一 : 教你如何用Flash制作30秒倒计时动画
我们在做ppt的时候,经常会用到倒计时方案,通常都是插入flash。那么怎么用Flash制作倒计时呢?不用担心,今天就教大家用Flash制作30秒倒计时动画,制作方法很简单,主要针对的是逐帧动画,很适合新手操作,一起来做做吧!
Flash制作30秒倒计时动画步骤:
1、创建新的flash文档。
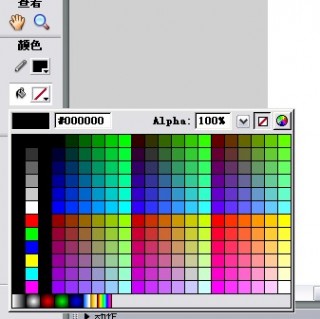
2、找到椭圆工具,选择笔触色为黑色,填充色为无,这里需要明白一个概念,flash中只有两种颜色,笔触色和填充色!


3、属性面板中也可以调整这些,这里的调整范围更加详细。
4、在场景按住shift键画一个圆。
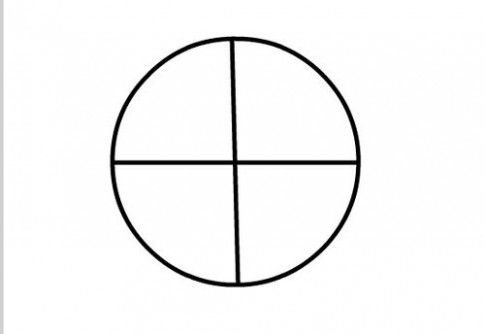
5、找到直线工具,把圆分成四份。

6、点击文本工具,然后来到时间轴这里,新建一个图层。然后在31帧处插入一个关键帧,因为我们要做的是三十秒倒计时。

7、从第一帧开始输入30.下面的属性面板中可以调整字体大小颜色等等。

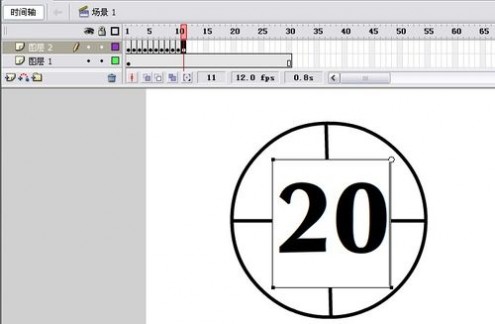
8、就这样依次建立帧,依次输入数据。
9、最后就是这样了。
10、我们按ctrl+enter测试一下影片,如果太慢或者太快,就修改文本,调节帧数。
11、这是最终效果。
。www.61k.com)
教程结束,以上就是用Flash制作倒计时动画效果,现在大家是不是已经学会了,希望本教程对大家有一定的帮助!
二 : 介绍一下flash动画是如何制作的
介绍一下flash动画是如何制作的
一、初识Flash
箭头工具( )、精选工具 ⑴ 箭头工具(Arrow Tool)、精选工具 )、 (Subselect Tool)和套索工具(Lasso Tool)。[www.61k.com] )和套索工具( )。 他们的主要功能都是选择
箭头工具 选取和移动对象、修正对象轮廓、 选取和移动对象、修正对象轮廓、 旋转或缩放对象。 旋转或缩放对象。 ? 精选工具 精选工具 对曲线、圆形、 对曲线、圆形、矩形等图形对象 的外形进行编辑调整。若图形对象是组件, 的外形进行编辑调整。若图形对象是组件,必须 先解散。 先解散。 ? 套索工具 使用圈选方式来选取对象, 使用圈选方式来选取对象,它可 以圈出不规则形状。 以圈出不规则形状。
一、初识Flash
箭头工具 用来选择或移动对象 箭头工具
选择对象方法: 选择对象方法: 选择对象方法 单击对象的内部区域(或轮廓线), ),选中该对象的内 ①单击对象的内部区域(或轮廓线),选中该对象的内 部区域(或轮廓线); 部区域(或轮廓线); 双击对象的内部区域(或轮廓线), ),选中该对象的内 ②双击对象的内部区域(或轮廓线),选中该对象的内 部区域和轮廓线(或轮廓线); 部区域和轮廓线(或轮廓线); 拖放鼠标圈出一个矩形,该矩形中的区域被选中。 ③拖放鼠标圈出一个矩形,该矩形中的区域被选中。 ?选项栏: 选项栏: 选项栏 自动对齐( )绘制、移动、 ①自动对齐(Snap to Objects)绘制、移动、旋转或调 整的对象将自动对齐; 整的对象将自动对齐; 平滑处理( ②平滑处理(Smooth)对直线和形状进行平滑处理; )对直线和形状进行平滑处理; 平直处理( ③平直处理(Straighten)对直线和形状进行平直处理。 )对直线和形状进行平直处理。
一、初识Flash
精选工具 使用该工具选中对象后,对象将 精选工具 使用该工具选中对象后, 显示出一条带有节点(空心小方块) 显示出一条带有节点(空心小方块)的蓝色 线条。 线条。 ?套索工具 选择不规则区域,或选择位图中 套索工具 选择不规则区域, 不同颜色的区域(必须事先用Modify/Break 不同颜色的区域(必须事先用 Apart命令将其打碎)。 命令将其打碎)。 命令将其打碎 包括: 包括: 魔术棒(Magic Wand)可根据颜色选择对象的 魔术棒( ) 不规则区域; 不规则区域; ? 多边形(Polygon Mode)可选择多边形区域; 多边形( )可选择多边形区域;
一、初识Flash
直线工具( ⑵ 直线工具(Line Tool)和铅笔工具 ) (Pencil Tool)。 )。 用于在工作区中绘制线条。 用于在工作区中绘制线条。 ?直线工具 只能画直线。 直线工具 只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水 垂直、 按住 键 拖放鼠标可以绘制垂直 直线或45°斜线。 平直线或 °斜线。 ?铅笔工具 画直线或曲线。 铅笔工具 画直线或曲线。 所画线条包括: 所画线条包括:Straighten(平直)、 (平直)、 Smooth(平滑)、 (墨水)三种模式。 )、Ink
怎样制作flash动画 介绍一下flash动画是如何制作的
(墨水)三种模式。[www.61k.com) (平滑)、
一、初识Flash
⑶ 钢笔工具(Pen Tool)。 钢笔工具( )。 可以绘制连续线条与贝塞尔曲线, 可以绘制连续线条与贝塞尔曲线,且绘 制后还可以配合精选工具来加以修改。 制后还可以配合精选工具来加以修改。用钢 笔工具绘制的不规则图形, 笔工具绘制的不规则图形,可以在任何时候 重新调整。 重新调整。
一、初识Flash
