一 : 视觉篇:教你如何做好扁平化视觉设计
今天小编为大家分享如何做好扁平化视觉设计方法,教程真的很不错,很值得学习,推荐到61阅读,有兴趣的朋友可以过来参考一下哦!
扁平化设计无疑是当前讨论最多,最火的设计形式,自ios7面世以来更是将扁平化设计的讨论推向风口浪尖。
在这里我不想分析拟物设计和扁平化设计的优劣,更不想说谁更好!在形式服从内容的今天,我只能说哪种设计风格更适合你的产品,就像你问我水和酒哪个好喝一样,我没有办法回答,只能看此时你最需要什么。
首先我们来看看为什么会出现扁平化设计,有人说是对拟物设计审美疲劳了,有人说是一群高级设计师为寻求突破做出来的设计潮流,有人说,是从平面设计中演化而来⋯
我认为这些都对,扁平化设计是设计发展的必然规律。

举例:来看看我们的文字发展:
最初人们用图画文字(象形字)来纪录,这是一种最原始的造字方法,把想要表达的物体的外形特征描绘出来,慢慢的演化到繁体,到现在的简体

也许设计也正是在遵循这样一个从繁到简的发展规律,从写实拟物到抽象扁平。
当然,幸运的是我们正在见证这个演变的过程!
所以大家不用特别喜欢或者特别反感这种设计,应该承认扁平化设计是当前的一个潮流,也是一个发展趋势。
作为一名设计师,能适应当下潮流并把握住潮流也是非常重要的,所以我收集了一些关于扁平化设计的做法,这里主要偏视觉侧,欢迎大家一起来讨论
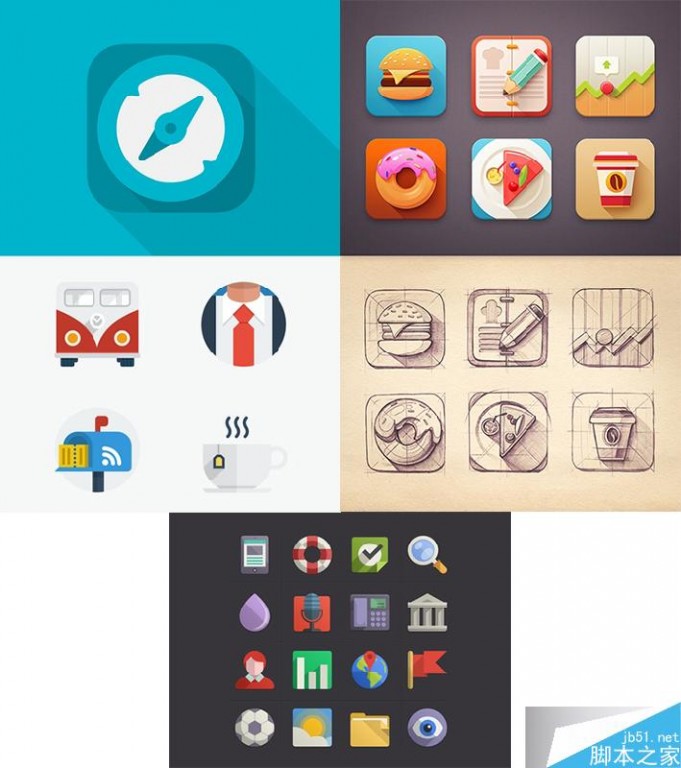
1.去掉特效先来看一组对比图片

同样是镜头的设计,在扁平化中去祛除了渐变,阴影,质感,等各种修饰手法,仅用简单的形体来表达,显的干净利落。
做减法,这第一步应该是最容易的。
2.简化提取首先我们来看看做简化和提取的一个典型例子
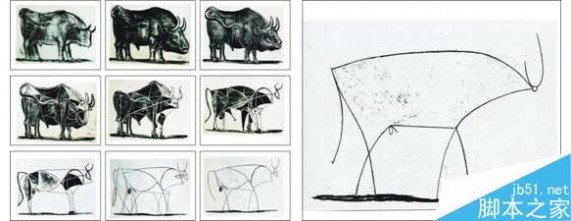
毕加索画的牛

