一 : 付钱拉冯忠旗:技术人员如何做好产品
(冯忠旗,付钱拉高级技术经理,曾经是IBM中国开发中心IaaS私有云技术负责人。2014年加入付钱拉,主导付钱拉技术平台的研发和负责平台相关的实时预警系统、报表系统、电商服务解决方案和理财服务解决方案等。个人比较关注高并发、高可用的架构设计,对分布式系统建设过程中的业务拆分、分库分表、消息队列、性能调优等方面有深入研究和实践经验,有团队管理经验,热衷于技术研究和分享。)

QCon2017全球软件开发大会上,付钱拉高级技术经理冯忠旗老师分享了付钱拉针对金融云行业的痛点,以及付钱拉系统架构的设计和实战经验,并且介绍了他们在改进用户使用体验方面采取的一些措施及他们在使用开源项目方面的一些经验,分享内容备受推崇。
会议结束后,冯忠旗老师在接受InfoQ视频采访时,详细介绍了付钱拉技术团队如何架构系统工程以及付钱拉技术栈如何从基础设施到应用,以及《付钱拉开发者规范手册》诞生的始末等,以下为整理的视频采访的部分内容:
03:04
你加入付钱拉也3年了,您认为金融云的行业痛点有哪些?
冯忠旗:这个问题也是我的痛点吧,我觉得做金融相关的最大的痛点是要关注用户,了解用户,你是在帮助用户解决问题不是在做系统。金融相关用户最大的痛点是什么?第一个我觉得是安全,如果把不同的系统划分安全等级,安全要求最高的是飞机的驾驶系统,或者航空之类的,因为它和人的生命安全有关系,系统出现一个小小的BUG,损失非常大,有生命危险。其次就是金融,因为它和钱有关系,对金钱的关注和损失每个人都很在乎,所以对金融的安全要求即钱的安全要求是非常高的,金融系统用户对安全问题是零容忍。举个例子,用户上一家网站购物并且浏览信息,这个网站页面突然报404了,或者页面崩溃了,你刷一下能出来,这是能容忍的,并且用户觉得还行,因为没有造成太大的损失,最多觉得可能这个系统做的不是太好,不是做技术的人更不会关注这个系统技术做的好不好。试想你用银行卡发起一笔支付,然后银行短信告诉你扣款成功了,但是系统告诉你支付失败重新支付,用户这时候是不能容忍的,也就是所谓零容忍。类似这种都是和用户相关的痛点,我关注的是用户,用户的痛点也是我们的痛点。
05:26
那么通过你们的知识如何架构这个系统工程?
冯忠旗:这是一个系统性的工程,用户在支付过程中发生资金损失原因可能是复杂的,像资金安全保障它是一个系统全链路需要关注的事情,从最底层到最顶层都要去做、去优化的一件事情。从一开始通信层面最基本的要求是全站https,内容传输层面我们有自己的加密机,接入安全的SHA1、RSA、MD5等私钥公钥都会保证报文的签名和加密。到了我们的系统,用户的数据是敏感的,不能明文展示,包括我们自己的人员从数据库层面和运营层面都看不到用户的数据,这是必要的也是必须的。再往下应用层面,举个场景,如何造成资金损失,支付的多付少付等等这样的资金风险,写程序的人可能知道最大的问题是由程序并发所导致的资金重复处理,这就造成损失了,这个问题也要做一些事情,这是最常见的。据我了解做支付的公司,多多少少都发生过类似的事情,如果系统是从0到1然后再到优这样的过程的话,一定发生过类似的资金风险,这样的数额还不小,我们也发生过类似这样的问题,但是我们很快通过技术手段就解决掉了,并且这也是我们最宝贵的经验和教训。再往下到底层,比如应用服务器不能公网访问,通过代理或者其他的方式,确保服务器的访问安全。再拓展一下,分布式环境的节点是多个,要保证部署是隔离的,要保证两套环境或者三套环境的物理主机处在不同区域,如果一台节点挂了,另外一台是相互影响的,还有很多很多。总之,要做好安全的事情,这是一个体系的问题,每个层面都有要考虑的东西。付钱拉根据目前400万到500万的规模,我们做了很多的尝试。这个问题再上升一个高度就是可用性,付钱拉的交易量在互联网行业不是最多的,这个是受限于付钱拉的规模,但是付钱拉首先我们是金融系统,金融系统最重要的是部署一套可靠的、稳定的解决方案,而不是要牺牲一些点追求新鲜的东西,这是我们一直追求的理念,用过我们系统的人,包括我的演讲过程都是在阐述这样的观念即“金融系统的可用性”。
09:35
付钱拉现在主要的技术栈是从基础设施然后到应用,包括devOps,谈一下技术栈?
冯忠旗:我们有用一些开源的组件,但是多数是我们自己实现的,我们技术团队比较庞大,能力比较强,也有很多分享都是关于一些解决问题的。像devOps这一块,我们的测试和运维团队,基于jenkins等框架搭建的devOps框架,实现了全部是自动化、无人值守的去发现、解决问题。像分布式和微服务这一块,我们也尝试过一些框架,包括dubbo,ZK,还有国外的很多框架都研究、尝试过,但是最后我们还是自己实现了一个框架,这个框架正在准备做一些开源的尝试。这一块我们基于微服务的基本要素,比如服务的注册与发现、熔断机制、监控机制、路由、限流、防刷都考虑进去了,并且基于我们的业务场景加了一些功能,比如服务编排,其实好多系统不怎么关注服务的编排,微服务之间调用是无序的,但是对于我们金融系统,有些业务是有序的,比如我们固定是A到B再到C节点,是有限的状态,所以我们把这一块也加进去,还有多协议的支持和异构性的支持。刚开始我们这个框架只单纯支持RabbitMQ,慢慢加入了redis等。微服务不是什么新东西,最早是SOA,只是把这个东西做的更适应目前的业务架构或者说市场,解决SOA之前没有的东西,提出这些理念和要点之后,有很多的框架很多公司自己去实现落地。像我们对spring cloud的研究,cloud在国内没有那么大的规模,在国外比较多一些,因为它相对比较庞大一些,对异步这块我觉得实践场景支持不是太好。Dubbo是RPC调用,后面的版本也做了一些调整来支持REST API。HTTP REST API带来的问题是什么,服务的划分往往是比较宽的界限,服务一定是由很多业务功能组成的,相对比较大,但是高可用场景下,一个服务可以再拆分细到一定级别,比如线程级别,那么对于服务内部的高可用该怎么支持呢?用http rest同步调用怎么处理阻塞,有了大问题只能说把整个节点摘掉或者换掉,服务节点内部没有办法实现。至于阻塞,所有的系统交互性能最大的瓶颈就是阻塞,CPU也阻塞,CPU线程切花就是释放出空闲的线程来处理其他工作。当你去餐馆吃饭点餐的时候不用什么事都不干只是等着,你可以看看手机,干干别的事,这就是一种异步,我可以做别的事情,当有菜上来再吃。我们系统更关注的是服务内部模块之间如何实现高性能,那就是多数同步转异步,分布加异步能充分发挥并发的优势出来,否则发挥不出来,所以我们的框架,这一层做的是比较好的。
15:18
有没有考虑过像kubernetes这样一些最新的技术?
冯忠旗:我们技术团队是比较开放的团队,也在尝试和了解其他做的最好的,但是要用的话,一定是要经过我们切实的测试或者验证后才会用,所以当前的框架还是我们自己研发的框架,但我们不是闭门造车,付钱拉最好的特点就是开放的思维,从产品到运维,再到整个策略都是开放的,包括参加QCon等活动去了解大家是怎么做的,一种学习的心态,用我们CEO的话来说就是空杯心态,自己永远是一个杯子,杯子的水永远是不满的,需要走出去了解别人是怎么做的,好的东西尝试看能不能融入到我们系统中来。
16:25
看你之前的分享,付钱拉有两个外挂系统,一个日志归集系统,另一个是实时预警系统,
一般企业的监控预警系统会选择外挂的方式,日志作为生产系统的重要组成,为何也采用外挂的方式?
