一 : 寓教于学 QQ五笔输入法输入更快捷
五笔输入法素来是国人的骄傲,快捷的五笔输入体验,“横、竖、撇、捺、折”一笔一划犹如书法一般,让用户时刻感受到汉字的博大精深。用户输入的不是字,是境界!
不过对初学者来说,熟练掌握五笔输入是个漫长的学习过程,每天的练习肯定必不可少,挑选一款好的输入软件是关键。QQ五笔输入法2.0正式版“寓教于学”,独立的手写板随时查看难拆字五笔编码,困难字词自动记入生词本导出学习,为用户提供了一个自我教育与提升平台。更丰富的词汇以及界面优化更加契合用户日常输入要求,为用户提供了舒适的使用环境,并能非常快捷地调出打字统计,检验每日的点滴成长,让你的五笔输入更快捷。
寓教于学 五笔学习有法宝
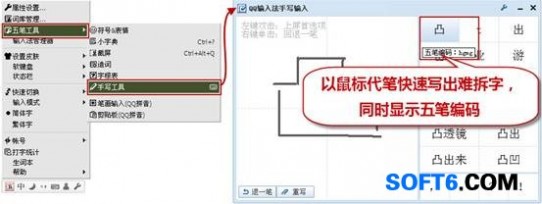
五笔初学者日常使用五笔输入法过程中总会遭遇到这样那样的问题,最头痛要属“拆字”了,特别是遇到像“凹”和“凸”这样超级难拆的字,简直就是噩梦,让用户“欲罢不能”!只能庆幸它们的出现频率很低,要实在是碰上了只能自认倒霉。不过有了QQ五笔输入法2.0正式版独立的手写板“法宝”,遇到难拆的字以鼠标代笔便可直接写出来,轻松简单输出难拆字,还可以直接查看五笔编码,方便日后输入,提高效率、轻松学习两不误。

相对于难拆字,另一个阻碍输入效率的就是“生词”了。大家都知道,五笔快速输入是建立在熟练的基础上的,如果输入的时候不断停下来拆字,效率肯定要大打折扣。QQ五笔输入法突出的输入困难字词自动记入生词本的个性服务“法宝”,非常智能化,根据用户日常的输入习惯将生词记录,用户可定期导出学习,易教易学,更具针对性。

学习就是个积累的过程,QQ五笔输入法2.0正式版就是用户最贴心的指导老师,为用户提了一个自我教育提升的平台。
人性化提升 学习环境更舒适
好的输入法不仅能在功能上给五笔初学者带来最快捷的提升体验,也需深入了解用户潜在需求,事实证明更舒适的环境更能激发人们的学习潜力,让用户使用起来更舒适自信。
新鲜词汇呢,永远是用户看得见的最爱!QQ五笔输入法2.0正式版更加强大的词汇,常用网站、产品、网络用语一网打尽,让用户紧跟热点步伐,热点词汇轻松打出,更显QQ五笔输入法智能输入体验,让用户在不知不觉中感叹自己的成长。
而对界面的优化,使得常用功能都“信手拈来”,最精准的“打字统计”入口让用户时刻量化自己的成长,时刻感受QQ五笔输入法2.0正式版给自己带来的惊喜成长体验。

QQ五笔输入法自推出就备受用户喜爱,人性化的设计,智能化输入体验,是五笔初学者的良师益友,输入过程更加得心应手。不管你是五笔高手,还是无笔初学者,QQ五笔输入法都是你想要的!
(下载地址:http://wubi.qq.com/ )
二 : 五笔输入法教程 如何学习五笔输入法
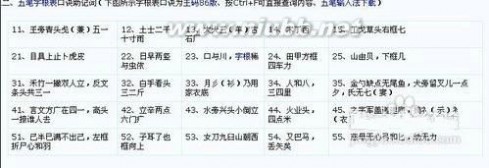
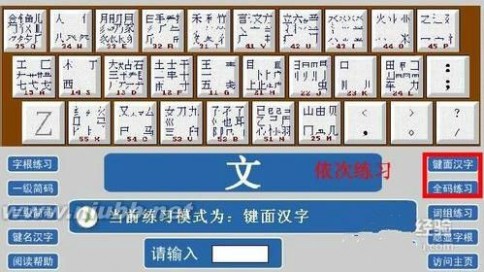
五笔输入是现有的输入法中较为常见的一种。[www.61k.com)使用五笔输入法能够更加精准的输入自己想要书写的文字。在很多专业的办公场所,很多人都选择这种输入法,那么,如何学习这种输入法呢?怎么样将这种输入法更好的运用到生活中去呢?今天我们就一起学习一下怎么练习五笔输入。








