一 : 2016水波纹发型图片 最美发型没有之二
蓬松水波纹长发
看到这款水波纹长发发型,真的不得不说超美!从眼角处开始将整个长发进行水波纹一样的烫卷,不仅使得造型蓬松饱满更是超美超迷人,而且非常显脸小,看起来可甜美撩人呢。
(www.61k.com”

棕色水波纹长发
想水波纹一样烫卷的这款棕色长发可是美得谁了,发色时尚不说,两边的头发沿着脸颊款款而落,再加上中分设计,轻松就可以立体五官、修饰脸型,重点是气质!

金色水波纹长发
靓丽的金色染发与水波纹烫的长发结合,先不是时尚潮流,能够hold住这一款发型的绝对是靠颜值。整个的发型设计都让妹子你看起来有洋娃娃的感觉,而且还显皮肤嫩白。

斜刘海水波纹长发
肩部以上是直发,肩部以下是水波纹烫卷的卷发,这样的设计明显是为了打造差异感,从而增添吸睛指数。再染上一款低调的棕色染发,瞬间就能够秒杀无数路人。

亚麻棕色水波纹中长发
这款水波纹中长发利用亚麻棕色的染发来渲染都市时尚感,然后将蓬松的水波纹头发自然地披散在两肩,并搭配一款轻薄的八字刘海,这样的造型看起来才会知性不失甜美风味。

中分水波纹中长发
都说一白遮百丑,而这一款咖啡色中长发就超显皮肤白皙的。再将中长发进行水波纹烫卷设计,岂不是画龙点睛,更美更气质。

二 : 韩国最唯美水波纹发型图片(2)
韩范的长发蛋卷头,灵动飘逸的轻熟女必备,棕栗色低调的华丽感,中分丰盈卷发,诠释职场OL风尚。

偏分卷发塑小V脸型,微微内扣的波浪卷度,看上去非常清新自然,深棕色发色突出好气色,一顶帽子,俏丽迷人。

三 : 韩国最唯美水波纹发型图片
韩国最唯美 水波纹发型图片 MM们看过来吧,今天61阅读的小编为你们介绍韩国最唯美的发型,水波纹发型是1款如今韩国最流行的发型之一哦,为什么称为水波纹发型因为它和水波浪一样的波纹,很自然而且很有蓬松的质感,下面和小编一起来看看吧!

可爱的少女长发烫发,层叠的波浪营造出时尚俏皮感,浅棕发色青春洋溢,厚重感的齐刘海很适合长脸型的女生。

短发蛋卷头甜美感倍增,也是女生减龄首选,自然卷动的波浪纹,丰盈又恰好到极致,配上中分更添知性美。

小女生更钟爱这样的微卷中长发,自然小波浪,层次感尽显,斜分的刘海也是略卷,萌系圆脸美眉修颜法宝。
韩国最唯美水波纹发型图片_水波纹发型图片
四 : 使用HTML5 Canvas 制作水波纹效果点击图片就会触发
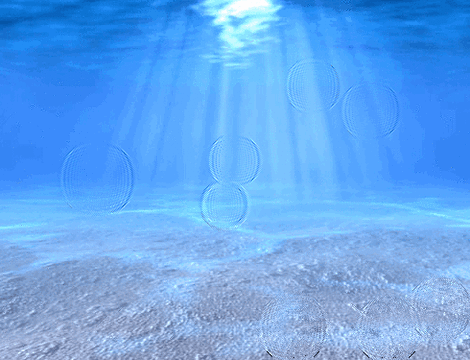
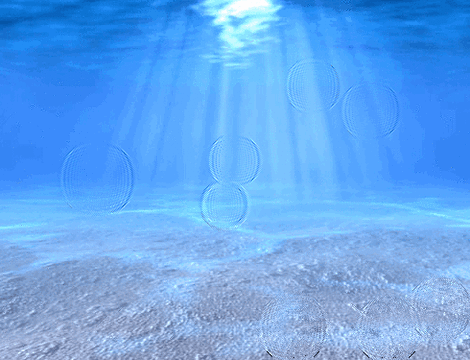
今天,我们继续分享 JavaScript 实现的效果例子,这篇文章会介绍使用 JavaScript 实现水波纹效果。水波效果以图片为背景,点击图片任意位置都会触发。有时候,我们使用普通的 Javascript 就可以创建一个很有趣的解决功能。