一头牛从最初的写实到最后仅仅只用几根线条来表示,整个简化的过程也经历了好几个步骤,当然这里对设计师观察和提炼能力要求很高,要充分了解对象物的本质,懂得巧妙的取舍,用极简的要素,在没有更多特效装饰的情况下表达清楚内容,在界线与轮廓的高对比下,表现出物体的美感。
我们来看看毕加索的一些代表作能不能从中找到扁平化的特点 毕加索被称为立体主义流派的主要将领。
过去的画家都是从一个角度去看待人或事物,所画的只是立体的一面。
立体主义是以全新的方式展现事物,他们从几个角度去观察,从正面不可能看到的几个角度去观察,把正面不可能看到的几个侧面都用并列或重叠的方式表现出来。

《亚维农少女》
在《亚威农少女》中,五个裸女的色调以蓝色背景来映衬,背景也作了任意分割,没有远近的感觉,人物是由几何形体组合而成的。

《三个乐师》是毕加索以几何形体造型的立体主义的代表作。这里,几何结构集中到画面中心线,同时向外到画的边缘又更加松散和开放,这样,人物便明确地出现了。毕加索能把线结构与调和得很雅致的短笔触结合起来。

图片来源:百度百科
《瓶子、玻璃杯和小提琴》
在这幅画上,可以分辨出几个基于普通现实物象的图形:一个瓶子、一只玻璃杯和一把小提琴。它们都是以剪贴的报纸来表现的
简化和提取确实不是一朝一夕的事,对设计师的要求也非常高。这里平时可以多多练习观察,建议可以看看传统绘画-白描和传统的剪纸艺术,以及传统纹样。古今中外在很多艺术表现和扁平化设计都有异曲同工之妙。
白描:(用墨色线条勾描形象而不施彩色的画法)

剪纸(将不同时空和不同空间的物体放在同一个平面上。仅用点线面的组合借助静态的平面化表现)

纹样(仅仅用形状和线条就能表现出各个品种梅花的不同特点)

只要仔细观察,认真提炼,任何事物都能用极简的方式表现出来 。
练习举例:
如果要你拟物画出以下两种梅花,应该很容易。
但是你能通过观察,发现他们的区别并用简单的线条提炼画出来吗?(有兴趣的同学可以尝试画一下)

在扁平化设计中,色彩运用的是否到位,无疑是这种设计风格中很重要的一个环节,看很多作品,在色彩上更多的强调更亮 、 更鲜艳。

在以往的设计中,大多数情况下设计一个作品更专注在两三种颜色之间,而扁平化设计的色彩往往在6到8种。
以下收集了一些颜色使用频率比较高的作品,如图
蓝/绿色:

裸色(粉色):

杏色:

灰色:

紫色:

这里除了颜色的搭配还有一点就是,在很多时候扁平化的视觉设计中,是很少有线条出现的,更多是用色块来表现各种关系。(怎么用色块表现,这里应该也可以有一个专门的分享)


当然也有一些是走复古风,同色系,和低饱和度⋯⋯等等的
重要的是各种调调放在一起看起来要和谐


由于在扁平化设计中采用的都是极简的元素,所以,排版就显的尤为重要。
据说扁平化设计的起源来自于瑞士平面设计,那我们先来看看瑞士平面设计。
第二次世界大战结束后,平面设计经历了一段时间不长的停滞。到20世纪50年代期间,一种崭新的平面设计风格终于在联邦德国与瑞士形成,被称为"瑞士平面设计风格"(Swiss Design)。由于这种风格简单明确,传达功能准确,因此很快流行全世界,成为二战后影响最大、国际最流行的设计风格,因此又被称为"国际主义平面设计风格"(The International Typographic Style)

简单明确,传达功能准确,是瑞士平面设计的要点,那我们来看看在扁平化设计中怎么做,又能否找到一些相对应的点了?
首先是字体:在扁平化设计风格种,字体的设计显的很重要,一种新奇的字体用来作为设计元素会发挥极其重要的作用,但是要小心,不能因为字体太新奇,而影响到了信息的传达。

