一 : 互联网产品情感化设计应用实例(下)
A5创业项目春季招商 好项目招代理无忧
本文分享主要介绍一些互联网产品在情感化设计上的应用实例,给大家提供一些灵感,后期可以更好地优化自己的产品。本文接上篇《互联网产品情感化设计应用实例(上)》。

影响用户感知
从用户角度而言,指用户能够感受、体会到产品的服务、理念、人文气息等因素;
从产品角度而言,产品通过刻意强化某些元素,向用户传达某种认知,以此来加强用户对产品或服务的认识。
为方便大家理解,此处给大家举个栗子,之前市场上有商家推出无线路由器,信号比有线路由器更强,但却发现用户不买账,因为在用户的固有认知里有线路由器信号就是比无线的强。因此商家利用用户的这种心理,在路由器上加了越来越多的天线,从最初的2根变为现在的4根、5根,以此来让用户感知到这款路由器信号很强,这就是一个典型的影响用户感知的栗子。
1.微信-启动页

背景图名字叫蓝色弹珠,拍摄于1972年12月7日,一位宇航员在阿波罗17号飞船上用一台80毫米镜头的哈苏照相机,拍下了完整的地球照片。
张小龙也有一句名言:每个人都是孤独的,这张图中的小人代表用户,孤单的背影望着一颗硕大的星球,透露出孤单、寂寞的心境,传达出每个人都渴望交流,渴望被关注的需求,用这张图来做启动页可以加深用户对微信的产品认知,了解产品的特性。微信伟大的原因,体现在细节之中,再回想一下其他的产品,哪里这种情怀和视野。
2.Google-logo

Google在每个重要节日logo都会做出相应的调整,点击进入之后会有相关的介绍和信息,其作用除了渲染节日气氛,也担负了一定的社会责任,同时也给用户传达人文主义信息,加深用户对企业的认知。
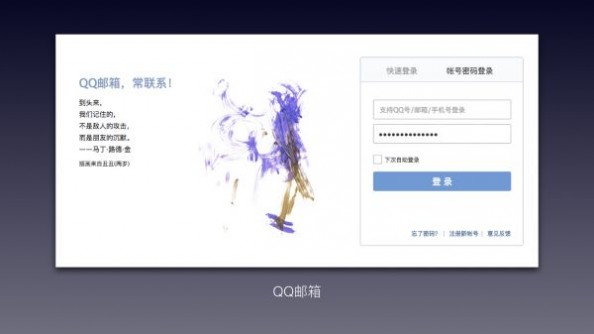
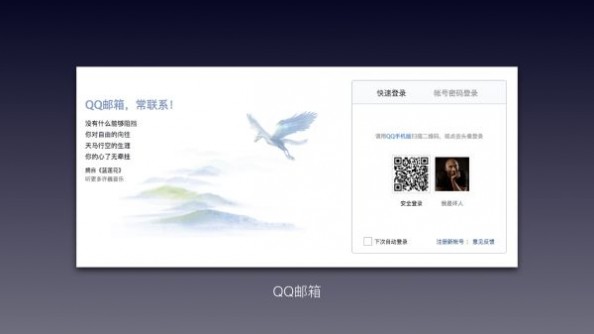
3.QQ邮箱-文案


通过讲述一些故事,突出产品特质,引发用户共鸣,提升品牌形象,也是增强感知的形式。
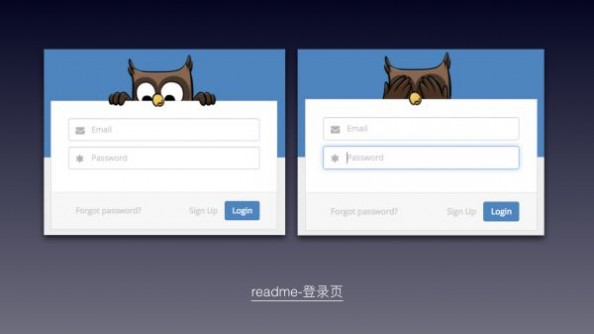
4.Readme-登录页