椭圆工具( ⑷ 椭圆工具(Oval Tools)和矩形工具 ) (Rectangle Tools)。 )。 绘制椭圆或矩形。配合Shift键,可绘制圆 绘制椭圆或矩形。配合 键 或正方形。 或正方形。 ⑸ 笔刷工具(Brush Tool)。 笔刷工具( )。 填充工作区中任意区域的颜色。 填充工作区中任意区域的颜色。 它与铅笔工具不同,笔刷工具画出的是 工具画出的是填 它与铅笔工具不同,笔刷工具画出的是填 充区, 铅笔工具则是线条。 工具则是线条 充区,而铅笔工具则是线条。
一、初识Flash
自由形变工具( ⑹ 自由形变工具(Free Transform Tool) ) 可对选定对象进行缩放、旋转、 可对选定对象进行缩放、旋转、扭曲等 形变。 形变。
一、初识Flash
渐变工具( ⑺ 渐变工具(Gradient Tool)。 )。 改变图形对象中的渐进色的方向、 改变图形对象中的渐进色的方向、深度和 中心位置等。 中心位置等。 (a)使用渐变工具前 ; ) (b)使用渐变工具后。 )使用渐变工具后。
一、初识Flash
墨水瓶工具( ⑻ 墨水瓶工具(Ink Bottle Tool)和颜料桶工 ) 具(Paint Bucket Tool)。 )。 ?墨水瓶工具 更改线条的颜色和样式; 墨水瓶工具 更改线条的颜色和样式; ?颜料桶工具 更改填充区域的颜色。包括: 颜料桶工具 更改填充区域的颜色。包括: 缺口大小( 缺口大小(Gap Size)和锁定填充(Lock )和锁定填充( Fill)两个选项。 )两个选项。
缺口大小 决定如何处理未完全封闭的轮廓, 决定如何处理未完全封闭的轮廓, ? 锁定填充 决定 决定Flash填充渐变的方式。 填充渐变的方式。 填充渐变的方式
一、初识Flash
吸管工具( ⑼ 吸管工具(Eyedropper Tool)。 )。 从工作区中拾取已经存在的颜色及样式 属性,并将其应用于别的对象中。 属性,并将其应用于别的对象中。
一、初识Flash
橡皮擦工具( ⑽ 橡皮擦工具(Eraser Tool)。 )。 完整或部分地擦除线条、填充及形状。 完整或部分地擦除线条、填充及形状。 ?选项栏:擦除模式(Eraser Mode)、水龙头 选项栏: )、水龙头 选项栏 擦除模式( )、 (Faucet)和橡皮擦形状(Eraser Shape)。 )和橡皮擦形状( )。
擦除模式选项用于选择擦除图画区域的方式,包 擦除模式选项用于选择擦除图画区域的方式, 选项用于选择擦除图画区域的方式 括:Erase Normal(普通,擦除线条和填充)、 (普通,擦除线条和填充)、 Erase Fills(擦除填充)、 )、Erase Lines(擦除线 (擦除填充)、 ( )、Erase Selected Fills(擦除所选区域)和 条)、 (擦除所选区域) Erase Inside(擦除内部)。 (擦除内部)。 ? 水龙头选项可以快速擦除线条或填充颜色。选择 水龙头选项可以快速擦除线条或填
怎样制作flash动画 介绍一下flash动画是如何制作的
充颜色 选项可以快速擦除线条或填充颜色。(www.61k.com) 水龙头后, 水龙头后,在工作区中单击要擦除的线条或填充 区域(选择的区域或封闭区域)。 区域(选择的区域或封闭区域)。 ? 橡皮擦形状选项 用于设置橡皮擦的外形。 橡皮擦形状选项 用于设置橡皮擦的外形。
一、初识Flash
视图移动工具( ⑾ 视图移动工具(Hand Tool)。 )。 用于移动工作区使其便于编辑, 用于移动工作区使其便于编辑,其功能相 当于移动滚动条。选择该工具后, 当于移动滚动条。选择该工具后,使用鼠标 在工作区中拖动页面即可调整。 在工作区中拖动页面即可调整。
一、初识Flash
缩放工具( ⑿ 缩放工具(Zoom Tool)。 ) 用于调整工作区的显示比例。 用于调整工作区的显示比例。 ?选项栏:放大(Enlarge)和缩小(Reduce)。 选项栏: 选项栏 放大( )和缩小( )。
二、动画制作基础
动画的类型
帧、图层和场景 ? 符号和实例 ? 动画制作流程
1. 动 画 的 类 型
Flash生成的动画文件,其扩展名默认为.fla 生成的动画文件,其扩展名默认为 生成的动画文件 环境中运行; 和.swf。前者只能在 。前者只能在Flash环境中运行;后者可 环境中运行 以脱离Flash环境独立运行。 以脱离 环境独立运行。 环境独立运行 ?动画的制作方式 动画的制作方式 帧动画和造型动画 ?在Flash中,帧动画亦称逐帧动画(Frame by 亦称逐帧动画( 在 中 帧动画亦称逐帧动画 Frame Animation)或影格连续动画;造型动 )或影格连续动画; 则称为渐变动画( 画则称为渐变动画(Tweened Animation)。 )。
1. 动 画 的 类 型
逐帧动画 逐帧动画
在连续动画的相邻两帧中,画面一般地仅 在连续动画的相邻两帧中, 在连续动画的相邻两帧中 有微小的变化; 有微小的变化; ?每一帧都是关键帧; 每一帧都是关键帧; 每一帧都是关键帧 ?每帧画面的制作。 每帧画面的制作。 ①借助“描图纸”按钮,在上一帧的基础上 略作修改。 ②使用其他绘图软件制作系列文件,文件名 采用连续的编号,如a01、a02、a03等。
1. 动 画 的 类 型
渐变动画 渐变动画
只需在重要处定义关键帧,Falsh会自动创建关 只需在重要处定义关键帧, 只需在重要处定义关键帧 会自动创建关 键帧间的内容; 键帧间的内容; ?渐变动画区分为“移动渐变”(motion tween) 渐变动画区分为“移动渐变” 渐变动画区分为 ) 形状渐变” 和“形状渐变”(shape tween); ); ?移动渐变动画 首末帧间是淡蓝色的背景; ?形状渐变动画 首末帧间是淡绿色的背景; ?渐变有问题用虚线表示。 渐变有问题用虚线表示。 渐变有问题用虚线表示
