一 : 关于CSS属性display:inline-block的深入理解
在使用 CSS 实现表现的时候,会经常接触到 display:inline-block 这一属性,大都会对这一属性感觉很模糊。
display:inline-block
将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。
但对于这个属性不是所有浏览器都识别。
支持的浏览器有:Opera、Safari。
但很遗憾,最流行的 IE 和 Firefox 却不支持这个属性(在 Firefox3 版本中将会支持 display:inline-block)。不过 Firefox 下却有私有属性 -moz-inline-box 和inline-block 形似,为什么是“形似”而不是“神似”呢?这是因为使用 -moz-inline-box 会带来很多意想不到的后遗症,比如使用这一属性后,text-align 有时候就会有问题,还得改用 Firefox 的私有属性 -moz-box-align 来解决。
建议:最好不要使用 Firefox 私有属性 -moz-inline-box。
或许有朋友会对上面所说的 IE 也不支持 display:inline-block 属性,表示疑问或者反对。说:“我在 IE 中对 a 或者 span 等内联元素使用 display:inline-block 一直是有效的”。
其实不然,在IE中对内联元素使用 display:inline-block,IE 是不识别的,但使用 display:inline-block 在 IE 下会触发 layout,从而使内联元素拥有了display:inline-block 属性的表像。从上面的这个分析,也不难理解为什么 IE 下,对块元素设置 display:inline-block 属性无法实现 inline-block 的效果。这时块元素仅仅是被 display:inline-block 触发了 layout,而它本就是行布局,所以触发后,块元素依然还是行布局,而不会如 Opera 中块元素呈递为内联对象。
延伸一个问题:IE下块元素如何实现 display:inline-block 的效果?
有两种方法:
1、先使用 display:inline-block 属性触发块元素,然后再定义 display:inline,让块元素呈递为内联对象(两个display 要先后放在两个 CSS 声明中才有效果,这是 IE 的一个经典 bug ,如果先定义了 display:inline-block,然后再将 display 设回 inline 或 block,layout 不会消失)。代码如下(…为省略的其他属性内容):
div {display:inline-block;...}div {display:inline;}
2、直接让块元素设置为内联对象呈递(设置属性 display:inline),然后触发块元素的 layout(如:zoom:1 等)。代码如下:
div {display:inline; zoom:1;...}
二 : css知多少(10)——display
1. 引言
网页的所有元素,除了“块”就是“流”,而且“流”都是包含在“块”里面的(最外层的body就是一个“块”)。(www.61k.com]在本系列一开始讲《浏览器默认样式》的时候,大家也都看到了浏览器默认样式中规定了html元素哪些属于“块”(剩下的就是“流”)。这部分知识非常重要也非常基础,因此在所有的前端面试题中,都会问道哪些元素是“块”哪些元素是“流”。

其实,这部分知识都囊括在display这个样式设置中。在网上查找出display所有的属性,你会发现它有很多,但是不是每个都常用,甚至大部分你都没有用过。这个没关系,学以致用,用不到的就可以先不学,知道就行,什么时候用,什么时候再去详细学——前提是你知道有这么个东西,否则无从下手。

看上图。常用的属性有:none、block、inline、inline-block、inherit,其中inherit是继承父元素的样式,不用多说,其他的几个会在下文详解。其他的都不常用,但是有一些还是需要点出来,其实这些已经在《浏览器默认样式》一节讲到了,这里简单描述一下,详细的可以参考浏览器默认样式一节。
2. inline
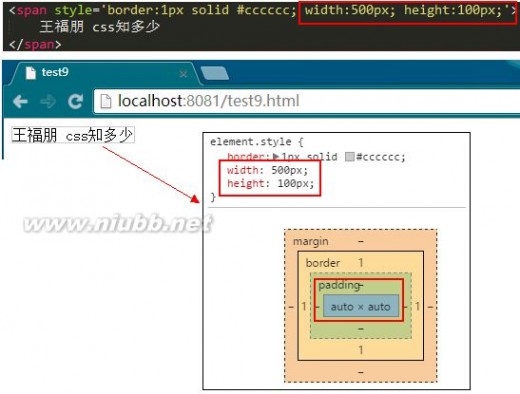
常用的inline就是文字和图片,其实inline真没什么好说的,大家可以把它想象成一个杯子里的水,它是“流”,是没有大小和形状的,它的宽度取决于父容器的宽度。
因此,针对inline的标签,你设置宽度和高度是无效的,通过监控可以知道,该元素实际的宽度和高度都是auto,并不是我们设定的值。

