一 : AI快速制作漂亮的同心圆扇形拼图效果海报
这篇教程主要是向61阅读的朋友介绍AI快速制作漂亮的同心圆扇形拼图效果海报方法,教程很不错,制作出来的效果也很好,推荐到61阅读,喜欢的朋友一起来学习吧!

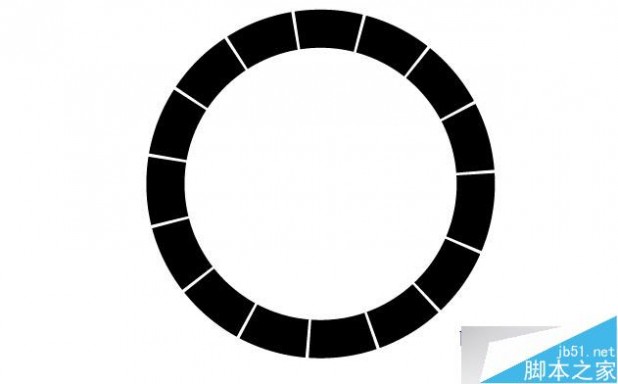
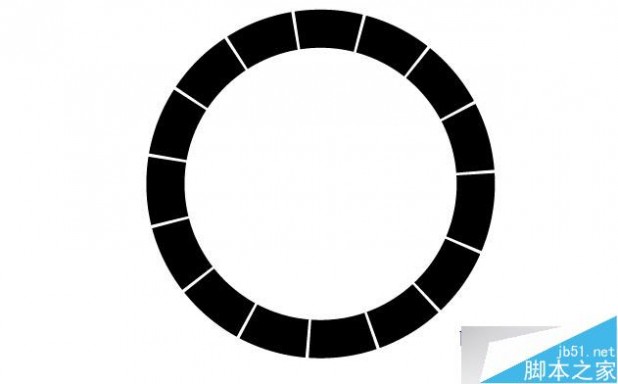
看到逼格这么高的图是不是跃跃欲试,网上之前有个制作同心圆的教程,比较麻烦,现在只需10秒即可制作出来,对对,您没听错,不要998,只要10秒钟,给我10秒钟还你一个同心圆技巧,凭此大招您的简历将熠熠生辉,您的逼格直线上升……
咳,好久没见大家了,有点小鸡动,开始吧!
第一步,打开AI,新建画布,画一个圆……

第二步,调整圆的参数,如下所示,就是虚线描边啦


然后重复几次,这个方法有个好处就是间距宽度随意调,描边宽度控制宽度,虚线控制分段和间距,想分几段分几段(是不是有分尸的快感啊~~贱人再给我矫情,剁剁剁)

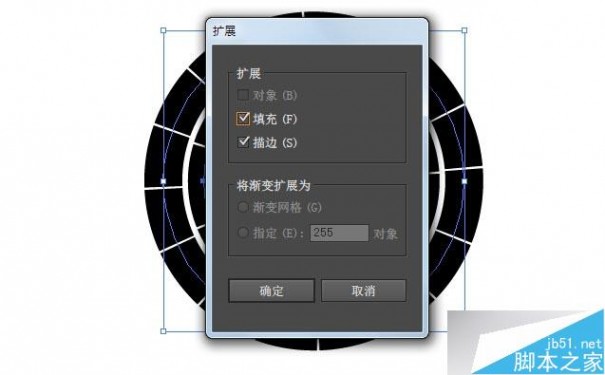
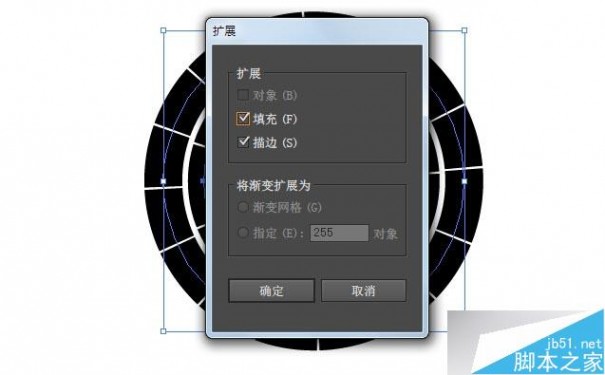
第三步:扩展外观,得到上图的复合路径

然后可以打散路径单独为每块加上图片,也可以直接贴一张大图。

以上就是AI快速制作漂亮的同心圆扇形拼图效果海报教程,希望大家喜欢!
二 : Photoshop 可爱的圆形拼贴字
来源:PS联盟 作者:Sener
本教程效果有点类似用剪刀剪成的图形拼成的字体效果。大致的制作过程:先画好图形选区,然后拉上渐变色,然后根据自己的喜好把图形拆分,再适当调整好图层位置,效果就出来了。
最终效果

1、新建一个700 * 350 像素的文件,背景拉上图1所示的黑白线性渐变。

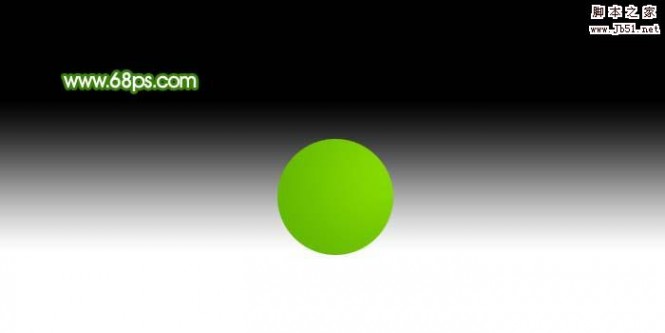
<图1> 2、新建一个图层,选择椭圆选框工具,按住Shift 键拉一个正圆选区如图2。