2. 帧、图层和场景
动画电影的组成层次可分为: 动画电影的组成层次可分为: 动画电影的组成层次可分为
动画电影( 场景( 动画电影(movie)→场景(scene)→帧 ) 场景 ) 帧 (frame) 。 )
怎样制作flash动画 介绍一下flash动画是如何制作的
帧 是Flash动画的基本组成元素,也是 帧 动画的基本组成元素, 动画的基本组成元素 Flash作品的基本播放单位。[www.61k.com]在时间轴 作品的基本播放单位。 作品的基本播放单位 每个小方格 亦称影格)即为一帧, 小方格( 上,每个小方格(亦称影格)即为一帧, 其内容可包括:图形、音频、素材符号、 其内容可包括:图形、音频、素材符号、 嵌入对象等。 嵌入对象等。
2. 帧、图层和场景
图层 是Flash为制作复杂动画作品而引入 图层 的一种手段,相当于一张透明的玻璃纸。
将不同对象放在不同层上,可以轻松制作场 将不同对象放在不同层上, 将不同对象放在不同层上 景复杂的动画。 景复杂的动画。 ?分为:Normal(普通)、 分为: )、Guide(引导)、 分为 (普通)、 (引导)、 Guided(被引导)、 )、Mask(遮罩)和 (被引导)、 (遮罩) Masked(被遮罩)。 (被遮罩)。
2. 帧、图层和场景
场景
复杂的 复杂的Falsh动画中,几个互相联系但性质 动画中, 动画中 不一样的镜头。 不一样的镜头。 ? 相当于影视作品中的分镜头。 相当于影视作品中的分镜头 分镜头。
动画
动画就是利用人类视觉暂留的特性,快速 动画就是利用人类视觉暂留的特性, 播放一系列静态图像, 播放一系列静态图像,从而产生动态的效 果; ? 标准的动画播放速度是:24~30幅/秒。 标准的动画播放速度是: 幅秒
2. 帧、图层和场景
分辨率 ? 分辨率是衡量图像细节表现能力 的一个尺度; 的一个尺度; ? Flash中分辨率的设置决定了动画 中分辨率的设置决定了动画 最后显示的区域大小。 最后显示的区域大小。
2.1 帧的种类
关键帧 指一段动画中处于起始、结束等 关键帧 关键位置的帧。 ?静止帧 指关键帧前后的一或多个具有静 静止帧 止内容的相邻帧。在时间轴上,灰色表示 已有内容的静止帧,白色表示空静止帧。 ?中间过渡帧 指过渡动画中两个关键帧之 中间过渡帧 间的所有帧,其颜色由过渡类型决定。
2.2 帧的操作
选择帧; ⑴ 选择帧; 创建帧; ⑵ 创建帧; 复制帧; ⑶ 复制帧; 删除帧; ⑷ 删除帧; 改变帧频率(播放频率)。 ⑸ 改变帧频率(播放频率)。 在默认情况下, 在默认情况下,Flash动画的播 动画的播 放频率是12fps(每秒 帧)。 放频率是 (每秒12帧
图层操作区。 图层操作区。 初始界面 层状态按钮
2.3 图层的操作
编辑后界面
插入按钮
删除按钮
2.3 图层的操作
图层的类型。 图层的类型。
? ? ? ? ? Normal(普通); Guide(引导); Guided(被引导); Mask(遮罩); Masked(被遮罩); Folder(图层夹)。
怎样制作flash动画 介绍一下flash动画是如何制作的
2.3 图层的操作
Guide和Guided
图层的类型 ? 引导层用于制作被引导层中对象的 运动路线。[www.61k.com] ?被引导层实质上是一个普通层,其 中的对象将沿着引导层指引的轨迹 运动。 ?引导层中的运动路线可使用铅笔工 具制作。
61阅读请您转载分享:
引导层
作用 作用
引导与它相关联图层中对象的运 动轨迹或定位。 在引导层内创建网格、图形或其 他对象,可在绘制图形时起到辅助 作用。 引导层在输出的电影中不会出现。
引导层
分类 普通和运动 分类
普通:只起到辅助绘图和绘图 定位的作用。 ?运动:在制作动画时,可以起 到设置运动路径的向导作用。
引导层
一个向导层可以与多个普通层关联, 一个向导层可以与多个普通层关联, 一个向导层可以与多个普通层关联 其方法是用鼠标把一个普通层的名字 拖曳到运动向导层的下面一层。 拖曳到运动向导层的下面一层。 ?将引导层转换为普通层 将引导层转换为普通层
方法一:右单击该向导层→单击快捷菜 方法一:右单击该向导层→ 方法一 单中的Guide Guide。 单中的Guide。 ?方法二:选中向导层,在图层属性对话 方法二: 方法二 选中向导层, 框中选中Normal单选项。 Normal单选项 框中选中Normal单选项。
2.3 图层的操作(续) 图层的操作(
图层的类型
Mask和Masked
遮罩层的作用就是将其下面的图层 (被遮罩层)遮住。 ?遮罩层可以看作一块挡板,在其中绘 制的任何图形都相当于把这部分挖去, 可以通过挖去的窟窿看到下面图层的 内容。 ?遮罩动画中的遮罩层和被遮罩层只有 在锁定的情况下才能预览。
2.3 图层的操作
图层的类型
Folder
图层夹(Layer Folder)相当 于文件夹,用于对图层进行分 类,方便管理。
2.3 图层的操作
5种基本操作 种基本操作
添加(插入) ⑴ 添加(插入)一个 新图层。 新图层。 调整图层顺序。 ⑵ 调整图层顺序。 改变图层状态。 ⑶ 改变图层状态。 ? 编辑/不可编辑; ? 显示/隐藏; ? 锁定/解锁; ? 轮廓/非轮廓。 设置图层属性。 ⑷ 设置图层属性。 删除图层。 ⑸ 删除图层。
