一 : 如何加快WORDPRESS的奔跑速度
刚买主机的时候兴奋异常,测试速度也快感爆棚。安装WP,折腾各种主题,折腾各种插件,写各种博文。一段时间之后,当初的爆棚感变成了蛋疼感,主机速度似乎越来越慢,当初瞎了眼?做了小白鼠?甚至有些人选择了更换主机。
以上是我曾经遇到的疑惑,很多人或许都有过类似的悲剧。大多数人会把问题往主机商身上扣,认为其服务越来越不稳定,赚了咱们100元/年的血汗钱。当初给蛋糕现在给窝头。而河对岸的主机商却委屈流泪喊冤发狂。
不错,主机自身的速度的确是影响网站速度最重要的一点,但除此之外,还受到其他很多方面的影响。这就是为什么刚刚安装WP的时候感觉很快,用了一段时间后却变慢的原因。Willin Kan曾经写过一篇《WordPress 真的飞不起来》,有些人似乎对这文章产生了误解。全文其实并没有说WP自身程序设计的性能问题,而主要提到了插件,数据等对于WP速度的影响。这就好比Windows系统,其实挺好用,但因为各种各样的应用软件设计得比较坑人,导致电脑越用越慢,用户反倒给比尔盖茨扣上了二百五的帽子。再回头看Willin Kan想要表达的内容或许是: WordPress并没错,罪魁祸首是在各种各样的附加功能所导致。(个人YY。)
那该怎样做?先看张图片,这是百度网站速度诊断工具对于网站速度载入中的各项指标进行的分析与权重:

如果把这些内容放到WP上面来,可以归纳为以下更为直观的方法:
减少插件的使用
这是首要的一点。有句流行的话说过“能用代码解决的决不用插件”,但实际情况是大部分的人往往都没足够的代码知识,更不可能做到对吗,每个插件的代码化,所以这是典型的站着说话不蛋疼。而更好的选择是能不用的插件就不用,一了百了,落个清净。大部分的插件都会进行数据查询与生成,这在页面生成过程中将耗费时间。如果刚好你的主机限制比较严格的话(为了均衡资源使用率),这个时间甚至会变得比较长长长长长长。
WP插件大多都会在页面中载入各种各样犀利的CSS和JS,而网站优化中有2条内容是:
1、减少HTTP请求,每一次对于JS,CSS等文件的访问都是一次HTTP请求。插件用得少,HTTP请求数自然就更少。
2、合并CSS和JS文件:减少HTTP请求的首要办法是合并CSS和JS。1个10kb的js和2个5kb的js载入所耗费的时间是不一样的,而且明显后者会长一些。特别是文件都在同一域名下这样的情况更为明显。而插件的js和css都是独立的,如果10个插件每个都生成1个js+1个css,再加上主题的话,css和js的数量可能会超过30个。这…。太有才了。
虽然也可以自己手动合并这些插件的CSS和JS到主题中,但这样的做法明显很繁琐很笨搓。
许多人还听过那句“删除不使用的插件“,但大家都不知道为什么。这样做是有好处的,因为WP在每一次的页面访问时,都会判断插件的使用情况。让WP做更少的判断就等于做更少的数据查询。解放它的负担吧。
谨慎的选择主题或手动优化
如今WP主题越来越绚,面对这些精美诱惑的同时需要保持谨慎。许多主题虽然漂亮但在优化方面做得并不算好,各种JS,各种CSS,各种背景图片,各种空行,各种冗余,这些都会影响到载入速度。不过这并不意味着不能选择绚丽的主题,而是主题应该要基本满足以下要求,或者你手动修改它使其满足以下要求:
1、合并CSS和JS:将多个CSS合并为1个。将多个JS合并为一个,这样做可以减少HTTP请求,加快渲染时间和载入速度。