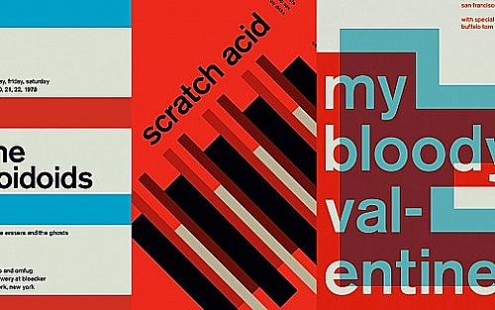
瑞士平面设计中字体的运用

字体更多时候采用的是无 衬线 (sans serif)字体类型

瑞士平面设计中字体的运用

请问:在扁平化设计中使用频率比较高的是那些字体?
字体,特别是中文,又是大家觉得很头痛的一个地方,同样的排版同样的背景,很多时候放英文看起来很舒服,那是因为英文的机构简洁而且可塑性很强。但是中文放上去就没有那么好的效果,相信很多设计师都遇到过这种问题。
这里关于中文字体的运用都可以专门形成一个分享来讲,这里先简单介绍。关于中文的排版可以更多的参照日本的设计,因为日文和中文在文字结构大小疏密度等方面,有很多相似的地方。
用好字体,在设计中起着至关重要的作用。

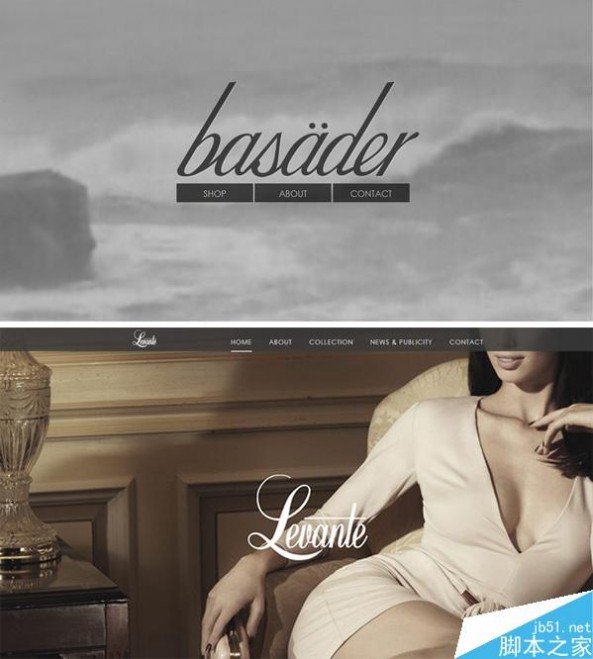
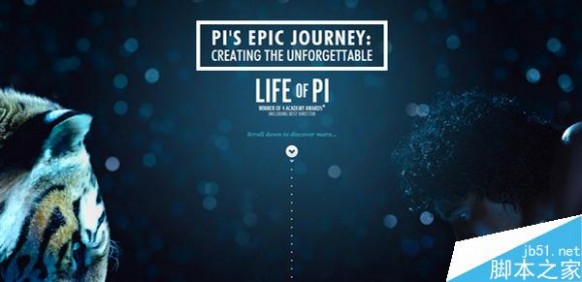
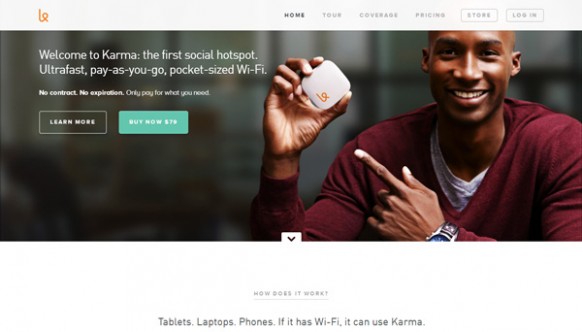
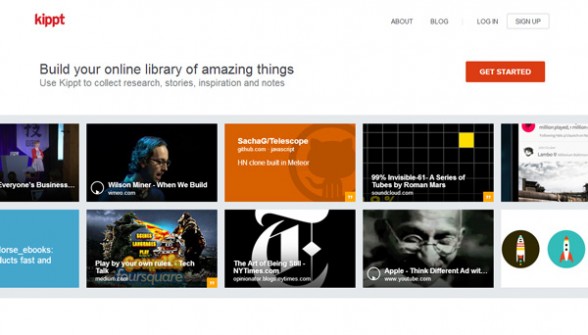
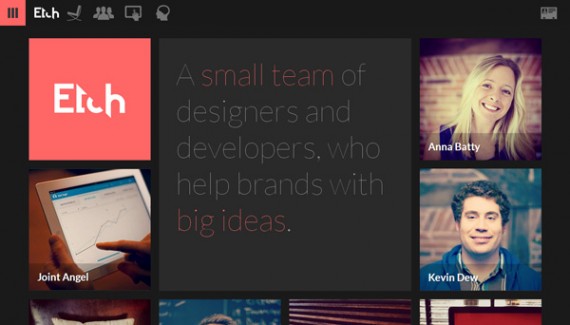
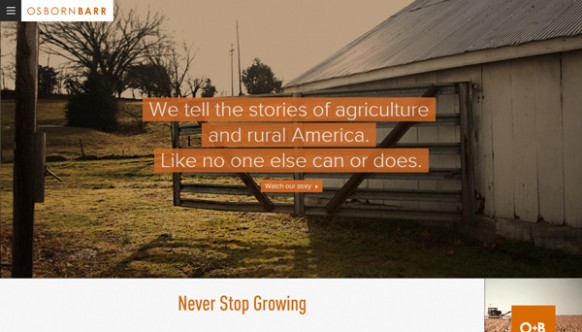
其次是大图
一张好看的图片能吸引大家注意力和点击的欲望,在加上适当的排版,再配合扁平界面,瞬间设计感倍增,上档次了有木有:)!




