一 : ASP.NET WEB窗体从入门到精通详解
WEB窗体简介:是ASP.NET新的开发模式,结合了ASP简易开发和VB高效率的优点。开发人员可以把控件拖放到页面上,编写代码(在代码隐藏页中)来提供交互功能,调用业务对象和执行其他任务。
WEB窗体组成:还包括指令,用户控件,服务器控件以及服务器端数据绑定语法等。WEB窗体由HTML,代码和控件联合组成,其中控件在运行Microsoft Internet信息服务(IIS)的WEB服务器上执行。WEB窗体通过生成发送给浏览器的HTML来显示用户界面(User Interface,UI),而支持代码和运行UI的控件驻留在WEB服务器上。客户端界面和服务器端代码的分离是WEB窗体和传统WEB页的关键区别。传统的WEB页面需要把所有的代码都发送给浏览器来处理,而WEB窗体只发送界面控件给浏览器,并将页面处理保留在服务器端。UI和代码的分离在增强了WEB页的安全性和功能的同时,也扩大了所支持的浏览器的范围。
WEB窗体的属性:WEB窗体的功能通过三级属性进行定义;页面属性定义全局功能,正文属性定义如何显示网页,窗体属性定义如何处理控件组。
1.页面属性
<@Page>标记定义页面特定的属性,这些属性被ASP.NET页面解析器和编译器使用。每个*.aspx文件只能包含一个<@Page>标记。例如:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
其中Language属性指定在对页面中所有内嵌代码<%%>和<%=%>和代码声明块进行编译时使用的语言,属性值包括任何.NET下的编程语言,如C#,Visual Basic.NET,J#等。在每个页面中只能使用和指定一种语言。
CodeFile属性(.NET前期版本是CodeBehind属性)指定指向页面引用的代码隐藏页文件的路径,此属性与Inherits属性一起使用,可以将代码隐藏页文件与网页相关联。
AutoEventWireup属性指示页面的事件是否自动绑定。如果启动了事件自动绑定则为true,否则为false,默认值为true.
Inherits属性用于定义供页面继承的代码隐藏类。
2.正文属性
<body>标记属性定义了显示在客户端浏览器中的对象外观,例如:
<body ms_positioning="GridLayout">
<body>标记属性主要是PageLayout属性,标记为ms_positioning,用于决定如何安排控件和文本的页面中的位置,共有两个选项:FlowLayout(文本,图像,控件自动换行)和GridLayout。
3.窗体属性
<form>标记属性定义了如何处理控件,虽然在页面上有许多HTML窗体,但在*.aspx页中只能有一个服务器端窗体。典型的<form>标记为:
<form id="Form1" method="post" runat="server">
</form>
</form>标记属性包括以下两种
1.method属性定义将控件送回服务器的方法。post和get。