2、合并背景图片:使用CSS Sprites将大部分的背景图片合并为1个文件,同样是减少HTTP请求,减少文件体积,加快渲染时间。
3、减少数据查询:能用HTML直接输出的地方就不要搞个数据查询。
4、合理的JS和CSS位置:合理的将一些JS和CSS放置到网页底部。
5、优化主题的背景图片:打个比方,画面同样为纯灰色的PNG图片和JPG图片相比较的话,PNG图片明显体积更小。又比如说,一个质量为70的jpg图片和一个质量为90的jpg图片从视觉上看差距并不大,但90质量的体积却可能高出50%甚至更多,这在大图片上尤为明显。通常来说,色调单一或者需要透明背景的图片使用PNG,相反则使用JPG或者GIF。而每一种格式又可以有不同的质量选项,做在质量和体积相平衡的选择。
注:相关网站建设技巧阅读请移步到建站教程频道。
减少外部资源的使用
外部资源就是不在自己服务器上的资源。使用太多的外部资源会遇到以下问题:
1、解析DNS的时间变长
每一个域名都是需要DNS解析才能够正常工作。如果网站上的内容同时需要加载a.com,b.com,c.com,d.com这些网站的资源,那就需要更多的时间去分别解析每个域名的DNS,建立连接。而同样的,如果自己的站点是a.com,如果同时加载1.a.com,2.a.com这些类似的域名,也同样会加长DNS解析时间。外部资源是不可能完全避免的,但能少则少。
2、外部资源的加载速度不可控制
这主要是针对一些国外站点的内容而言,比如fickr,twitter等,因为众所周知的原因,加载它们的资源会明显减慢载入速度。而国内的站点相对来说速度还算是比较快。
减少数据库查询,或使用数据库缓存插件
数据库查询时间就像是在问数据库:“帮我在那堆动作片里找张苍老师去年10月出演的片子”。数据库就开始找,找到了之后拿给你。如果同时向它要100个,那么这个找和反馈的时间就明显拉长了。
而许多的插件都需要数据库查询,上面关于插件和主题的部分也提到了优化代码尽量减少数据库的查询次数。如果不懂,可以考虑使用数据库缓存,它能够将数据库的查询内容缓存起来,就好像提前知道我要找什么,然后把这些东西提前整理好,当我需要的时候就不用再去那堆动作片里面瞎翻,而是可以立即给我。比如有名的数据库缓存插件DB Cache Reloaded,但这个插件早已停止更新。国外网友在它原有的基础上开发了另一款DB Cache Reloaded fix,效果还是不错的。
但需要注意的是,数据库缓存插件不要和静态化缓存插件一起使用。因为两者都是数据缓存内容减少查询,如果一起用就等于重复劳动。
使用页面静态化缓存插件
静态化缓存插件和数据库缓存插件的原理差不多,都是将内容提前整理好并生成静态的文件,当需要的时候直接拿出来,而不需要再去查找、生成,浪费时间。缓存过的静态文件基本上可以等同于一张静态图片,不需要执行太多复杂的内容。我个人推荐的页面静态化缓存插件是WP Super Cache,我爱水煮鱼曾经力荐过它,功能很强大(水煮鱼的介绍),操作也很简单。大猫有写有使用教程之含笑五步颠。
使用GZIP压缩网页
使用Gzip压缩可以减少网页体积20%甚至更多(静态资源除外)。通常大部分的WP主机都能够支持服务端的Gzip并且可以自动压缩。如果服务器没有自动进行页面压缩,就需要自行开启。上面提到的WP Super Cache包含了这项功能。
优化博客文章图片