61阅读提醒您本文地址:
三 : Bootstrap3.0学习教程二十五:JS插件图片轮播
本文主要来学习一下JavaScript插件--轮播。废话不多说,直接进入学习。完整教程可查看:Bootstrap3.0教程
轮播
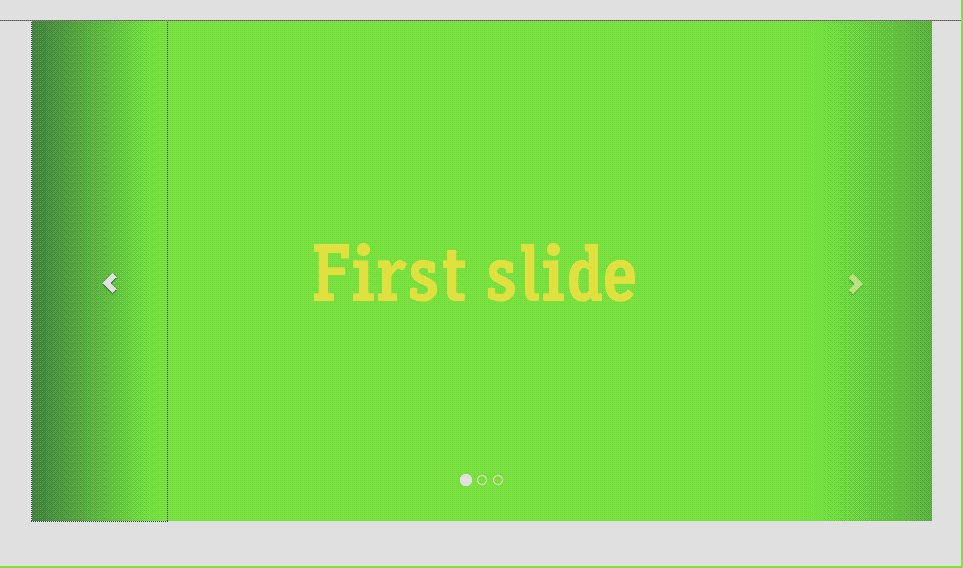
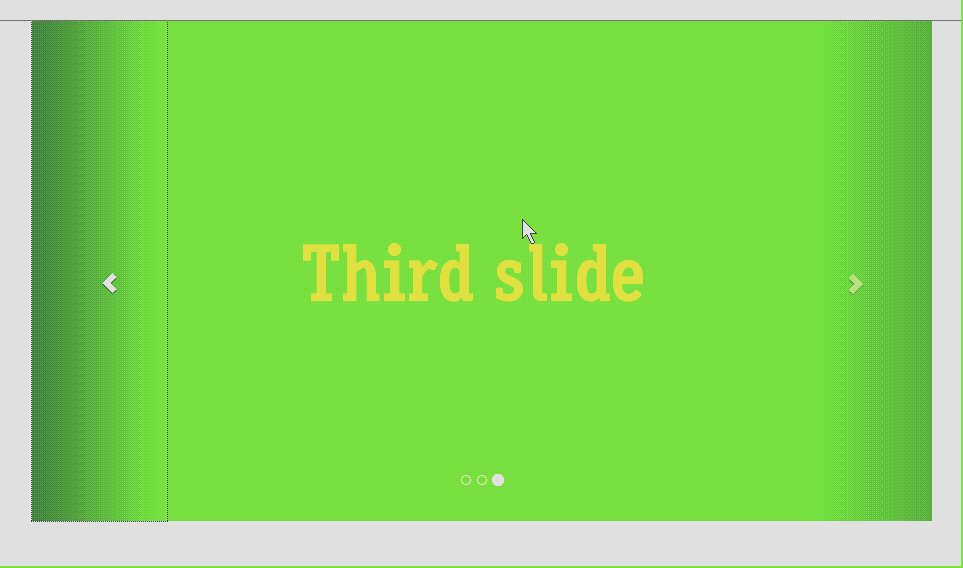
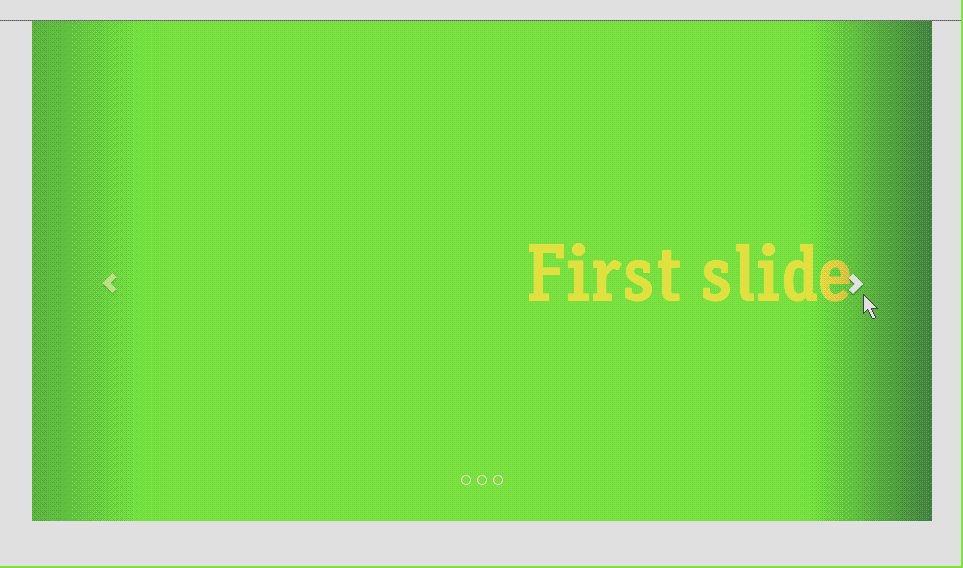
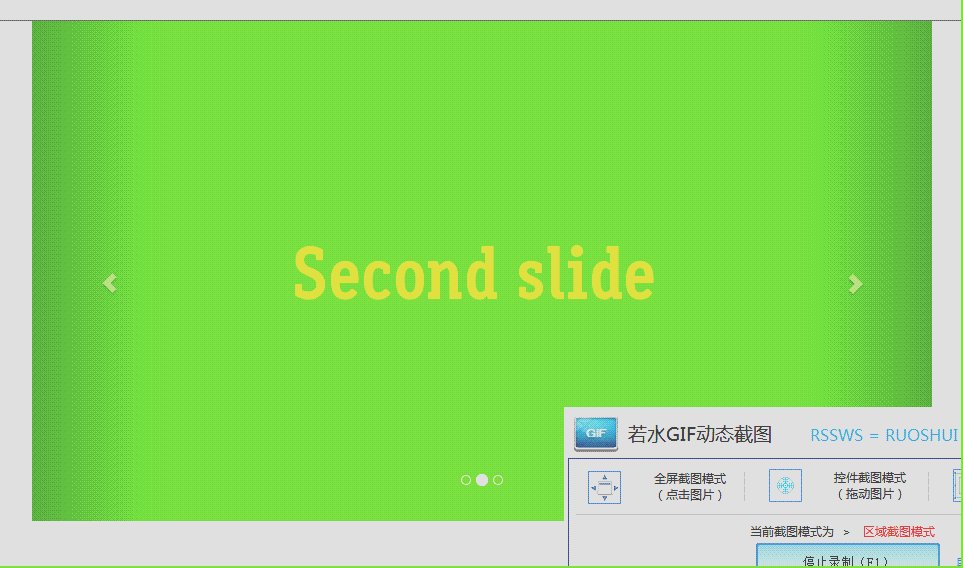
下面先来展示的就是此插件和相关组件制作的轮播案例。