Step 1. HTML
和以前一样,首先是 HTML 代码:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Water drops effect</title>
<link rel="stylesheet" href="css/main.css" type="text/css" />
<script src="js/vector2d.js" type="text/javascript" charset="utf-8"></script>
<script src="js/waterfall.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="example">
<h3><a href="#">Water drops effect</a></h3>
<canvas id="water">HTML5 compliant browser required</canvas>
<div id="switcher">
<img onclick='watereff.changePicture(this.src);' src="data_images/underwater1.jpg" />
<img onclick='watereff.changePicture(this.src);' src="data_images/underwater2.jpg" />
</div>
<div id="fps"></div>
</div>
</body>
</html>
Step 2. CSS
这是用到的 CSS 代码:
代码如下:
body{background:#eee;margin:0;padding:0}
.example{background:#FFF;width:600px;border:1px #000 solid;margin:20px auto;padding:15px;-moz-border-radius: 3px;-webkit-border-radius: 3px}
#water {
width:500px;
height:400px;
display: block;
margin:0px auto;
cursor:pointer;
}
#switcher {
text-align:center;
overflow:hidden;
margin:15px;
}
#switcher img {
width:160px;
height:120px;
}
Step 3. JS
下面是主要的 JavaScript 代码:
代码如下:
function drop(x, y, damping, shading, refraction, ctx, screenWidth, screenHeight){
this.x = x;
this.y = y;
this.shading = shading;
this.refraction = refraction;
this.bufferSize = this.x * this.y;
this.damping = damping;
this.background = ctx.getImageData(0, 0, screenWidth, screenHeight).data;
this.imageData = ctx.getImageData(0, 0, screenWidth, screenHeight);
this.buffer1 = [];
this.buffer2 = [];
for (var i = 0; i < this.bufferSize; i++){
this.buffer1.push(0);
this.buffer2.push(0);
}
this.update = function(){
for (var i = this.x + 1, x = 1; i < this.bufferSize - this.x; i++, x++){
if ((x < this.x)){
this.buffer2[i] = ((this.buffer1[i - 1] + this.buffer1[i + 1] + this.buffer1[i - this.x] + this.buffer1[i + this.x]) / 2) - this.buffer2[i];
this.buffer2[i] *= this.damping;
} else x = 0;
}
var temp = this.buffer1;
this.buffer1 = this.buffer2;
this.buffer2 = temp;
}
this.draw = function(ctx){
var imageDataArray = this.imageData.data;
for (var i = this.x + 1, index = (this.x + 1) * 4; i < this.bufferSize - (1 + this.x); i++, index += 4){
var xOffset = ~~(this.buffer1[i - 1] - this.buffer1[i + 1]);
var yOffset = ~~(this.buffer1[i - this.x] - this.buffer1[i + this.x]);
var shade = xOffset * this.shading;
var texture = index + (xOffset * this.refraction + yOffset * this.refraction * this.x) * 4;
imageDataArray[index] = this.background[texture] + shade;
imageDataArray[index + 1] = this.background[texture + 1] + shade;
imageDataArray[index + 2] = 50 + this.background[texture + 2] + shade;
}
ctx.putImageData(this.imageData, 0, 0);
}
}
var fps = 0;
var watereff = {
// variables
timeStep : 20,
refractions : 2,
shading : 3,
damping : 0.99,
screenWidth : 500,
screenHeight : 400,
pond : null,
textureImg : null,
interval : null,
backgroundURL : 'data_images/underwater1.jpg',
// initialization
init : function() {
var canvas = document.getElementById('water');
if (canvas.getContext){
// fps countrt
fps = 0;
setInterval(function() {
document.getElementById('fps').innerHTML = fps / 2 + ' FPS';
fps = 0;
}, 2000);
canvas.onmousedown = function(e) {
var mouse = watereff.getMousePosition(e).sub(new vector2d(canvas.offsetLeft, canvas.offsetTop));
watereff.pond.buffer1[mouse.y * watereff.pond.x + mouse.x ] += 200;
}
canvas.onmouseup = function(e) {
canvas.onmousemove = null;
}
canvas.width = this.screenWidth;
canvas.height = this.screenHeight;
this.textureImg = new Image(256, 256);
this.textureImg.src = this.backgroundURL;
canvas.getContext('2d').drawImage(this.textureImg, 0, 0);
this.pond = new drop(
this.screenWidth,
this.screenHeight,
this.damping,
this.shading,
this.refractions,
canvas.getContext('2d'),
this.screenWidth, this.screenHeight
);
if (this.interval != null){
clearInterval(this.interval);
}
this.interval = setInterval(watereff.run, this.timeStep);
}
},
// change image func
changePicture : function(url){
this.backgroundURL = url;
this.init();
},
// get mouse position func
getMousePosition : function(e){
if (!e){
var e = window.event;
}
if (e.pageX || e.pageY){
return new vector2d(e.pageX, e.pageY);
} else if (e.clientX || e.clientY){
return new vector2d(e.clientX, e.clientY);
}
},
// loop drawing
run : function(){
var ctx = document.getElementById('water').getContext('2d');
watereff.pond.update();
watereff.pond.draw(ctx);
fps++;
}
}
window.onload = function(){
watereff.init();
}
正如你所看到的,这里使用 Vector2D 函数,这个函数在 vector2d.js 里提供了。另一个很难的方法是使用纯数学实现,感兴趣的可以自己实验一下。
五 : 韩国最唯美水波纹发型图片
韩国最唯美 水波纹发型图片美眉们看过来吧,今天爱秀时尚网的小编为你们介绍韩国最唯美的发型,水波纹发型是一款如今韩国最流行的发型之一哦,为什么称为水波纹发型因为它和水波浪一样的波纹,很自然而且很有蓬松的质感,下面和小编一起来看看吧!

可爱的少女长发烫发,层叠的波浪营造出时尚俏皮感,浅棕发色青春洋溢,厚重感的齐刘海很适合长脸型的女生。

短发蛋卷头甜美感倍增,也是女生减龄首选,自然卷动的波浪纹,丰盈又恰好到极致,配上中分更添知性美。

小女生更钟爱这样的微卷中长发,自然小波浪,层次感尽显,斜分的刘海也是略卷,萌系圆脸MM修颜法宝。
本文标题:
水波纹发型图片-2016水波纹发型图片 最美发型没有之二 本文地址:
http://www.61k.com/1157648.html