2.WEB窗体的一个关键特性就是控件在服务器端运行。runat="server"属性使窗体将控件信息送回到支持代码运行的服务器端的ASP.NET页。如果runat属性没有被设置为server,则该窗体只能作为一般的HTML窗体运行。
WEB窗体的运行机制:
在ASP.NET的WEB窗体中,采用了代码隐藏机制,将与现实外观相关联的代码和后台逻辑代码分离到两个不同的文件中,这样做的主要优点就是可以有效增加WEB页的安全性和功能,扩大了所支持的浏览器的范围,而且便于分工,从而提高了开发效率。
在使用代码隐藏页的时候,每个*.aspx页都与一个代码隐藏页想关联,并且在信息返回发出请求的客户端浏览器之前,必须编译该代码隐藏页。每个WEB窗体页由两个独立的文件(*.aspx页和*.aspx.cs)组成,当asp.net应用程序运行时,这两个文件将构成一个单元。www.0372hr.cn www.hqqrc.com
WEB窗体编译执行的步骤如下:
(1).链接文件 *.aspx页必须与代码隐藏页*.aspx.cs页关联,在Visual studio 平台中,自动添加Page指令实现这种关联。
(2).JIT即时编译:代码隐藏页在客户端第一次请求*.aspx页的时候进行编译。在第一次请求之后,所有后续的请求都使用现有的编译过的文件。因此在处理第一次页面请求的时间会比较长,而处理后续的请求就比较快了。
(3)执行:当用户请求*.aspx页时,动态链接库文件处理到达的请求,并创建适当的HTML和脚本返回给发出请求的浏览器,以做出响应。
二 : Asp.net MVC3.0 入门指南 3.2视图 View
改变视图和布局页
首先,您希望改变页面上最上边的标题“My MVC Application”。这些文字对每个页面来说是相同的。事实上,它在项目只被实现了一次,尽管它出现在每个页面上。
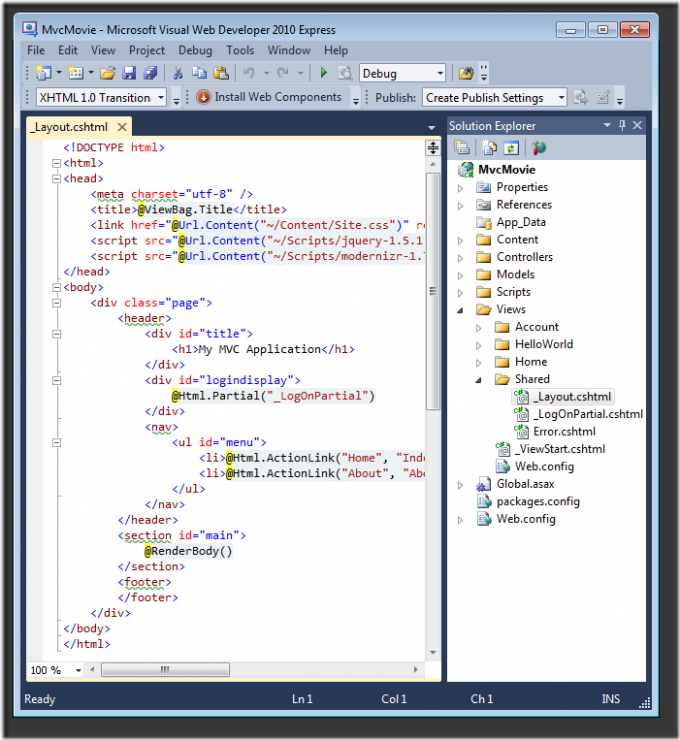
在解决方案资源管理器中定位到/Views/Shared下的_Layout.cshtml文件。这个文件被称作为布局页,它被共享为所有页面的“外壳”。
//译者注:类似webform中的masterpage。

布局模板允许您指明网站的HTML容器并应用到网址所有的页面中。
注意文件底部的@RenderBody()行。RenderBody是一个所有视图页的占位符,包裹在布局页中。把布局页中的标题"My MVC Application"改为"MVC Movie App".
| <div id="title"> |
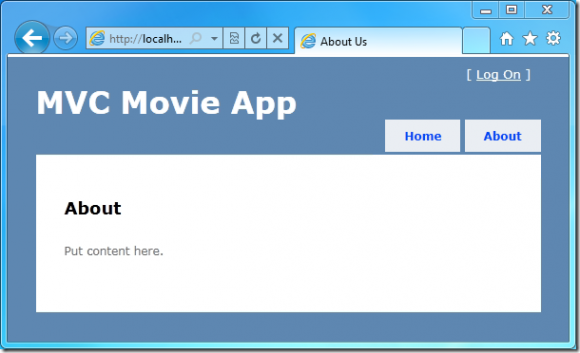
运行程序,注意它现在显示的是“MVC Movie App”。单击About链接,您可以看到页面仍然显示“MVC Movie App”。我们在布局页中改变一次之后在所有页面中都输出了新的标题。

模板页完整的代码如下:
| <!DOCTYPE html> |
现在,让我们改变视图Index页的标题。打开文件MvcMovieViewsHelloWorldIndex.cshtml.有两个地方需要修改:首先,修改浏览器标题栏出现的文字,然后再修改标签<h2>元素。您将对代码稍作调整,可以看到程序中的部分代码发生了小的改变。