<图2>
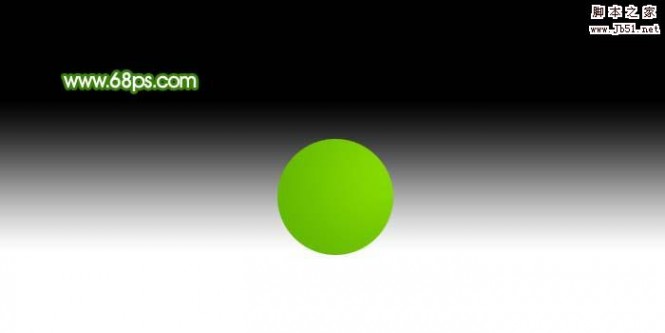
3、选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变。

<图3>

<图4> 4、把图层2复制一层,得到图层2副本,然后锁定图层如图5。

<图5>
5、选择渐变工具,颜色设置如图6,把图层2副本的正圆拉上图7所示的径向渐变色。

<图6>

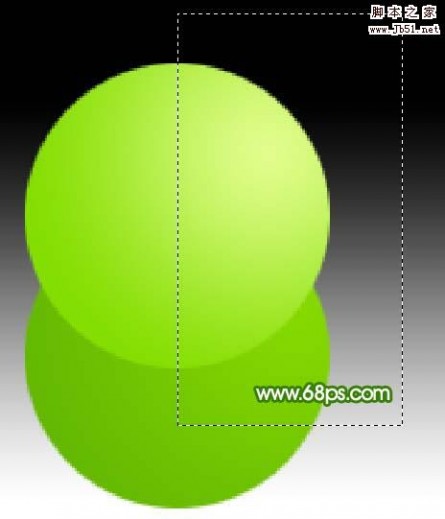
<图7> 6、适当把图层放大,选择矩形选框工具拉出图8所示的矩形选区,然后按Ctrl + X 剪切,按Ctrl + V 粘贴到新的图层,适当调整好位置,如图9。

<图8>

<图9>
#p#
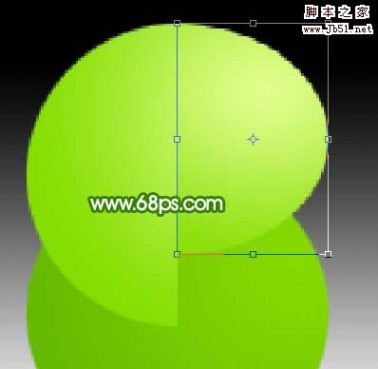
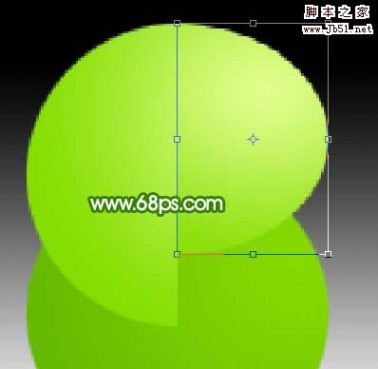
7、按Ctrl + T 把图层3的半边正圆适当压扁一点,如图10,效果如图11。

<图10>

<图11>
8、把图层3移到背景图层的上面,效果如图12。

<图12> 9、把图层2副本的半个正圆复制一层,填充黑色,移到图层2副本图层的下面,按Ctrl + T 适当调整下角度和位置,效果如图14。

<图13>

<图14>
10、加上图层蒙版,用黑白线性渐变拉出透明效果如图15。

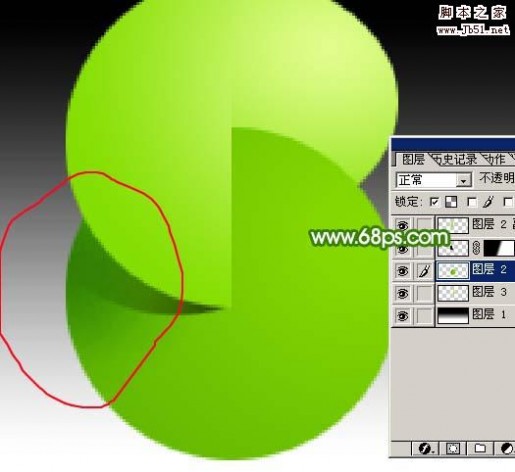
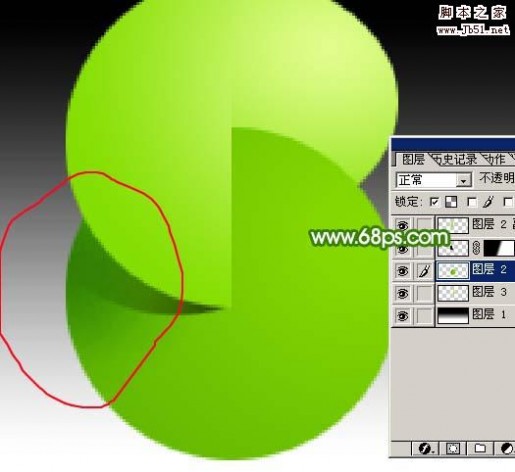
<图15> 11、回到图层2,选择加深工具,曝光度为:10%左右,把图16红圈部分加深一点,大致的文字效果就出来了,如图17。

<图16>

<图17>
12、同样的方法制作出其它文字,适当加上阴影,完成最终效果。

<图18>
本文标题:
圆形拼图-AI快速制作漂亮的同心圆扇形拼图效果海报 本文地址:
http://www.61k.com/1100539.html