一个很基础的问题:如何把inline元素转换成“块”元素?相信绝大部分人的回答是display:block,但是你应该知道这不是一个唯一的答案。至少我设置display:table也是可以的吧?
还有两种情况你应该去了解(如果你不知道的话):
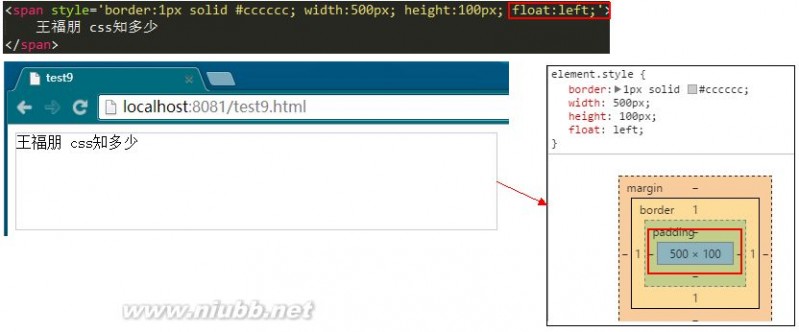
第一,对inline元素设置float
还是刚才那个例子,我们对span元素添加一个float:left,运行看看效果,你就会大吃一惊。从显示的效果和监控的结果上看来,span元素已经“块”化。注意,上一节刚刚讲完float,不要忘记float的“破坏性”、“包裹性”,在这里同样适用。

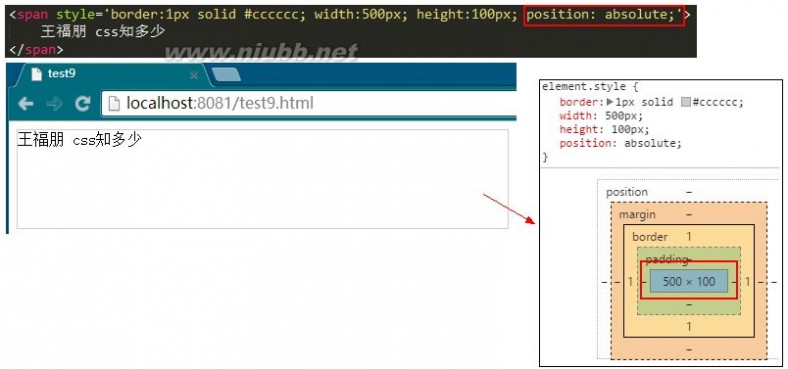
第二,对inline元素设置position:absolute/fixed
还是有同一个例子做演示,这次在span元素上加上absolute/fixed,效果大家应该能猜到,和加上float的效果相同。至于absolute/fixed有什么特性,会在下一节介绍position时提到。

3. block
本系列有一节重点讲解了《盒子模型》,不知道大家看没看过,或者说你已经很了解盒子模型了。
其实对于block,我觉得就是“盒子模型”。一个元素设置了block,它就必须遵循盒子模型的规则。因此,这里也不再去详细写它了,大家可以去盒子模型那一节好好看看,就那么点内容。
4. inline-block
这个话题还得从《浏览器默认样式》这一节开始。浏览器默认样式中规定了几个html元素为display:inline-block,回顾一下。

初学者对于inline-block可能比较陌生,没关系,一步一步来。首先,你应该知道inline是什么样子的,就是一般的文字、图片;其次,你应该知道block是什么样子的,一般的div就是;最后,inline-block顾名思义,它既有inline的特性,又有block的特性,大家可以想想一般的button、input是什么样子的。
那button举例子。我们在页面中输入若干个<button>,发现它们是“流”式排列的(可以对比一下若干个<div>的排列方式)。但是针对一个button,我们还可以自定义修改它的形状,这样就有“块”的特征。