就和优化主题背景图片一样,博客的文章图片也是需要进行优化的。如果会Photoshop自然是最好,调整图片合适的尺寸,然后输出web格式为合适的质量,基本上可以减少30%的体积。如果不会PS,一些在线图片压缩网站也是额外选择,或者使用Smushit这类的图片压缩插件,虽然效果不如PS直接调整图片质量那么给力,但总归能少点儿体积。
以我自己的博客为例,我使用的是media temple美国主机,在未优化之前,完整页面的加载速度为13秒。而尽可能的优化之后加载速度降到6秒左右。基本上快了一倍。不过实话实说,最重要的还是主机自身速度(各类主机商开始喊冤中。),但个人博客往往不可能投入大量的金钱用于购买高科技主机,有心情折腾博客的大多身处水深火热之中。。所以平民化的国外主机成为了普遍的选择。国内主机虽然够快,不过需要备案,这是个很坑爹的事实。在如此的环境之下,尽可能的从自身的内容部分去优化,是个好选择。
使用CDN分布式网络加速静态文件
这是奢侈的选择,没必要但可尝试。国外主机的速度相国内主机而言速度肯定略满,美国主机这种远在大洋彼岸的就更不用说了。如果有米,可以考虑使用国内的CDN服务来加速静态文件(比如文章里的图片之类),CDN就等同于把同一个文件实时缓存到N个服务器中,当访问博客中的某个图片时,CDN会自动分析访客的网络线路,并选择最近最快的服务器返回图片。而静态资源在博客中的页面比例中大概占了60-90%,使用CDN分布式网络能够有效的提速。目前国内有Webluker和又拍云存储、又拍图片管家这三种CDN比较适合普通站长,价格也相对便宜。比较推荐又拍云或者又拍图片管家,因为国外主机往往都没有备案,而又拍云可以提供upyun的3级域名。webluker因为原理不同,这必须源站绑定已备案的域名(丫的我备案了还找你干鸟)。使用CDN服务的时候,可以这样做:选择空间较小的国外主机(300M空间,10G流量以内) +图床类型的国内 CDN服务,这样总体的搭配价格在200元以内,价格不贵,但提速效果绝对明显。
至于又拍图片管家和又拍云存储2者相比较,我个人更倾向于又拍云存储,自定义方面更强(比如绑定域名免费、可存储HTML/JS等非图片文件、支持FTP/API、404/403提示图片等、Token防盗链等)。而又拍图片管家更适合纯粹的图片存储,不过流量和存储空间相对要略大些。最近华为网盘有出了个直链服务,价格貌似比较低,但个人不是特别看好,毕竟还是基于网盘的功能类型,即便是有了API,但左看右看都有点蛋疼。
有人会骂街:那我不如选择个国内主机或大流量的香港主机,干嘛还要额外花钱用CDN。这是正确的,但其实这又不是完全正确的。
1、国内备案现在很麻烦(邮寄身份证,材料啥的,折腾无止境,随时被喝茶。由于现在备案都是直接接入主机商备案系统,最坑爹的是现在有些主机商居然还要求付钱备案。)
2、国内主机价格偏贵,质量却不一定好。
3、即便是国内主机或香港主机,线路速度和CDN分布线路速度相比还是有很多差距(特别是对于单线主机而言)
4、如果你真的选择国内主机,那么国内主机+CDN才是帅气的日天手法。
优化的效果
假如你问我:“我只是一个小博客,访问流量也很小,有必要这么折腾吗?” 但据我所知,用WP做独立博客的大多都是折腾+蛋疼狂,再引用大猫的一句话:搞这些纯粹为了自High,和流量没关系,打开自己的网站快个6、7秒不是一件很爽的事咩?