再来是半透明
ios7在很多地方都用了这种设计方式。
使用这些设计方式最大的好处就是创造对比,可以让设计师通过色块,图片上的大字体或者多种颜色层次来创造视觉焦急,传说中的大气应该有这样一种效果,哈哈:)
这种效果如果运用得当的话,效果会非常震撼,但是使用这种效果必须谨慎,因为这种效果很难处理得当,有一些原则需要掌握。
只有图片和文字都可以读时,半透明效果才有意义,
在决定半透明位置的时候,你要知道遮挡了什么内容,这些遮挡是否合理
透明度的使用错误会影响到整体的设计效果和阅读性,
出于可读性考虑不要在对比强烈的图片上放置半透明元素(比如黑白对比或互补色)
不要同时运用过多半透明效果



谁说扁平化就是单色平涂,扁平化也可以有其他风格和细节,我们来看看
装饰画风格

2.立体感
谁说扁平化设计就是色块堆积,来看看扁平化也可以有细节
色块间的变化呈现出凹凸感

瑞士平面设计中


4.动感
看下面的例子,当时钟在转动的时候,画面下方的图标(汉堡/饮料等)也有一个相应的动态表现,饮料也能看上去象是在杯子里晃动。

5.质感 (十字绣)

其他(个人觉得象剪纸)

