一 : 使用u启动DiskGenius分区工具对硬盘执行快速分区
在对一台新电脑装系统之前需要进行硬盘分区,那么该使用什么工具来完成这些工作呢?今天u启动小编就教大家如何使用DiskGenius分区工具对电脑硬盘快速分区。
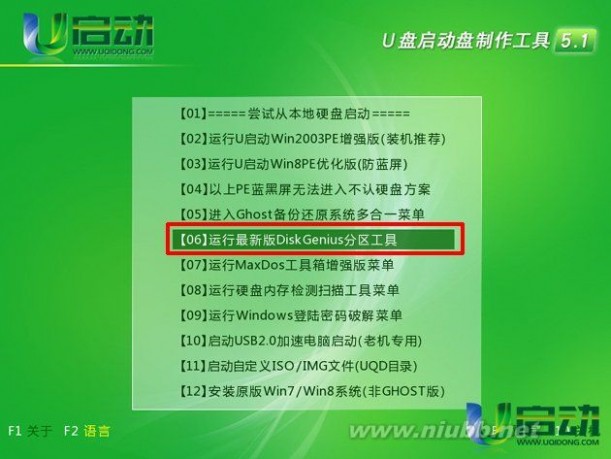
将u启动制作好的启动u盘插入电脑的usb插口,随后开机,在出现开机画面时连续按下相应的启动快捷键,进入启动项的选择画面后选择usb启动,电脑便会进入u启动v5.1的主菜单界面。如下图所示:

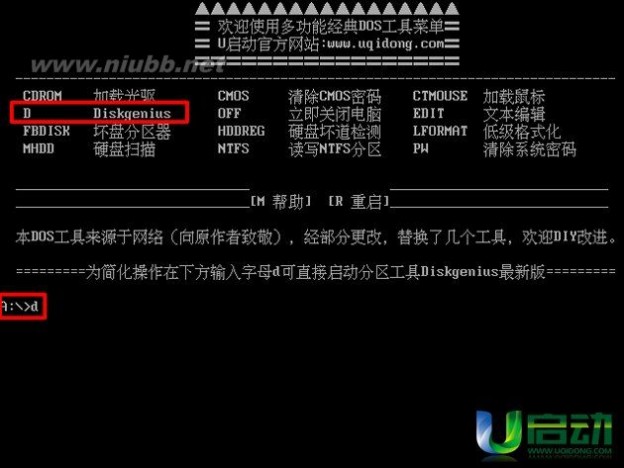
如上图所示将光标移至“【06】运行最新版DiskGenius分区工具”后按回车键确认即可进入“多功能经典DOS工具菜单”。我们需要运行的是Diskgenius工具,所以需要在下方输入“d”后按回车键确认;如下图所示:

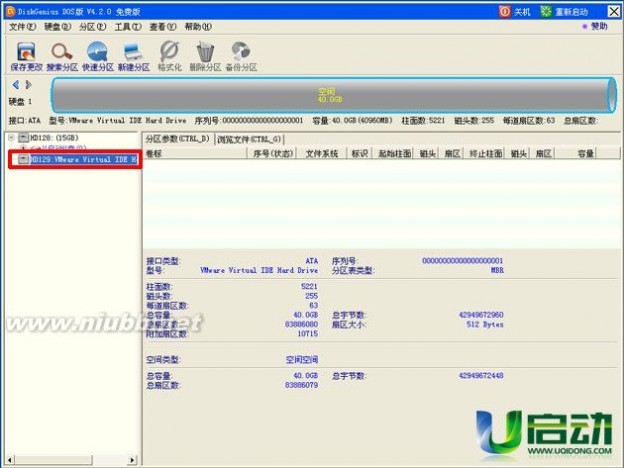
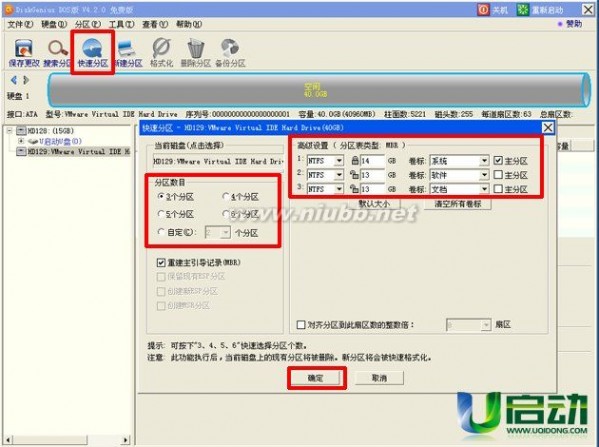
运行DiskGenius分区工具后需要在左边选择电脑硬盘进行分区,选择完毕后点击上方的“快速分区”便会弹出快速分区的窗口,当我们选择好分区数目后,工具就会自动分配每个磁盘的大小,我们也可以进行手动修改,确定分区数目与每个磁盘大小无误后点击确定按钮即可;如下图所示:


分区完成后需要重启电脑才可以生效,但是有些人在分区后没有进行系统的安装,所以需要再次进入winPE系统才可以看到分区好的磁盘,之后便可以对电脑安装系统。
使用DiskGenius分区工具对电脑快速分区的方法小编就介绍到这里了,希望这篇教程可以对不会分区的朋友带来帮助。
二 : 使用PE工具箱快速制作U盘Win7系统启动盘
现在的电脑很多都不再安装光驱,不少朋友安装系统都很麻烦,下面小编手把手教大家如何使用PE工具箱快速制作U盘Win7系统启动盘。[www.61k.com]
第一步:先做准备工作
1.U盘一个,(建议使用4G以上的U盘,Win7系统Ghost至少占用3G空间)
2.将你需要或喜欢的Win7系统Ghost先下载到你的电脑硬盘中,大家可以在网上搜索。
第二步:用PEU盘启动盘制作工具制作U盘启动盘(以小编常用的极速PE工具箱V2.1为例,网上该软件资源很多)
点击“下一步".
安装完成,点击完成按扭。点击完成后会自动运行极速PEu盘启动盘制作工具,效果如下。
我的电脑上插了U盘识别为H:盘,要是没有检测到U盘或移动盘会提示:请插入U盘或移动硬盘!在制作之前,提醒大家一定要备份好U盘的数据,请先将U盘重要的文件烤备到电脑里面,制作启动盘会把U盘重新格式化,所有资料将会丢失。
大家可以在制作完成后再将数据复制回去。
准备工作做好了,现在开始点:一键制作PE启动盘。 软件会再一次提醒大家做好备份。这里我们点:确定。
制作过程中会有进度条提示,我们静静等待几分钟,等软件制作完成。
制作完成后软件会提示让大家是否测试一下,启动盘制作成功了没有。这里我们测试一下,点:是。
在弹出来的测试窗口运行到这个界面,说明我们的软件制作非常成功。接下来,我们直接把软件关掉,重启电脑,设U盘启动装系统就行了。我们现在可以把需要的文件复制回U盘里面,把下载下来的系统也复制回U盘里面。
在下载来的系统中将.gho文件 复制到U盘,这就是我们的系统进U盘里能还原的。有时不知哪个是系统文件,我们可以用搜索.gho后缀的文件,最大的一个肯定就是系统了。做完这些后,我们重启电脑,设U盘启动。
u盘启动设置方法一般分为两种:
1:开机后直接按启动热键进入U盘系统
2:如果没有热键可以开机后进入BIOS设置U盘启动。
选择U盘启动后开始进入PE系统
选择gho文件
最后等待恢复完成,重启电脑,拔出U盘从硬盘启动就完成了。
三 : 使用Swiper Animate制作启动页
swiper是一个比较好的轮播滑动插件,他的优点就不多说了,用过的都说好!亲可以去官网亲自测试。[www.61k.com)
前段时间做了一个滑动引导页,需要有丰富的动画效果,虽然都是手写的效果,但是总觉得太麻烦,现在可以用swiper Animate来实现丰富的动画效果。官网的讲解也是非常简单,这里我自己做了个简单的小例子。
效果:

开始制作:
准备图片素材:

页面引用相关的css和js文件:
<link rel="stylesheet" href="js/swiper/swiper-3.3.0.min.css"><link rel="stylesheet" href="js/swiper/animate.min.css">
<script src="js/jquery-1.8.3.min.js"></script><script src="js/swiper/swiper-3.3.0.jquery.min.js"></script><script src="js/swiper/swiper.animate1.0.2.min.js"></script>
html主要代码结构:
<div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"> <img src="img/plane.png" alt="" class="plane ani" swiper-animate-effect="bounceInLeft" swiper-animate-duration="2s" swiper-animate-delay="0.1s"> <img src="img/1.jpg" alt=""> </div> <div class="swiper-slide"> <img src="img/sun.png" alt="" class="sun ani" swiper-animate-effect="rotateIn" swiper-animate-duration="3s" swiper-animate-delay="0.1s"> <img src="img/2.jpg" alt=""> </div> </div> <!-- 分页器 --> <div class="swiper-pagination"></div></div>
在需要运动的元素上面增加类名 ani ,和其他的类似插件相同,Swiper Animate需要指定几个参数:
swiper-animate-effect:切换效果,例如 fadeInUp
swiper-animate-duration:可选,动画持续时间(单位秒),例如 0.5s
swiper-animate-delay:可选,动画延迟时间(单位秒),例如 0.3s
简单的样式调整:
*{padding: 0;margin: 0;}.swiper-slide{width: 100%;position: relative;}.swiper-slide img{display: block;width: 100%;}.swiper-slide .plane{position: absolute;top: 20px;right: 20px;width: 33%;}.swiper-slide .sun{position: absolute;top: 10px;right: 10px;width: 30%;}配置js代码:
<script> var mySwiper = new Swiper ('.swiper-container', { pagination : '.swiper-pagination', onInit: function(swiper){ //Swiper2.x的初始化是onFirstInit swiperAnimateCache(swiper); //隐藏动画元素 swiperAnimate(swiper); //初始化完成开始动画 }, onSlideChangeEnd: function(swiper){ swiperAnimate(swiper); //每个slide切换结束时也运行当前slide动画 } }) </script>这里可以对swiper进行设置,比如切换方向,效果等等。你还可以去官网查看尝试更多丰富的动画效果。
本文标题:好用u盘启动盘制作工具-使用u启动DiskGenius分区工具对硬盘执行快速分区61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1