| @{ |
为了指明HTML的显示标题,上边的代码设置了视图模板Index.cshtml ViewBag的Title属性。如果您回头看看布局模板的源代码,您将发现模板使用《title》元素作为《head》节的一部分(译注:红色部分)。使用这种方法,您可以很容易的在视图模板和布局文件间来传递其他参数。
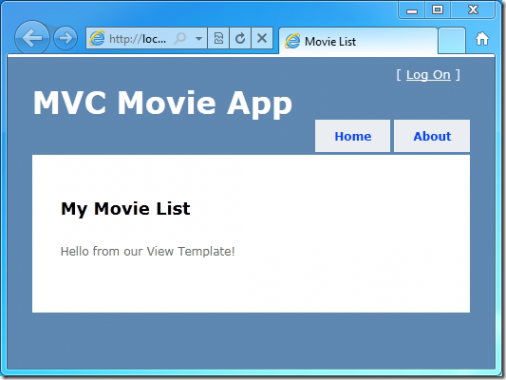
运行程序并浏览http://localhost:xx/HelloWorld.注意到浏览器的 标题,主要的标题,次要的标题已经发生了 变化(如果您没有看到变化,您可能在查看浏览器在您机器本地的缓存内容。按Ctrl+F5强制刷新,强制从服务器加载响应)。
还注意到视图模板Index.cshtml 的内容被合并到布局文件,一个HTML响应被发送到浏览器。布局模板确保非常容易应用所有的变化到所有的页面中。

虽说,我们的一点点“数据”(“Hello from our View Template!”消息)是硬编码的。MVC应用程序已经有视图“V”和控制器“C”了,但是仍然还没有模型“M”。我们马上学习如何从模型创建数据和获取数据(译注:使用codefirst技术)。
从控制器Controller传递数据给视图View虽然以前我们访问数据库、讨论模型,但是这次我们讨论从控制器传递数据给视图。
您写的一个控制器类是处理传入参数、从数据库获取数据、最终决定以什么类型的响应返回给客户端浏览器的一些代码。视图模板能够被控制器用作生成和格式化HTML响应给浏览器。
控制器负责提供各种形式的数据和对象,为了在视图模板呈送响应给浏览器。
视图模板或许从来都不展现业务逻辑或和数据库直接交互。反而仅仅对控制器提供给它的数据工作。保持这种关注点分离(“separation of concerns”)可以让您的代码整洁并且更容易维护。
目前,控制器HelloWorldController类的Welcome方法传递了参数name、numTimes,并且在浏览器中直接输出了他们的值。与其让控制器呈送一个字符串响应,还不如让我们改变一下控制器来使用视图模板取代。视图模板
生成动态的响应,这意味着您需要从控制器传递适当的数据给视图模板以便生成响应。您可以在控制器放入动态数据来实现这个功能,视图模板需要它可以访问的ViewBag对象。
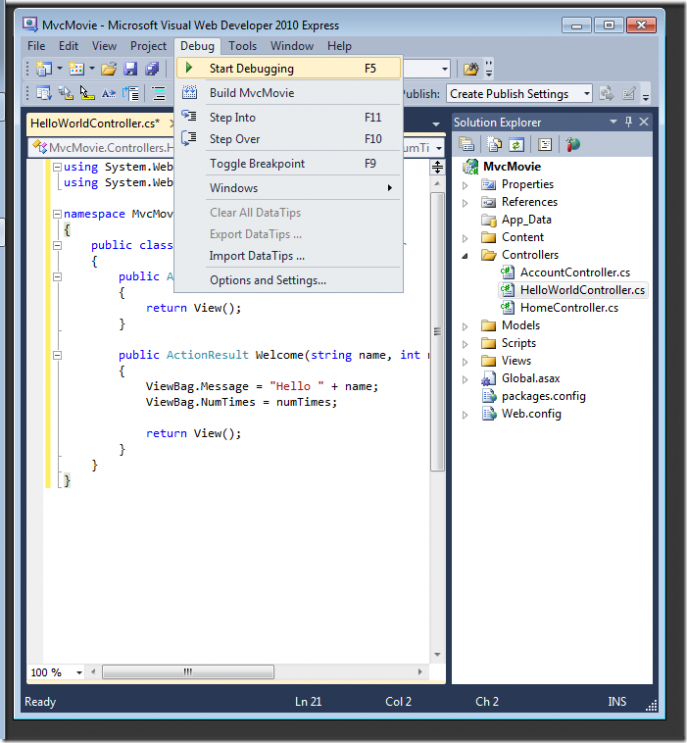
回到HelloWorldController.cs文件改变它的Welcome,给ViewBag对象增加Message和NumTimes值。ViewBag 是动态对象,这意味着您可以放入任何您想放入的对象。ViewBag 对象没有事先定义好属性,直到您在它里边放入一些对象。HelloWorldController.cs文件完整的代码如下所示:
| using System.Web; |
现在ViewBag 对象包含了将要传递给视图的数据。
下一步,我们需要一个Welcome视图模板!选择“调试”菜单,选择生成MvcMovie确保项目被编译。