在Readme的登陆页面上,为了加强让用户在输入密码时感受到安全感,再输入email时猫头鹰睁着眼睛,输入密码时猫头鹰会遮住自己的眼睛,国内哔哩哔哩APP也采用了相同的做法。
戳这个链接体验一下:https://dash.readme.io/login
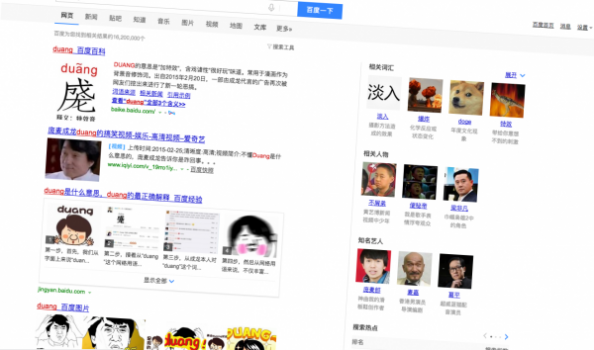
5.百度搜索彩蛋

搜索关键词“Duang”。

搜索关键词“黑洞”。

搜索关键词就会出现对应的效果,加强用户对相关词汇的感知,也增加了营销元素,让产品具备可传播属性。
产品拟人化:将产品赋予人的性格,让它具备人的感情。让产品中的文案、UI和交互拥有人的情感和性格与用户进行对话。
当用户在使用产品时,其实就是用户在和产品沟通,进行信息的交流。没有人愿意和冷冰冰的机器人交流,所以很多产品采用拟人化的手法,让产品具备人的性格,和用户面对面交流。

所以微软和苹果在语音助手时尽最大可能让Siri和小娜越来越聪明,越来越接近人类,具备人的性格和智力,更好地为我们服务。
此处插入一个梗:之前网上有一个很火的测试,测试者使用Siri和一款某国产手机的语音助手,说“我想吃shi”,结果Siri只是调侃了一下(类似于上图中的Cortana),某国产手机却找到了周围的厕所。
于是我做了一个优雅版的测试,使用Siri和Cortana,说“我想上厕所”,测试结果就是上图所示,哪个更聪明想必大家心里已经有了答案。
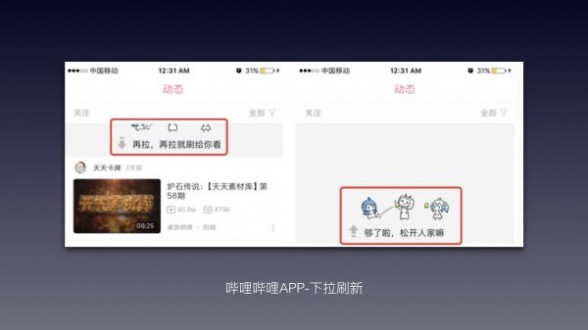
1.哔哩哔哩APP-下拉刷新文案

产品拟人化最简单的方法就是从文案入手,实现成本最小;哔哩哔哩典型的二次元风格,符合目标受众的特征,拟人化的运用让用户对产品感到更亲切。
2.网易云音乐-卸载页面图标

另外一种方式就是从各种提示的图片入手,通过拟人化的手法赋予图片性格、情绪。例如网易云音乐被卸载时图片体现出委屈、伤心,博取用户的同情心,降低卸载的风险。
四、情感化设计的作用
用户角度:
满足用户爱和归属感的需求(马斯洛需求层次理论)
满足90后、95后追求个性、更注重心理感受的需求
产品角度:
加强用户对产品气质的定位;
帮助用户化解负面情绪,留住用户,提升满意度;
带动用户情绪,完成产品期望用户做的事情
商业角度:
塑造良好的产品口碑,形成产品自传播;
提高登录/注册转化率、活跃度、付费转化率等
另外补充几个观点分享给大家:
一个优秀的产品应该是有人格魅力且让人愉悦的,这种让人愉悦的积极的情绪便是由产品中那些多多少少的情感化细节来表现出的。
产品的情感化设计是基于可用性之上的,要先做好功能,满足用户需求之后再进行情感化设计。
情感化设计开发量并不大,只需要产品在设计原型的时候多留出几分钟稍加思索,便可以让我们的产品不再是一个冷冰冰的工具。
本文由 @Kris 原创发布。未经许可,禁止转载。
题图来自unsplash,基于CC0协议
二 : 互联网的“产品结构图”应该如何绘制?
[产品结构图]互联网的“产品结构图”应该如何绘制?网友Franklee对[产品结构图]互联网的“产品结构图”应该如何绘制?给出的答复:
三 : 互联网产品完整结构图
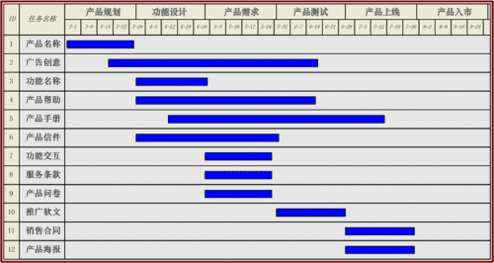
完整的互联网产品体系结构是什么样子的?撇开产品的市场和用户调查阶段,产品规划、产品功能设计、产品需求、产品测试、产品上线、产品入市、产品售后这几个阶段都可以作为文案体系的时间节点。下面是一张甘特图,横轴是产品进度的几个阶段,纵轴是文案体系的12个内容。