因此,inline-block的特点可以总结为:外部看来是“流”,但是自身确实一个“块”。不知道大家理解也无?
5. 总结
我看《css设计指南》书中关于display的内容就写了不到一页,侧面反映出display的内容不是很多,但是也看你怎么去理解和应用,如果详细品味起来,还是很有意思的。大家有意见的可以留言交流。
---------------------------------------------------------------
本系列的目录页面:
-------------------------------------------------------------------------------------------------------------
欢迎关注我的教程:
《用grunt搭建自动化的web前端开发环境》《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源码解读视频》《json2.js源码解读视频》
也欢迎关注我的开源项目——wangEditor,简洁易用的web富文本编辑器
-------------------------------------------------------------------------------------------------------------
三 : CSS : Visibility 和 Display 属性的比较
如果你想改变一个 HTML 元素的可见性,你会把这个元素的 CSS 属性改为 visibility: hidden 还是 display: none ?这两个属性有什么不同?在页面元素可见性改变时你如何应对?
Visibility 和 Display 属性的区别
这里有个 Demo 可以比较 visibility: hidden 和 display: none 的区别。点击页面上部的链接,页面里绿色的 Div 将会进行相应的改变。请留意一下当绿色的 Div 属性分别被设为 visibility: hidden 和 display: none 时对其它元素会有什么影响。
Visibility 属性的用法
Visibility 属性共有四个可用的值(visible、hidden、collapse 和 inherit),但常用的值是 visible 和 hidden。
| 以下为引用的内容: visibility: visible /* 元素可见,默认值 */ visibility: hidden /* 元素不可见,但仍然为其保留相应的空间 */ visibility: collapse /* 只对 table 对象起作用,能移除行或列但不会影响表格的布局。如果这个值用在 table 以外的对象上则表现为 hidden 。 */ visibility: inherit /* 继承上级元素的 visibility 值。 */ |
Display 属性的用法
Display 属性的可用值有很多,但在这里我们只关注其中的几个值:block、none 和 inline 。
| 以下为引用的内容: display: none /* 元素不可见,并且不为其保留相应的位置 */ display: block /* 表现为一个块级元素(一般情况下独占一行) */ display: inline /* 表现为一个行级元素(一般情况下不独占一行) */ |
从这里可以看出,虽然 Visibility 和 Display 属性都可以隐藏一个元素,但它们之间的不同点在于 visibility: hidden 在隐藏一个元素的同时仍然在页面上为该元素保留所需的空间,而 display: none 则表现得像把元素从页面里删除了,在页面上看不出该元素还存在着。
另外,display: block 和 display: inline 的区别在于 block 元素会在页面中独占一行,而 inline 元素不会,有的对象默认为 block 元素,而有的对象则默认为 inline 元素,大家在使用时需要注意防止相同属性的重复定义。
什么时候使用 Visibility 或者 Display 属性?
Visibility 和 Display 属性虽然都可以达到隐藏页面元素的目的,但它们的区别在于如何回应正常文档流。
如果你想隐藏某元素,但在页面上保留该元素的空间的话,你应该使用 visibility: hidden 。如果你想在隐藏某元素的同时让其它内容填充空白的话应该使用 display: none 。
在现实中我(作者)更多的倾向于使用 display 属性(相信这也是大多数人的习惯,bolo 注)。当你决定用 display: none 来隐藏一个元素时,你必须知道其它内容将填充到该元素留下的空白位置,从而改变页面的布局。
Visibility 和 Display 对 SEO 的影响
有时我们会通过把堆砌的关键词隐藏而达到作弊的目的,但不应该使用 visibility: hidden 和 display: none ,而应该把关键词颜色设为和背景色相同,或者把关键词的字号设为非常小,而令访客无法发现。
有的人则因为害怕搜索蜘蛛的的反感而为 visibility: hidden 和 display: none 的使用的烦恼。其实有很多漂亮的效果是通过元素可见性的转换而实现的,搜索引擎也理解这一做法(事实上搜索引擎往往忽略 CSS,bolo 注),因此如果你的目的不是欺骗搜索引擎,你大可以放心地使用 visibility: hidden 和 display: none 去隐藏内容。
原文地址:http://blog.imbolo.com/css-visibility-vs-display/
四 : CSS里display的使用方法