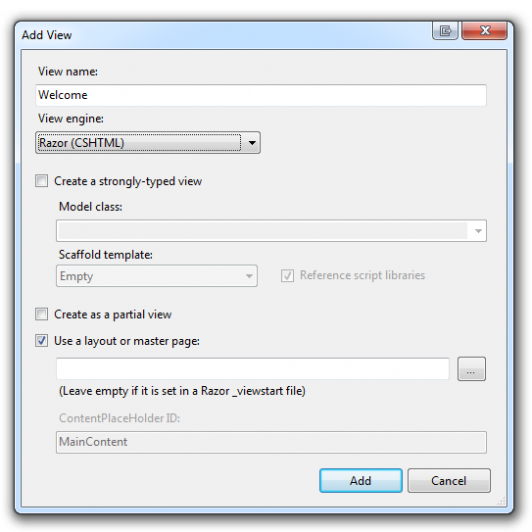
右键Welcome方法,单击添加视图。添加视图的界面看起来是这样的:

单击添加。然后在文件Welcome.cshtml 的<h2>元素中添加如下代码。您将创建一个循环用来输出“Hello”,次数由用户说了算。完整的代码如下:
| @{ |
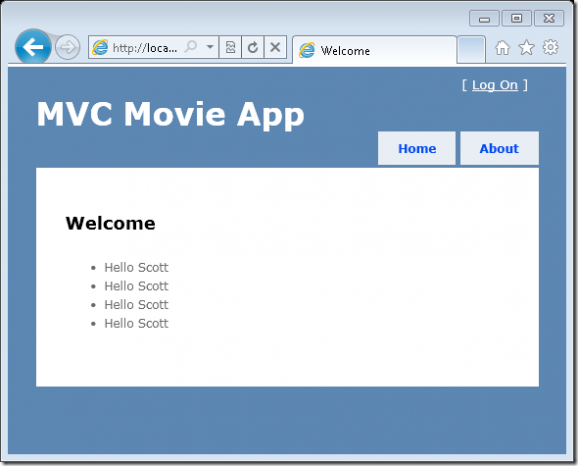
运行应用程序浏览如下的URL:http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
现在数据通过URL自动地传递给控制器。控制器打包数据到ViewBag对象,并传递ViewBag对象给视图。视图以HTML的实行显示数据给用户。

原文网址:http://www.asp.net/mvc/tutorials/getting-started-with-mvc3-part3-cs
三 : 从ASP.NET的PHP执行速度比较谈起
上星期我在InfoQ发表了一篇新闻,对Joe Stagner在博客上发表的三篇关于ASP.NET与PHP性能对比的文章进行了总结。写新闻其实挺不爽的,因为不能夹杂个人的看法,只能平铺直叙陈述事实。当然,如果像某些新闻那样“换一种说法”是可以骗过一些“不明真相的群众”,但是这就有违道德了。因此,在客观陈述完新闻内容之后,我只能选择把自己的感想、评论等内容放在自己的博客上。
Joe Stagner的背景挺特殊,它是PHP的老用户,在ASP.NET出现之前就是PHP的重量级开发人员了。后来不知哪一天开始他加入了微软,我们就可以在一些如介绍ASP.NET AJAX的文章、视频中看到他。这次他又涉及了一个敏感话题:性能比较。要知道每次这种比较都会惹来一阵争论……我不想用“口水战”来形容,我认为它和“争论”的性质不同。Joe也承认,每次他说PHP好话就会被微软的同事指责,而说.NET好话就要被PHP阵营说是微软的托。
我深信优秀的技术人员都是有信仰的,都有技术倾向性。因此如Joe夹在中间的人的确比较尴尬。但是我认为,有信仰,和“客观”是不冲突的。信仰涉及到倾向性,而客观则意味着有倾向性之后的办事方式。
至于比较结果,您可以关注一下新闻内容,总体来说,ASP.NET从纯粹的执行效率上来说是大幅领先于PHP的。这并不令人惊讶,一个是编译为机器码的执行方式,一个是解析执行(即时缓存了op-code也并不是机器码),性能自然天差地远。
Joe也知道会引发争论,因此他在文章后面写道:
我知道某些人会被这个测试结果激怒,欢迎发表评论及反对意见,但是如果你无法保持礼貌的话,我会删除你的评论并阻止你的IP。
如果你不喜欢,并拒绝接受这个结果——那么你也来测试一下。用数据支持你的观点,使用我的代码或你自己的,然后围绕事实再来争论
自然,Joe也给出了测试代码及测试环境的描述。
文章的评论自然是很有看头的,说法很多,有许多人说VS的IDE好,有人说PHP永远只能写出半专业的程序。Joe一一进行了回应,我个人认为回应的还是很客观的,紧紧围绕在测试的中心。他表示,虽然VS非常优秀,但是PHP也有很好的IDE。而能否写出专业的程序是看人,而不是由PHP决定的,有丑陋的PHP程序,也能写出如C++一般工整美观的代码。
