一 : 超长图文系列!亲历者告诉你如何做出微软风格的PPT?
Modern UI 的大部分特性是适合用来做 PPT 的。
好的 PPT 应该是基于演讲者定制的。不要轻易相信有了好的模板你的演示就一定会比别人的好——好的模板套成渣的也不在少数,好的 PPT 配上水平不够的演讲也很常见。演讲的目的在于让听众明白你的想法,PPT 只是一个辅助工具,是听众在“明白你的想法”这一环节的催化剂。演讲才是重点。
关注此问题的应该大多是会自己动手做的,每次从空白 PPT 开始构想创作是一件很好的事。
贴上微软官方的设计理念:微软 /design design.microsoft.com
不建议把 Modern UI 简单粗暴地理解为“色块”堆砌而成的界面——那界面上的“拟物”还是所谓“扁平”又有何本质区别?也不能把 Modern UI 叫做“扁平化”,微软官方可是从来没有用过“扁平化”这样的措辞。(早期叫 Metro UI,涉及商标原因改为 Modern UI 或 Windows 8 Style UI。Metro UI 的早期,那些个磁贴是长条状的,比现在看到的长许多。)
不认同 Modern UI 的,每个人有各自喜好。但我们无法否认要独立于 iOS、Android 样式之外设计出一套极具辨识性与差异化的 UI 不是一件容易事的事实。许多手机产商用尽各种方式,却似乎始终无法跳出那个框框。
一、字体
英文:Segoe UI
中文:Microsoft YaHei UI、Microsoft YaHei、微软雅黑
Segoe 是 Modern UI 规定使用字体。微软还开发或授权一组字体,中文的 Microsoft YaHei UI 就属于其中一种,用于简体中文的显示,现有 Light / Regular / Blod 三种版本。附上官方链接 Windows 下的字体。
在控制面板中提取字体,或从 Microsoft 官方获取:Font Families
Windows Phone 上的中文使用 Dengxian 字体,英文使用 Segoe WP 字体(Light / Semilight / Semibold)。它们或将在 Windows 10 for Phones 中与 Windows 10 统一(目前 Windows 10 的设计准则还没有一个完整成型的资料对外公开或样式呈现)。
对英文原版系统来说,在没有安装中文语言包的情况下,不会有“微软雅黑”这个字体,但是有 Microsoft YaHei UI。也就是说,即使“微软雅黑”不可用,Microsoft YaHei UI 都是处于可用的状态。UI 是代表系统界面显示的字体。
默认字体经几次系统升级发生了改进:
Windows 8 的默认字体:

SS01 样式(Windows 7 的默认样式。这里谢谢 @prox 的关注和提醒,为引起注意,相关信息附在文末):

SS20 样式(首选的设计和间距):

第一眼你们可能觉得除了字母符号 Q I & 有变化之外只是数字 1 有了变化。很遗憾地告诉你,好几个数字都发生了变化:
Windows 7 中的默认字体:

Windows 8 中的 Segoe UI:

注意事项:
如果页面标题或副标题太长而无法显示,请使用省略号 (U+2026),而不要使用 3 个点。不要在标题文本末尾和省略号之间添加空格。 不要使用倾斜字体。 应遵循布局。(这点在之后会说明,简而言之:勿乱摆) 二、字面内容(语言风格)
① 字词:
若要体现“简单”和“轻松”,请使用简单的句子和短语、最短的文本和日常字词。 精心挑选的精确字词可清晰地表达意义。 通常,少即是多。
以客户(对应 PPT 的观众)的语气说话。你要假设你只懂一点或完全不懂你所面对的产品,并以这样的眼光审视你的作品。下面是一些调整前和调整后的示例:
请说“获取 Windows 8.1”,而不是“查看产品”。 请说“你需要一个 ID,如下所示:customer@microsoft.com”,而不是“ID 无效”。 请说“选择你的主题”,而不是“配置你的显示效果”。
同样,尽量避免那些听起来吓人或对于大多数客户仅有模糊意义的“技术”字词。比如:无效、错误、配置、管理、设备(请改用“电脑”或“手机”)等。
② 标点符号:
标点符号能帮助传达意义,但它不可替代字词。以下是要记住的几点:
不要过度使用感叹号。相反,选择程度更深的字词。 和感叹号一样,请慎用问号。当链接采用客户问题的措辞时,它们效果很好。
③ 用法:略。
④ 注意格式规范:
“英文” “中文” “数字”相互之间须有空格。比如 [我们将在 4 月 29 日召开 Build 大会,会上会有更多关于 Windows 10 的信息公布。] 英文句子间须有空格。比如 [We released Windows 10 Technical Preview last year, and many people like it. We also showed HoloLens.] 在逗号后面、句点后面均有空格。 大小写。如:Windows 不能写作 windows 或者 win。Windows 10 for Phones 不宜写作 Win10 for phone。 对于有特别作出规定的标志,比如 Microsoft 徽标 Microsoft Corporate Logo Guidelines(请展开其中的 + 号按钮)。
【附加示例】
调整前的文本:你尝试打开的文件不属于允许的文件类型。
调整后的文本:不能在手机上打开此类文件。
调整前的文本:我们正在将该演示设备的设置还原到预配置的值。此过程不可中断。
调整后的文本:我们正在将该电脑还原到用于演示的原始设置。该过程需要一些时间,并且不能中断。
调整前的文本:Microsoft 可能会使用你提供的信息,以通过与你的帐户相关联的服务相关强制性通信联系你,并提供我们认为你感兴趣的其他通信。
调整后的文本:Microsoft 可能针对关于你的帐户的服务相关信息联系你,或者向你提供你可能感兴趣的其他有用信息。
【配置正确合适的字面内容,也是 Modern UI 的设计准则之一!如果没有做到,便不能算是 Modern UI。重申一遍,不建议把 Modern UI 理解为“色块堆砌”。】
三、颜色
Modern UI 的颜色是饱满、鲜明和真实的数字,涵盖了显示技术所能够达到的整个色域。Windows 主要使用单一纯色,但利用各种技巧创造深度,如透明度、分层和混合。
先上一张色表吧。此色表仅对 Windows Phone 起作用,Windows 又是另外一套颜色方案(不是不整合,是两种设备的融合度还不高、使用场景还有很多隔阂的时候,颜色的使用也需要随使用场景的特点而有不同。这点又反映在磁贴的动画上,Windows 上的磁贴不会也是禁止进行前后翻转。)另,此色表是当时的,现在我手里有一台 Lumia 830,它的主题色还多了一种“亮绿”,是为了配合亮绿色背壳而增加的,且它排在最后一位,而不是插队到绿色位置。还有的运营商可能会有定制的主题色,这些暂时都不在我们的考虑范围内。

Modern UI 体现在 Windows Phone 上的配色:
谨慎地融入颜色,对品牌产生影响。使用离散、高对比度的颜色组合来体现清晰度和可见性。应当尽量少用鲜艳的颜色,如果你无法决定使用哪种颜色,则默认使用中性或单色色调。意思就是不要将各种五花八门甚至发亮的颜色(而且还是没有经过组合配色的随机选的颜色)毫无规律地拼凑在一起——尤其是手机这样小尺寸的手持设备,因为它与大屏幕的设备有不同的特点,配色方法是有区别的。简单说来,如果你要在一个小的地方,比如明信片、名片、书签等等的小物品上运用Moder UI,记得:少用色,用好色。
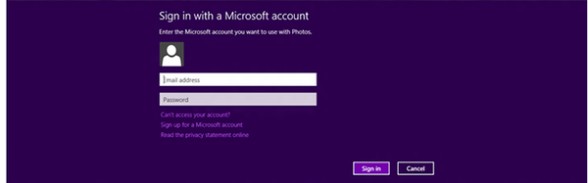
比如 Microsoft Account 的各处登录页面(如 Outlook),它经常需要在手机或各种设备上显示,它非常简洁,就一种蓝色蓝色(Xbox 登录可能会是绿色,是颜色在品牌上的变换),不会五花八门。且用色之处,皆为重要信息,或,希望你关注的信息。
Modern UI 体现在 Windows 上的配色:
正如你知道的那样,系统颜色和应用颜色是不同的。系统颜色是用户选择并由 Windows 应用到系统中主要 UI 表面的颜色,如“开始”屏幕背景、边栏菜单、按钮颜色等等。应用颜色是应用开发人员选择的独特颜色,它独立于系统颜色之外。应用颜色表示应用的品牌和标识。
这点应用到 PPT 上可以变换为,选定用于贯穿整个 PPT 的主色,和你的分页颜色。比如目录用色,和目录上各章节的配色。

