览部分谷歌知名度并不高的服务或者产品。
本文标题:手气不错按钮-几款不错的按钮样式61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1