从表面上看,ASP.NET在性能上胜出PHP一大截,作为ASP.NET的忠实用户我应该非常乐意接受这个“结果”。但是,我并不关注这个,因为这种运行时上纯粹的速度对于一个Web应用程序来说实在微不足道。例如Joe的第三篇文章里列举出的PHP高手的应对方式:
ASP.NET在性能上的领先不会对我有什么影响。PHP是我的最爱,我的应用程序已经足够快了。
没错,ASP.NET在基础性能上是比较快,但是我的应用程序可以通过优秀的页面实现和JavaScript实践把这部分性能补回来。
我在进行Drupal开发,我对PHP最熟悉,因此我宁愿多花一些硬件来保持更好的开发效率。
以及InfoQ上的一条评论:
在WEB上便捷的开发,与各种系统之间灵活的搭配,像胶水一样将各种不同的物件拼装起来呈现给Web,(python在这方面也做得非常棒)。这才是PHP能有今天的本质原因。
之前我批评Java是一种不思进取的低生产力语言,回应很多。其中也有类似的说法,如说Java平台上开源多,项目多等等。没错,这我在对Java语言发起非难之前就已经反复强调了。我同意这个观点——但是,如果是这样的“结论”肯定是站不住脚的:“因为Java平台开源多,项目多,因此Java语言并不是不思进取的语言”。这就好比有人说“他熟悉PHP,PHP的项目多,因此PHP的性能比ASP.NET快”一样,把两种东西混淆起来了。
奇怪的是,Joe没有让人不要用PHP,我也没有让人不要用Java平台(不过我现在一直建议别人用Scala代替Java语言)。
许多国内技术人员总有这样的“毛病”,见不得自己使用东西有一点点“瑕疵”。既然我是Java平台开发人员,我使用Java语言,我就见不得别人说Java语言一丁点不好。其实做技术就是做权衡,“没有银弹”就意味着没有技术是完美无缺的,我们选择技术是在优势和劣势之间进行平衡后的结果。只有承认了缺点,认识到缺点,才能吸取其他技术的长处,来作出更好的权衡。
因此我一直认可的是,SQL Server的确贵,数据存储就用*nix平台上的吧。选择多,性能多。
当然,这不是国内技术人员的毛病,这是一个广泛的问题。很巧,李笑来老师昨天写了一篇博文,似乎刚好谈论了这方面的问题。文章很短,就全文摘录了:
无论是谁,一生中总是在不停地“选择”(姑且不论所谓选择之中有多少是真实的有多少是幻象而已)。每个人都在尽量在众多选项中选择“最好”的那个。一生有2n选择,可最终只有一条路属于自己。
走在自己正在走的那条路上,人们对其它可能性可以抱有两种态度:“好奇”——通常因对现状不满而表现为“后悔”;或者“自负”——更多人最终选择的是这个,因为另外一个选择所表现出来的“后悔”通常被认为是负面情绪,而与之相反的“无怨无悔”好像更加理直气壮更加毅然决然(尽管并不总是正确)。
时间长了,人们就不知不觉把“我一直在尽量选最好的”和“我选的就是好的”等同起来,进而外演为“与我选的不一样的选择就是不好的”,再进一步演化为“既然选的是‘不好’的,那他要么是笨,要么是‘坏’,反正跟我不一样!”