能轻易发现,背景色一定不是浅色系的!(至少默认配色方案不会给出浅色系背景,至于可自定颜色不在讨论范围内)默认的紫色,是深紫,明度较低,即用沉稳的色调,去反衬磁贴的多彩。若背景色是浅色系的,那么整个界面会显得凌乱,难分主次。
应用在 PPT 上,背景要具有承载页面内容的能力。即使是图片作为背景,也要将图片的明度调暗。可试着选择桌面壁纸当作开始屏幕背景,并和桌面切换对比,你会发现,开始屏幕虽然使用了桌面壁纸作为图片,却也是经过了加暗处理。(Windows 上的内置应用配色,是经过调色配置好的一套颜色,可自行取色使用。但不要从开始屏幕上的磁贴取,请从“所有应用”界面的小图标取。因大磁贴颜色实际是渐变色,而非真纯色。)
另,为何 Windows 8.1 更新后默认壁纸是黄色的呢?因为本身黄色不适合作为开始屏幕上的磁贴颜色,会造成文字变黑的结果。黄色同时是中性色,冷暖不定。到了 Windows 8.1,桌面变为黄色,广告图中多是中等正方形状态。颜色上,弱化它;功能上,不强调它。微软希望大家更多地使用 Modern 应用,而不是桌面,趋势。)

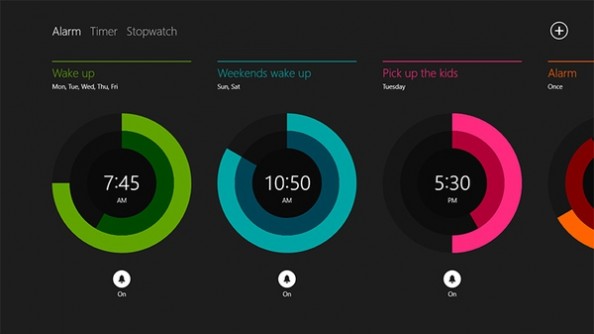
一个案例:多彩的闹钟,下方开关白色为开,否则是关。增强了对比度,这就是在视觉上将开关的状态感知增强了,且因背景是深灰,而非鲜亮色,这种感觉就更强了。当你放眼看这张图的时候就有“一目了然”的感觉。如果用左右拉的开关,并放于闹钟名称右侧,放眼望去,便不会那么清晰了。
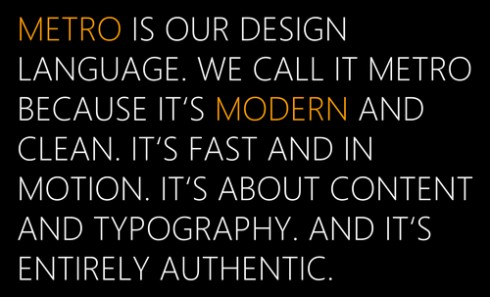
作用在 PPT 上,即运用高对比度的颜色来获得“看一眼就明白”的效果。(黑、灰、白不属于色彩。)
总之:主角是前景被关注的内容,而非背景。这里反映出 Modern UI 的一个原则:突出最重要的信息,内容第一,而非无谓的装饰。让信息量达到“无法向下删减”的程度。
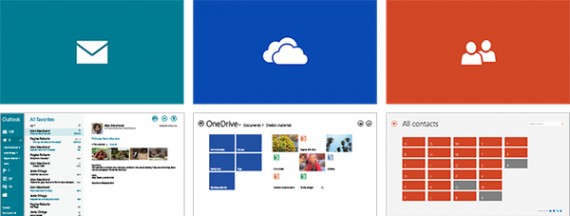
再看几个应用的颜色:

邮件现已经改为蓝色,可能是为了和 Outlook 蓝色调配合。
界面上色系越少(相近色不算),Modern UI 的特征越明显。
统一配色,并将最需要引人注意的部分用该颜色标注出来,除此之外,用不同灰度的黑色。底部菜单栏也为了和背景形成反差,引起注意。比如邮件应用,被蓝绿色标记的文字是邮件前面几个字的提要,而不是发件人或者其他,这是因为邮件内容是最最重要的,比如“周末一起去野餐吧”这样的邮件消息,而不是“洪国明”这样的名字。(洪国明是微软用于 Demo 的一群名字中的一个,还有“曾树山”等等……如果有关注广告可能会看到。另,Contoso 是微软用于 Demo 的公司名字,几乎每个案例都是说 Contoso 公司,还为其注册商标、开发演示应用。contoso.com 好像是会跳转到 Microsoft 官网。)
拓展: Windows 窗口的背景并不是白色,而是铬色。:-)
再来个优秀案例:

“阅读列表”应用的顶部菜单栏之一(按时间排序,从左到右是“今天、昨天、这周的早些时候、上周、上个月”)。下面是界面图片:

想必不用多解释,此案例中“今天”的配色是明度最高的,因其是“今天”共享进来的。时间越之前,明度越暗:弱化注意力。越是之前的,越可能是已经阅读过了的、无需关注的。
应用在 PPT 上,想象一个场景:时间轴式的事件图,若时效性较强,可逐渐改变明度。若特征不是时效性,是某几个关键时刻,那么关键时刻就用明度高的,其余的依次弱化。
为什么说不要把 Modern UI 理解为“色块堆砌”,其中一个原因:用色是有讲究的,即使是大纯色块,也不是乱用的。重点不在于“大的纯色块”这样的视觉表象,而是用色块表现了什么、突出了什么、弱化了什么、起到了怎样的交互引导作用、产生了什么样的品牌形象、怎样提升了用户的操作效率等。
四、排布与对齐
本节末尾有提供官方干货哦。——欸别急,先看再下。
写在最前:我所见过许多想模仿“磁贴”却模仿不到位的,很大问题出在“磁贴间距”上,要么太离散,要么靠得太近。间距是直接影响到“像不像”的一个因素。
1、使用网格系统(要做出严苛精确的界面)
在设计 PPT 时候,记得用网格。
网格由单元和子单元组成。测量的基本单位就是单元。一个单元等于 20 × 20 像素。每个单元进一步细分为 5 × 5 像素的子单元。每个方形单元有 16 个子单元。下面这张图描述了屏幕左上角处的网格。放大该图像即可显示像素、子单元以及单元。

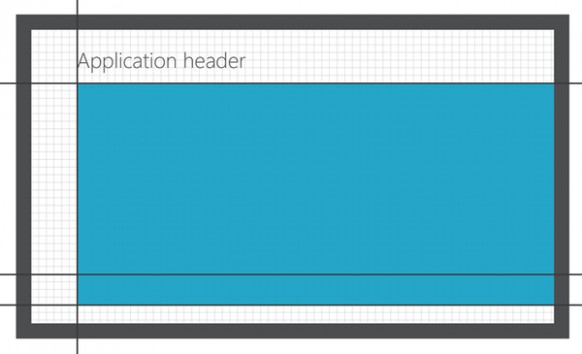
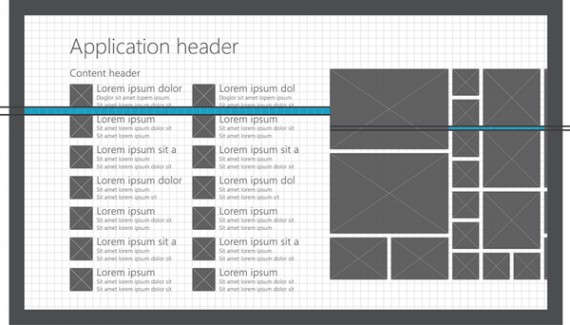
2、页眉
页眉的基线应该为距离顶部 5 个单元或 100 个像素。页眉的左边距为 6 个单元或 120 个像素。Windows 8 页眉为 Segoe UI 样式集 20 细线。
(还有一些用于程序设计的 UX 事项,比如 Windows 8.1 中鼠标触顶会出现标题栏,设计时要考虑元素不会被遮挡。这些内容就不赘述了,PPT 制作中基本没人去写这种交互。)

这很适合用来填写 PPT 的页标题(如果页面不是只有这一个标题的话)。可以先做母版,定好位,这样就很方便,不用每次去调整。
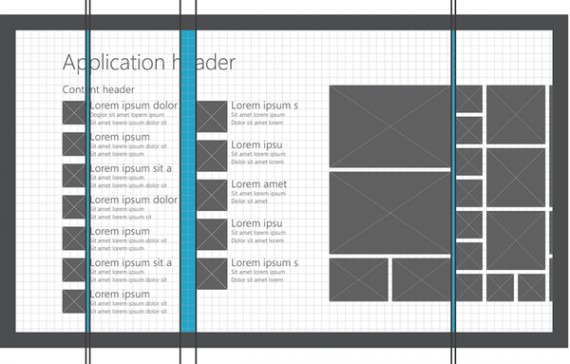
3、内容区域
内容区域的上边距为 7 个单元或 140 个像素。左边距为 6 个单元或 120 个像素。下边距非常灵活。对于水平平移的内容,应该不超过 6.5 个单元(130 个像素),且不少于 2.5 个单元(50 个像素)。 对于垂直平移的内容,上边距和左边距保持不变。由于内容滚出屏幕,因此未指定下边距。

