一 : AdobeFlashProfessionalCS6制作简单Flash动画入门
很简单的flash动画,但是我在开始之际没有看到很多入门的技术帖所以来写一写自己当时遇到的问题我用的是Adobe Flash Profession CS6,从官网www.adobe.com进产品中心下的,试用,需要登录adobe账号,试用期30天。1.下载后依次双击Adobe Flash Professional CS6—>setup安装,安装后进入AdobeFlash CS6文件夹,双击Flash文件,长这样 。打开是这样的
。打开是这样的




二 : Flash菜单的制作
项目十一 Flash菜单的制作
学习指导:
1、Flash菜单具有动感强、视觉好的特点,这里重点学习动态菜单的制作思路。(www.61k.com)
2、制作菜单时,按钮对象是主要构成对象,因此要灵活掌握按钮元件的制作。
3、理解并掌握隐形按钮的制作与作用。
4、学习不同类型的元件之间的嵌套,从而实现一些特殊的效果。
5、学习形状补间动画与动画补间动画类型的混合使用。
6、学习简单动作脚本的编写。
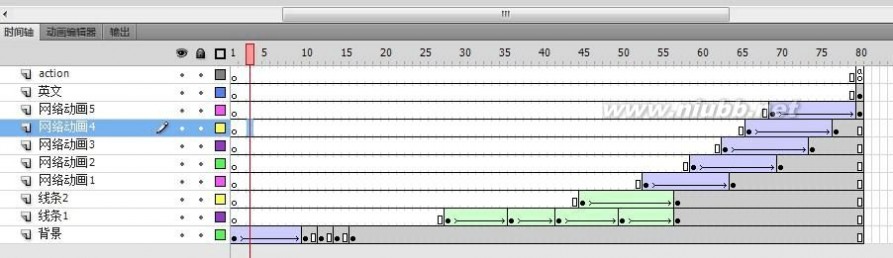
动画完成后帧面板展示:

操作步骤:
一、背景动画的制作
1、舞台大小为812×250,帧频为30。
2、在背景层中绘制与舞台大小相同的黑色到蓝色渐变的矩形,并转换为名为“背景”的影片剪辑元件。
3、在背景层的第10帧、第12帧、第12帧和第16帧插入关键帧,在第80帧处插入普通帧。
4、调整第10帧和第14帧处的“背景”实例的亮度为34%。
5、在“背景”层第1帧处创建补间动画。
二、线条动画的制作
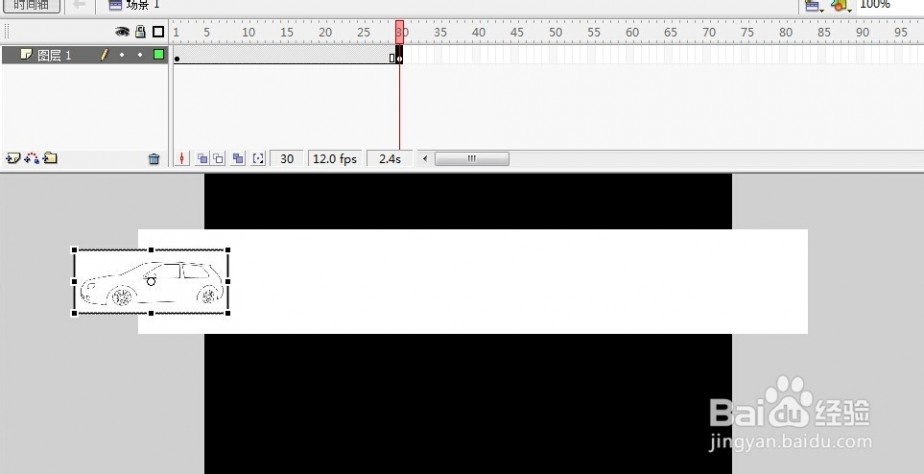
1、在“线条1”层第28帧处绘制白色横长线条,并设其Alpha值为15%。
2、设置“线条1”动画效果。
3、在“线条2”层绘制6条白色短竖条,并设其Alpha值为15%。并设置其动画效果。
三、“标题菜单”元件的制作
1、在“网络动画1”层插入关键帧,在该帧处创建一名为“网络动画”的影片剪辑元件,在元件内输入灰色文字“网络动画”,黑体12号字。
2、选择灰色文字,将其转换为名为“网络动画按钮”的按钮元件。
3、进入“网络动画按钮”元件,在“指针经过”帧处插入关键帧,将该帧文字颜色改为白色。
4、在“点击”帧插入关键帧,在该帧处绘制一矩形,大小以正好遮住文字为准。
flash菜单 Flash菜单的制作
5、返回主场景,将“网络动画”影片剪辑拖入舞台中,如下图所示:

6、在舞台中选择“网络动画”实例,将其转换为名为“标题菜单”的影片剪辑元件。(www.61k.com)
7、在舞台中双击“标题菜单”实例,再双击“网络动画”实例,再次进入到“网络动画”影片剪辑窗口中。在其“图层1”的第2帧处插入关键帧,并使用矩形工具在舞台中绘制一个中空的矩形,如下图所示:

8、选择中空的矩形,将其转换为名为“区域”的按钮元件。
9、在舞台中双击“区域”实例,进入该实例,将“弹起”帧拖动到“点击”帧处。如下图所示:

10、切换到“网络动画”按钮的编辑窗口,新建一图层2,在“图层2”的第1帧输入代码“stop();”。
flash菜单 Flash菜单的制作
11、在舞台中选中图层1第1帧上的“网络动画按钮”实例,在其动画面板中输入以下命令:
on (rollOver) {
tellTarget ("../mu1") {
gotoAndPlay(2);
}
gotoAndStop(2);
}
12、选择图层1第2帧处的“区域”实例,在动作面板中输入以下命令:
on (rollOver) {
tellTarget ("../mu1") {
gotoAndPlay(16);
}
gotoAndStop(1);
}
13、创建一名为“弹出式网站”的按钮元件,在元件内输入灰色文字“弹出式网站”,黑体12号字,在其“指针经过”帧和“点击”帧插入关键帧。(www.61k.com]
14、调整“指针经过”帧处的文字为橘黄色,“点击”帧处绘制一正好能遮住文字的矩形。
15、在图层1上方新建一图层2,在该层的“指针经过”帧处插入关键帧,在文字左边绘制一白色箭头形状。
16、将白色箭头转换为名为“箭头动画”的影片剪辑元件。
17、双击进入“箭头动画”实例,选中舞台中的箭头图形,将其转换为名为“箭头”的影片剪辑元件。
18、在“箭头动画”图层的第8帧和第11帧处插入关键帧。
19、在舞台中选择第1帧“箭头”实例,将其水平向左移动;将第8帧处的“箭头”实例水平向右移动一小段距离。
20、将第1帧处的“箭头”实例的Alpha值设为0。并创建补间动画。
21、新建图层2,在其第11帧处插入关键帧,输入脚本命令“stop”。
22、根据“弹出式网站”按钮元件的创建方法,创建“Banner动画”和“Logo动画”按钮元件。制作方法是一样的。
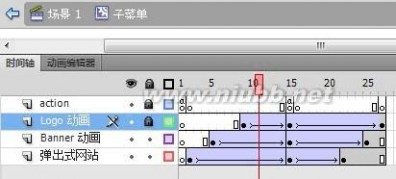
23、创建一名为“子菜单”的影片剪辑元件,在该元件内创建三个图层:“弹出式网站”、“Banner动画”和“Logo动画”图层,并将刚创建的三个按钮元件拖入到相应的图层中,然后在舞台中调整它们的位置关系如下图所示:

24、分别在三个图层的第15帧和第27帧插入关键帧。
25、将第15帧处的三个实例垂直向上移动一段距离。
26、将三个图层的第1帧和第27帧处的实例的Alpha值设为0。各图层第1帧上设置缓动属性为“100”,创建补间动画。
27、在三个图层的第15帧处设置缓动属性为“-100”,创建补间动画。
flash菜单 Flash菜单的制作
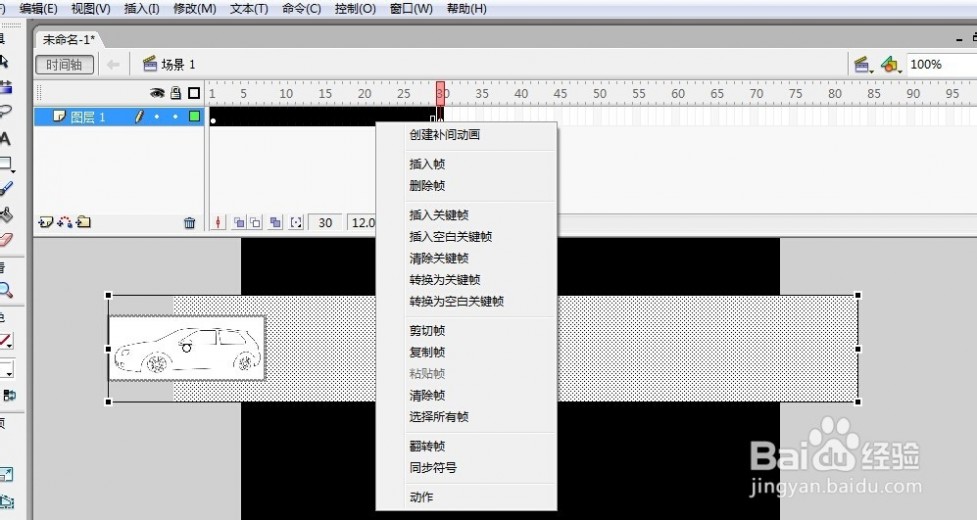
28、分别调整三个图层的起始帧为第2帧、第5帧和第9帧,然后在下面两层的第27帧处插入普通帧。[www.61k.com)此时帧面板上的设置如下图所示:

29、在“Logo”图层的上方新建一“action”层,在第1帧输入“stop();”命令,在第15帧处插入关键帧,也输入“stop();”命令。
30、返回主场景,在舞台中双击“标题菜单”实例,进入该元件编辑窗口,将“子菜单”影片剪辑元件拖入到其舞台中。
31、在舞台中选择“子菜单”实例,将其实例名称设置为“mu1”。
扩展:flash导航菜单制作 / flash菜单制作 / flash下拉菜单制作
四、“标题菜单”元件动画的制作
1、在“网络动画1”图层的第64帧处插入关键帧。
2、在舞台中选择“网络动画1”图层的第53帧中的“标题菜单”实例,将其向左移动一段距离,并将其Alpha值设为0。在第53帧处创建补间动画。
3、用同样的方法,在“网络动画1”的上方依次创建“网络动画2”——“网络动画5”图层。并根据“网络动画1”图层中制作的动画效果,在新创建的图层中创建同样的效果,并调整到不同的位置处。如本指导开头所示。
4、在“网络动画5”图层的上方新建一名为“英文”的新图层,在该层的第80帧处插入关键帧,使用文本工具在各“标题菜单”实例的下方输入英文“NETWORK MOVIE”.
5、在“英文”层的上方新建一“Action”层,在其80帧处插入关键帧,输入“stop();”命令。
6、动画完成,按“Ctrl+Enter”键测试效果。
扩展:flash导航菜单制作 / flash菜单制作 / flash下拉菜单制作
三 : flash最简单动画制作教程
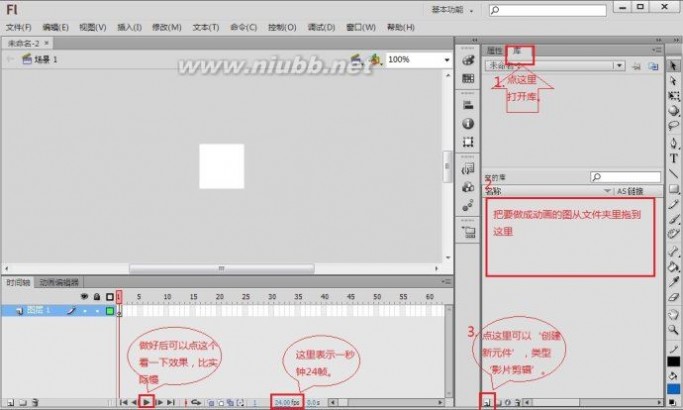
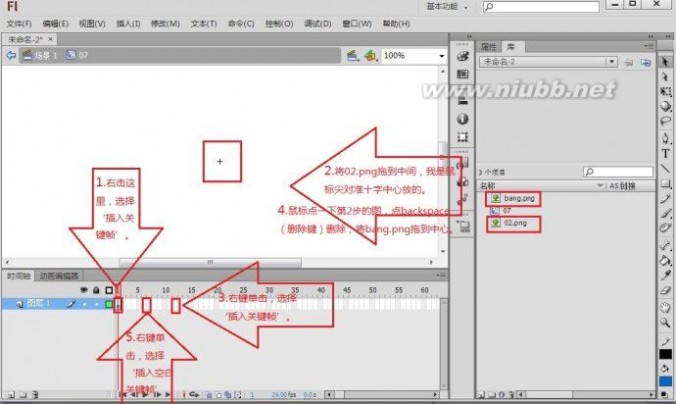
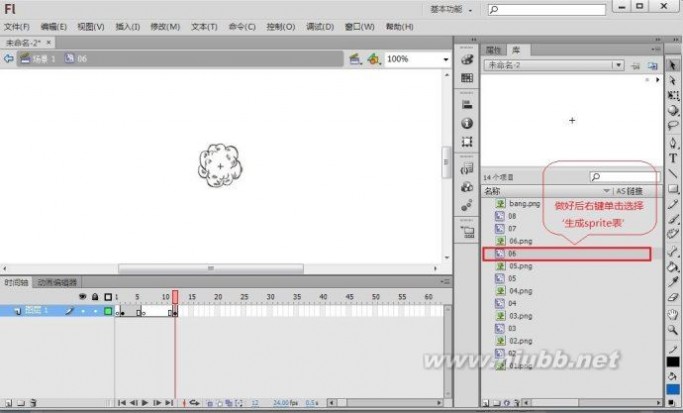
[flash动画制作教程]flash最简单动画制作教程——简介 [flash动画制作教程]flash最简单动画制作教程——详细知识
[flash动画制作教程]flash最简单动画制作教程——详细知识










 本文标题:flash简单动画制作-AdobeFlashProfessionalCS6制作简单Flash动画入门
本文标题:flash简单动画制作-AdobeFlashProfessionalCS6制作简单Flash动画入门 61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1