2.4 场景(Scene)应用 场景(Scene)应用 (Scene)
显示场景面板:Modify/Scene 显示场景面板: 1. 设置新场景
? ? ? ? 添加 删除 复制 改名 查看
按钮或 按钮或Insert/Scene; ; 按钮或 按钮或 Ctrl+按钮(无确认框); 按
怎样制作flash动画 介绍一下flash动画是如何制作的
钮(无确认框); 按钮 按钮, 按钮,新场景名后有一copy; ; 双击场景名; 双击场景名; 单击场景名或 单击场景名或View/Goto/?。[www.61k.com] 。
2.4 场景(Scene)应用 场景(Scene)应用 (Scene)
2. 调整场景的显示
放大或缩小 ?单击工具箱 单击工具箱View区中的 按钮; 单击工具箱 区中的 按钮; ?选择工具箱 选择工具箱Options区中的 选择工具箱 区中的 或 单击反相操作。 按钮 Alt+单击反相操作。 单击反相操作 ? 放大指定区域 ? 移动页面
在放大或缩小方式下, 在放大或缩小方式下,在区域中拖出一 个矩形,系统自动设置放大比例。 个矩形,系统自动设置放大比例。 使用工具箱View区中的 使用工具箱View区中的 View 按钮。 按钮。
2.4 场景(Scene)应用 场景(Scene)应用 (Scene)
3. 应用标尺及网格
标尺 View/Rulers; 标尺 ; ?显示网格 View/Grid/Show Grid; 显示网格 ; ?编辑网格 View/Grid/Edit Grid。 编辑网格 。
4. 设置参数
设置 File/Preferences; 设置 ; ?Undo Levels(撤销次数) 最多 次 (撤销次数) 最多200次。
3. 符号和实例
符号 符号 可以重复使用的图像、 可以重复使用的图像、动画 或按钮。 或按钮。 ?符号是构成动画的基本单位,它可 符号是构成动画的基本单位, 符号是构成动画的基本单位 节省存储空间,加快动画播放速度。 节省存储空间,加快动画播放速度。 ?实例(Instance) 是符号在场景 实例(Instance) 实例 上的具体体现,即在工作区中的符号。 上的具体体现,即在工作区中的符号。 工作区中的符号
符号的分类:图形(Graphic)、按钮 符号的分类:图形(Graphic)、按钮 符号的分类 )、 Button)和电影片段( Clip)。 (Button)和电影片段(Movie Clip)。 ?图形可以是任意静态图形、也可以是受主 图形可以是任意静态图形、 图形可以是任意静态图形 时间轴(场景中的时间轴)控制的动画。 时间轴(场景中的时间轴)控制的动画。 ?按钮是指可以通过鼠标点击(或滑过、移 按钮是指可以通过鼠标点击(或滑过、 按钮是指可以通过鼠标点击 离等)完成一定的交互功能的符号。 离等)完成一定的交互功能的符号。 ?电影片段是指可以独立于主时间轴的动画 电影片段是指可以独立于主时间轴的动画 电影片段 片段。 片段。
3. 符号和实例
新建一个符号 新建一个符号 Insert/New Symbol命令。 命令。 命令 或 Ctrl+F8
创建新符号 创建新符号
用箭头工具选择场景中的元素 →Insert/Convert to Symbol→输入名称 选择 输入名称→选择 输入名称 类型→单击 单击OK。 类型 单击 。
3. 符号和实例
创建空符号 创建空符号
Insert/New Symbol→输入名称 选择类型 输入名称→选择类型 输入名称 选择类型→ 单击OK →进入符号编辑模式。 进入符号编辑模式。 单击 进入符号编辑模式
怎样制作flash动画 介绍一下flash动画是如何制作的
3. 符号和实例
编辑符号 编辑符号 在库面板中双击需编辑符号 的名称。[www.61k.com) 的名称。
3. 符号和实例
创建实例 创建实例
创建符号的新实例 创建符号的新实例
选择关键帧→Window/Library→将Library窗 将 选择关键帧 窗 口中的符号拖至场景中。 口中的符号拖至场景中。
更改实例的颜色效果 更改实例的颜色效果
Brightness (明暗)、 明暗)、 )、Tint(浓淡)、 )、Alpha (浓淡)、 透明度)、 )、advanced(特殊效果)。 (透明度)、 (特殊效果)。
分离实例 分离实例
切断实例和符号之间的链接,使之成为 切断实例和符号之间的链接, 切断实例和符号之间的链接 一组独立的形状和线条。 一组独立的形状和线条。 选中实例→Modify/Break Apart 选中实例
4. 动画制作流程
⑴ 打开新影片文件并安排场景; 打开新影片文件并安排场景; 插入动画元件( 图层等); ⑵ 插入动画元件(帧、图层等); 设定动画效果并测试动画; ⑶ 设定动画效果并测试动画; ⑷ 使用 File/Save 命令保存扩展名 动画文件; 为 .fla 的 Flash 动画文件; 输出影片。 ⑸ 输出影片。
61阅读请您转载分享:
三、简单动画制作
逐帧动画 ? 运动渐变动画 ? 形状渐变动画
1. 逐帧动画
创建一个新图层; ⑴ 创建一个新图层; 在起始帧位置插入一个空白关键帧; ⑵ 在起始帧位置插入一个空白关键帧; 在空白关键帧中制作和编辑画面内容; ⑶ 在空白关键帧中制作和编辑画面内容; ⑷ 在编辑完成的关键帧后插入另一空白关键帧 进行编辑,使之与上一帧略有不同; 进行编辑,使之与上一帧略有不同; 重复步骤⑷的操作,创建其他各帧, ⑸ 重复步骤⑷的操作,创建其他各帧,直至全 部制作完毕; 部制作完毕; 保存文件。 ⑹ 保存文件。 注:若每帧的画面已用其他绘图软件制作成系 列图片文件, 两步可并为一步, 列图片文件,则⑷ ⑸两步可并为一步,即 命令导入系列图片文件。 使用 File/Import命令导入系列图片文件。 命令导入系列图片文件