用在 PPT 上是很科学的。我们按 16:9 的屏幕来讲(2013 版之后默认的比例),尤其内容的左侧,不能靠太近边缘,因为横向本身就比较长,要达到平衡。
4、水平填充值
内容项之间的水平填充因项而异。对于明边项(如图像和用户磁贴),磁贴和随附文本之间的填充为 2 个子单元或 10 个像素。对于列表,列之间的填充为 2 个单元或 40 个像素。对于明边项,列之间的填充为 2 个子单元或 10 个像素。

这里就涉及到开头说的“间距”的问题啦~ 规定是磁贴间间隔 10 像素。开始屏幕上的每块磁贴都是有 1 px 的边框的哦,那个边框就包含在“10 像素的间距”之中。也就是说,除去边框,还有 8 px 的空间。
这里就不举反例了,相信大家都曾经见到过,嗯。如果你实在没把握,可以把开始屏幕或者其他的截屏一下,放进 PPT,然后用图形临摹重叠,再删除截屏。
5、垂直填充值
内容项之间的垂直填充也因项的类型而异。 对于磁贴和文本列表,行内项之间的垂直填充为 1 个单元或 20 个像素。对于明边对象,行内项之间的填充为 2 个子单元或 10 个像素。

6、组之间的水平填充
组之间的填充为 4 个单元或 80 个像素。此填充足够大,在用户平移时足以轻松辨别组。

嗯,分组。不过 PPT 中应该很少会用到组的样式吧……
再给大家提供几张图,是微软用作为讲解案例的:

可以说,排布和对齐,是很大程度影响到你的 Modern UI 看起来“正不正宗”或者说“像不像”的关键因素之一。
宁可多花一点时间在对齐和排布上。另,PowerPoint 中的“对齐”功能挺好用的。
说了这么多,你一定在找干货……好的,这就给你!
等等!这是侧重排布与对齐以及模块样式的,不是侧重用色的。
用于 PowerPoint 的设计模板: https://go.microsoft.com/fwlink/p/?LinkId=325041
用于 Photoshop 的设计模板: ttps://go.microsoft.com/fwlink/p/?LinkId=325040
用于 Illustrator 的设计模板: https://go.microsoft.com/fwlink/p/?LinkId=325039
这些资产,适合用于 PPT 某些页面的设计(看起来更接近 Modern UI)、适合用于应用的 UI 设计。但是记得,我们很难用 PPT 达到动态磁贴的效果,也是 Modern UI 的一个精髓所在。要想方设法让你静态的页面内容达到“一目了然”和”突出重点”的状态。
刚刚给了一些干货。
那么就来说说,这些干货你准备怎么用?可不是乱搭的呀宝贝们……
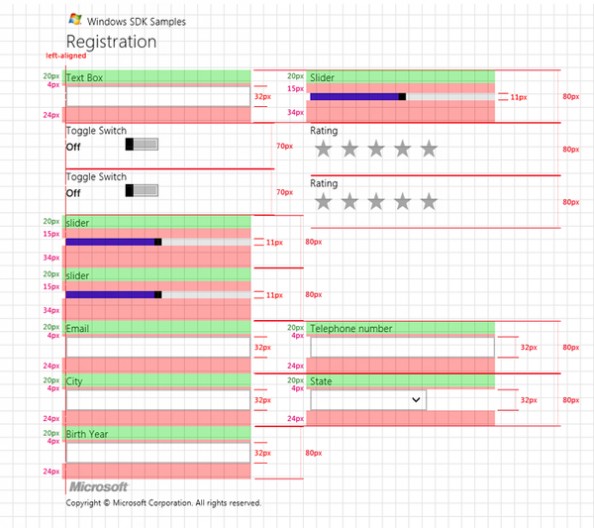
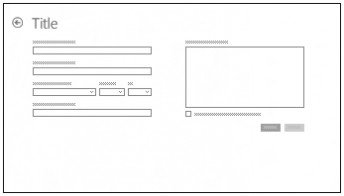
就举个实例吧,表单的布局。或者说,把表单换成一行行内容,对应进去就好啦。
先给一张各种元素的建议大小,包括间距:

之所以说表单,就是想拓展一下。不仅仅是用于 PPT。比如你要用 Modern UI 来设计一张或多张打印出来的填表,就能注意到。
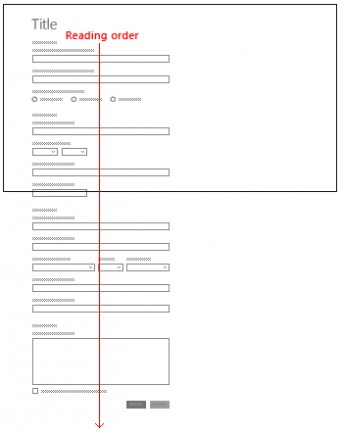
下面是使用单列布局的短表单示例:

下面是使用单列布局的较长表单示例:

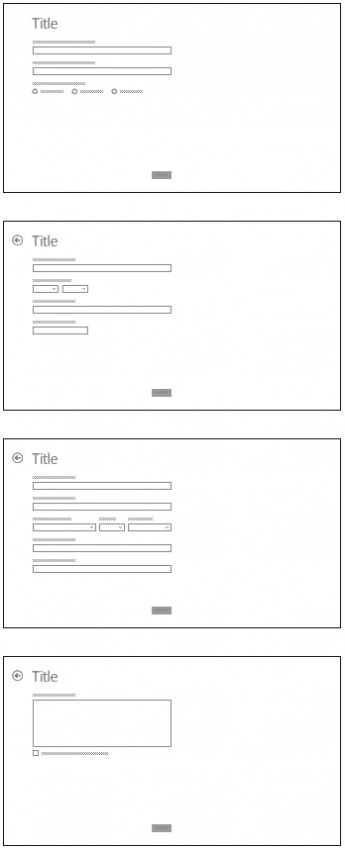
请不要尝试将大量内容置于一个非常长的表单中,而是考虑将任务分成多个组或多个表单序列。下面是分为多个组的较长表单示例(比如你设计的问卷,一长串连在一起,对方看到就觉得很多,看着不舒服,带来一种烦躁感。这不是 Modern UI 所提倡的,而应该简单化,有焦点。因此要分页):

下面是分为多个页面的较长表单示例:

何时使用两列布局?
将两列布局用于仅能进行有限垂直平移的短表单。 两列布局在横向充分利用了屏幕空间。 请记得为两列之间保留足够的用于装订线的空间。
下面是使用两列布局的表单示例:

此外,我想分享一个大家应该都见过的表单设计:

五、图标
图标使用最少的部分和细节,可以提取和简化概念。它们在本质上是图形,并且采用平面透视效果和单色,强化了内容重于版式的思想。


透视
的图标是二维符号形状。图标可以巧妙地暗示体积或深度,但我们一般避免增加透视线或角度。大多数图标代表一个概念或对象。如果一个图标代表一个以上的对象,前面的对象“挤出”后面的对象。

“挤出”一个对象意味着当图标中的一个元素显示为覆盖另一元素时,覆盖操作将创建一个与背景颜色匹配的间隙。
颜色
图标的主要颜色是纯白色。白色是可以在大多数具有丰富的彩色背景的颜色上下文(如应用磁贴和应用栏)中很好地显示的单一颜色。

生产
建议使用矢量绘制所有图标,尤其是在 Adobe Illustrator 或 Expressions Design 中。将矢量形状贴靠在字形系统中是至关重要的。Windows 图标必须有清晰、干净的边缘。
图标不只是提供功能。还有助于将用户与应用的总体构想联系起来,甚至可以唤起对应用的良好情感。图标不但要透出品牌的个性,而且要保持界面的效率。
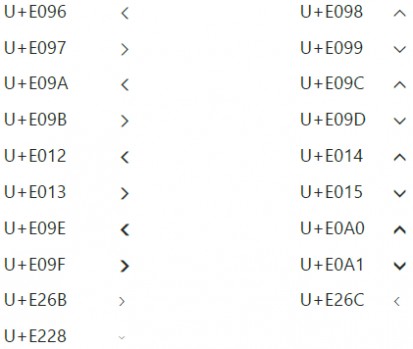
另外,来说说 Segoe UI Symbol 图标。用这些图标会显得你的 Modern UI 更加接近原本的设计。
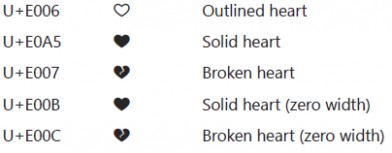
大部分此类字形在提供时其间距为零。你可以在每个零宽度字形上放置其他零宽度字形。例如,如果你插入零宽度的红色的实心 (U+E00B),光标不会跑到心形的末尾,因为其宽度为零。然后,如果你插入黑色的心形轮廓 (U+E006),则心形轮廓会放置在实心之上。