冯忠旗:我们对外挂的理解是外挂非业务核心,核心是交易系统,所有支持交易服务的外围系统都要用外挂来实现,比如监控的动作,因为异常挂掉或者不能提供监控的话,不能影响当前的交易。同样日志系统我们用外挂,日志系统最大的痛点是哪里,比如每天有400万到500万笔的订单量,一笔订单流转7到10个模块,如果一个模块打一个点,记录1到2条日志,那么一笔订单就对应十几条二十条的日志记录,一天400万到500万笔订单,那么日志量就是1000多万以上。我们刚开始实现的最初的版本,用的传统的办法就是记录到数据库,每天这么大量的增长,当系统到一定程度的时候,你会发现相对来说,数据库IO就成为一个瓶颈,因为数据库存储没有那么快,所以这时候我们把它定为外挂,不管日志怎么打印,怎么输出,怎么监控,不能影响交易系统,所以我们把日志打的跟二维表的形式一模一样,关系数据库的二维表怎么展示我们日志就打成什么样,打印出来之后,实时收集分布式环境不同的日志文件,收集之后通过自己开发的程序实时解析,之后展示在可视化界面上来。通过这个方式来避免数据库之间的交互,再一个就是打印失败或者成功也好,展示成功也好失败也好都不影响交易。日志是重要,但要看和什么比,和交易系统比就只能认为它是可外挂的。
19:23
前段时间看到您这边有一个开发者的规范手册,我们看到阿里、谷歌也有类似的手册,能谈谈这份手册的诞生的过程吗?
冯忠旗:这个手册是我一手撰写的。我在付钱拉2年多到3年的时间,金融系统都是我一手像孩子一样照顾过来的,经历好几个系统都是这样,所以系统里面任何的问题,任何的经验我都非常的清楚。刚开始在我们第一套系统的时候,可以说是先趟坑、先实践的一个过程,总结很多方法论、经验和教训。有幸参加第二个系统的设计和搭建的时候,就把这一套知识和理论平移、横向扩展,但是你会发现用的过程中没那么容易,不太可能很顺畅、很容易的把它应用上去,我就经历过这样一番过程,经历完了之后就发现原来有方法论到底怎么用还是很大的事情。在应用成功之后我在想,第二套应用成功了为什么不把这些东西拿出来跟大家分享一下?所以我就开始总结去写这些东西,时间点非常凑巧,我当时刚写完了没发布,也没有看到阿里的,我同事就看到阿里分享这个东西,正好赶巧了,我就学习了一下阿里的,我们一直抱着很开放的心态,毕竟每家都有长处,像阿里这样的公司肯定有很多学习的要点,就和大家一起过了一下阿里的开发者手册,我们发现有种惺惺相惜的感觉,别人家遇到的问题,你家也遇到了,好多它里面提到的要点跟我们是相似的,比如他提到的,开发人员要执行sql,一定是要先看执行计划,执行计划里有一个type,type是all的话是不行的;还有并发下多写的问题,通过数据库乐观锁可以去解决,避免并发下资金重复支付就是通过这个方式解决的,包括提到跟我的意见很一致的,不要轻易注解transaction,好多人是习惯就加上了,但是加上带来的问题就是第一有性能损耗,第二如果代码写的不够好或者不小心某些东西写进去了,比如多个操作,那么并发的情况下就有可能发生数据库死锁,一锁二,二锁一这样相互交叉死锁,所以要慎用。好多理念一样,我们对自己的技术更加有信心了,大公司遇到的问题我们也遇到了,所以我就把这个东西总结了一下写成规范,包括基本操作的、性能的、还有安全的等,这些东西都是我们通过平时的经验总结出来的,这就是当时出这个手册的契机。
23:56
第三方调用付钱拉的产品和服务有两种途径:API接入、SDK接入,很多To B的企业包括像AWS都采用这两种方式,在我接触到的案例中,这两种方式都有问题。以国内云厂商为例,大多数API文档写的不好、不全甚至压根就没有,你们采取了哪些措施改进用户的使用体验?
冯忠旗:因为我们是面向C端和B端都有的,所以我们的API的形式就多样化,有纯rest API、web service、h5 SDK等等。你说的这个问题非常好,API多、乱,怎么去解决这个问题,我们系统的API设计这一块要求只有一个:不懂技术的人能看得懂就可以了。API一定要让接入方用起来非常的简单,如果你在API的接入过程中这个不懂要打技术电话,那个要qq沟通,那么这个API就失败了。我们的API是核心技术人员审核,审核完以后非技术人员评价它是否好使。也有API做的好的,像我看到阿里、腾讯开放平台是相对做的比较好的,但最好的还是AWS,因为我之前在IBM工作的时候AWS也是做IaaS的,我的同事对AWS熟悉一些,最早的rest API是AWS做的最好,据说是从零几年开始做这个平台的时候,他们其中一个目标就是要去做多少标准的API,一是可用,二是有多少的量级,API本身也是一种拆分的思想,他们一开始设计这个系统的时候就认为API是一个很大的部分,刚开始IaaS发展很好的时候,一个企业提供的服务能力,提供多少API成为了一个指标,几千个,几百个,所以这个东西还得重视它。虽然国内可能比较多,或者乱一点,大家也许为了迭代快速周期,但这个一定要重视,用我的话说就是傻瓜都得看得懂。
27:05
谈谈SDK的版本更新问题。一些新的功能、特性和改进怎么及时送达到用户的产品中?“秒收SDK”是付钱拉的主打产品,在对旧版SDK的兼容性方面,你们是怎么做的?
冯忠旗:这个有两个点,第一个秒收讲的是用户接入简单快的问题,官网上可以看到,我们7行代码,快速接入。另外一个是兼容性,我们目前的SDK的兼容,第一个就是要做好向下兼容,我们上一个版本一定会考虑之前接入的商户和用户,其实也可以不做兼容的,因为好多的开源软件,1.0、2.0就是两回事,1.0也维护,2.0也是维护的,这也是一种方案,像我们常用的开源jar包,1.0也有,2.0也有,有兼容的也有不兼容的。但是我们做金融系统,每一次的功能上线都会考虑向下兼容的问题,但这带来了系统所谓的复杂性,但是我们认为如果不能满足用户的这一块,这块是可以忽略的。我觉得还是以用户为主,以用户和业务角度去考虑技术层面的东西,如果你的东西再好再简单,用的人不舒服也是不对的。
28:51
最后一个问题是和开源相关的,您知道现在开源是很主流的,在技术栈中占很大的比例,您是怎么处理跟上游项目的关系,然后你的成本是怎么考量?
冯忠旗:是指说和开源社区吗?
29:35
和上游的社区如何做到平衡,比如说RabbitMQ,有很多你可能需要的feature,可能过两天2.0发,但是你基于上一个版本做的开发,如何来平衡的?
冯忠旗:这个东西还是有两个思路,第一如果这家公司是以技术驱动的,你想做大做强,那么开源只能作为参考和依赖,如果完全依赖开源的东西去构建自己的核心技术和核心业务系统,并且想长久发展,我觉得这可能是有一些风险的,就像你说的开源社区会有不停的迭代并且有自己的维护性,比如说一个开源的东西刚开始挺好的,社区的活跃度和维护度,包括版本更新很快,但是经过一个阶段以后,你发现这个产品生命周期到了后期,所以维护就下来了活跃度也上不去,这时候对你技术团队,对你公司打击性非常大,所以技术也好,CTO也好,就牵涉到技术选型的问题,技术选型的时候一定得考虑这个点,像之前做IaaS层的时候我们团队也有很多出去创业做IaaS服务创业项目的,有基于开源的,还有自己做的,大多数是基于开源的,但是你发现在市场上能存活下来的,技术一定是自己挖掘自己去实现的。我们会考虑社区活跃度,会尽量的设计实现脱离容器、脱离框架底层的东西,微服务也讲脱离容器,所以这块我们自己的核心框架,就是刚才我提到准备开源的框架也都是这样设计和考虑的。另外一方面如果我们已经用了某些东西,比如RabbitMQ,redis,这块的升级与选择还是以业务为导向的,以用户的场景为导向,假如当前架构能够满足日交易量千万,版本运行非常稳定,从业务层面我们不会升级,除非遇到一些问题,比如说开源组件的BUG升级改造,我们会考虑,但是那个过程我们会经过各方面评估压测再去用。我们也会应用外围的东西,但是真正核心的东西还是自己去实现,尽量从技术选型,一个是从业务场景考虑,另外是考虑长期的发展。