1. 逐帧动画
[例6-3] 利用骏马飞奔的系列图片制作动画操作 例 利用骏马飞奔的系列图片制作动画操作 步骤如下: 步骤如下: 选择File / New命令或单击 命令或单击Main工具栏中的 ⑴ 选择 命令或单击 工具栏中的 New按钮; 按钮; 按钮 选择File / Import命令,在Import对话框中 命令, ⑵ 选择 命令 对话框中 选择系列图片中的第一幅图片文件; 选择系列图片中的第一幅图片文件; 系统将提示“该文件似为系列文件的一部分, ⑶ 系统将提示“该文件似为系列文件的一部分, 是否需要输入全部系列? 是否需要输入全部系列?”; 单击“ 按钮, ⑷ 单击“是”按钮,这一系列图片即按序号逐 帧插入; 帧插入; 演示 选择File / Save命令,保存文件。 命令, ⑸ 选择 命令 保存文件。
2.运动渐变动画 运动渐变动画
制作运动渐变动画的限制条件 运动对象只能是文字 符号或 文字、 ⑴ 运动对象只能是文字、符号或 组合体; 组合体; 运动不能发生在多个对象之间;
怎样制作flash动画 介绍一下flash动画是如何制作的
⑵ 运动不能发生在多个对象之间; 被操作对象只能在同一层 对象只能在同一层上 ⑶ 被操作对象只能在同一层上。[www.61k.com)
运动渐变动画的制作过程 创建一个新图层; ⑴ 创建一个新图层; 在起始帧位置,插入一个空白关键帧; ⑵ 在起始帧位置,插入一个空白关键帧; 在空白关键帧中制作和编辑画面内容; ⑶ 在空白关键帧中制作和编辑画面内容; 单击时间轴中的结束帧位置, ⑷ 单击时间轴中的结束帧位置,插入另一 个关键帧(或空白关键帧); 个关键帧(或空白关键帧); 在结束关键帧中编辑画面内容; ⑸ 在结束关键帧中编辑画面内容; 创建运动动画,并设置运动参数; ⑹ 创建运动动画,并设置运动参数; 保存文件。 ⑺ 保存文件。 注:运动渐变动画首尾帧间有淡蓝色背景 ,并有黑色箭头表示,若出现虚线表示渐 变过程有问题。
2.运动渐变动画 运动渐变动画
2.运动渐变动画 运动渐变动画
[例6-4] 制作一幅动画,将字符串“Flash运动动画” 例 制作一幅动画,将字符串“ 运动动画” 运动动画 从右往左平移,文字颜色为蓝色。 从右往左平移,文字颜色为蓝色。 操作步骤如下: 操作步骤如下: 单击Main工具栏中的 工具栏中的New按钮; 按钮; ⑴ 单击 工具栏中的 按钮 编辑起始关键帧。在第1帧工作区中右端输入字符 ⑵ 编辑起始关键帧。在第 帧工作区中右端输入字符 运动动画; 串Flash运动动画; 编辑结束关键帧。单击时间轴的第30帧 ⑶ 编辑结束关键帧。单击时间轴的第 帧,按F6创 创 建一关键帧,将文字拖至工作区的左端; 建一关键帧,将文字拖至工作区的左端; 将鼠标移至时间轴的第1帧 ⑷ 将鼠标移至时间轴的第 帧,单击鼠标右键打开快 捷菜单,选择Create Motion Tween命令; 命令; 捷菜单,选择 命令 单击播放工具栏中的播放按钮,观看播放效果; ⑸ 单击播放工具栏中的播放按钮,观看播放效果; 选择File / Save或File / Export Movie命令。 演示 命令。 ⑹ 选择 或 命令
3.形状渐变动画 形状渐变动画
制作运动渐变动画的限制条件
⑴ 起始帧和结束帧中的运动对象只能是形 状; 当运动对象是文字、符号或组合体时, ⑵ 当运动对象是文字、符号或组合体时, 必须先通过打散命令将它们打散。 必须先通过打散命令将它们打散。
判定形状的方法
当使用鼠标单击所选择的对象时, 当使用鼠标单击所选择的对象时,对象 会被小圆点覆盖。 会被小圆点覆盖。
形状渐变动画的制作过程 形状渐变动画的制作过程
3.形状渐变动画 形状渐变动画
创建一个新图层; ⑴ 创建一个新图层; 在起始帧位置插入一个空白关键帧; ⑵ 在起始帧位置插入一个空白关键帧; 在空白关键帧中制作和编辑画面内容; ⑶ 在空白关键帧中制作和编辑画面内容; 单击时间轴中的结束帧位置,插入一个( ⑷ 单击时间轴中的结束帧位置,插入一个(空 关键帧,在其中编辑制作形状; 白)关键帧,在其中编辑制作形状; 在属性面板中单击Tween右侧文本框的下拉 ⑸ 在属性面板中单击 右侧文本框的下拉 箭头选择Shape选项,创建形变动画; 选项, 箭头选择 选项 创建形变动画; 保存文件。 ⑹ 保存文件。
说明 说明
怎样制作flash动画 介绍一下flash动画是如何制作的
3.形状渐变动画 形状渐变动画
若编辑的内容为非形状, ⑴ 若编辑的内容为非形状,必须使用 Apart(打散对象) Modify / Braek Apart(打散对象)命 令将对象转换为形状, 令将对象转换为形状,一次不行可执行 多次。[www.61k.com] 多次。 形状渐变动画首尾帧间有淡绿色背景, ⑵ 形状渐变动画首尾帧间有淡绿色背景, 并有黑色箭头表示,若出现虚线 虚线表示渐 并有黑色箭头表示,若出现虚线表示渐 变过程有问题 有问题。 变过程有问题。
3.形状渐变动画 形状渐变动画
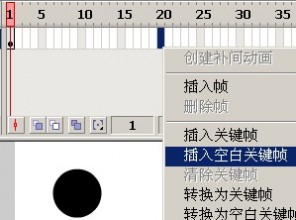