大部分图标还具有镜像样式,以供使用双向文本的语言使用。
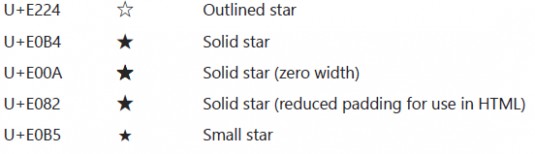
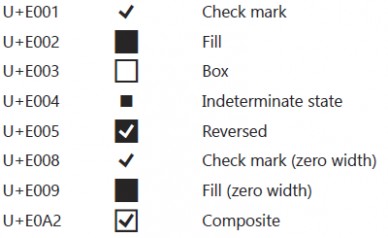
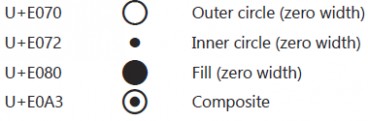
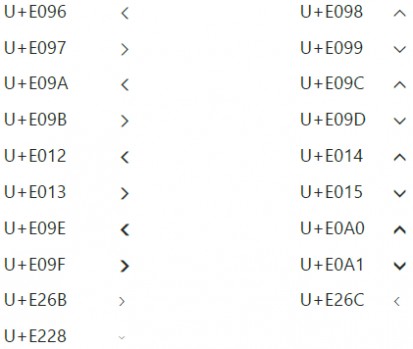
这里提供一些 Unicode ID。
红心大战

星形评级

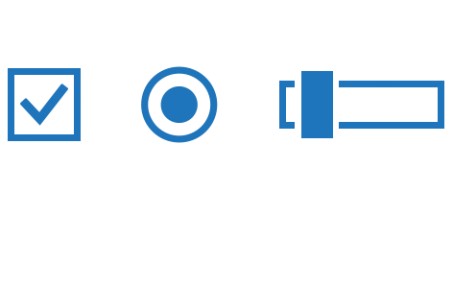
复选框组件

单选按钮

杂项

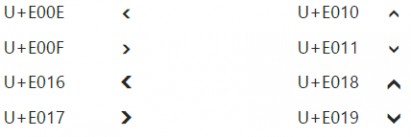
滚动条

渐进式公开箭头

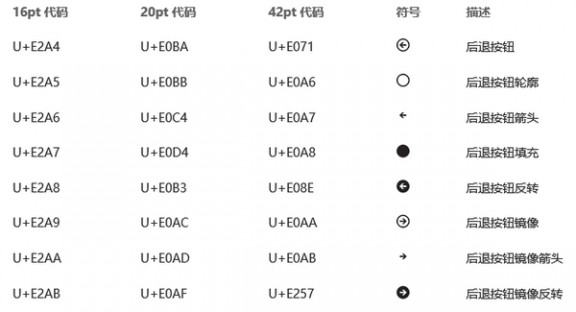
后退按钮
后退按钮的字形提供了 3 种不同大小,以便外环的权重等于 16pt、20pt 和 42pt。这些字形设计用于支持分层。

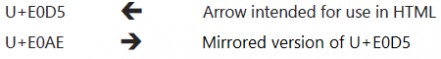
HTML 的后退箭头
记得添加其他代码,创建环绕这些字形的圆环。

用于控制的图标的字形
这些字形设计为以 14pt 大小显示。记得使用其他代码,创建环绕这些字形的圆环。

六、动画
如果你有心做动画,喜欢折腾捣鼓,那就试试吧。PowerPoint 中部分动画的“平滑结束”比较用得上,但至今配合动画延迟也没有尝试出完全相同的程度。Modern UI 中很多动画的“位移-时间”图像是曲线。
1、底部 Action Bar:https://content5.ssl.catalog.video.msn.com/e2/ds/42bad77c-661f-457f-ad89-9fdf0742d807.mp4
这个使用进入动画“飞入” – 从底部 – 持续时间和平滑结束时间自行设定。
2、隐藏面板 Charm:https://content5.ssl.catalog.video.msn.com/e2/ds/629ed613-3265-42f6-878c-c057313643d3.mp4 设定方式与上一条同理。但视频中还是早期样式,Windows 8.1 中面板与其上的文字有动画延迟,显得更有活力。视频中文字内容和面板还是一个整体。要做新样式,将文字内容与底部面板分离,设置动画延迟。
3、弹出动画:https://content3.ssl.catalog.video.msn.com/e2/ds/2a38b01a-a40b-491e-8802-5a9572a123a2.mp4 包括一个平移,它是在弹出元素淡入时从初始位置到最终位置的垂直移动。平移距离和方向由应用指定。在大多数情况下,平移应为 50 像素,以向上方向移动。不过,如果弹出元素显示在触发弹出的 UI 元素下方,则平移应是向下移动 50 像素。例如,此下载平移将适用于从导航栏或从应用标题触发的浮出控件。这是为了向用户提供弹出元素与其触发元素之间的可视链接。
更多动画自行操作、观察。
我是从介绍其设计准则这个角度来回答如何制作这种风格的 PPT 的,试图把重点的一部分呈现出来,整理下大家纷乱的感知,我认为这样做更实际。