33:08
我能不能这么理解就是说我们对于开源主要还是使用,反馈的比较少?
冯忠旗:我们目前用到的东西不多,反馈比较少。
33:29
上游的东西基本上满足我们的需求。
冯忠旗:对,我们选的东西都很成熟,非常的成熟了。你提到的不知道是不是这个意思,开源社区的东西我们是拥抱的心态,我们正准备把我们的框架做一些开源。因为我们和别的竞争者也一样非常喜欢开源,只有开源了竞争了才能往前发展,闭门造车肯定是有问题的。
34:08
谢谢您。
二 : 如何做好人事专员
人事专员
工作职责:协助并参与组织管理、招聘、培训开发、薪酬绩效等各模块的工作开展。[www.61k.com)
如何做个好的人事专员 工作上铁面无私 私下里应该增加自己的亲和力 和同事搞好关系 公私分明 别人才服你
行政人事工作内容:
1、公司规章制度、岗位制度、考勤制度的制定、攥写、修改、执行。
2、国家的相关劳动法律法规要懂,有一定的了解。劳动法、合同法、社会福利等等
3、公司各岗位绩效考核、奖惩制度方案、制度、执行等。
4、公司内外部文件、资料、档案的规范化、统一化。
5、公司人员招聘、录用、签定合同、辞退等。
6、公司办公用品的采购、管理、发放。
7、来访客人接待、对外员工社会保险、营业执照年检等行政事务办理。
8、公司会议布署、记录,人事档案、资料管理等。
9、各部门的管理、监督,协助总经理或董事长做好公司各项管理工作。
10、部门员工的沟通协调,员工与公司间的沟通协调。
人事专员主要工作职责
1、执行并完善公司的人事制度与计划,培训与发展,绩效评估,员工社会保障福利等方面的管理工作;
2、组织并协助各部门进行招聘、培训和绩效考核等工作;
3、执行并完善员工入职、转正、异动、离职等相关政策及流程;
4、员工人事信息管理与员工档案的维护,核算员工的薪酬福利等事宜;
5、其他人事日常工作;
具体的工作细节
1、工作对人力资源部部长负责。
2、负责完成公司人事工作任务,并提出改进意见。
3、负责员工人事档案管理,并按所在分厂、部门分类存放。
4、协助员工招聘的面试,负责报到及解聘手续的办理,接待引领新进员工。
5、负责新进员工试用期的跟踪考核,晋升提薪及转正合同的签订并形成相应档案资料。
6、负责员工调查问卷的发放和收集,分析汇总调查结果,形成结论上报。
7、负责统计汇总,上报员工考勤月报表,处理考勤异常情况。
8、负责员工绩效考核资料的定期统计汇总,上报,并对绩效考核的方式方法提出意见和建议。
9、负责员工薪酬发放的异常处理和薪酬政策的跟踪调查,提供相应的报表和资料。
10、负责员工技能培训方案,技能测评的督导与跟进。
11、负责公司人事文件的呈转及发放。
12、负责草拟,解释公司的福利保险制度,组织办理入保手续,联络退保,理赔事务。
13、协助部长处理人事方面的其他工作。
技能及经验要求
1、人力资源或企业管理类相关专业毕业为佳;
3、在人员招募、引进、培训开发及员工考核、激励等方面有实际操作能力;
4、具有优秀的书面、口头表达能力、极强的亲和力与服务意识,沟通领悟能力强;
5、工作细致认真,原则性强,有良好的执行力及职业素养;
6、熟悉国家相关劳动法律、法规,熟悉人力资源管理工作流程和运作方式;
7、具有较强的应变能力和内外沟通能力; 8、有强烈的责任感及敬业精神,能承受较大的工作压力; 如何做人事专员
最基础的,是了解现有的人事相关的制度,有了制度才可以更好的指导你的工作 比如《员工手册》的
人事专员 如何做好人事专员
其次,了解公司的组织结构图和职位说明书,要弄清楚所有的部门和职位的职能是什么
然后,就是各个模块的工作,要指导你自己负责那几块工作,但凡是人事部门,就绝对不会少了招聘、培训以及日常人事工作,比如考勤管理之类的,再有就是薪资管理,绩效考核啊。(www.61k.com)。。。。。
要做好人事专员,必须细心,要在工作中总结经验,因为每个公司的情况是不一样的,最最最基本的,就是要做好所有的人事报表,这样才能对公司的人事情况了如指掌啊,要料及额公司的企业文化,要知道公司爱用什么样的人,不喜欢用什么样的人,要会选人、育人、用人、留人。
行万里路不如阅人无数,所以,做人事跟很多人打交道,会有很多经验学习和积累,关键是要用心去做,不盲目地去做。最后就是能把公司当成是你自己的,用当家的角度去看问题,这样就能你会有很多利于工作的想法,才能使老板的好员工。
如果有人事主管或经理之类的上司,那就应该了解你的上司是什么样的做事风格,不要总想着区改变他(她)
一、 如何做好考勤管理工作?
1.树立良好的企业文化,培养尽职、忠诚、优秀的员工队伍。
企业文化是一个企业的灵魂,是企业核心竞争力的动力源泉;它是包括文化、管理在内的企业精神力量,这种精神力量可以让企业的员工凝聚在一起、一起学习、一起发展、一起创造。我们要追求利润的最大化、实现企业管理效率的最大化,就要以优秀的企业文化来凝聚员工的人心和力量,使员工互相依赖、互相促进,增强员工珍惜团队精神的理念,通过凝聚员工士气实现“上下同欲”,降低企业科学管理制度内化的阻力,实现企业管理的效率。
2.塑造员工良好的职业道德修养。
所谓职业道德修养,是指从事各种职业活动的人员,按照职业道德基本原则和规范,在职业活动中所进行的自我教育、自我改造、自我完善,使自己形成良好的职业道德品质和达到一定的职业道德境界。只有公司的员工具备良好的职业道德修养,才能自觉遵守企业的各项管理制度,这样会更有利于行政或人事部门管理工作的开展。
3.建立比较完善和严格的考勤管理制度。
考勤管理制度可由行政或人事部门拟定、完善,由各部门主管严格贯彻执行。各部门主管对于本部门员工的出勤状况应做到实事求是、不姑息、不隐瞒,违者将处以适当罚金或采取相应的措施。比如考勤管理制度可以考虑以下内容:(1)应该以工种的不同对公司员工进行分类,可分为任务目标考勤(如市场部员工)和作息时间考勤两类。(2)因特殊情况第二天需直接外出办公而不能打考勤者,必须提前填写《外出申请单》,由部门主管签字同意后交人事部备案。(3)公司可设立月全勤奖及年全勤奖。对于当月全勤的员工,在当月薪水发放时予以奖励;对于全年全勤的员工,可在年终由公司予以表扬,并发放相应的全勤奖金。
4.选用较为先进的考勤软件。
从目前的状况看,考勤管理的实施主要包括:手工考勤、电脑考勤、指纹考勤等。手工考勤只是原始的员工签到考勤管理;电脑考勤则是通过员工上下班刷卡进行较为先进的考勤管理;指纹考勤则是采用指纹识别技术对员工进行考勤管理。电脑考勤虽然较手工考勤有了很大的进步,但这两个考勤管理办法还是有着一些共同的缺点,比如考勤需要派专人监督、常出现员工代为签到或打卡现象。而指纹考勤软件则彻底的杜绝了以上现象的发生,对员工的出勤状况有了客观准确的了解、监督和管理,是目前较为理想的考勤软件。
5.将考勤管理纳入绩效管理的范畴,与薪酬挂钩。
将员工的考勤状况以一定的权重纳入绩效管理的范畴,两者一起计算员工绩效积分,以此作为发放薪水的指标。
二、 员工纪律管理
公司管理制度由各部门严格贯彻执行、人事部门监督并执行;之后由各部门配合人事部门收集、整理、汇总员工对公司制度的遵守状况,当然也可以设立意见箱,听听员工的建议,以便改善公司制度的不合理之处;之后由人事部门对反馈结果进行处理,修正、完善管理制度。这样就形成了一个系统,制定、
人事专员 如何做好人事专员
执行、反馈、修正、执行、反馈??
三、 员工基本信息管理