[例6-7] 制作一个由圆渐变为矩形的动画 例 操作步骤如下: 操作步骤如下: ⑴ 单击Main工具栏中的 单击 工具栏中的New按钮,创建一个新文 按钮, 工具栏中的 按钮 件。 编辑起始关键帧。在第1帧工作区中绘制圆 帧工作区中绘制圆。 ⑵ 编辑起始关键帧。在第 帧工作区中绘制圆。 编辑结束关键帧。在第30帧工作区中绘制矩形 帧工作区中绘制矩形。 ⑶ 编辑结束关键帧。在第 帧工作区中绘制矩形。 将鼠标移至时间轴的第1帧 ⑷ 将鼠标移至时间轴的第 帧,在属性面板中单击 Tween右侧文本框的下拉箭头选择 右侧文本框的下拉箭头选择Shape选项。 选项。 右侧文本框的下拉箭头选择 选项 单击播放工具栏中的播放按钮,观看播放效果。 ⑸ 单击播放工具栏中的播放按钮,观看播放效果。 ⑹ 保存文件 。
61阅读请您转载分享:
演示
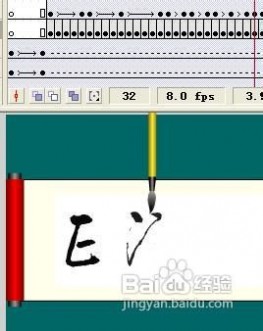
[例6-8] 制作一个由圆渐变为一行字的动画 本例中的结束 例 帧是文字而不是形状, 帧是文字而不是形状,因此不能象上例一样直接制作形 变动画,必须先将其打散并转换为形状。 变动画,必须先将其打散并转换为形状。 操作步骤如下: 操作步骤如下: 单击Main工具栏中的 工具栏中的New按钮,创建一个新文件。 按钮, ⑴ 单击 工具栏中的 按钮 创建一个新文件。 编辑起始关键帧。在第1帧工作区中绘制一个椭圆 帧工作区中绘制一个椭圆。 ⑵ 编辑起始关键帧。在第 帧工作区中绘制一个椭圆。 编辑结束关键帧: ⑶ 编辑结束关键帧: ? 再第30帧工作区中输入“形状渐变”4个字; 再第30帧工作区中输入“形状渐变” 个字; 30帧工作区中输入 ? 选中“形状渐变” (被蓝色框线包围); 选中“形状渐变” 被蓝色框线包围); ? 选择Modify / Break Apart命令,将整行字拆为单字; 选择Modify Apart命令 将整行字拆为单字; 命令, ? 选择Modify / Break Apart命令,将单字拆为字形。 选择Modify Apart命令 将单字拆为字形。 命令, 将鼠标移至时间轴的第1帧 在属性面板中单击Tween ⑷ 将鼠标移至时间轴的第 帧,在属性面板中单击 右侧文本框的下拉箭头选择Shape选项。 选项。 右侧文本框的下拉箭头选择 选项 单击播放工具栏中的播放按钮,观看播放效果。 ⑸ 单击播放工具栏中的播放按钮,观看播放效果。 ⑹ 保存文件 。 演示
3.形状渐变动画 形状渐变动画
四、高级动画制作
遮罩动画 ? 声音动画 ? 行为动画
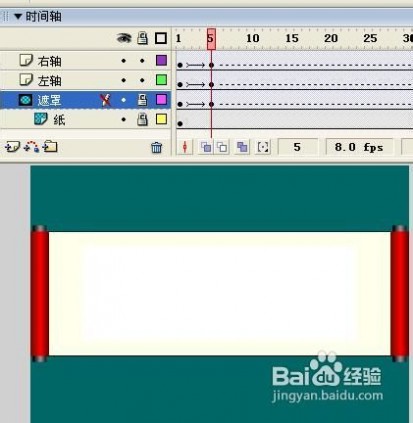
遮罩层的作用。 遮罩层的作用。 遮罩层的作用 可以透过遮罩层内的图形看 透过遮罩层内的图形看到其下面图 可以透过遮罩层内的图形看到其下面图 层的内容,而不可以透过遮罩层内的无图 层的内容, 内容 形处看其下面图层的内容。 形处看其下面图层的内容。 图像文字、 可制作图像文字 电影文字、 可制作图像文字、电影文字、图像的动 态切换和探照灯效果等 态切换和探照灯
怎样制作flash动画 介绍一下flash动画是如何制作的
效果等。(www.61k.com] ?遮罩动画至少要有两个层(遮罩层和被遮 遮罩动画至少要有两个层( 遮罩动画至少要有两个层 罩层) 罩层)的配合才能完成 。 ?创建遮罩层。 创建遮罩层。 创建遮罩层 单击需设为遮罩层的普通层层名→ 右单击需设为遮罩层的普通层层名→ 单击快捷菜单中的Mask Mask。 单击快捷菜单中的Mask。 注意:若该层下面有一普通层, 注意:若该层下面有一普通层,系统将自动为 其与遮罩层建立关联,即将其设为被遮罩层。 其与遮罩层建立关联,即将其设为被遮罩层。
1. 遮罩动画
1. 遮罩动画
建立与取消普通层与遮罩层的关联。 建立与取消普通层与遮罩层的关联。 建立与取消普通层与遮罩层的关联
建立: 建立: 建立
方法一: 方法一:用鼠标将已经存在的普通层拖曳到遮 罩层下面。 罩层下面。 方法二: 方法二:在建立一个新的遮罩层的同时系统自动 与其下面的普通层建立关联。 与其下面的普通层建立关联。具体操 选中一个普通层, 作:选中一个普通层,在图层属性对话 框中选中Mask单选项。 单选项。 框中选中 单选项
取消: 取消: 取消
方法一: 方法一:用鼠标将被遮罩的图层拖曳到遮罩层 的上面。 的上面。 方法二:选中被遮罩图层, 方法二:选中被遮罩图层,在图层属性对话框 中选中Normal单选项。 单选项。 中选中 单选项
1. 遮罩动画
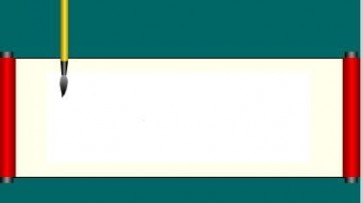
[例6-9] 制作一个动画,使其中的文字 例 制作一个动画, 能在运动中改变颜色。 能在运动中改变颜色。 [解] 根据题意,可以先制作一个运动 解 根据题意, 文字层作为遮罩层(mask), ),另外再 文字层作为遮罩层(mask),另外再 制作一个被遮罩层(masked), ),在其 制作一个被遮罩层(masked),在其 中导入一幅背景画作为运动中文字的 颜色。 颜色。
操作步骤如下: 操作步骤如下:
1. 遮罩动画
单击Main工具栏中的 工具栏中的New按钮。 按钮。 ⑴ 单击 工具栏中的 按钮 制作运动文字层,并取名为Text: ⑵ 制作运动文字层,并取名为 : ?将图层重命名为 将图层重命名为Text; 将图层重命名为 ; ?在第 帧工作区中输入“文字变色动画”,并使 在第1帧工作区中输入 在第 帧工作区中输入“ 用箭头工具将其调整到运动开始位置; 用箭头工具将其调整到运动开始位置; ?在第 帧按F6键创建关键帧,使用箭头工具将文 在第30帧按 键创建关键帧,使用箭头工具将文 在第 帧按 键创建关键帧 调到结束位置; 字调到结束位置; ?将鼠标移到时间轴的第 帧,单击鼠标右键打开 将鼠标移到时间轴的第1帧 将鼠标移到时间轴的第 快捷菜单,选择Create Motion Tween命令,创 命令, 快捷菜单,选择 命令 建运动动画。 建运动动画。
