一 : DW制作丰满大块的雪花
这篇教程是向61阅读的朋友介绍DW制作丰满大块的雪花,教程很不错,这次的教程的雪花样式是和之前的不一样的,雪花的样式比较丰满,比较的大块,推荐过来,大家快快来学习吧!

方法/步骤
1、打开Adobe Dreamweaver cs5,新建一个网页,切换到代码那里。


2、在<head>后面插入代码:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
3、在</head>前面插入代码:<title>snow</title>
4、在<body>内插入代码:如图

5、在</body>内插入代码:如图

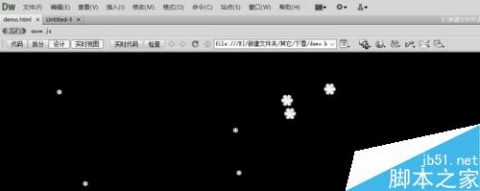
6、预览

7、我这里的雪花代码背景是系统默认的,如果需要修改背景:顶部“修改”—页面属性—外观css—背景图像。就可以修改了。
以上就是DW制作丰满大块的雪花方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
二 : DW教程之css代码
CSS之入门篇——推荐新手
关于CSS样式表
一.在学习css之前你应该掌握哪些基础知识
1.什么是网页,什么是超文本语言(html)。
2.会使用Dreamweaver等常用的网页编辑器。
Dreamweaver是现今最好的网站编辑工具之一,而Dreamweaver8增加的对CSS的支持更是你容易得来使用CSS,用它来给制作网页的CSS样式表会更简单、更方便。本教程教你如何利用Dreamweaver8在页面中加入CSS,你不用死记硬背的记代码标记,也不用去看很厚的CSS手册,你即可轻松自如的在网页中运用CSS。不过首先你要对CSS有一定的了解。因此,本教程的前面4章为CSS理论知识,主要是对CSS的全面介绍,希望读者看后对CSS的语法、结构、应用有1个全面的了解;后面4章为DW实战,主要是教你如何利用Dreamweaver8灵活运用CSS在网页中。阅读此文前,你需要对HTML有一定的了解,并会使用Dreamweaver。
二.认识CSS
CSS就是Cascading StyleSheets,中文翻译为“层叠样式表”,简称样式表,它是1种制作网页的新技术。
网页设计最初是用HTML标记来定义页面文档及格式,例如标题<h1>、段落<p>、表格<table>、链接<a>等,但这些标记不能满足更多的文档样式需求,为了解决这个问题,在1997年W3C(TheWorld Wide Web Consortium)颁布HTML4标准的同时也公布了有关样式表的第1个标准CSS1,自CSS1的版本之后,又在1998年5月发布了CSS2版本,样式表得到了更多的充实。W3C把DHTML(DynamicHTML)分为3个部分来实现:脚本语言(包括JavaScript、Vbscript等)、支持动态效果的浏览器(包括InternetExplorer、Netscape Navigator等)和CSS样式表。
注意:CSS需要IE4(Internet Explorer4.0)和NC4(Netscape4.0)以上的浏览器支持,有些效果需要更高版本的浏览器支持。
三.怎样使用CSS
如果你使用的是Dreamweaver MX2004以上的版本,在定义文字字体、颜色、大小等属性之际,查看一下代码你会发现有这样的一部分在head区域:
<styletype="text/css">
<!--
.STYLE2 {
font-size: 16pt;
font-family: "Courier New", Courier, monospace;
font-weight: bold;
color: #FF3300;
}
-->
</style>
那么恭喜你,你已经使用了CSS设计网页。
那么除了这种调用CSS的方法外,还有别的吗?回答是“当然有了”,下面是系统介绍
标记加注法(in-line):
如果只有1个HTML标记需要设定样式,则可在该标记内,加上属性
以个别修订样式。
页面内嵌法:
<style type="text/css"><!-- body { background : white ; color : black ; }--></style>
外部调用法:
<link rel="stylesheet" rev="stylesheet"href="css/style.css" type="text/css" media="all"/>
<link rel="stylesheet" rev="stylesheet"href="css/style.css" type="text/css" media="all"/>
双表法调用样式表:
<link rel="stylesheet" rev="stylesheet"href="css/style.css" type="text/css" media="all"/>