以我自己的博客 (acora.cc)为例,减少了插件的使用和优化了主题之后,再配合香港主机 + MT ProCDN + 又拍云存储CDN + WP Super Cache 插件,页面的载入速度从以前的15秒到现在的2.2秒(4M电信测试),减少了80%以上的载入时间,基本达到高chao了。国内的高价低质主机们去死吧。

文章来源:http://acora.cc/
注:相关网站建设技巧阅读请移步到建站教程频道。
二 : 如何加快WordPress的奔跑速度
本文挥发(fei fa)连篇,没兴趣或没阅读耐心慎入…
刚买主机的时候兴奋异常,测试速度也快感爆棚。安装WP,折腾各种主题,折腾各种插件,写各种博文。一段时间之后,当初的爆棚感变成了蛋疼感,主机速度似乎越来越慢,当初瞎了眼?做了小白鼠?甚至有些人选择了更换主机。
以上是我曾经遇到的疑惑,很多人或许都有过类似的悲剧。大多数人会把问题往主机商身上扣,认为其服务越来越不稳定,赚了咱们100元/年的血汗钱。当初给蛋糕现在给窝头。而河对岸的主机商却委屈流泪喊冤发狂。
不错,主机自身的速度的确是影响网站速度最重要的一点,但除此之外,还受到其他很多方面的影响。这就是为什么刚刚安装WP的时候感觉很快,用了一段时间后却变慢的原因。Willin Kan曾经写过一篇《WordPress 真的飞不起来》,有些人似乎对这文章产生了误解。全文其实并没有说WP自身程序设计的性能问题,而主要提到了插件,数据等对于WP速度的影响。这就好比Windows系统,其实挺好用,但因为各种各样的应用软件设计得比较坑人,导致电脑越用越慢,用户反倒给比尔盖茨扣上了二百五的帽子。再回头看Willin Kan想要表达的内容或许是: WordPress并没错,罪魁祸首是在各种各样的附加功能所导致。(个人YY..)
那该怎样做?先看张图片,这是百度网站速度诊断工具对于网站速度载入中的各项指标进行的分析与权重:
如果把这些内容放到WP上面来,可以归纳为以下更为直观的方法:
减少插件的使用 这是首要的一点。有句流行的话说过“能用代码解决的决不用插件”,但实际情况是大部分的人往往都没足够的代码知识,更不可能做到对吗,每个插件的代码化,所以这是典型的站着说话不蛋疼。而更好的选[www.61k.com)择是能不用的插件就不用,一了百了,落个清净。大部分的插件都会进行数据查询与生成,这在页面生成过程中将耗费时间。如果刚好你的主机限制比较严格的话(为了均衡资源使用率),这个时间甚至会变得比较长长长长长长。 WP插件大多都会在页面中载入各种各样犀利的CSS和JS,而网站优化中有2条内容是: 1、减少HTTP请求,每一次对于JS,CSS等文件的访问都是一次HTTP请求。插件用得少,HTTP请求数自然就更少。 2、合并CSS和JS文件:减少HTTP请求的首要办法是合并CSS和JS。1个10kb的js和2个5kb的 js载入所耗费的时间是不一样的,而且明显后者会长一些。特别是文件都在同一域名下这样的情况更为明显。而插件的js和css都是独立的,如果10个插件每个都生成1个js+1个css,再加上主题的话,css和js的数量可能会超过30个。这….太有才了。 虽然也可以自己手动合并这些插件的CSS和JS到主题中,但这样的做法明显很繁琐很笨搓。 许多人还听过那句“删除不使用的插件“,但大家都不知道为什么。这样做是有好处的,因为WP在每一次的页面访问时,都会判断插件的使用情况。让WP做更少的判断就等于做更少的数据查询。解放它的负担吧。 如今WP主题越来越绚,面对这些精美诱惑的同时需要保持谨慎。