一 : 100个牛逼鞋柜设计方案......美观且实用!
利用玄关的空间来设计鞋柜,让我们回到家就可以换上舒服的室内鞋,从进入家的那一瞬间就脱下了一天工作的疲惫回归家的怀抱,这是再舒服不过的一件事。今天设计本室内设计师网就来和大家说说进门玄关鞋柜的设计方式!Tips1:嵌入式鞋柜二 : 怎样用Photoshop设计漂亮的网页页脚模板实例教程
本文介绍一篇制作网页页脚的PS教程,这个页脚的设计很有层次感,同时用网格空格背景纹理修饰,是一个十分漂亮的网页页脚
自从Web2.0冲击互联网以来,页脚就变得比以前任何时候都显得重要了,出现了许多非常漂亮的页脚设计。在这个教程中,我将会教给你如何在Photoshop中创建一个简洁、光滑的网站页脚。
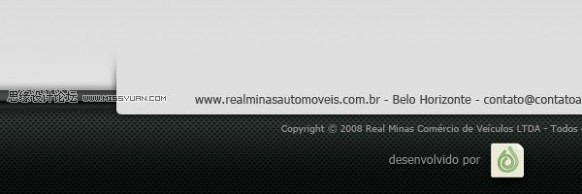
页脚
这就是我们将要创建的页脚。点击下面的截图查看原图。

第1步
和液体感的页首和页脚一样,渐变通常是web2.0设计风格的标志。在这个教程中我们将使用到一组模拟3D材质的渐变文件包。你可以从excellent Deziner Folio得到这个文件包。点击这里下载渐变文件包。

第2步
在Photoshop中创建新文档。我自己创建了一个大的文件,1440像素X900像素大小(以适应我的17英寸显示屏的笔记本)。当然,实际上你的页脚不应该这么大,虽然它可以很好的模拟出当你的浏览器窗口被拖拽后的情况。
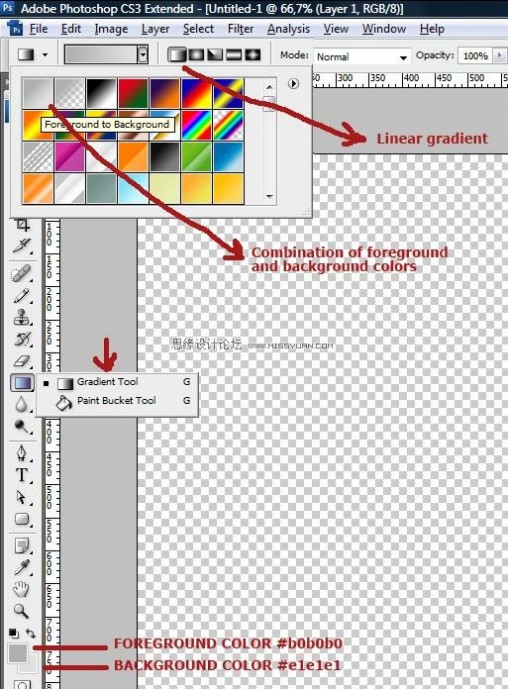
选择一个背景颜色,在我的这个例子中,背景色是一个简单的从#b0b0b0到#e1e1e1的渐变色。按住Shift键,创建一个垂直的从上到下的渐变。

第3步
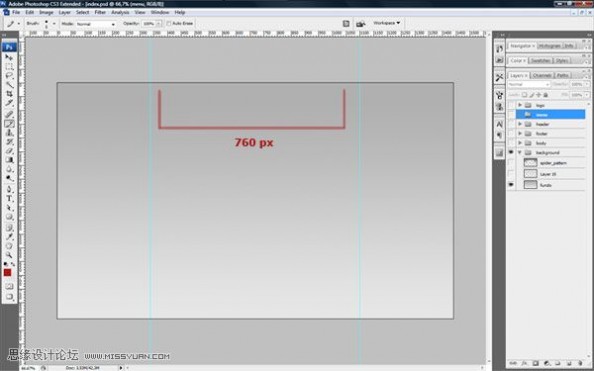
你将要创建什么样的布局在网页设计中是非常重要的。也就是在流式布局(可以自适应浏览器大小的布局)和固定宽度布局(在web2.0风格的网站中固定宽度布局经常会是居中的)之中作出选择。我们的这个页脚将会是一个固定宽度布局的页脚,大小为760像素X420像素。这个尺寸会保证即使在800像素X600像素大小的屏幕上,也叫也会正确的显示出来。
如下所示使用网格来你的网站的大小。注意如果你想创建一个适合于1024像素x768像素屏幕大小的布局,那么将你的网格定义在955像素X600像素的区域。