<style type="text/css"media="all">@import url( css/style01.css);</style>
1. 基本语法
CSS的定义是由3个部分构成:选择符(selector),属性(properties)和属性的取值(value)。
基本格式如下:
selector {property: value}
(选择符 {属性:值})
选择符是可以是多种形式,一般是你要定义样式的HTML标记,例如BODY、P、TABLE……,你可以通过此方法定义它的属性和值,属性和值要用冒号隔开:
body {color:black}
选择符body是指页面主体部分,color是控制文字颜色的属性,black是颜色的值,此例的效果是使页面中的文字为黑色。
如果属性的值是多个单词组成,必须在值上加引号,比如字体的名称经常是几个单词的组合:
p {font-family: "sansserif"}
(定义段落字体为sansserif)
如果需要对1个选择符指定多个属性时,我们使用分号将所有的属性和值分开:
p {text-align: center; color:red}
(段落居中排列;并且段落中的文字为红色)
为了使你定义的样式表方便阅读,你可以采用分行的书写格式:
p
{
text-align: center;
color: black;
font-family: arial
}
(段落排列居中,段落中文字为黑色,字体是arial)
2. 选择符组
你可以把相同属性和值的选择符组合起来书写,用逗号将选择符分开,这样可以减少样式重复定义:
h1, h2, h3, h4, h5, h6 { color:green }
(这个组里包括所有的标题元素,每个标题元素的文字都为绿色)
p, table{ font-size: 9pt}
(段落和表格里的文字尺寸为9号字)
效果完全等效于:
p { font-size: 9pt }
table { font-size: 9pt }
3. 类选择符
用类选择符你能够把相同的元素分类定义不同的样式,定义类选择符时,在自定类的名称前面加1个点号。假如你想要2个不同的段落,1个段落向右对齐,1个段落居中,你可以先定义2个类:
p.right {text-align: right}
p.center {text-align: center}
然后用不在不同的段落里,只要在HTML标记里加入你定义的class参数:
<p> 这个段落向右对齐的
</p>
<p>
这个段落是居中排列的
</p>
<p> 这个段落向右对齐的
</p>
<p>
这个段落是居中排列的
</p>
注意:类的名称可以是任意英文单词或以英文开头与数字的组合,一般以其功能和效果简要命名。
类选择符还有1种用法,在选择符中省略HTML标记名,这样可以把几个不同的元素定义成相同的样式:
.center {text-align:center}
(定义.center的类选择符为文字居中排列)
这样的类可以被应用到任何元素上。下面我们使h1元素(标题1)和p元素(段落)都归为“center”类,这使2个元素的样式都跟随“.center”这个类选择符:
<h1>
这个标题是居中排列的
</h1>
<p>
这个段落也是居中排列的
</p>
注意:这种省略HTML标记的类选择符是我们经后最常用的CSS方法,使用这种方法,我们可以很方便的在任意元素上套用预先定义好的类样式。
4. ID选择符
在HTML页面中ID参数指定了某个单一元素,ID选择符是用来对这个单一元素定义单独的样式。
ID选择符的应用和类选择符类似,只要把CLASS换成ID就可以。将上例中类用ID替代:
<pid="intro">
这个段落向右对齐
</p>
定义ID选择符要在ID名称前加上1个“#”号。和类选择符相同,定义ID选择符的属性也有2种方法。下面这个例子,ID属性将匹配所有id="intro"的元素:
#intro
{
font-size:110%;
font-weight:bold;
color:#0000ff;
background-color:transparent
}
(字体尺寸为默认尺寸的110%;粗体;蓝色;背景颜色透明)
下面这个例子,ID属性只匹配id="intro"的段落元素:
p#intro
{
font-size:110%;
font-weight:bold;
color:#0000ff;
background-color:transparent
}
注意:ID选择符局限性很大,只能单独定义某个元素的样式,一般只在特殊情况下使用。
5. 包含选择符
可以单独对某种元素包含关系定义的样式表,元素1里包含元素2,这种方式只对在元素1里的元素2定义,对单独的元素1或元素2无定义,例如:
table a
{
font-size: 12px
}
在表格内的链接改变了样式,文字大小为12象素,而表格外的链接的文字仍为默认大小。
6. 样式表的层叠性
层叠性就是继承性,样式表的继承规则是外部的元素样式会保留下来继承给这个元素所包含的其他元素。事实上,所有在元素中嵌套的元素都会继承外层元素指定的属性值,有时会把很多层嵌套的样式叠加在一起,除非另外更改。例如在DIV标记中嵌套P标记:
div { color: red; font-size:9pt}
……
<div>
<p>
这个段落的文字为红色9号字
</p>
</div>
(P元素里的内容会继承DIV定义的属性)
注意:有些情况下内部选择符不继承周围选择符的值,但理论上这些都是特殊的。例如,上边界属性值是不会继承的,直觉上,1个段落不会同文档BODY一样的上边界值。
另外,当样式表继承遇到冲突时,总是以最后定义的样式为准。如果上例中定义了P的颜色:
div { color: red;font-size:9pt}
p {color: blue}
……
<div>
<p>
这个段落的文字为蓝色9号字
</p>
</div>
我们可以看到段落里的文字大小为9号字是继承div属性的,而color属性则依照最后定义的。
不同的选择符定义相同的元素时,要考虑到不同的选择符之间的优先级。ID选择符,类选择符和HTML标记选择符,因为ID选择符是最后加上元素上的,所以优先级最高,其次是类选择符。如果想超越这三者之间的关系,可以用!important提升样式表的优先权,例如:
p { color: #FF0000!important}
.blue { color: #0000FF}
#id1 { color: #FFFF00}
我们同时对页面中的1个段落加上这3种样式,它最后会依照被!important申明的HTML标记选择符样式为红色文字。如果去掉!important,则依照优先权最高的ID选择符为黄色文字。
7. 注释
你可以在CSS中插入注释来说明你代码的意思,注释有利于你或别人以后编辑和更改代码时理解代码的含义。在浏览器中,注释是不显示的。CSS注释以""结尾,如下:
p
{
text-align: center;
color: black;
font-family: arial
}
p
{
text-align: center;
color: black;
font-family: arial
}
前面我们了解了CSS的语法,但要想在浏览器中显示出效果,就要让浏览器识别并调用。当浏览器读取样式表时,要依照文本格式来读,这里介绍4种在页面中插入样式表的方法:[u]链入外部样式表[/u]、[u]内部样式表[/u]、[u]导入外表样式表[/u]和[u]内嵌样式[/u]。
1. 链入外部样式表
链入外部样式表是把样式表保存为1个样式表文件,然后在页面中用<link>标记链接到这个样式表文件,这个<link>标记必须放到页面的<head>区内,如下:
<head>
……
<link href="mystyle.css" rel="stylesheet"type="text/css" media="all">
……
</head>
上面这个例子表示浏览器从mystyle.css文件中以文档格式读出定义的样式表。rel=”stylesheet”是指在页面中使用这个外部的样式表。type=”text/css”是指文件的类型是样式表文本。href=”mystyle.css”是文件所在的位置。media是选择媒体类型,这些媒体包括:屏幕,纸张,语音合成设备,盲文阅读设备等。
1个外部样式表文件可以应用于多个页面。当你改变这个样式表文件时,所有页面的样式都随之而改变。在制作大量相同样式页面的网站时,非常有用,不仅减少了重复的工作量,而且有利于以后的修改、编辑,浏览时也减少了重复下载代码。
样式表文件可以用任何文本编辑器(例如:记事本)打开并编辑,一般样式表文件扩展名为.css。内容是定义的样式表,不包含HTML标记,mystyle.css这个文件的内容如下:
hr {color: sienna}
p {margin-left: 20px}
body {background-image:url("images/back40.gif")}
2. 内部样式表
内部样式表是把样式表放到页面的<head>区里,这些定义的样式就应用到页面中了,样式表是用<style>标记插入的,从下例中可以看出<style>标记的用法:
<head>
……
<style type="text/css">
hr {color: sienna}
p {margin-left: 20px}
body {background-image: url("images/back40.gif")}
</style>
……
</head>