这是我看到的一个提炼:
Metro UI设计具备以下五点原则:
1. 干净、轻量、开放、快速
2. 要内容,而不是质感
3. 整合软硬件
4. 世界级的动画
5. 生动,有灵魂
# 注释 #
在【一、字体】中提及的 SS01 样式,出现了一些复杂的情况,感谢 @prox 用心的查证,手动点赞!因 @prox 网络问题无法发表,在这里贴出他的修正内容:
Segoe UI 的两种造型?
@佳伟发现列出的 Segoe UI 字体,字形竟然是不一致的。

作为 Segoe UI 的粉丝,我不辞劳苦(?)地找到了一台 Windows 7 电脑,使用 QQ 远程协助截下了如下珍贵图像。po主真的很拼……
这是 Windows 7 下的 Segoe 字体集。

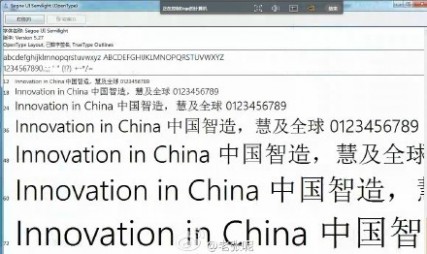
在图中,发现了两个名为“Segoe UI 常规”的文件。它们分别是这样的:

显然这两种字形是不一致的。第二种,通常我们认为是微软雅黑的西文样式。注意两个字体文件版本号,可见下图版本号更低。
我想这大概就是佳伟截图中出现两种不同样式的 Segoe 的原因了:微软中途发布了新版本的 Segoe 字体。
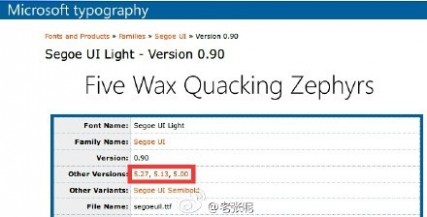
我找到了这样一个链接:Segoe UI Light

其中有这样一行:
可见表格当中并未列出这个 5.11 版本。推测,这可能只是一个临时的、中间的、不正式的版本。
Segoe 字体本身是不包括中文的。微软当前对它的用法是,与微软雅黑中文搭配成新版 YaHei Light,或与方正中等线搭配成 Windows Phone 自带 DengXian 字体。所以呢,也许是 5.11 版本打包的时候出错了,直接将一整套微软雅黑扔了进去……(注意5.11与其他任何版本的中 文字体都不一样,其他的选择了默认宋体作为中文字体缺失时的替换展示字体,而 5.11 版本带有雅黑)
Bing 的搜索结果也倾向我的推测。

因此,Segoe 就是这样的:

并非为了兼容 Windows 7 而把自己改成 YaHei UI Regular 的样子。
再次感谢!
设计师为此付出了艰辛劳动,程度之大是我们无法想象到的。
它倾注了设计师多年的用心探索、大量的资料、不断推翻改进的设计。不然,何以成为微软整个公司转型而确定的设计风格呢。
那些令人尊敬的人们,现在或许正为未来五年或十年的设计风格而探索着。
设计规则是人定的,为了更好地展现。那么规则也是可变的。期待 Modern UI 的不断精进!
(按当时 Windows 8 的开发情况,最终的配色方案和 UI 是在零售版中露面的。而有人声称 Windows 10 每个外放的预览版本都会暂时封锁一部分功能,这也是展示的 9841 和下载下来的 9841 有多处不同的原因了。那么没有理由不相信 Windows 10 最终会拥有一套漂亮的界面!鉴于保密工作越发严谨,大家还是等正式发布的那天吧!→ 如果过早曝光,没了惊喜,那多没意思嘛^_^)
全篇完结。
二 : 职场妈妈如何做到轻松的亲子沟通?
白天上班,晚上回家才能见到小宝贝,这是所有职场妈妈的心结。尤其是一想到“分离焦虑”、“亲子依恋”这些名词儿,妈妈们就感觉无法忍受!可是,社会就是如此,它也同样需要女性的工作来推动发展,家庭就更是如此,它需要妈妈获得一定的收入来支撑。那么,不要埋怨了,还是找些小窍门来化解烦恼吧,虽然不能一天到晚地陪伴孩子,注视孩子的一举一动,但完全可以利用下面的小窍门来更好地照顾孩子,让孩子感受到母爱无处不在。61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1