1. 遮罩动画
制作背景层,并取名为BG: ⑶ 制作背景层,并取名为 : ?单击图层操作区中的 单击图层操作区中的Insert Layer(插入层) 单击图层操作区中的 (插入层) 按钮,插入一个图层并重命名为BG; 按钮,插入一个图层并重命名为 ; ?选择 选择File / Import命令,导入背景图片文件。 命令, 选择 命令 导入背景
怎样制作flash动画 介绍一下flash动画是如何制作的
图片文件。(www.61k.com] 调整图层顺序。在图层操作区, ⑷ 调整图层顺序。在图层操作区,将BG层拖 层拖 层下面。 到Text层下面。 层下面 层和BG层分别设为 层和masked ⑸ 将Text层和 层分别设为 层和 层分别设为mask层和 层和 将鼠标移到图层操作区的Text层,单击 层:将鼠标移到图层操作区的 层 鼠标右键打开快捷菜单,选择Mask命令。 鼠标右键打开快捷菜单,选择 命令。 命令 单击播放工具栏中的播放按钮, ⑹ 单击播放工具栏中的播放按钮,观看播放效 果。 ⑺ 保存文件 。
演示
导入声音文件 导入声音文件 选择File/Import命令,打开Import File/Import命令 ⑴ 选择File/Import命令,打开Import 对话框; 对话框; 选择声音文件,单击“打开”按钮, ⑵ 选择声音文件,单击“打开”按钮, 该声音文件即加入库面板中; 该声音文件即加入库面板中; 选择Window/Library命令, Window/Library命令 ⑶ 选择Window/Library命令,打开库 面板; 面板; ⑷ 将库面板中的声音文件拖至某一帧 的工作区中, 的工作区中,该帧的时间轴上即出现 一表示声音的符号。 一表示声音的符号。
61阅读请您转载分享:
2. 声音动画
2. 声音动画
编辑声音 编辑声音 ⑴ 在时间轴面板上单击有声音符 号的那一帧, Properties面板 号的那一帧,在Properties面板 将显示有关声音的属性; 将显示有关声音的属性; 单击Edit按钮, Edit按钮 ⑵ 单击Edit按钮,打开编辑声音 窗口; 窗口; 编辑完成,单击OK OK按钮 ⑶ 编辑完成,单击OK按钮 。
2. 声音动画
[例6-12] 为按钮 例 为按钮1.fla增加声音功能,然后保存在 增加声音功能, 增加声音功能 按钮2.fla中。当鼠标移到按钮上时能发出“当” 按钮 中 当鼠标移到按钮上时能发出“ 的一声,按下鼠标时可发出一段短音乐, 的一声,按下鼠标时可发出一段短音乐,以上 两段音效分别由Ding.wav和Tada.wav提供。 提供。 两段音效分别由 和 提供 操作步骤如下: 操作步骤如下: 选择File / Open命令或单击 命令或单击Main工具栏中的 ⑴ 选择 命令或单击 工具栏中的 打开按钮, 打开按钮,在出现的打开对话框中选择按钮 1.fla,然后单击“打开”按钮。 ,然后单击“打开”按钮。 选择File / Import命令,打开导入对话框,导 命令, ⑵ 选择 命令 打开导入对话框, 入声音文件Ding.wav和Tada.wav。 入声音文件 和 。
选择Window / Library命令或按功能键 命令或按功能键F11打 ⑶ 选择 命令或按功能键 打 开库面板。 开库面板。 双击库面板中的“按钮”符号,进入“按钮” ⑷ 双击库面板中的“按钮”符号,进入“按钮” 符号的编辑状态。 符号的编辑状态。 单击图层操作区的插入层按钮, ⑸ 单击图层操作区的插入层按钮,插入一个新 的图层Layer2。 的图层 。 单击Layer2层的 层的Over帧,按F6键创建关键帧, 键创建关键帧, ⑹ 单击 层的 帧 键创建关键帧 将库面板中的声音符号Ding拖入工作区。 拖入工作区。 将库面板中的声音符号 拖入工作区 单击Layer2层的 层的Down帧,按F6键创建关键帧, 键创建关键帧, ⑺ 单击 层的 帧 键创建关键帧 将库面板中的声音符号Tada拖入工作区。 拖入工作区。 将库面板中的声音符号 拖入工作区 按快捷键Ctrl+Enter观看播放效果。 观看播放效果。 ⑻ 按快捷键 观看播放效果 选择File / Save As,将结果保存在按钮 ⑼ 选择 ,将结果保存在按钮2.fla中。 中
怎样制作flash动画 介绍一下flash动画是如何制作的
2. 声音动画
演示
3. 行为动画
行为动画 行为动画 通过人工操作(如鼠标单击) 通过人工操作(如鼠标单击) 来控制动画的动作。[www.61k.com] 来控制动画的动作。 ?行为动画是通过一种类似于脚本的 行为动画是通过一种类似于脚本的 简化语言 语言( 简化语言(Action Script)实现对 ) 动画的控制的。 动画的控制的。
3. 行为动画
Flash中的行为只能添加到: 中的行为只能添加到: 中的行为只能添加到 Keyframe(关键帧); (关键帧); ?Button(按钮); (按钮); ?Movie Clip(电影片段)。 (电影片段)。
⑴与时序有关的行为(如到达某一时刻 就执行某一行为)必须添加到关键帧 上。 ⑵与事件相关的行为(如单击鼠标就执 行某一行为)必须添加到按钮上。