员工基本信息的管理最好应该引进管理软件,这主要包括员工编号、员工姓名、性别、出生年月、民族、籍贯、政治面貌、婚姻状况、所属部门、毕业院校、所学专业、身份证号、户籍类别、户籍地址、职称、职务、参加工作时间、入职日期、离职日期、离职原因、奖惩记录、培训记录、调动记录、工作履历、原单位职务、现住址、联系电话、劳动合同编号、档案编号等相关资料。[www.61k.com)这些资料可由人事部门在员工入职录用时由员工填写《员工信息表》加以收集并录机,亦或由各部门主管收集并统一报人事部门。对员工基本信息的管理有助于公司或人事部门对于员工的了解、管理以及工作调动、职务升迁等等。
四、 劳动合同及员工档案的管理
劳动合同的管理包括合同的拟定、修正、完善、签订、续签、保管等。劳动合同应根据《劳动法》由公司与员工平等协商,自愿签订,共同遵守,保障公司及员工的权益不受侵害。强化劳动合同的管理是减少争议的关键,所以我们必须做到依照现有法律订好劳动合同、尽量使劳动合同精细化、不断加强对合同订立的管理。
合同期满经由双方协商一致,可以续签合同。劳动合同一式两份,一份公司装订保管,另一份由人事部归入员工人事档案。
员工档案按其内容及关联部门可分为六大类:行政类、财务类、人事类、业务类、工程类、拓展类。档案编号以“一案一号”为原则,遇有一案归入多类者,应先确定其主要类别进行编号。档案资料的归档须填写详细的资料归档表,包括归档资料、归档人、归档时间等。因工作需要续调阅档案时,须填写《档案调阅申请单》,并经相应核准人核准后方可调阅,档案调阅时间最长不得超过8小时;超过保存期,且无保存价值的档案应销毁。需销毁的档案由保管部门填写《销毁档案申请单》,经相应核准人核准后方可销毁;档案保管人员对于档案要妥善保管,保证档案安全。
五、“五险一金”的办理
我们通常所说的“五险一金”中的“五险”是指社会养老保险、医疗保险、失业保险、工伤保险、女工生育险;“一金”是指住房公积金。
养老保险以企业身份参保的缴费分别由企业缴纳和个人缴纳两部分组成,2004年缴纳比例为企业缴纳缴费基数的20%,个人缴纳缴费基数的7%;按照规定个人缴费自1998年起每2年上调1%,直至8%,2005起将变为企业缴纳基数的20%,个人缴纳基数的8%。缴纳基数为参保人员上年度月平均收入,包括基本工资、奖金、津贴等。每年申报核定后的月缴费基数当年内不得变动直至次年核定。缴费基数低于统一公布的西安市上年月社会平均缴费基数的60%的按60%作为缴费基数,高于统一公布的西安市上年月社会平均缴费基数的300%的按300%作为缴费基数。享受退休金待遇的条件是年龄要求男年满60周岁、女干部年满55周岁、女工人年满50周岁可以办理退休手续;且实际缴费加视同缴费年限累计满15年。符合以上两条规定的参保员工均可按月领取基本养老保险金。对于缴费不满15年的到龄参保人员一次性返还其个人账户本息之和。
医疗保险的缴费比例为9%,单位负担7%,每月的8元大额补充险,以单位80%,个人20%分担。医疗保险个人账户的记录办法,按参保人月缴费基数,根据不同年龄段分别按:40岁以下2.7%;41岁至50岁3.0%;51岁以上3.6%的比例计入。退休人员按本人月养老金的5%计入。
失业保险的缴费比例为3.5%,单位负担2.5%,个人负担1%。同时具备下列条件的失业人员,可以领取失业保险金:(1)按照规定参加失业保险,所在单位和本人已按照规定履行缴费义务满1年的;(2)非因本人意愿中断就业的;(3)已办理失业登记,并有求职要求的。失业人员在领取失业保险金期间,按规定同时享受其他失业保险待遇。失业人员领取失业保险金的期限,根据失业人员失业前累计缴费时间确定,最长不得超过24个月:(1)计缴费时间1年不满2年的,领取3个月失业保险金;(2)累计缴费时间2年以上不满3年的,领取6个月失业保险金;(3)累计缴费时间3年以上不满4年的,领取9个月失业保险金;(4)累计缴费时间4年以上不满5年的,领取12个月失业保险金;(5)累计缴费时间5年以上不满10年的,领取18个月失业保险金;(6)累计缴费时间满10年以上的,领取
人事专员 如何做好人事专员
24个月失业保险金。[www.61k.com)失业保险费缴费时间按单位和职工个人缴纳失业保险费的时间分别累计计算。 工伤保险是由企业或雇主按国家规定的费率缴纳的,劳动者个人不缴纳任何费用 ,这是工伤保险与养老保险、医疗保险等其他社会保险项目的不同之处。缴纳比例由0.5%~2%之间。工伤保险对企业经营发展的主要作用表现在:第一,工伤保险保护了企业和雇主,尤其是资金不足的小企业。第二,工伤保险有利于促进企业安全生产。工伤保险制度对劳动者的意义主要有:首先,工伤保险保障了劳动者在工作中遭受事故伤害和患职业病后获得医疗救治、经济补偿和职业康复的权利,是维护职工合法权益的必要措施。其次,工伤保险保障了劳动者发生工伤后,劳动者本人或其遗属在生活发生困难时的基本生 活需要,防止受工伤的劳动者或其遗属陷入贫困状况,在一定程度上解除了劳动者及其家属 的后顾之忧。最后,工伤保险保障了受伤害劳动者或其遗属的合法权益,是社会对劳动者所作的社会贡献的肯定,有利于增强劳动者的工作积极性。
女工生育险是一项专门保护女职工的社会保险。女职工生育保险待遇,是指女职工在生育期间享有的各种保险待遇,主要包括:产假、工资 待遇、生产医疗费用及其他补助等。
住房公积金是指国家机关、国有企业、城镇集体企业、外商投资企业、城镇私营企业及其他城镇企业、事业单位、民办非企业单位、社会团体及其在职职工缴存的长期住房储金。新参加工作的员工从第二个月起缴存公积金,调入员工从发工资之月起缴存。员工住房公积金月缴存额为员工本人上年月平均工资总额×缴存比例。目前西安的缴存比例由单位负担5%~20%,个人负担5%。凡住房公积金按规定及时、足额存入资金中心指定银行专户(一般要求正常缴存一年以上)的员工,在购买自用住房时,可申请住房公积金贷款。
六、绩效管理
绩效管理是现代人力资源管理的重要组成部分,而绩效考核又是绩效管理的最重要一环,这一点已形成共识。
要做好绩效管必须做到以下几点:(1)必须使全体员工了解什么是绩效管理,消除和澄清全体员工对绩效考核的错误及模糊认识;(2)做好职务分析,编制岗位说明书,制定切实可行的考核标准;(3) 管理者要与员工保持及时、真诚的沟通,持续不断地辅导员工业绩的提升;(4) 认真做好员工平时行为的观察和记录;(5) 在绩效考评结束之后,管理者需要对企业绩效管理的政策、方法、手段及其他的细节进行有效的分析,找出绩效管理中存在的问题和不足,不断改进和提高企业的绩效管理水平;(6) 让价值评价体系发挥牵引和激发作用
简单说来,HR工作大体包括以下部分:
一、鉴人与甄选技术。要有效的了解一个人,可以借助一些心理测试工具,目前比较风行的有MBIT,它通过我们对一些事情的看法和处理方式来判断我们属于外倾(E)-内倾(I)、感觉(S)-直觉(N)、思维(T)-情感(F)、判断(J)-知觉(P)中的某些倾向,从而确定我们可能的发展趋势。据老师介绍,知名企业家大抵是NT型的人。因此,我们可以发现,我们的行为模式将最终决定我们的成就。
要了解一个陌生人,我们除了与他交谈获取相关信息外,还可以通过非语言信息来判断,而且非语言信息往往更快更准确。“听其言而观其行,观其色而究其实”说的就是这个道理。