第4步
虽然我们的页脚是固定宽度,我们仍然希望页脚能够填满整个页面。为了实现这个目的,我们会用到我在Photoshop中制作的仿金属材质的图案。点击这里下载此图案。在Photoshop中打开这个图片,选择编辑>定义图案,为图案命名。
现在创建一个新的文档,1440像素宽,86像素高,选择编辑>填充命令,选择我们刚才创建的图案。全选(Ctrl+A),然后将图片剪切、粘贴到我们的第一个文档的底端,我们将会得到如下的结果。

第5步
现在是时候使用第1步中那漂亮的渐变文件包了。创建一个新的图层,使用矩形选区工具(M)创建一个100%文档宽度的,21像素高的选区。选择渐变工具(G),然后选择一个漂亮的渐变,我选择的是”Black 5-Gloss”,现在按住Shift键在矩形选区内画一条垂直的线,创建这个渐变。
将创建好的形状移动到第4步中创建的形状的上方。你应当得到和下图显示的图片类似的结果。

第6步
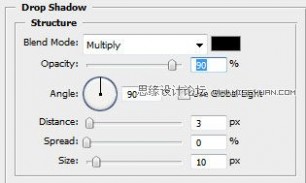
现在我们给第5步创建的图层添加上阴影效果。

第7步
将前景色设置为#545557,背景色设置为#1e211f。在第4步创建的图层下创建一个新的图层。使用选区工具选取第4步图层的内容。选择渐变工具,选择第一个渐变(前景和背景色的结合),按住shift键,在选区上画出一个垂直的渐变。现在选择第4步的图层,将图层混合模式更改为正片叠底。

第8步
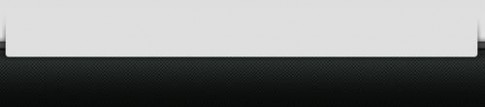
在所有图层上方创建一个新的图层,在参考线中间画一个颜色为#dfdfdf的圆角矩形。在图层上右击,点击混合选项,给矩形创建一个投影效果。然后在效果图层上右击,选择创建图层,这样会将投影效果分离为一个单独的图层。
现在你已经有了矩形图层和阴影图层,移动并且改变阴影的大小直到得到如下图的效果。你可以按下Ctrl+T来调出变换工具,然后右击,选择透视,向内拖拽顶部的两个手柄。也可以将阴影向下方移动,使用柔软画笔的橡皮擦工具将上方边缘的阴影擦掉。

第9步
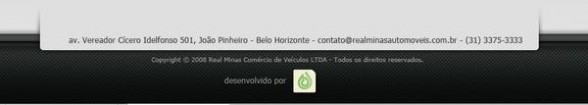
最后添加文字、版权信息和你的logo完成设计。

第10步
为了在html文件中使用页脚,只需将文字移除(文字将会在html中添加),如下图所示剪切背景图片,然后将其粘贴到一个新的文件中。就像在Photoshop中那样,这个图案将会在CSS文件中使用背景图片属性来实现。这就是为什么我们要将图片剪切到这么小,为的是以小的文件得到更好的效果。
要剪切页脚只需要在参考线内选择图片的内容,然后将其剪切并粘贴到一个新的文件中。
选择存储>存储为网页和设备命令来保存这两张图片。然后选择JPG格式和合适的品质。JPG格式和PNG格式都是存储图片的很好的格式,他们可以保存很多的颜色。GIF格式最好用于颜色简单的图片。这种不同的用法是由于不同的算法得来的。

最终的页脚
三 : 22个有用的PS&Corel Draw海报设计教程
61阅读(61k.com)1月13日编译:Adobe Photoshop和Corel Draw是海报设计的最佳选择,然而对初学者来说,要学习和掌握其设计技巧是一项艰巨的任务。如今有不少设计师们会分享一些有价值的教程,帮助他人学习运用Adobe Photoshop和Corel Draw来设计出不同类型的海报。这里就有国外网站收集的22个有用的海报设计教程,希望能够帮助提高你的海报设计技巧。
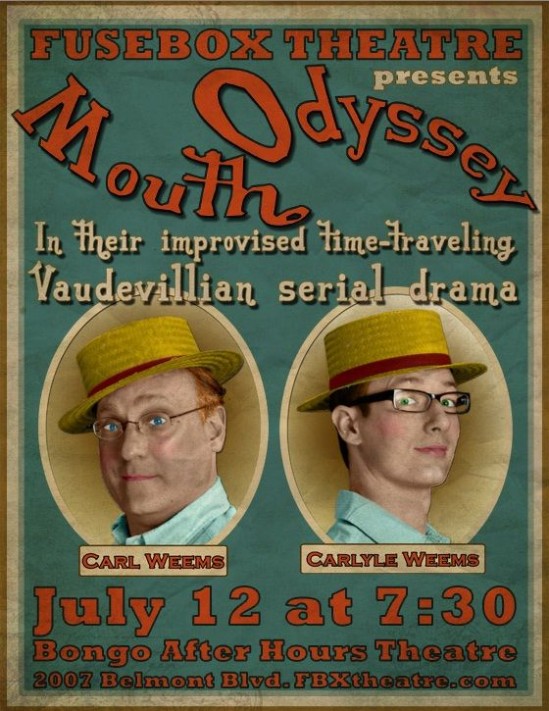
1. Make a Turn of the Century Vaudeville Poster