互联网产品流程进度图
这里简单的对每个任务点做一下说明:
产品名称需要在产品规划阶段完成:这个显而易见,否则还得弄个产品的临时代号,多尴尬。在有的公司如果产品名称没有确定是无法立项的。
广告创意从产品规划中期开始到产品测试阶段中期完成:因为在规划阶段就已经开始提炼产品的卖点和精髓,很多创意都萌生在这个阶段,一般的产品上线都是结合市场一起来做的,所以上线的时候这些广告就要派上用场了。
功能名称在功能设计阶段完成:这个和产品名称一样,不用多说。
产品帮助从功能规划阶段开始到测试阶段完成:规划的功能的时候就已经在考虑功能的操作方法、机制、可能会遇到的问题了,所以至少可以给产品帮助做一个框架,产品测试的时候可以已经实现了注册、登陆、系统功能、交互效果,产品帮助里面的截图这时候就可以补充了。产品上线至少得保证常见问题有内容。
产品手册从功能设计的中期开始到产品入市之前完成:这个手册大部份公司是提供给客户,而不是用户的,可以是电子文档,也可以是光盘或者纸张的小册子。
产品信件从功能规划阶段开始到产品需求阶段完成:产品信件是产品和用户之间信息的沟通渠道,例如通过邮箱找回密码、通过有些激活帐号、通过邮箱订阅信息等等,都需要一个信件的方式来实现。作为产品使用流程的一部分,这些内容需要在产品测试之前完成,确保整个产品流程的畅通。
功能交互在产品需求阶段完成:功能交互性内容,可以说是这个体系中较重要的一部分,用户在使用产品时,系统出现的提示、成功或者失败的反馈、引导类图示、信息范例类备注都在功能交互类文案范围内。必须在产品测试之前完成。
服务条款在产品需求阶段完成:服务条款一般出现在注册、安装、下载、转载等涉及到法律或者政治风险的使用流程中,需要在产品测试之前完成。
产品问卷在产品需求阶段完成:因为测试阶段包括用户测试,所以产品问卷得在测试之前完成。当然,问卷调查在产品上线之后仍然可以进行,产品是不断的收集市场需求过程中完善的。
推广软文在产品测试阶段完成:这个和广告创意类似,一般都是配合产品上线来做的。也有为了危机公关和产品打算投入市场而做的。
销售合同在产品入市之前完成:这不用说了,没合同卖毛哦!
产品海报在产品入市之前完成:可能互联网的大部份产品不会去做海报,但是在大型公司的重点产品来说是经常需要的。
把这个体系按阶段拆解完之后,就可以开始安排按人员拆解了。
如果这个产品有一个团队支持,包括产品经理、产品设计、交互设计、产品助理、内容设计那么恭喜你,这个团队会很好的把这个体系消化掉。
产品名称和广告创意:可以发挥整个团队的创意,最后筛选出几个给公司领导拍板。
功能名称:最好是产品经理亲自来定,然后发起团队讨论。
产品帮助和产品手册:就交给产品专员吧。
产品信件:也是最好由产品经理亲自来定,然后发起团队讨论。
功能交互:这个是交互设计师的强项。
服务条款和销售合同:产品经理亲自上吧!最后交给公司的法务把关。(很多公司没有法务,就给直接领导或者总经理。)
产品海报:交给产品专员,他通过产品首页的文案设计,已经领会了产品的精髓应该怎么表达。
产品问卷:交互设计如果对用户测试很了解,就知道应该怎么来书写问卷。
可能产品经理没有经理专门来盯这个体系,可以找产品设计来盯。
说明下,这个不是我的原创,是分享,感觉十分有用。
本文标题:互联网产品架构设计-互联网产品情感化设计应用实例(下)61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1