许多主题虽然漂亮但在优化方面做得并不算好,各种JS,各种CSS,各种背景图片,各种空行,各种冗余,这些都会影响到载入速度。不过这并不意味着不能选择绚丽的主题,而是主题应该要基本满足以下要求,或者你手动修改它使其满足以下要求: 1、合并CSS和JS:将多个CSS合并为1个。将多个JS合并为一个,这样做可以减少HTTP请求,加快渲染时间和载入速度。 2、合并背景图片:使用CSS Sprites将大部分的背景图片合并为1个文件,同样是减少HTTP请求,减少文件体积,加快渲染时间。 3、减少数据查询:能用HTML直接输出的地方就不要搞个数据查询。 4、合理的JS和CSS位置:合理的将一些JS和CSS放置到网页底部。 5、优化主题的背景图片:打个比方,画面同样为纯灰色的PNG图片和JPG图片相比较的话,PNG图片明显体积更小。又比如说,一个质量为70的jpg图片和一个质量为90的jpg图片从视觉上看差距并不大,但90质量的体积却可能高出50%甚至更多,这在大图片上尤为明显。通常来说,色调单一或者需要透明背景的图片使用PNG,相反则使用JPG或者GIF。而每一种格式又可以有不同的质量选项,做在质量和体积相平衡的选择。 外部资源就是不在自己服务器上的资源。使用太多的外部资源会遇到以下问题: 1、解析DNS的时间变长 每一个域名都是需要DNS解析才能够正常工作。如果网站上的内容同时需要加载a.com,b.com,c.com,d.com这些网站的资源,那就需要更多的时间去分别解析每个域名的DNS,建立连接。而同样的,如果自己的站点是a.com,如果同时加载1.a.com,2.a.com这些类似的域名,也同样会加长DNS解析时间。外部资源是不可能完全避免的,但能少则少。 2、外部资源的加载速度不可控制 这主要是针对一些国外站点的内容而言,比如fickr,twitter等,因为众所周知的原因,加载它们的资源会明显减慢载入速度。而国内的站点相对来说速度还算是比较快。 减少数据库查询,或使用数据库缓存插件 数据库查询时间就像是在问数据库:“帮我在那堆动作片里找张苍老师去年10月出演的片子”。数据库就开始找,找到了之后拿给你。如果同时向它要100个,那么这个找和反馈的时间就明显拉长了。 而许多的插件都需要数据库查询,上面关于插件和主题的部分也提到了优化代码尽量减少数据库的查询次数。如果不懂,可以考虑使用数据库缓存,它能够将数据库的查询内容缓存起来,就好像提前知道我要找什么,然后把这些东西提前整理好,当我需要的时候就不用再去那堆动作片里面瞎翻,而是可以立即给我。比如有名的数据库缓存插件DB Cache Reloaded,但这个插件早已停止更新。国外网友在它原有的基础上开发了另一款DB Cache Reloaded fix,效果还是不错的。 但需要注意的是,数据库缓存插件不要和静态化缓存插件一起使用。因为两者都是数据缓存内容减少查询,如果一起用就等于重复劳动。 静态化缓存插件和数据库缓存插件的原理差不多,都是将内容提前整理好并生成静态的文件,当需要的时候直接拿出来,而不需要再去查找、生成,浪费时间。缓存过的静态文件基本上可以等同于一张静态图片,不需要执行太多复杂的内容。我个人推荐的页面静态化缓存插件是WP Super Cache,我爱水煮鱼曾经力荐过它,功能很强大(水煮鱼的介绍),操作也很简单。大猫有写有使用教程之含笑五步颠。 使用Gzip压缩可以减少网页体积20%甚至更多(静态资源除外)。通常大部分的WP主机都能够支持服务端的Gzip并且可以自动压缩。如果服务器没有自动进行页面压缩,就需要自行开启。上面提到的WP Super Cache包含了这项功能。