注意:有些低版本的浏览器不能识别style标记,这意味着低版本的浏览器会忽略style标记里的内容,并把style标记里的内容以文本直接显示到页面上。为了避免这样的情况发生,我们用加HTML注释的方式(<!--注释 -->)隐藏内容而不让它显示:
<head>
……
<style type="text/css">
<!--
hr {color: sienna}
p {margin-left: 20px}
body {background-image: url("images/back40.gif")}
-->
</style>
……
</head>
3. 导入外部样式表
导入外部样式表是指在内部样式表的<style>里导入1个外部样式表,导入时用@import,看下面这个实例:
<head>
……
<style type=”text/css”>
<!--
@import “mystyle.css”
其他样式表的声明
-->
</style>
……
</head>
例中@import“mystyle.css”表示导入mystyle.css样式表,注意使用时外部样式表的路径。方法和链入样式表的方法很相似,但导入外部样式表输入方式更有优势。实质上它相当于存在内部样式表中的。
注意:导入外部样式表必须在样式表的开始部分,在其他内部样式表上面。
4. 内嵌样式
内嵌样式是混合在HTML标记里使用的,用这种方法,可以很简单的对某个元素单独定义样式。内嵌样式的使用是直接将在HTML标记里加入style参数。而style参数的内容就是CSS的属性和值,如下例:
<p>
这是1个段落
</p>
<!--这个段落颜色为土黄,左边距为20象素-->
在style参数后面的引号里的内容相当于在样式表大括号里的内容。
注意:style参数可以应用于任意BODY内的元素(包括BODY本身),除了BASEFONT、PARAM和SCRIPT。
5. 多重样式表的叠加
上一章里我们已经提到样式表的层叠顺序,这里我们讨论插入样式表的这几种方法的叠加,如果在同1个选择器上使用几个不同的样式表时,这个属性值将会叠加几个样式表,遇到冲突的地方会以最后定义的为准。例如,我们首先链入1个外部样式表,其中定义了h3选择符的color、text-alig和font-size属性:
h3
{
color: red;
text-align: left;
font-size: 8pt;
}
然后在内部样式表里也定义了h3选择符的text-align和font-size属性:
h3
{
text-align: right;
font-size: 20pt;
}
那么这个页面叠加后的样式就是:
color: red;
text-align: right;
font-size: 20pt;
字体颜色从外部样式表里保留下来,而对齐方式和字体尺寸都有定义时,按照后定义的优先而依照内部样式表。
注意:依照后定义的优先,所以优先级最高的是[s]内嵌样式[/s],[s]内部样式表[/s]高于[s]导入外部样式表[/s],[s]链入的外部样式表[/s]和[s]内部样式表[/s]之间是最后定义的优先级高。
<link rel="stylesheet"rev="stylesheet" href="css/style.css" type="text/css" media="all"/>
<style type="text/css"media="all">@import url( css/style01.css);</style>
————————————————————————————————————————————
1. 基本语法
CSS的定义是由3个部分构成:选择符(selector),属性(properties)和属性的取值(value)。
基本格式如下:
selector {property:value}
(选择符 {属性:值})
选择符是可以是多种形式,一般是你要定义样式的HTML标记,例如BODY、P、TABLE……,你可以通过此方法定义它的属性和值,属性和值要用冒号隔开:
选择符body是指页面主体部分,color是控制文字颜色的属性,black是颜色的值,此例的效果是使页面中的文字为黑色。
如果属性的值是多个单词组成,必须在值上加引号,比如字体的名称经常是几个单词的组合:
p {font-family: "sansserif"}
(定义段落字体为sansserif)
如果需要对1个选择符指定多个属性时,我们使用分号将所有的属性和值分开:
p {text-align: center; color:red}
(段落居中排列;并且段落中的文字为红色)
为了使你定义的样式表方便阅读,你可以采用分行的书写格式:
p
{
text-align: center;
color: black;
font-family: arial
}