display:block是将对象块状化
display:none
是不显示Qu1:我经常看到有做一个层,然后里面写点什么东西,然后就给它个属性display:none,这样这个东西就在网页上看不见了,但为什么还要建一个层呢,不是无谓的增加网页大小么?
An:1。可以用js让它们显示
2。可以在层内做个iframe,当作后台,无刷新处理数据
3。在层里放一些图片,让浏览器先缓存,打开这些图片时会快一些
4。为了SEO,也就是搜索引擎优化,在隐藏的层里适当的做些“关键词”
等等...
可以用JS让他们显示出来这样就能做出隐藏/显示的切换效果……
document.getElementById("divname").display=false;
Q2 :如何理解display:inline-block属性?
对所有的块元素都没有意义,块元素的dispaly属性默认值为block,没必要再显式定义——除非你之前对块元素的display属性重新定义过。===========================display:block;比较常用于<a><span>这两个标签——因为这两个标签非块元素,如果不用display:block定义一下,那么定义width、height等和长宽相关的css属性时会发现完全不生效。你可以实际写几行简单代码感受一下。
===========================
是不是div里就没有必要写display:block呢?通常情况下是没有必要的。
常见的特殊情况:之前曾对div设置过display:hidden<a>标签1</a><a>标签2</a><a>标签3</a>
a标签本来就是内联
这样写,他出来效果就是--------标签1标签2标签3
但如果你想要定义宽度,不加块状是起不来作用的,都是单单加块状(display:block),他又换行了,所以这时加display:inline-block 就起到很大作用,内联块状,宽度既能实现,又能不换行...
a{width:100px; display:inline-block}有时候解决ie6双倍像素撑开,display:inline不够用,也会用到这个属性
dispaly默认属性是none
block是块!就是说占据浏览器的一整行inline是内联
举个例子:
如果要做一个竖形的导航栏
<html>
<head>
<style type="text/css">
a {
display:block;
}
</style>
</head>
<body>
<a href="#">a</a>
<a href="#">b</a>
<a href="#">c</a>
<a href="#">d</a>
<a href="#">e</a>
<a href="#">f</a>
</body>
</html>
a属性的默认属性是inline 用display方法把a的默认属性改为了block 第一个a占据一行display:none与visible:hidden的区别
display:none和visible:hidden都能把网页上某个元素隐藏起来,但两者有区别:
display:none ---不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失,通俗来说就是看不见也摸不到。
visible:hidden--- 使对象在网页上不可见,但该对象在网页上所占的空间没有改变,通俗来说就是看不见但摸得到。
例子:
<html>
<head>
<title>display:none和visible:hidden的区别</title>
</head>
<body >
<span style="display:none; background-color:Blue">隐藏区域</span><span style=" background-color:Green">显示区域</span><br />
<span style="visibility:hidden; background-color:Blue">隐藏区域</span><span style="background-color:Green">显示区域</span>
</body></html>
五 : display:inline;与float:left;的用途
首先我们要明确,display:inline;与float:left;正确含义。display:inline;(内联)《CSS权威指南》中文字显示:任何不是块级元素的可见元素都是内联元素。其表现的特性是“行布局”形式,这里的“行布局”的意思就是说其表现形式始终以行进行显示。比如,我们设定一个内联元素border-bottom:1px solid #000;时其表现是以每行进行重复,每一行下方都会有一条黑色的细线。如果是块级元素那么所显示的的黑线只会在块的下方出现。
当然这看起来不像是display:inline;与float:left;的区别所在,但是当理解了float:left;的特性那么我们就清楚到底是怎么回事了。float:left;(左浮动)他使得指定元素脱离普通的文档流而产生的特别的布局特性。并且FLOAT必需应用在块级元素之上,也就是说浮动并不应用于内联标签。或者换句话来说当应用了FLOAT那么这个元素将被指定为块级元素。
那么我们很清楚了,内联(display:inline;)元素不能设置宽高,因为内联属于行布局,其特性是在一行里进行布局,所以不能被设定宽高。
本文标题:css display的作用-关于CSS属性display:inline-block的深入理解61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1