图片来源dribbble
其实还有很多⋯⋯
小结扁平化是当前最流行的一种设计形式,作为设计师不一定要追赶潮流,但是一定要掌握这种技巧并懂得灵活运用。
做好扁平化设计,并不是简单的去掉拟物设计的各种修饰效果,需要设计师更多的去观察,提炼。可以从古今中外的各种艺术表现形式上找到共同点并加以运用。
扁平化设计也不是简单的单色平涂,它可以有很多细节,也可以作出质感和动感,这需要设计师们耐心的去发现。
在这趟设计潮流的变革中,我们不仅是见证者,更应该是参与者,让扁平化设计来的更猛烈些吧~:)
后续:一天,开发gg半开玩笑似的说"扁平化视觉很容易嘛,我靠代码就能实现出来……"
确实扁平化从一定程度上降低了设计门槛,但是用前天听到一个段子这样说"台风来了猪也能飞,这是趋势;台风走了,鹰依旧可以翱翔,这是实力……"
(木有恶意,请不要对号入座)所以设计师们修炼好内功依旧非常重要。
有人说未来的设计趋势是:写实设计不会消失,扁平是大众的表现,而写实会像奢侈品一样的存在,定做的东西往往都会很贵~(欢迎大家讨论)
如果一个产品把希望寄托于视觉上,想靠视觉来表现产品的扁平化,显然是不靠谱的~
教程结束,以上就是如何做好扁平化视觉设计教程,小编觉得这篇教程很不错,希望大家看完之后能有一定的收获!
二 : 用Illustrator设计扁平化风格的飞镖图标
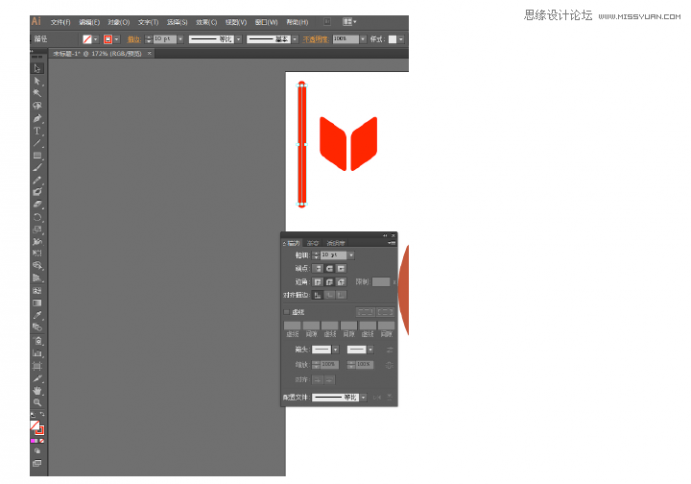
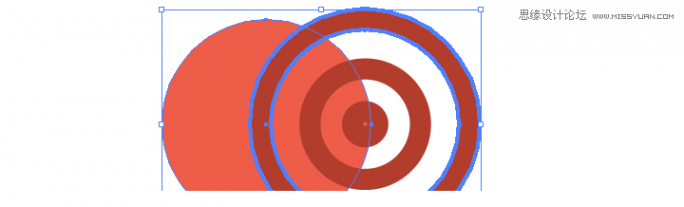
本教程是向大家介绍利用Illustrator设计扁平化风格的飞镖图标火车,绘制效果非常不错,教程难度一般,介绍的也非常详细,喜欢的朋友可以跟着一起学习一下!
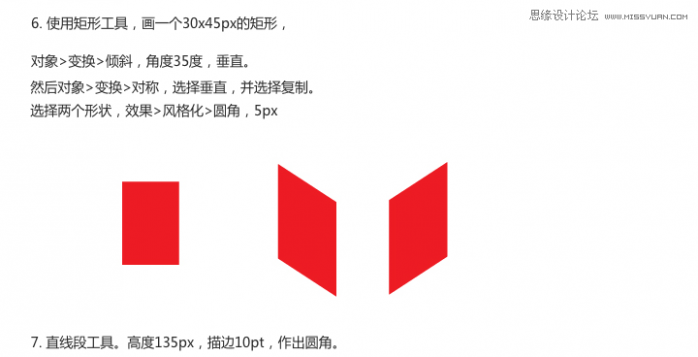
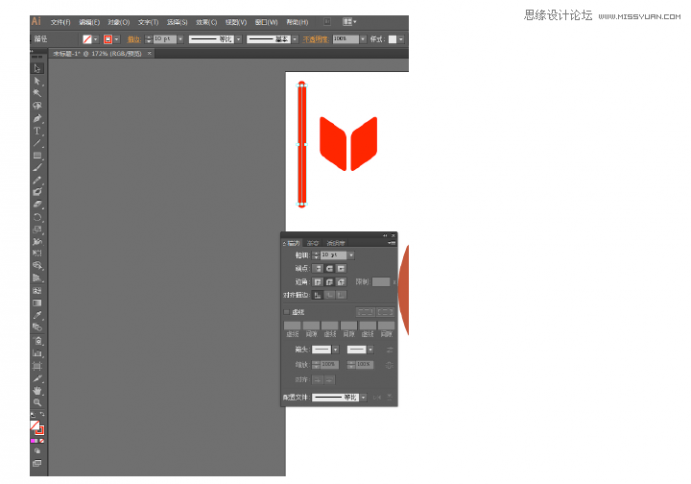
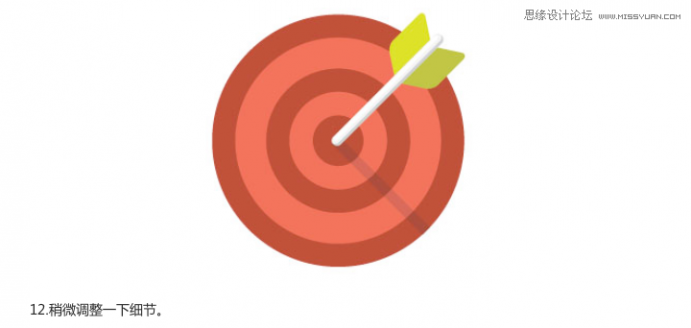
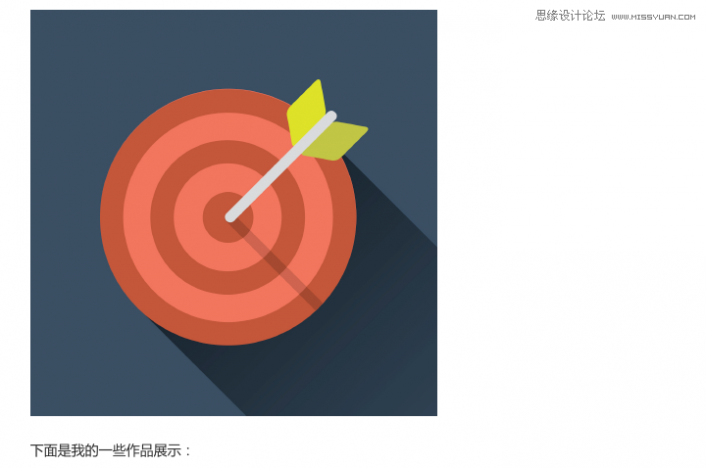
教程如下:















以上就是用Illustrator设计扁平化风格的飞镖图标过程,相信大家看过之后都应该很喜欢本教程吧,感兴趣的朋友可以尝试设计其他图标,说不定会有意想不到的效果哦!
三 : 扁平化设计的前世今生
[摘要]“扁平化设计”是一种设计风格术语,它抛弃任何能使得作品突显3D效果的特性。

腾讯科技 冰尘 3月23日编译
如今一提到网站设计,就会不可避免地碰到“扁平化设计”(flat design)这个词。近几年扁平化设计趋势风生水起,也受到很多大公司的青睐。
但扁平化设计来源是哪里?为什么它风靡网站设计?在设计中,我们只有知道一种风格和技术的来源以及它背后的历史,我们在使用这种美学风格时才能更加得心应手。下面让我们追根溯源,了解扁平化设计的前世今生。
究竟什么是扁平化设计
对于没接触过的人来说,“扁平化设计”是一种设计风格术语,它抛弃任何能使得作品突显3D效果的特性。通俗地说,设计中不使用透视、纹理、阴影等效果。
设计师们如今似乎正朝扁平化风格倾斜,因为这种风格干净利索,现代气息浓郁,而且能让设计师专注最重要的内容和信息要素。这样设计出来的作品不容易过时,而且看起来简洁、高效。
谈到扁平化设计,我们不得不提及它的对立面:复合设计(Rich design)。这种设计方法使用尽可能多的效果元素,如反射、投影和纹理变化等等。它带给用户一种触觉感知,在使用应用或浏览网页时也很实用。
值得注意的是,复合设计不是拟物化设计(Skeuomorphism)。拟物化设计是使作品更接近实际的物体,故意让他们看起来有种很熟悉的感觉。
扁平化设计源自何处
我们在网站或数字世界里看到的设计元素大多源自印刷出版物和美学先驱。我们现在很难精确界定扁平化设计的起源时间及地点,不过有几个艺术设计时期是扁平化设计灵感的来源。
瑞士风格(Swiss Style)