根源就在这里了。以自我为中心也好,过度自恋也好,沙文主义、大男子主义、狭隘民族主义也罢,都大抵上如此。
还有一个问题,之前也多次谈过,国内技术人员太容易轻视一个问题。例如在这篇新闻中不止一个用户觉得这个测试很无聊。为什么“无聊”?可能是觉得“这点性能不是关键”因此这个实验没有意义吧。我想说,其实最无聊的不是做实验的人,而是纠结与实验结果的人。或者说,无聊的不是实验,而是纠结于实验结果。与此相比,我反而强烈怀疑,轻易认为这个实验无聊的人,倒是真正只关注与“谁快谁慢”,而不关注过程和结果所表达出的内容。不去推测,不去思考。那么以后到了需要决策的时候,决策所需的依据从哪里来呢?应该都已经被“无聊”走了吧。
Joe的这几篇文章,以及我总结的时候,都刻意的详细列出了测试的过程和“运行性能”以外的结果。除了保持公正,客观之外,因为它们也是重要的数据。例如,我现在知道了在Windows上访问MySQL的驱动程序实现很差,而不同平台上访问PostgreSQL性能则相差无几。我知道,在Windows上进行大文件复制,受ACL影响性能较差。而如果关注Windows上运行PHP情况的朋友们则可以获得更多信息。
我不知道是不是国内技术人员的普遍水平较高,总是容易感觉国外的一些讨论无聊。例如有人讨论Java的原生类型时有人回复“是不是经济危机老美太闲了”。而上次有人和别人讨论ppt的缩写是怎么来的,就给软件最初的编写者写了一封英文信求证,老外非常详细解答了这个问题,还纠正了简称和缩写的差异。作者把信贴出来写了篇blog,原站上评论都是赞同。转帖评论齐刷刷都是骂该作者闲的蛋疼。
我不知道这算是学术态度的问题,还是只能说“对工作没有热情,对生活没有好奇”?在《原生类型》那片文章里,有朋友回复的好:
西方人这种看似无聊的争论才让他们达到了今天的高度,争论是不是一切量都可以用有理数表示,争论什么是运动,争论地球是宇宙的中心还是太阳是宇宙的中心,争论撒旦是如何诞生的,争论行星是如何运行。而我们很只注重实用,所以无法达到西方在理论上的高度,永远只能等别人争论完了,出结果了。我们拿来用用,仅此而已。
不过,嫌外国人无聊的人,往往也是嫌国内没有技术含量的人。是不是很奇怪?
同样,Erlang之父Joe Armstrong写Why OO Sucks;Stephan Schmidt写Clojure vs Scala(上,下),Java平台语言Groovy创始人James Strachan认为Scala是Java未来的替代品,他和JRuby的核心维护者James Gosling、Charles Nutter对Scala vs. Java的话题讨论的不亦乐乎。这些都是在批评一个事物,或是在进行“语言比较”这一“无聊”的话题。那么他们是不是也都闲得慌了?
我在想,如果把他们的文章翻译过来,匿个名,或者让吉日嘎拉这样的“众矢之的”来发表,会不会被人指责不懂OO,不懂Java?您别说,我还真见过这样的事情,谁让国内翻译转载常常不留出处呢?
其实这又是个逻辑问题了,这近似于《常见逻辑谬误》一文提到“人身攻击及‘你也一样’”,也就是指并不关心问题本身,而是把论据转移到“对方”身上。其实,一个命题是否正确,和它是由哪个人提出的有联系吗?我们一直指责某些人“屁股决定脑袋”,可别人真的用脑袋说话了,我们每次还是盯着别人的屁股看。
如果用博客园里常见的现象就是,如果一个人在说比较微软技术和其他技术,而“恰好”那人又在说微软好话,又“恰好”那人是MVP。那么好,肯定会出现许多人说MVP是微软的托。我承认,有些MVP因为个人利益而会作微软的托。例如您现在在Google上搜索“MVP TFS”的第一条便是一则不光彩的事件。Ben Scheirman在一个TFS的MVP博客里回复说“即使有钱,也会用免费工具,因为更好用”,结果这条回复被删除了。对方私下写信说,这是因为他在用TFS咨询赚钱。
这不正说明MVP是托吗?不过这显然是MVP的个人行为,而不是MVP的群体做法。原因很简单,因为Ben自己也是个MVP,所以现在是“一个MVP说微软产品不好,其回复被另一个MVP删除了”。那么您说,MVP是否是微软的托?还有,您说我是不是微软的托?
同样道理,Oracle认证工程师说Oracle好,Rails爱好者说Rails好,是不是都是托呢?开源爱好者是不是开源的托?我还是认为,优秀的技术人员一定是有信仰的,也是有倾向性的。但是,他们的说得东西本身是否正确,并不以他们的倾向性而转移,那些东西的正确性是客观确定的。
我认为,如果社区要蓬勃发展,就要接受这种倾向性,并尽力保持客观的头脑,经常“换一种方式想问题”。我们要的不是和谐,而是争论,对客观事物的争论,而不是对个人的人身攻击。我认为,这方面我们做的还很不够,要继续努力。
原文地址:
本文标题:asp.net从入门到精通-ASP.NET WEB窗体从入门到精通详解61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1