二、关于面试管理。我们公司以前在面试的时候,先准备一堆高难度的笔试题,把大家弄得七荤八素,再开始面试,面试的时候我上司叫我别说话,使劲听对方说,结果常常吓得来面试的人惶恐不已。现在我知道了,高效面试应该着眼于以下三个方面:创造轻松气氛;给被试者访谈提纲,以便参与;强调私密,建立信任。而在面试题目的准备上,BEI行为事件面试法是比较值得推崇的一种办法。即通过询问被面试者最开心、最成功、最失败、最遗憾、最棘手、最有挫折感等问题来了解他与公司的企业文化、所需要的个性特质是否相吻合,从而决定是否录用。在回绝一个人时,比较得体的方式要先告诉对方结论,然后肯定对方的一些优点,再提些中肯的建议。毕竟HR的一个重要使命就是维系企业的人脉。维系得好,朋友遍天下;维系得不好,敌人遍天下。
三、工作分析技术。该工作是通过科学有效的方法确定工作职责和任职资格。在此基础上,设计岗位说明书,用以说明岗位工作特点和所需人员特点。工作分析需要收集工作活动、员工行为、工作环境、工作所
人事专员 如何做好人事专员
用设备、工作绩效标准、工作对人的要求等信息,通过观察法、工作日记法、主管分析法、关键事件法、访谈法、问卷法等方法确定工作人员应该具备的教育程度、培训经历、工作经验、能力要求、性格要求、职业兴趣等。[www.61k.com)对一项工作而言,能力只是业绩的基础,高绩效来自兴趣。对个人而言,及早遇见赏识自己的伯乐,找到自己喜爱的工作,才可能幸福一生、快乐一生。
四、关于绩效管理。绩效管理圣语:“考核什么你就得到什么。” 通过绩效考核可以建立绩效导向的文化;澄清职责和沟通信息,从而提高办事效率;激励员工,吸引留住并培训人才,这是对未来的管理。该工作的三大核心是:指标设计、激励设计与制度设计。一般而言,在设计指标的时候,综合平衡记分卡、目标管理法、KPI法各有优劣,企业可以根据自己的实践进行选择。所谓平衡记分卡,就是从财务角度、客户角度、内部管理、员工角度选取适用的指标来予以综合平衡,全面考量一个人的工作成绩。
五、关于薪酬设计。这部分的主要内容包括:基薪设计、奖励机制、奖金设计。薪酬设计已经上升到企业的战略高度,通过合理的薪酬设计,可以实现内部公平、提升外部竞争力、激励导向等目标,最终实现企业管理的效率与公平难题。要实现以上目标,在调查市场同类职位薪酬水平的基础上,兼顾学历、司龄、职称等差异,每岗设立不同的档次,从而基本上达到按能力付酬的理想目标。
六、关于培训管理。要管理好单位的培训工作,需要从培训角度分析、培训规划设计、培训实施评估三个层次来把握。
七、关于职业生涯规划。所谓职业生涯规划,就是要实现个人与职位相匹配的目的。在人的一生中,不同的年龄段要考虑不同的事情:
30岁以前:发展个人自我意识,学习与人相处;建立个人自身的生活结构和方式;做出有效的教育和职业的选择。
30岁:第一次重估自我;第一次承认“时间有限”,第一次从幻想中醒来;责任取代了理想;让配偶接受自己实际上是怎样;承认子女实际上是怎么回事;终止非现实的交往。
40岁中年危机:体力有下降的征兆;承认木已成舟;做出最终职业选择;应付空巢综合症;承认子女的成人角色;应付与年轻人的竞争;开始为御人与育人发愁。
50岁以后:复查个人对社会的贡献;专业化消退,智慧上升;与子女建立成人关系;根据身体和健康条件学会改变个人生活方式;珍视配偶。
对于我们的职业选择,大家可以对比分析一下:
技术/智能型职业:喜欢从事具有实际技术内容的工作,如工程技术、财务分析、系统分析,认为管理是“政治竞技场”。
管理型职业:分析能力-能够迅速识别信息、深入问题的核心(说到点上);人际能力-能影响、监督、统率、操纵和控制组织和各级人员。感情能力-能够使用权利而不感到内疚,在感情危机和人际危机面前,不是被压倒,而是承担起高水平的责任。具有很高的情感控制能力。
安全型职业:能够按要求行事,以维持工作安全为目的,寻找一种稳定的前途。
创造型职业:这样的人具有强烈的创造需要。如作家、艺术家。
自主独立型:把自主和自由看得十分重要。
收集各部门的用人信息,参与制定并执行人员招聘计划,通过多种招聘方式和渠道,收集简历,初步筛选应聘人员;
②负责员工档案的收集、整理、归档、电子档案的建立相关工作;以及招聘、录用、保险、请假、合同等人事手续的办理;
③负责公司的各种印信档案以及公司资产的管理,并及时办理相关证件的注册、登记、变更、年检等手续; ④统计人事月度报表以及社保相关办理事项。
三 : 日本金赏公司的技术人员如是说
:) :) :) 各位朋友,大家好:
我是日本金赏宠物食品公司中国大区的技术人员,做宠物食品有10年的工作经验。我们的产品以前主要在日本销售,刚刚进入中国市场,偶然看到这个论坛大家对金赏猫罐头的评价,其中有好有坏,究竟金赏猫罐头的品质是好是坏,要有各位的爱猫来评价,我在这里只是想跟大家沟通一下我所了解的情况,供大家参考。
在日本,猫特别受到日本人的喜欢,因此,日本的猫罐头市场很大,日本的宠物食品公司也特别注重猫罐头产品的开发,开发的猫罐头产品在世界上也比较有名气,适口性比较好。
在中国市场上,我们经过调查发现,纯正的日本猫罐头品牌主要有3家,一是日本马鲁哈(黑罐,海罐,红罐等),二是日本三才(主要是80克产品),三是日本金赏(80克白肉产品和170克红肉产品)。日本马鲁哈是日本鱼肉产品的第一大公司,包括人吃的鱼肉罐头,猫罐头主要在泰国和中国的鱼肉出口工厂代加工,比如说黑罐,纯罐是泰国加工,红罐是中国加工。日本三才也是日本猫罐头比较有名的牌子,但在中国销售的都是从香港走私过来的,没有国家农业部的进口批文。金赏在日本宠物食品中销售量排名第五,猫罐头主要在泰国和中国工厂加工,大家在中国买到的猫罐头是我们在大连的合资工厂加工的。其实,泰国工厂的价格更便宜,但因为东南亚有禽流感的问题,为了避免不必要的麻烦,在中国销售的产品目前由中国工厂加工。剩下的比如惜时,天然一膳等品牌就是台湾和中国工厂自己加工的产品。
猫罐头从肉质上面,分为两种,红肉和白肉,其实,大家有一个误区,认为白肉的猫罐头品质就好,其实是比较片面的。白肉主要是鱼腹部两侧的肉,颜色发白,肉质比较整也比较嫩,也可用于人食用罐头的加工,价格比较高,红肉是鱼背部和尾部的肉(不要错误的认为红肉是鱼肉的内脏),颜色发红,一般用来加工宠物罐头,因此价格相对较低,。这就是为什么白肉罐头比红肉罐头售价高的原因。从适口性来讲,如果口味调制方法一样,白肉罐头适口性要高于红肉罐头。但从营养成分来讲,总体来讲,因为红肉属于血和肉,红肉罐头的营养价值要高于白肉(大家比较一下罐头上的蛋白质含量就清楚了)。因此,最好的喂养方法就是红肉和白肉罐头交替喂食。我告诉大家一个事实,在日本,因为红肉猫罐头比较经济实惠,营养又高,因此销量要大于白肉猫罐头,占到整个猫罐头销量的60%。但如果您的猫比较挑嘴,只吃白肉罐头的话,那您就要破一点费了。
在中国,宠物食品的发展历史比较短,因此还不成熟,销量也比较小。如果形象的比较一下的话,相当于30年前的日本宠物市场。因此,竞争不充分,销售环节多,价格也比较高。有些猫罐头产品的价格甚至比日本还高。在日本超市,170克的大罐装的猫罐头最便宜的时候合人民币相当于2块多人民币。这个价格如果那到中国来,可能90%的人会觉得一定是假货了吧。我想,随着中国宠物市场的发展,随着消费者的成熟,消费者终究会选择不仅优质价廉的产品。
判断是否是好的猫罐头最根本标准是:采用的是新鲜鱼肉原料和具有较高的适口性。请相信我,不要相信那些添加了这个素那个素的概念操作,其实就是想多多掏消费者的腰包。请记住,给您的猫适量喂食采用新鲜的鱼肉的罐头,才是保证您猫咪健康的根本。
四 : 腾讯技术干货!如何做一个让人闻风丧胆的HTML5页面
编者按:今天腾讯的何六六同学把最近做的一个超赞的H5总结笔记分享出来,将设计动效、具体实现方法、踩到的一些坑都完整梳理了一遍,全文高能干货,强烈建议学习哟!