3. 行为动画
按钮操作事件的编码一般采用如 按钮操作事件的编码一般采用如 下的格式: 下的格式: on(鼠标事件){ (鼠标事件) 对事件的响应语句 }
3. 行为动画
[例6-14] 制作一个由行为控制的动画。当 例 制作一个由行为控制的动画。 单击对象时它开始顺时针旋转, 单击对象时它开始顺时针旋转,再次单 击对象就停止旋转。 击对象就停止旋转。www.idmt.cn单击次数为奇数开 始旋转,偶数则停止旋转。 始旋转,偶数则停止旋转。 操作步骤如下: 操作步骤如下: 单击Main工具栏中的 工具栏中的New按钮。 按钮。 ⑴ 单击 工具栏中的 按钮
3. 行为动画
制作能旋转的对象符号Rotate。 ⑵ 制作能旋转的对象符号 。 ?选择 选择Insert/New Symbol命令,在对话框中 命令, 选择 命令 输入符号名Rotate,选择符号类型为 输入符号名 ,选择符号类型为Movie Clip,单击 按钮。 ,单击OK按钮。 按钮 ?在第 帧导入Button.jpg文件。 在第1帧导入 文件。 在第 帧导入 文件 ?单击时间轴的第 帧,按功能键 创建关 单击时间轴的第30帧 按功能键F6创建关 单击时间轴的第 键帧。 键帧。 ?创建旋转动画。单击时间轴的第 帧,在属 创建旋转动画。 创建旋转动画 单击时间轴的第1帧 性面板中单击Tween下拉列表框右侧的箭头 性面板中单击 下拉列表框右侧的箭头 选择Motion选项;然后在 选项; 选择 选项 然后在Tween下方新弹出 下方新弹出 选项左、 的Rotate选项左、右两个文本框分别选择及 选项左 输入CW(顺时针和1。 顺时针)和 。 输入 顺时针
3. 行为动画
制作能旋转的对象符号Rotate。 ⑵ 制作能旋转的对象符号 。 ?编码。选择Window/Actions命令,打开 编码。选择 命令, 编码 命令 打开Action面 面 板。
在右边的文本输入区中输入代码如下: 在右边的文本输入区中输入代码如下: 在右边的文本输入区中输入代码如下
stop(); ; i = 1; ;
停止播放 变量i用于控制对象是否旋转 变量 用于控制对象是否旋转
单击第 帧,在文本输入区输入如下代码: 单击第30帧 在文本输入区输入
怎样制作flash动画 介绍一下flash动画是如何制作的
如下代码: 单击第
gotoAndPlay(2); ; 转去播放第2帧 转去播放第 帧,制作对象的连续旋转
单击时间轴的第1帧 将库面板中的Rotate符号拖至工作区。[www.61k.com] 符号拖至工作区。 ⑷ 单击时间轴的第 帧,将库面板中的 符号拖至工作区 面板的文本输入区输入如下代码: 在Action面板的文本输入区输入如下代码: 面板的文本输入区输入如下代码 在行为面板的Navigate to other scripts下拉列表中选择 下拉列表中选择Actions ⑸ 在行为面板的 下拉列表中选择 for [No instance name assigned] Rotate选项,在Action面板的 选项, 选项 面板的 文本输入区输入如下代码: 文本输入区输入如下代码:
3. 行为动画
i = -i; ; 注意,是场景的第一帧,不是movie clip的第一帧 注意,是场景的第一帧,不是 的第一帧
61阅读请您转载分享:
on (press) { if (i eq -1) { gotoAndPlay(2); } if (i eq 1) { gotoAndPlay(1); } }
3. 行为动画
按下快捷键Ctrl+Enter,观看播放效 ⑹ 按下快捷键 , 单击右上角下面的关闭按钮, 果。单击右上角下面的关闭按钮,关闭 播放窗,返回编辑窗。 播放窗,返回编辑窗。 选择File/Save命令,保存 命令, ⑺ 选择 命令 保存Action1.fla。 。 选择File/Export Movie命令,保存 命令, ⑻ 选择 命令 Action1.swf文件 。 文件 演示
五、作品的输出
Flash常用的输出文件格式。 常用的输出文件格式。 常用的输出文件格式
1.Flash Player(*.swf)文件; . ( )文件; 2.Windows AVI(*.avi)文件; . ( )文件; 3.Quick Time(*.mov)文件; . ( )文件; 4.Animated GIF(*.gif)文件; . ( )文件; 5.Adobe Illustrator Sequence(*.ai)文件序列; . ( )文件序列; 6.JPEG Sequence(*.jpg)文件序列; . ( )文件序列; 7.Windows Metafile(*.wmf)、 )、Adobe . ( )、 Illustrator(*.ai)、 )、Bitmap(*.bmp)、 )、JPEG ( )、 ( )、 Image(*.jpg)、 )、GIF Image(*.gif)等文件。 ( )、 ( )等文件。
61阅读请您转载分享:
三 : 如何做flash动画
[怎样制作flash动画]如何做flash动画——简介













四 : 如何制作flash动画
[怎样制作flash动画]如何制作flash动画——简介 [怎样制作flash动画]如何制作flash动画——详细知识
[怎样制作flash动画]如何制作flash动画——详细知识






61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1