(段落排列居中,段落中文字为黑色,字体是arial)
2. 选择符组
你可以把相同属性和值的选择符组合起来书写,用逗号将选择符分开,这样可以减少样式重复定义:
h1, h2, h3, h4, h5, h6 { color:green }
(这个组里包括所有的标题元素,每个标题元素的文字都为绿色)
p, table{ font-size: 9pt}
(段落和表格里的文字尺寸为9号字)
效果完全等效于:
p { font-size: 9pt }
table { font-size: 9pt }
3. 类选择符
用类选择符你能够把相同的元素分类定义不同的样式,定义类选择符时,在自定类的名称前面加1个点号。假如你想要2个不同的段落,1个段落向右对齐,1个段落居中,你可以先定义2个类:
p.right {text-align: right}
p.center {text-align: center}
然后用不在不同的段落里,只要在HTML标记里加入你定义的class参数:
&(www.61k.com]lt;p> 这个段落向右对齐的
</p>
<p>
这个段落是居中排列的
</p>
<p> 这个段落向右对齐的
</p>
<p>
这个段落是居中排列的
</p>
注意:类的名称可以是任意英文单词或以英文开头与数字的组合,一般以其功能和效果简要命名。
类选择符还有1种用法,在选择符中省略HTML标记名,这样可以把几个不同的元素定义成相同的样式:
.center {text-align:center}
(定义.center的类选择符为文字居中排列)
这样的类可以被应用到任何元素上。下面我们使h1元素(标题1)和p元素(段落)都归为“center”类,这使2个元素的样式都跟随“.center”这个类选择符:
<h1>
这个标题是居中排列的
</h1>
<p>
这个段落也是居中排列的
</p>
注意:这种省略HTML标记的类选择符是我们经后最常用的CSS方法,使用这种方法,我们可以很方便的在任意元素上套用预先定义好的类样式。
4. ID选择符
在HTML页面中ID参数指定了某个单一元素,ID选择符是用来对这个单一元素定义单独的样式。
ID选择符的应用和类选择符类似,只要把CLASS换成ID就可以。将上例中类用ID替代:
<pid="intro">
这个段落向右对齐
</p>
定义ID选择符要在ID名称前加上1个“#”号。和类选择符相同,定义ID选择符的属性也有2种方法。下面这个例子,ID属性将匹配所有id="intro"的元素:
#intro
{
font-size:110%;
font-weight:bold;
color:#0000ff;
background-color:transparent
}
(字体尺寸为默认尺寸的110%;粗体;蓝色;背景颜色透明)
下面这个例子,ID属性只匹配id="intro"的段落元素:
p#intro
{
font-size:110%;
font-weight:bold;
color:#0000ff;
background-color:transparent
}
注意:ID选择符局限性很大,只能单独定义某个元素的样式,一般只在特殊情况下使用。
5. 包含选择符
可以单独对某种元素包含关系定义的样式表,元素1里包含元素2,这种方式只对在元素1里的元素2定义,对单独的元素1或元素2无定义,例如:
table a
{
font-size: 12px
}
在表格内的链接改变了样式,文字大小为12象素,而表格外的链接的文字仍为默认大小。
6. 样式表的层叠性
层叠性就是继承性,样式表的继承规则是外部的元素样式会保留下来继承给这个元素所包含的其他元素。事实上,所有在元素中嵌套的元素都会继承外层元素指定的属性值,有时会把很多层嵌套的样式叠加在一起,除非另外更改。例如在DIV标记中嵌套P标记:
div { color: red; font-size:9pt}
……
<div>
<p>
这个段落的文字为红色9号字
</p>
</div>
(P元素里的内容会继承DIV定义的属性)
注意:有些情况下内部选择符不继承周围选择符的值,但理论上这些都是特殊的。例如,上边界属性值是不会继承的,直觉上,1个段落不会同文档BODY一样的上边界值。
另外,当样式表继承遇到冲突时,总是以最后定义的样式为准。如果上例中定义了P的颜色:
div { color: red;font-size:9pt}
p {color: blue}
……
<div>
<p>
这个段落的文字为蓝色9号字
</p>
</div>
我们可以看到段落里的文字大小为9号字是继承div属性的,而color属性则依照最后定义的。
不同的选择符定义相同的元素时,要考虑到不同的选择符之间的优先级。ID选择符,类选择符和HTML标记选择符,因为ID选择符是最后加上元素上的,所以优先级最高,其次是类选择符。如果想超越这三者之间的关系,可以用!important提升样式表的优先权,例如:
p { color: #FF0000!important}
.blue { color: #0000FF}
#id1 { color: #FFFF00}
我们同时对页面中的1个段落加上这3种样式,它最后会依照被!important申明的HTML标记选择符样式为红色文字。如果去掉!important,则依照优先权最高的ID选择符为黄色文字。
7. 注释
你可以在CSS中插入注释来说明你代码的意思,注释有利于你或别人以后编辑和更改代码时理解代码的含义。在浏览器中,注释是不显示的。CSS注释以""结尾,如下:
p
{
text-align: center;
color: black;
font-family: arial
}
p
{
text-align: center;
color: black;
font-family: arial
}
样式表文件可以用任何文本编辑器(例如:记事本)打开并编辑,一般样式表文件扩展名为.css。内容是定义的样式表,不包含HTML标记,mystyle.css这个文件的内容如下:
hr {color: sienna}
p {margin-left: 20px}
body {background-image:url("images/back40.gif")}
p
{
text-align: center;
color: black;
font-family: arial
}
<p> 这个段落向右对齐的
</p>
<p>
这个段落是居中排列的
</p>
三 : 探寻SharePoint 2010中的无代码工作流(1)
我们知道,工作流是真实世界中流程的抽象,在真实世界中,流程可以按照有没有人类参与来泛泛地分为两种:系统流程和人类交互流程。

流程的种类
系统流程是指那些没有(或者几乎没有)人类参与的流程,这种流程的执行过程早在设计阶段就能够完全预料,虽然某些情况下也可能会有少量的人类参与,但并不会左右流程的执行方向。
系统流程主要旨在解决系统以及数据之间的问题,我们可以把它视为服务或者过程。正因为系统流程如此简单,所以在SharePoint中有许多方式可以实现系统流程,比如Event Handler、Timer Job或者Console Application;也正因为系统流程如此简单,我们在面对一个需要实现的系统流程时,甚至不会(或者忘记了)将它与“工作流”这个看似高深的概念联系到一起。
而人类交互流程,既有人类参与的流程,才是我们最容易联想到“工作流”这个概念的流程。环顾我们生活的四周,人类交互流程无处不在。把真实世界中的流程抽象为数字化的工作流时,我们虽然能够尽可能多地处理每一种可能发生的情况,却很难知道工作流将来究竟会沿着怎样的路线执行。
人类交互使得工作流变得复杂,在SharePoint中,我们大多使用Visual Studio来实现人类交互流程,这是因为在SharePoint 2007时代,SharePoint Designer的工作流设计能力还不足以应付复杂的人类交互流程;而在SharePoint 2010时代,SharePoint Designer虽然仍旧不能设计可以循环回退的工作流(哦,这真是个令人沮丧的消息),但其大量新特性势必会让我们设计人类交互流程(或者系统流程)时更加得心应手,并且我们也可以看到,SharePoint Designer的工作流功能也一直在向着这个方向努力。

SharePoint 2007中的工作流
SharePoint 2007第一次引入了“工作流”这个概念。在SharePoint 2007中,工作流是基于Windows Workflow Foundation 3.0/3.5来构建的。SharePoint 2007内置了一些工作流来供我们使用,比如“审批”和“收集反馈”,但我们只能选择用或者不用,而不能修改这些内置工作流。除了内置的工作流之外,SharePoint 2007还允许我们使用SharePoint Designer 2007来设计无代码的工作流,或者使用Visual Studio 2005/2008来开发包含代码的工作流。

SharePoint 2010中的工作流
探寻SharePoint 2010中的无代码工作流(1)_sharepoint是什么
在SharePoint 2010中,工作流的底层基础结构依然是Windows Workflow Foundation 3.5(很遗憾没能够基于WF 4.0)。代码工作流的开发工具升级到了Visual Studio 2010,无代码工作流的设计工具也升级到了SharePoint Designer 2010。