或者在搜索引擎上有更多关于如何打开Gzip的方法。 就和优化主题背景图片一样,博客的文章图片也是需要进行优化的。如果会Photoshop自然是最好,调整图片合适的尺寸,然后输出web格式为合适的质量,基本上可以减少30%的体积。如果不会PS,一些在线图片压缩网站也是额外选择,或者使用Smushit这类的图片压缩插件,虽然效果不如PS直接调整图片质量那么给力,但总归能少点儿体积。 以我自己的博客为例,我使用的是media temple美国主机,在未优化之前,完整页面的加载速度为13秒。而尽可能的优化之后加载速度降到6秒左右。基本上快了一倍。不过实话实说,最重要的还是主机自身速度(各类主机商开始喊冤中..),但个人博客往往不可能投入大量的金钱用于购买高科技主机,有心情折腾博客的大多身处水深火热之中。。所以平民化的国外主机成为了普遍的选择。国内主机虽然够快,不过需要备案,这是个很坑爹的事实。在如此的环境之下,尽可能的从自身的内容部分去优化,是个好选择。 这是奢侈的选择,没必要但可尝试。国外主机的速度相国内主机而言速度肯定略满,美国主机这种远在大洋彼岸的就更不用说了。如果有米,可以考虑使用国内的CDN服务来加速静态文件(比如文章里的图片之类),CDN就等同于把同一个文件实时缓存到N个服务器中,当访问博客中的某个图片时,CDN会自动分析访客的网络线路,并选择最近最快的服务器返回图片。而静态资源在博客中的页面比例中大概占了60-90%,使用CDN分布式网络能够有效的提速。目前国内有Webluker和又拍云存储、又拍图片管家这三种CDN比较适合普通站长,价格也相对便宜。比较推荐又拍云或者又拍图片管家,因为国外主机往往都没有备案,而又拍云可以提供upyun的3级域名。webluker因为原理不同,这必须源站绑定已备案的域名(丫的我备案了还找你干鸟)。使用CDN服务的时候,可以这样做:选择空间较小的国外主机(300M空间,10G流量以内) +图床类型的国内 CDN服务,这样总体的搭配价格在200元以内,价格不贵,但提速效果绝对明显。 至于又拍图片管家和又拍云存储2者相比较,我个人更倾向于又拍云存储,自定义方面更强(比如绑定域名免费、可存储HTML/JS等非图片文件、支持FTP /API、404/403提示图片等、Token防盗链等)。而又拍图片管家更适合纯粹的图片存储,不过流量和存储空间相对要略大些。最近华为网盘有出了个直链服务,价格貌似比较低,但个人不是特别看好,毕竟还是基于网盘的功能类型,即便是有了API,但左看右看都有点蛋疼。 有人会骂街:那我不如选择个国内主机或大流量的香港主机,干嘛还要额外花钱用CDN。。这是正确的,但其实这又不是完全正确的。。 1、国内备案现在很麻烦(邮寄身份证,材料啥的,折腾无止境,随时被喝茶。由于现在备案都是直接接入主机商备案系统,最坑爹的是现在有些主机商居然还要求付钱备案。) 2、国内主机价格偏贵,质量却不一定好。 3、即便是国内主机或香港主机,线路速度和CDN分布线路速度相比还是有很多差距(特别是对于单线主机而言) 4、如果你真的选择国内主机,那么国内主机+CDN才是帅气的日天手法。谨慎的选择主题或手动优化
减少外部资源的使用
使用页面静态化缓存插件
使用Gzip压缩网页
优化博客文章图片
使用CDN分布式网络加速静态文件
优化的效果
假如你问我:“我只是一个小博客,访问流量也很小,有必要这么折腾吗?” 但据我所知,用WP做独立博客的大多都是折腾+蛋疼狂,再引用大猫的一句话:搞这些纯粹为了自High,和流量没关系,打开自己的网站快个6、7秒不是一件很爽的事咩?