2.Making a Superhero Movie Teaser Poster

3.Create a Dramatic Western Style Movie Poster in Photoshop

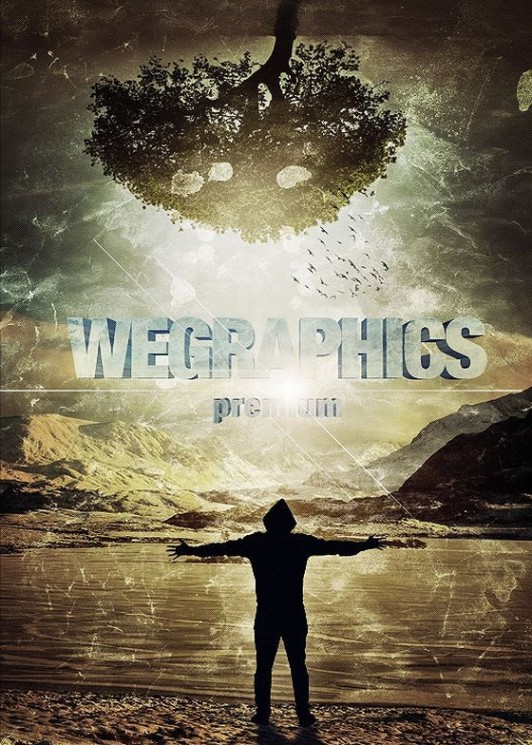
4.Create a Stylish Grunge Poster with 3D Typography

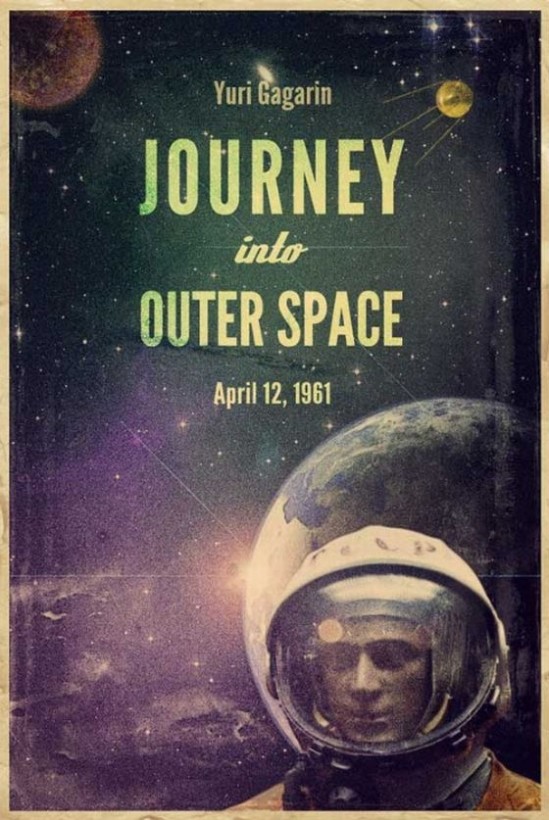
5.Make a Retro Space Themed Poster in Photoshop