SharePoint 2010将Office的一个重要的客户端成员,Visio,引入了工作流创作之中。众所周之,Visio是一个非常强大并且易用的图表设计工具,在 SharePoint 2007时代,就有许多人在问“为什么不能用Visio来设计SharePoint工作流”这样的问题,因为用Visio可以很方便地设计出直观的流程图,相比而言,SharePoint Designer的工作流设计器却并不是那么令人满意。
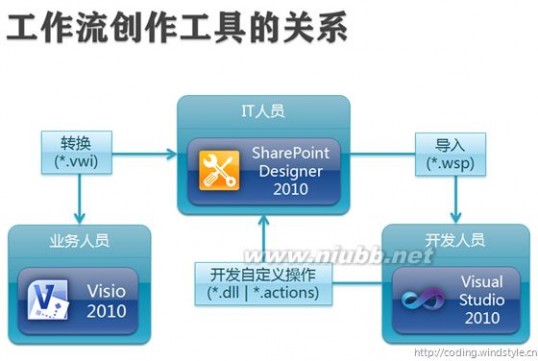
我们可以在上图中发现,Visio和SharePoint Designer总是结伴出现,这是以为Visio只是一个工作流建模工具,它的作用只是帮助业务人员很方便直观的“画”出工作流流程图,这张流程图里只有简单的逻辑,而且没有包含任何数据,所以它必须经过SharePoint Designer补充加工之后才可以变成真正可以运行的SharePoint工作流。
除此之外,我们还可以使用Visio 2010和SharePoint Designer 2010来编辑SharePoint 2010的内置工作流(这种编辑并不是严格意义上的“编辑”,而是“复制并编辑”),对我们来说,这个功能不仅能够让我们修改内置工作流以满足我们的需求,也能够通过查看内置工作流的组成来学习如何用SharePoint Designer来无代码工作流。

SharePoint 2010中的工作流类型
在SharePoint 2007时代,工作流必须和列表或文档库做关联(或者绑定)之后才能够使用,这种工作流是一种列表级的工作流,在SharePoint 2010中,它被称为“列表工作流”。众所周知,列表工作流最为人所诟病的就是它难以重用,在使用SharePoint Designer设计列表工作流时,第一步便是选择需要关联的列表,并且工作流在设计完成之后,是无法将它复制到其他列表去使用的。
针对这个问题,SharePoint引入了一种新的工作流类型:可重用工作流。可重用本质上还是一种列表级的工作流,依然需要和列表做关联之后才可以使用,但我们在使用SharePoint Designer 2010来设计可重用工作流时,无需事先选择将要关联的列表,在工作流设计完成后,我们可以自由地将它关联到多个列表,甚至导出为一个WSP文件来部署到其他服务器之上。SharePoint 2010内置的几个工作流就是一种特殊的可重用工作流:全局可重用工作流,既可以在整个网站集的所有网站中重用的工作流,SharePoint Designer 2010可以让我们轻松地将一个普通的可重用工作流提升为全局可重用工作流。
除了必须和列表相关联之外,列表级工作流还有一个特点,就是必须基于一个列表项来启动。所以有些时候,我们为了使用一些系统流程,或者在流程执行期间才创建列表项的工作流,就不得不去准备一个无意义的列表,并且去创建一个无意义的列表项,只是为了启动一个工作流,无论从设计方式还是用户体验来说,这都不是一个令人满意的解决方案。SharePoint 2010中新增加的“网站工作流”则可以解决这个问题,顾名思义,网站工作流是一种网站级别的工作流,它不需要和列表做关联,也不需要基于一个存在的列表项来启动。如果需要启动一个网站工作流,可以直接在网站的【网站操作】【网站工作流】中进行操作。

工作流创作工具的关系
由于Visio的引入,SharePoint 2010便有了三个工作流创作工具。其中,Visio凭借其易用直观的设计方式,为业务人员提供了设计工作流流程图的良好用户体验。业务人员在Visio 中设计好工作流流程图之后,将其导出成为一个VWI文件,交给IT人员,IT人员再将其导入到SharePoint Designer中,补充逻辑和数据,使其成为一个可以运行的工作流。在这期间,由于各自领域和所用软件的差异,业务人员可能要与IT人员进行多次沟通。
如果在将来的某一天,无代码工作流已经无法满足我们的需求,IT人员就可以将其导出成为一个WSP文件,交给开发人员,开发人员再将其导入到Visual Studio中进行二次开发,经过这样一个过程之后,无代码工作流就变成了代码工作流。
此外,开发人员还可以使用Visual Studio 2010来为SharePoint Designer开发自定义操作,来丰富和补充SharePoint Designer的操作库。
以上便是我在“SharePoint 2010 Day”活动中奉献的讲座:《SharePoint 2010:新一代无代码工作流》的部分内容,本文略去了讲座中对于SharePoint Designer 2010新增的“自定义任务”的生命周期的相关介绍,以及关于网站工作流、可重用工作流、Infopath协同、Visio协同以及工作流状态图的相关 Demo。如果时间和精力允许,我会将它们单独成文。
本文标题:dw制作css代码流程-DW制作丰满大块的雪花61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1