以我自己的博客 (acora.cc)为例,减少了插件的使用和优化了主题之后,再配合香港主机 + MT ProCDN + 又拍云存储CDN + WP Super Cache 插件,页面的载入速度从以前的 15秒 到现在的 2.2秒 (4M电信测试),减少了80%以上的载入时间,基本达到高chao了。国内的高价低质主机们去死吧。
本文来源:Acora
相关文章:
【反驳】我为什么放弃WordPress
我为什么放弃WordPress
WordPress博客防Spam的方法
站长需要什么样的wordpress插件
WordPress 真的飞不起來
实用:优化WordPress博客网页加载速度方法
三 : 生日快乐加速度
3月16号是我的生日。我早早地就盼着生日快快到来,买我喜欢的书、玩具、和小朋友一起疯。今天我和班里几个小朋友一起参加了植树活动。我很喜欢主持人超人哥哥,他长得胖胖的:大大的脑袋、肥肥的身体,很可爱,能将很多幽默有趣的笑话。不过训起人来也不留情。我和好朋友就因为“太闹”了被他单独“教训”了一番。不过我不怕他,因为他假装严肃的样子也很可爱。我想超人哥哥小时候肯定也和我一样是个淘气包。
今天的活动太丰富了:到达目的地后我们做游戏、领树苗、种树、午间休息、画画、找宝。开心的活动一个接一个,快乐的心情从早上一直飘到晚上。只要和小朋友在一起,干什么我都很开心。看,我把小水桶变成了士兵的帽子,很酷吧!真希望我种的小树能和好朋友种的小树像我们一样一起茁壮成长,直到长成枝繁叶茂的苍天大树!中午画画吗,我最拿手的当然是怪兽啦。西方神话里的各路神仙怪兽基本没有我不知道的。妈妈送给我一本《山海经》,里面有不少怪兽,我最喜欢一种叫肥蝛的蛇。不过中国神话传说中的怪兽太少,我还是更喜欢看《希腊罗马神话故事》,里面什么样的怪兽都有。小杰姐姐送我的生日礼物就贴上了电力怪兽,我好惊喜!午间休息时,吊床又成了我们的游戏场所,别看它细细窄窄的,能装下我们三个小朋友呢。吊床装着我和好朋友一会荡到东,一会荡到西,把我们头都荡晕了。最费心思的活动是下午的“找宝”。我们每个人要去找11种东西:绿绿的、黄黄的、硬硬的、尖尖的各一种,还要找羽毛。腾妈第一个找到了一片黑色的羽毛,我们都欢呼雀跃起来,好羡慕她,真想她把那片羽毛给我就好了。不过最后我们齐心协力,为每个人都找到了一片小小的羽毛。与其说是羽毛,不如说是一片鸡毛。这些平日里我们视而不见的东西今天变得这么宝贝,不好找啊。最难找的是螳螂的卵鞘,那么多小朋友就没有几个找到的。即使小超姐姐拿的也是从农户那5元钱一个买的。要是敦敦在就好了!他上次还在我们小院里发现了一个呢。呵呵,找宝是最开心的活动了。我和小朋友们喜欢爬来爬去的,喜欢从高处往下冲,然后故意摔倒在一堆软软的“叶海”中。衣服“受伤”了,被弄得到处是土,我们却毫发未损,好开心……
春天在哪里呀,春天在哪里?春天就在我们的奔跑、嬉戏、欢笑声中。快乐加速度,快一些、再快一些,冲啊!
三年级:思远
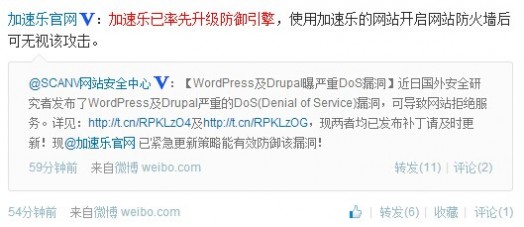
四 : 数千万WordPress和Drupal站点存DoS风险 加速乐率先防御
8月8日消息,今天知道创宇旗下@SCANV网站安全中心通过微博向外预警称WordPress及Drupal存在严重DoS漏洞,黑客利用该漏洞,可以将存在漏洞的网站攻击瘫痪,据了解全球范围内受影响的网站超过6千万,加速乐已率先升级防御引擎,可以防御该漏洞。

相关漏洞细节,Freebuf.com上有国人翻译的国外原文:,以下是Freebuf中提到的一些漏洞细节。
漏洞主要影响以下版本:
WordPress 3.5 – 3.9 默认配置Drupal 6.x – 7.x 默认配置
黑客在发起攻击后,可直接引发网站服务器CPU100%,从而拒绝服务。

针以该漏洞,网站管理员可以升级WordPress和Drupal,或者直接删除/xmlrpc.php。或者直接使用加速乐保护网站安全。
本文标题:加快wordpress速度-如何加快WORDPRESS的奔跑速度61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1