在扁平化设计的发展历程中,瑞士风格(也叫国际主义平面设计风格)值得一提。瑞士风格源自瑞士,在20世纪四五十年代发展为主流。
瑞士风格注重网格以及无衬线字体的使用,层次分明。在那个年代,瑞士风格通常是一张很大的图片,配上简洁、极小的字体。
由于印刷字体样式是瑞士风格的重要元素,广受喜爱的Helvetica字体于1957年应运而生,并得到广泛使用。
就像扁平化风格在流行之前沉寂过一段时间一样,瑞士风格设计最早可追溯到20世纪20年代的德国。但瑞士人真正使得它发扬光大。
极简设计(Minimalist Design)

另一个对扁平化设计有深远影响的是极简设计。“极简”这个词现在经常和扁平化设计捆绑出现,但极简的历史更长,而且涉及建筑、视觉艺术多个领域,远早于网络出现之前。
虽然极简设计的历史很长、覆盖的媒介很多,但它真正产生艺术魅力的地方还是视觉艺术表达领域。所谓极简就是移除事物多种元素,只留下必要的成分。几何图形、少数的元素、明亮的色彩和干净的线条主导多数极简风格设计。
可以说瑞士风格和极简设计共同成就了扁平化设计。
扁平化设计在数字世界里的兴起
历史不断重演,这一点也适用于当前的扁平化设计趋势。由上可见,扁平化设计可追溯到20世纪20年代,并一直影响到现在。虽然很多设计师在设计网站和其他艺术品时都青睐扁平化设计,但真正将它推向主流的还是微软和苹果等科技巨头。
微软和它的Metro Design

2006年末,微软为了和苹果的iPod播放器竞争,推出了Zune音乐播放器。从那时起,微软也提出一种名为Metro的设计风格。这种风格突出字大号的图片及小写字母菜单。Zune的桌面软件也配合Zune采用相同的设计,创造一种完整的用户体验。
Zune系统的设计风格跟当时微软传统的Windows风格有很大的不同。当2010年推出Windows Phone 7系统时,微软利用从Zune设计中积累的经验,改良了新版操作系统Windows Phone 7的设计,大号、明亮、网格形状、简洁的自已和扁平的图标主宰了全部风格,由此Metro风格流传开来。它是如此的流行,以至于微软还把它应用在了之后的Windows 8,更别提其他的软件、当前的网站及其他产品(如:Xbox360)等等。
苹果和它的拟物化设计