前言
最近火热的有声娱乐平台 APP,企鹅 FM(编者注:此处绝非广告),在8月28日鬼节前夕,联合《盗墓笔记》推出了“勇敢者的游戏”活动。作为一个 UI 工程师,在这个移动互联网叱咤风云的时代,每次看到朋友圈中被分享的各种花样 H5 页面,总是心痒难耐,也想做有着酷炫动画和带感声效的 H5 呢。回想到做鬼节活动页的时候,接近午夜零点还在调整页面效果,看着页面上渐隐渐现的可怕画面,活生生吓到了自己,也是蛮难忘的。作为刚刚来到活动页新手村的朋友,踩到了一些坑,所以让我进入正题吧。
与设计师的沟通
在拿到视觉稿和需求单之后,我们需要了解整个活动的流程。有的时候,设计师并不会把每个页面的动画效果做成视频,而是用口述的方式和工程师进行沟通。这样就需要工程师结合活动页流程和设计稿之后,自己先构思一些动效再去同产品以及设计沟通,这样交流的效率才会比较高。
动画新手有的时候会天马行空想到一些奇怪的效果,可能会不符合整体设计风格,可能会违反现实物理规律,有自己的想法,还要和产品设计确认。比如这个页面:

一开始是做成了先出现手电筒,再出现光,在我的设想中刚开始手电筒上不会有那层黄绿色的光。后来经设计师提醒:如果完全没有光源,也应该看不到手电筒。才改成了现在的方案:灯光闪两下:物理定律什么的,我才记不清了呢T T。
P.S. 做动画的时候铭记动效原则(腾讯精品文!超多干货的UI界面动效设计指南),基本上动画的效果不会跑偏。
具体实现
仔细想想,这个活动页面并没有用到什么高深技巧,基本上是用 position 定位和 CSS3 动画完成的。不过在写页面之前,还是有不少担心的:
1、页面兼容怎么做
按照 iPhone6 的尺寸确定元素的位置,然后用 zoom 或者 transform: scale(x) 拉伸页面或者拉伸元素。在实际开发的时候,我一度对这两个属性的用法产生混淆,所以作些了研究,稍后会详细说说这两个属性。
2、3D 变化效果怎么实现
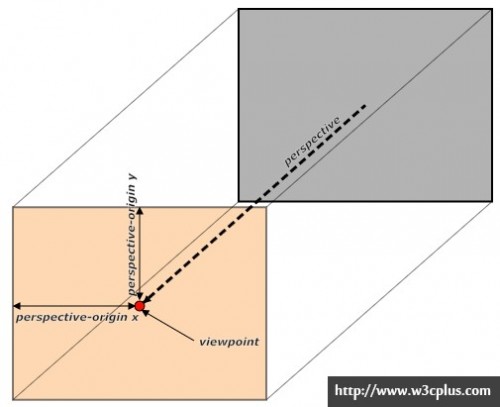
大家应该早就听说过或者使用过 perspective 和 perspective-origin 这两个属性了,虽然教程和分享都看过不少,但真正写起来还是有一些摸不着头脑,各种搜索关于 3D 动画的解释之后我认为原理大概是这样的:

简单粗暴地说,请想象你是站在上图中的红点位置,你与物体间的距离是 perspective,眼睛的位置是 perspective-origin。好了,现在站定位置,去看这个物体,想象物体投影在某个平面上的效果(这里的平面就是我们的显示屏),这就是 3D 投影的结果。
关于 perspective-origin,可以看看这个demo。
说了这么多,在实际运用中,我还是找了一个生成器。
得到的效果大概是这样的:


想要重点说一下磁带的实现,主要牵涉到的图片资源是下面这几个:



磁带被分成了3个部分,磁带底部,磁带封面和磁带。其中封面和磁带是正视图,需要使用 3D 旋转,让这两个元素“躺下去”,而且为了保证这三个元素之间不会因为屏幕的缩放,出现错位的问题,需要保证磁带封面和磁带的定位是基于磁带底部的。其实磁带上还有两片盖子,不知道大家有没有注意到。其实这个盖子是左右对称且中心对称的,所以完全可以只用一张图片完成这样的效果,用 transform: scale(-1, 1); 和transform: scale(1, -1); 实现。
3、动画如何才有代入感?

这个活动页面我个人最喜欢的地方就是星星砸下去的动画,感觉所有的戏份都在它身上。开始的设想只是星星砸下去,感谢在制作过程中,经验丰富的同事所提的建议:星星砸下去的时候要有灰尘溅起或者火星四溅的效果。后来和设计商量,最后用了灰尘溅起的效果。不过本来还想做,星星背后的铁板应该要有震动的效果。由于时间关系,震动的效果有点不好添加,所以放弃了,这一点感觉有一些遗憾。可能页面新手的经验不够,很多动画的效果因为有限的想象力所以不太完善。这个时候和身边经验丰富的同事请教是很有效的方法。同时,一定要多看 B 站拓宽视野才行哦。
踩到了一些坑
页面布局并不复杂。前文也提到,基本上使用 position: absolute; 来实现的,不过遇到了一些问题就有了以下总结:
1、杀鸡就不要用牛刀,能又快又好解决问题才最重要

上图是首页的截图,页面加载之后应该可以看到“胆量测试”下面的蓝色线条有一个动画。
故事是这样的,自从 SVG 帝王小啪带着神器 svgartisan 降临,做页面的时候总想加上一点 SVG。然而这个蓝色线条上有特效,所以用 PS 导出 SVG 后还要做二次处理才能还原设计稿上的效果,而且 SVG 的代码你懂得,它总是有点长。其实有个简单粗暴的方法:改变蓝色线条的图片宽度,虽然这个方法从性能上看并不好,但考虑到这个页面也只有这里发生了重绘,所以还是用图片+宽度控制来实现了。
不知道大家会不会为了某一种技术而去做某一件事情,但其实完成那件事情才是真正的目的,却因为那个技术而耽误了不少进度,这样就有点进入了炫技的误区。
2、答应我,伪元素上就不要做动画了
伪元素真的是神一样的存在,一个标签自带两个儿子,不知道为什么就有种金闪闪的感觉。但是伪元素上的动画真的很坑,年少无知,页面都写完了,发现在 iOS 上美如画的动画效果,到了小米和魅族上就……
Android 上坑多,不要一次应用太多新技术。比如在魅族上用 flexbox 布局,就要加上 display: -webkit-box。还有一个教训就是,页面果然应该做一个测试一个啊QAQ。因为这个项目是重构和前端并行开发的……把伪元素改成实际 DOM 元素的时候,是怀着一颗对不起前台的心的。
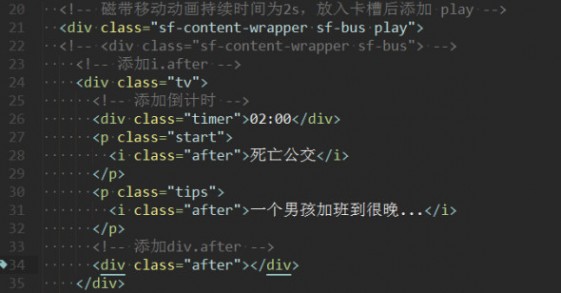
3、请写好注释

与UI工程师对接的前台同学需要看注释才知道什么时候要加什么class,想到刚刚开始接需求的时候,从来不写注释…真是对不起前台同学T T现在我个人的注释如上图所示。也看过组里不同同事的注释风格,大同小异,主体思想就是“在XX时候添加XX class”这样,和对接的同学约定好就可以~
zoom 和 transform: scale(x); 的使用
我将会在接下来详细谈到前文提到的 zoom 和 transform: scale(x); 问题。
为什么要使用缩放
现在不管是活动页的设计稿还是产品页的设计稿,逐渐以 375×667 的 iPhone6 为基础。但是实际生活里,这些页面是会出现在细细长长的 iPhone5、480px 高度的 iPhone4 还有大屏幕的 iPhone 6+,更不要说在三星小米魅族一加等等等等尺寸都不知道怎么办才好的 Android 系列上打开会是什么gui。
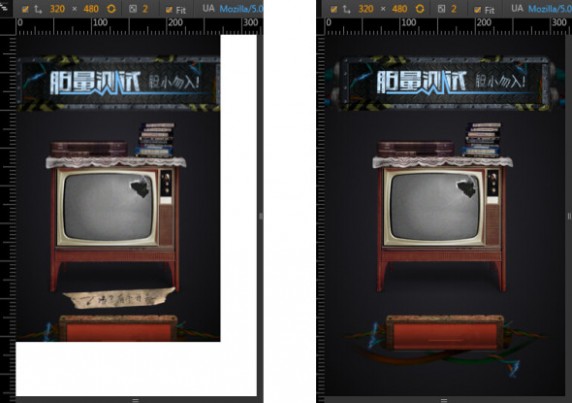
拿这次的活动页面设计稿来说,与用户产生交互的按钮在页面篇底部的位置。有一个前提,为了兼容不同宽度的屏幕,所以页面是基于 iPhone 6 的 375px 用 zoom 属性进行缩放,可以看出iPhone 5 和 iPhone 4 的宽度一样,而且看设计稿,页面元素是从上到下分布的:

也就是说,使用相同的 zoom 值,满足了 iPhone5 的页面效果,但是在 iPhone4 上,按钮就会偏底,页面整体感觉也偏底。但是 zoom 值不能随便更改,否则红框中的录音机图片的左右边界就会显示出来。所以要针对 iPhone 4 调整元素的之间的间距,最终的效果大概是这样的:

可以看得出效果并不是很好,整个页面非常的拥挤,所以在这个情况下,我觉得用统一 zoom 值来调整有点一棍子打倒了,如果一个个元素微调,那么最好效果会好得多。加上 zoom 会有一定的性能问题,组里的同事有些是 zoom 调整,也有给每个元素加 class 通过 transform: scale() 调整的。重构最神奇的就是,条条大路通罗马,怎么样都能达到自己想要的视觉效果,但是中间会因为各种原因,实现的方式不太一样。
拿到设计稿一开始就先看看这个设计稿的布局,有一些是从页面顶部到底部都有效果的,这个时候就要考虑在 iPhone4 这样屏幕不够高的设备上如何保证页面完整呈现;或者在不影响交互的情况下,隐藏哪些元素。有的时候页面上元素比较集中,这个时候就要考虑在 iPhone6+ 这样的大屏幕设备上,要不要调整间距使得页面不会太空旷。
要知晓设计稿背后的含义,不是一拿到就开始做了,有些元素其实是要整体考虑的。有些乍一看好像是用 position 定位,分别写 top 值就好。殊不知,设计师真正要表达的是,作为一个整体,它们在页面上要绝对居中。没有 get 到这个 point,兼容的时候就要哭了。
zoom 和 transform:scale 的概念
先来看一下 zoom 和 transform:scale 的说明:
Specifies the initial zoom factor for the window or viewing area. This is a magnifying glass type of zoom. Interactively changing the zoom factor from the initial zoom factor does not affect the size of the initial or the actual viewport.
从定义上看 zoom 缩放的是被 zoom 的容器的视口,可以把它想象成放大镜的效果,这个属性是可被继承的,所以我们做设备屏幕兼容的时候,可以在 body 标签下加一个 div 包裹住页面上的其他元素,然后在这个 div 上加 zoom,达到的视觉效果就是页面上其他元素也被缩放了。但是有些元素并不支持 zoom。
A two-dimensional transformation is applied to the coordinate system an element renders in through the ‘transform’ property. This property contains a list of transform functions. The final transformation value for a coordinate system is obtained by converting each function in the list to its corresponding matrix (either defined in this specification or by reference to the SVG specification), then multiplying the matrices.
在说 scale 应该要先看看 transform。transform 属性应用到元素的过程其实是矩阵变换的过程,在渲染的时候,元素的坐标就会被确定下来,然后和 transform 的属性值进行矩阵运算得到最终的坐标,不过你会发现,一个绝对定位的元素通过 transform 改变显示位置后,这个元素的 tbrl 值并不会被更新,且 transform 属性不可继承的。
The value of the transform property is a list of applied in the order provided. … specifies a scale operation using the [sx,1] scaling vector, where sx is given as the parameter. … specifies a scale operation using the [1,sy] scaling vector, where sy is given as the parameter.
scale 是 transform 的一个属性值,这是一个缩放矩阵。当一个元素被定义了 transfrom: scale(x); 后,还是再结合它的 transfrom-origin,才能确定最后的缩放效果。依然是兼容屏幕分辨率的问题,要想 transfrom: scale(x) 达到和 zoom 相似的效果,要记得把 transfrom-origin 设置成 0 0。这么设置的原因是,在文档流中的元素,是以它的左上角为中心进行 zoom 的,而当元素脱离文档流时,要使 transform: scale(x) 和 zoom 达到相同的效果,还要具体分析 transform-origin 要如何设置。
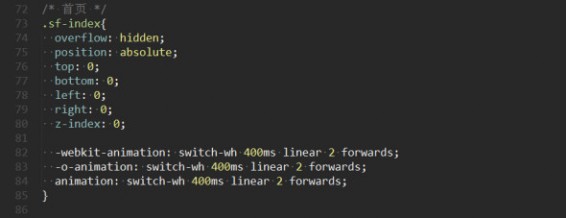
大概你也注意到了,在前一句中,我说的是“相似的效果”而不用“一样的效果”,这是因为使用 scale 的时候可能遇到下面这样的问题。下图中左边为 transform:scale(.85),右边为 zoom: .85:

下面这段是外层容器的样式,背景是定义在 switch-wh 动画中,通过绝对定位让浏览器自行计算,保证容器大小占满整个屏幕:

因为 zoom 是作用在 body 下面这个占满了屏幕空间的容器,所以根据定义以及 zoom 的继承性,我们可以说在这个页面上使用 zoom 其实是缩放了整个屏幕(也就是视口),可以想象成在浏览器中打开了页面,然后放大这个页面的效果:

为什么 scale 会留下右部和底部的迷の白色呢?让我们回到 transform 的定义中,“applied to the coordinate system an element renders in through the ‘transform’ property”。当元素都进行渲染了,坐标已经确定了,再进行缩放,也就是在原来元素基础上改变大小。所以 .sf-index 虽然在渲染时四个角的位置分别是(0,0)、(100%,0)、(0,100%)、(100%, 100%),经过以 (0,0) 为变换中心的 scale,就变成了(0,0)、(85%,0)、(0,85%)、(85%,85%)。我们就会看到页面右边出现宽度为15%的一条白边,以及页面下方高度为15%的白边。
好像 zoom 无敌了呢
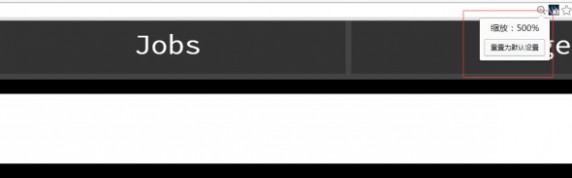
看起来,好像兼容的时候应该用 zoom 呢。嗯看到 scale 之后的结果我就是这么想的。接着就发现 zoom 之后的页面,文字的显示不太正常。下图左边是被 zoom 的 iPhone4,右边是没有被 zoom 的 iPhone6:

由于页面是被整体缩放了,所以文字也自然出现了缩放,刚好这种好像被砍了一刀的文字效果还蛮适合鬼节的活动页面,所以我并没有做处理。正常来说,如果需要做处理就是调整文字的 line-height 和容器的 height,使其不出现遮挡。
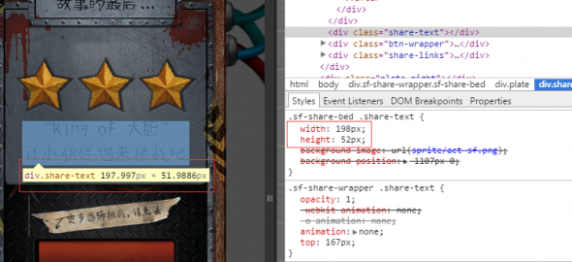
正如页面元素经过 zoom 后,实际的大小会发生改变,图片的大小也发生了改变,使用雪碧图就出现了一些问题。雪碧图是把各种小图拼合到一张大图上面,通过 width、height 和 background-position 定位到图片,看下图可以发现相邻图片的边界也一起显示出来了。

审查元素发现,用于显示图片的元素尺寸也不对啊:

可以看出这个元素正确的尺寸应该是 198×52,经过 zoom: 1.10 放大后容器反而变小了,后来将 zoom 值调整到 1.104(414/375),图片的边界问题算是解决了。
关于图片没有正常显示的问题,我的推断是,原因在于 zoom 值设定偏小,图片经过 zoom 后没有被正确地计算,而图片的容器又偏大,所以相邻图片的边就被显示了出来。后来 zoom 值是根据比例设定了,就不会出现这个问题。
最后,zoom 对性能不友好,下面两个 gif 分别是 zoom 和 transform: scale 引起的重绘:


很明显,在文档流中 zoom 加在任意一个元素上都会引起整个页面的重新渲染,而 transform: scale 只是在当前的元素上重绘。
还有没有更好的兼容方法呢
这样说来,简直两个方法都不能用了嘛…还有没有什么别的兼容的方法呢?
有的。
像需要大量图片的页面,做兼容的时候我们常常担心的是什么?当然是图片比例出问题咯,所以也会使用通过伪元素设置 padding-top 的方法,保证图片比例正常地显示出来。只是这样的写法通常要结合 background-size:cover; 而我们常用的工具 CssGaga 在生成雪碧图了之后会覆盖 background-size。目前的这个方案的话……就不合成雪碧图了。
还有一个方案是使用 media query 结合 rem (或百分比)完成这样的布局,不过目前 gaga 不支持 background-size 的 rem,所以要采用什么方式合成雪碧图以及如何生成新的样式,还需要寻找新的方向。在不需要合成雪碧图的时候,可以用这两种方法。
本文标题:技术人员如何做人做事-付钱拉冯忠旗:技术人员如何做好产品61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1