一 : 如何在网页中嵌入百度地图
一、打开地图生成器
百度地图生成器:http://api.map.baidu.com/lbsapi/creatmap/(注:也可以直接百度“百度地图生成器”就可以找到)。

二、创建地图
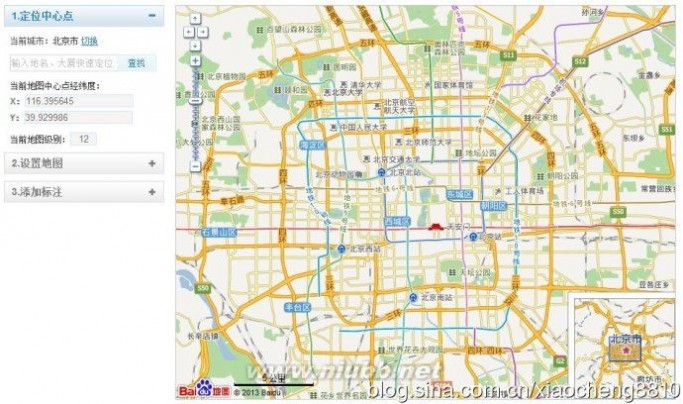
1.定位中心点,默认为北京,点击切换,输入公司的具体所在城市和具体地址。这个时候,地图会切换到该地点范围内。
2.设置地图,这一点基本上不用管,只用适当的设置下宽度和高度即可。
3.添加标注,其实网站建设者未必知道该企业的准确位置,往往不知道该标在哪。这时候,我们可以再定位中心中输入你公司的具体地址查询,查到之后在到添加标记栏里直接标注上去。这个标记图标是可以换的,根据自己喜欢来设置吧。记得标注完以后输入名称和备注。

三、获取代码
获取代码就很简单了,点击黄色的按键,直接复制代码。
四、加入网站
将该代码加入到网站源码合适的地方,比如“联系我们”这个页面。

以上就是关于如何在网页中加入百度地图的简单方法,欢迎关注我的博客!
二 : 请问自定义公告栏该如何添加图片?我每次在百度上搜索自己喜欢的图片
请问自定义公告栏该如何添加图片?
我每次在上搜索自己喜欢的图片想添加到自定义公告栏里面,但添加完后,在守业要么不显示,要么就是显示该图片来自百度,请问是怎么回事?
你好!
首先把你喜欢的照片上传到相册里,再打开相册,鼠标右键点击图片,再选择"属性",即可查看此图片的jpg或gif结尾的地址,再添加到自定义公告栏里面即可。
三 : 如何在百度上传音乐
[怎么上传音乐]如何在百度上传音乐——简介 [怎么上传音乐]如何在百度上传音乐——详细知识
[怎么上传音乐]如何在百度上传音乐——详细知识
四 : 百度ueditor组件上传图片后如何设置img里的alt属性
百度ueditor组件,使用上传图片后,自动将上传图片显示在编辑器中,也就是插入了一个<img>标签。并设置了一个alt属性,其值是上传图片时的本地路径。暂时没发现哪里可以配置这个值。在查看发布的内容时,看到alt的值是一个磁盘路径,有点别扭。
可以在编辑完内容,保存到数据库时过滤下,修改alt的内容,也可以直接修改源码
function callback(){ try{ var link, json, loader, body = (iframe.contentDocument || iframe.contentWindow.document).body, result = body.innerText || body.textContent || ''; json = (new Function("return " + result))(); link = me.options.imageUrlPrefix + json.url; if(json.state == 'SUCCESS' && json.url) { loader = me.document.getElementById(loadingId); loader.setAttribute('src', link); loader.setAttribute('_src', link); loader.setAttribute('title', json.title || ''); loader.setAttribute('alt', json.original || ''); loader.removeAttribute('id'); domUtils.removeClasses(loader, 'loadingclass'); } else { showErrorLoader && showErrorLoader(json.state); } }catch(er){ showErrorLoader && showErrorLoader(me.getLang('simpleupload.loadError')); } form.reset(); domUtils.un(iframe, 'load', callback); } 本文标题:如何在百度上传图片-如何在网页中嵌入百度地图 61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1