<body style="width:900px; margin-left:auto; margin-right:auto;">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">
</li> <li data-target="#carousel-example-generic" data-slide-to="1">
</li>
<li data-target="#carousel-example-generic" data-slide-to="2">
</li>
</ol> <!-- Wrapper for slides -->
<div class="carousel-inner" style="text-align:center">
<div class="item active">
<img >
</img>
</div>
<div class="item">
<img >
</img>
</div>
<div class="item">
<img >
</img>
</div>
</div>
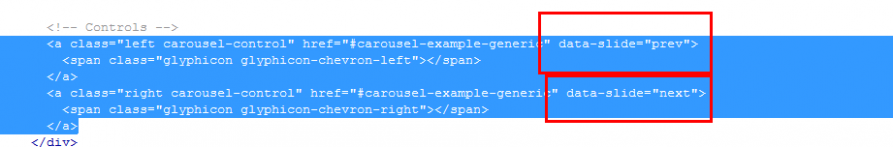
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left">
</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" data-slide="next">
<span class="glyphicon glyphicon-chevron-right">
</span>
</a>
</div>
<script src="js/jquery-2.0.3.min.js">
</script>
<script src="js/bootstrap.min.js">
</script>
<script type="text/javascript">
//$('.carousel').carousel('next');
</script>
</body>
Internet Explorer 8 & 9不支持过渡动画效果
Bootstrap基于CSS3实现动画效果,但是Internet Explorer 8 & 9不支持这些必要的CSS属性。因此,使用这两种浏览器时将会丢失过渡动画效果。而且,Bootstrap并不打算使用基于jQuery实现替代功能。
可选选项
在任何.item中均可以通过添加.carousel-caption从而为每帧幻灯片添加说明文字。也可以添加任何HTML代码,这些HTML代码将会被自动排列和格式化。
<div class="item active">
<img >
</img>
<div class="carousel-caption">
<h4>First Thumbnail label</h4>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
</div>
</div>
为三个项,分别加上,然后效果就有了额。