6.Music Poster Design in Photoshop

7.Create an Inspirational Vector Political Poster

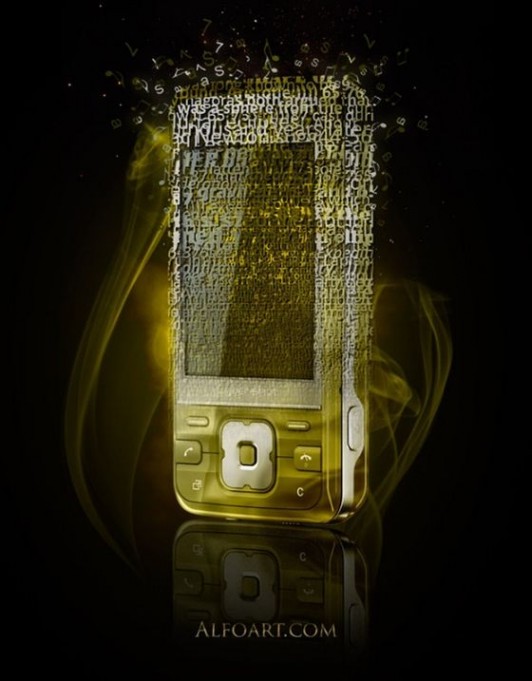
8.Create a Fragmented Golden Phone

9.Design a Dexter Poster in Photoshop

10.Create a Vector Style Magazine Cover in Photoshop

11.How To Create Party Poster Design with CorelDraw

12.Create a Typographic Poster

13.Mercedes Benz Poster and Postcard Design in Photoshop

14.Create Poster Design in CorelDraw

15.Create a Grunge Typography Poster in Photoshop

16.Design a Grunge Vintage Poster in Photoshop

17.How to Create an Intense Movie Poster in Photoshop

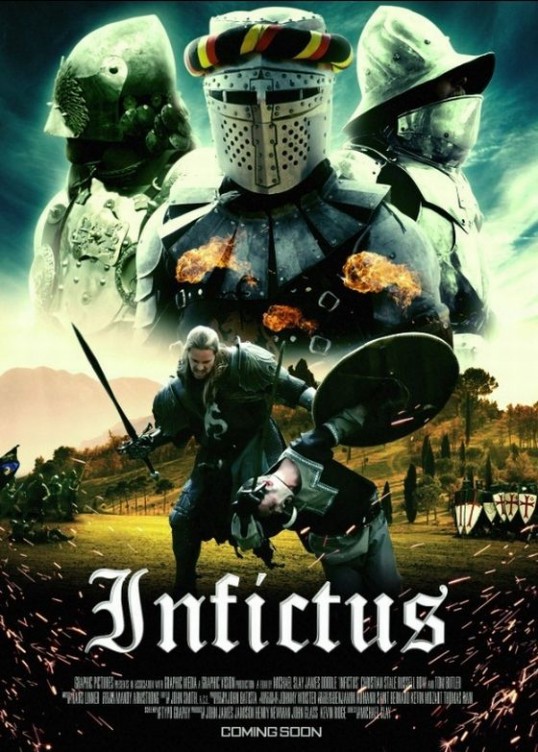
18. How to Create a Medieval Movie Poster in Photoshop

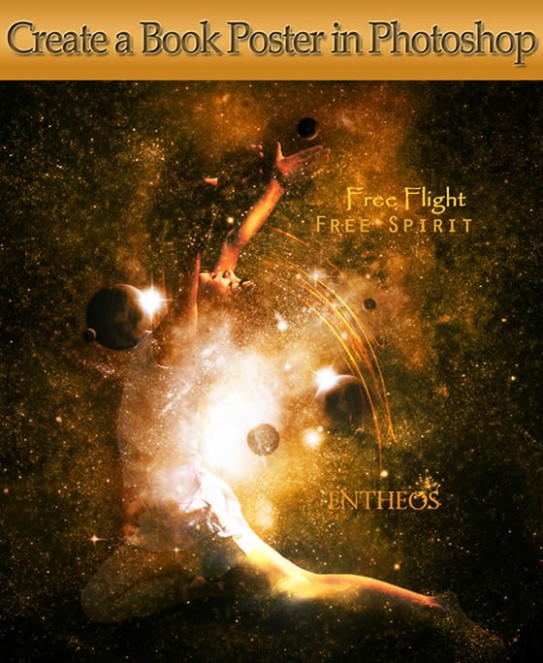
19.Book Poster Design in Photoshop

20.Radio Station Advertisement Design

21. Create sci-fi poster art

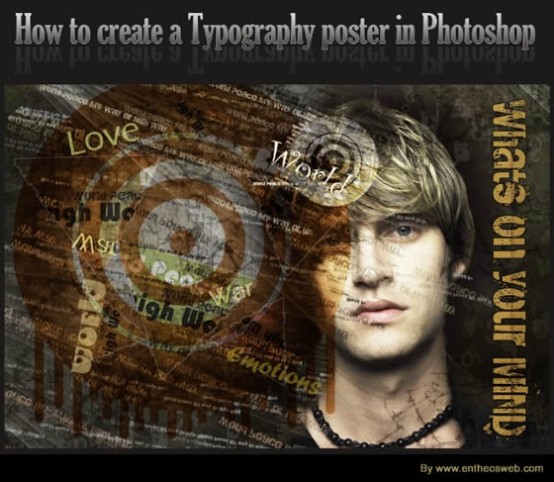
22.Typography Poster Design

61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1