可访问性问题
轮播组件并不兼容可访问性标准。如果需要兼容,请考虑其他展示幻灯片的方案。
用法 通过data属性
通过data属性可以很容易的控制轮播的定位。data-slide可以接受控制播放位置的prev或next关键字。另外,还可以通过data-slide-to传递以0开始的幻灯片下标。
data-ride="carousel"属性用来标记在页面加载之后即开始启动的轮播组件。

在最外层的轮播容器中添加即可
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
通过JavaScript
手动启动轮播组件(上面我们通过使用data-ride属性进行自动开启轮播组件。):
$('.carousel').carousel()
选项
可以将选项通过data属性或JavaScript传递。对于data属性,需要将选项名称放到data-之后,例如data-interval=""。

方法
$("").carousel(options)
初始化轮播组件,接受一个可选的object类型的options参数,并开始幻灯片循环。
$('.carousel').carousel({
interval: 2000
})
.carousel('cycle') 从左到右循环各帧。
.carousel('pause') 停止轮播。
.carousel(number) 将轮播定位到指定的帧上(帧下标以0开始,类似数组)。
.carousel('prev') 返回到上一帧。
.carousel('next') 转到下一帧。
事件
Bootstrap的轮播组件暴露了两个事件用于监听。

$('#carousel-example-generic').on('slide.bs.carousel', function ()
{
alert(1);
})
就这样为轮播组件绑定事件,然后在相应的运行时就会执行的。这个在之前的JavaScript插件中讲解的也比较多,形式都是通用的,所以只要会用就可以了。
图片
这是几个比较实用的图片轮播插件,效果很不错,合理的使用,总会给你的页面加分的。JavaScript插件几乎也都学习完了,虽然只是浅层的只是简单的会用,但是还是收获了不少。
完整教程可查看:Bootstrap3.0教程
注:相关网站建设技巧阅读请移步到建站教程频道。
本文标题:五笔输入法学习教程-寓教于学 QQ五笔输入法输入更快捷61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1