当微软研究它的扁平化风格设计时,苹果也不甘示弱。它不断暗示将放弃拟物化的使用。2013年iOS7发布后,苹果彻底放弃拟物化设计。
由于苹果用户人数较多,iOS7的发布使得扁平化设计一夜爆红。不得不承认,苹果的设计美学是大部分网站和应用程序的设计风向标。很多设计师认为苹果的设计更加现代、更吸引人。因此,当苹果选择扁平化的风格时,拟物化设计几乎瞬间过时。使用这种风格设计的网站和开发者很快发现他们需要重新设计。
这一点从iOS7中更新的应用中就可以看出来,他们都追随了扁平化的风格,也逐渐被用户所熟悉和接受。
响应性设计(Responsive Design)
近几年扁平化设计之所以如此流行,和响应性设计的发展密不可分。随着越来越多的设备接入网站,加之各种设备屏幕大小、浏览器的限制,设计师们发现,当他们的设计风格过分依赖纹理、投影时,如果画面收缩为更小的尺寸,效果不是很理想。
扁平化设计能让网站设计更加高效。由于没有太多的设计元素,网站加载速度更快、收缩弹性更强。
另外,设备屏幕的分辨率越来越高,所以需要显示更加简洁明快的图案。显示简单的图形和字体总比为不同的屏幕设计不用的图案方便得多。
扁平化设计的未来
我们都没有水晶球,无法准确预知扁平化设计最终走向什么轨迹,又将被什么样的设计所取代。
但是扁平化设计在数字世界的确有几个显而易见的缺点(比如去除了必要的线索要素,你无法分辨一个按钮是否被点击)。随着设计师们不断的实验、测试和学习,扁平化设计最终将演变成一种新的风格。
我们目前可以发现的线索之一就是当前谷歌(微博)的设计。虽然谷歌的设计也有扁平化设计的痕迹,但它并未移除投影等元素,而且它依然以巧妙的方式运用纹理。这家公司似乎很好地平衡了扁平化设计与复合设计的优势。
总的来说,扁平化设计正得到快速发展。它只是印刷出版美学在当今数字世界的一次重现。
四 : 实例讲解扁平化设计的步骤和要点
自从苹果放弃拟物化设计,采用扁平化设计以来,扁平化设计的龙卷风就全面席卷了整个UI设计界,自此之后,无论是网页还是APP的设计,首要考虑的就是采用扁平化的设计。扁平化的设计似乎成为了有别于拟物化设计的一种全新的设计思维方式,完全颠覆了拟物化的设计风格,开创了一个UI设计的新时代。
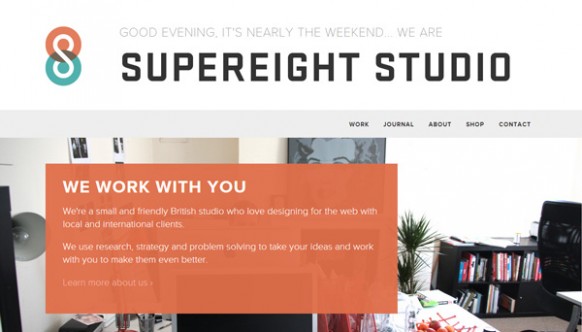
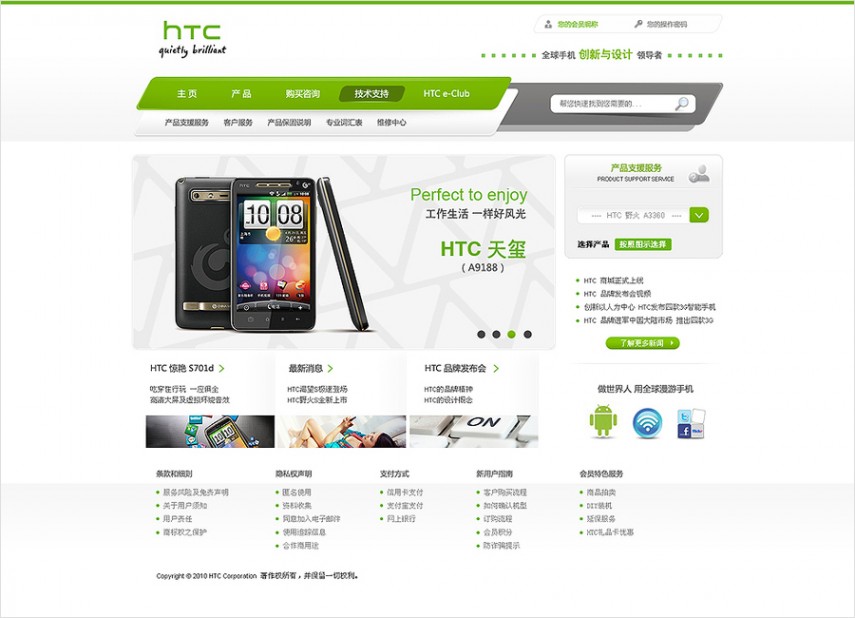
扁平化设计风格带给受众的是一种干净、简洁的设计情绪。这样的一种设计风格在扁平化风格出现之前其实已经被大量应用,只是在设计手法上没有扁平化的设计更加极致。例如下面这个案例,是一个典型的扁平化时代之前的设计,但整体的设计风格与扁平化的风格类似,都是简洁、干净的设计风格。其实,如果我们将这个设计中导航条、搜索框等元素中的高光、阴影去除掉,将其中的图标元素更换为非拟物化的图标的话,在版式上再变化一下的话,这个设计马上就可以变为扁平化的设计。

在我看来,扁平化的设计如此的流行是因为它更加适应于移动终端设备的小尺寸屏幕。扁平化的设计风格更加适合在手机、平板电脑等小屏幕上进行操作。但把扁平化的这种优势放大到能够颠覆整个设计思维方式的话,无疑是夸大了它的影响。扁平化的设计也有它自身的缺陷,如果将其用在稍微复杂一点的界面中,扁平化设计会带来很多困扰。因此无论它应用的再广泛,扁平化也仅仅只是一种风格而已,在大尺寸的屏幕上,例如网页方面的设计,没有必要都采用扁平化的设计。
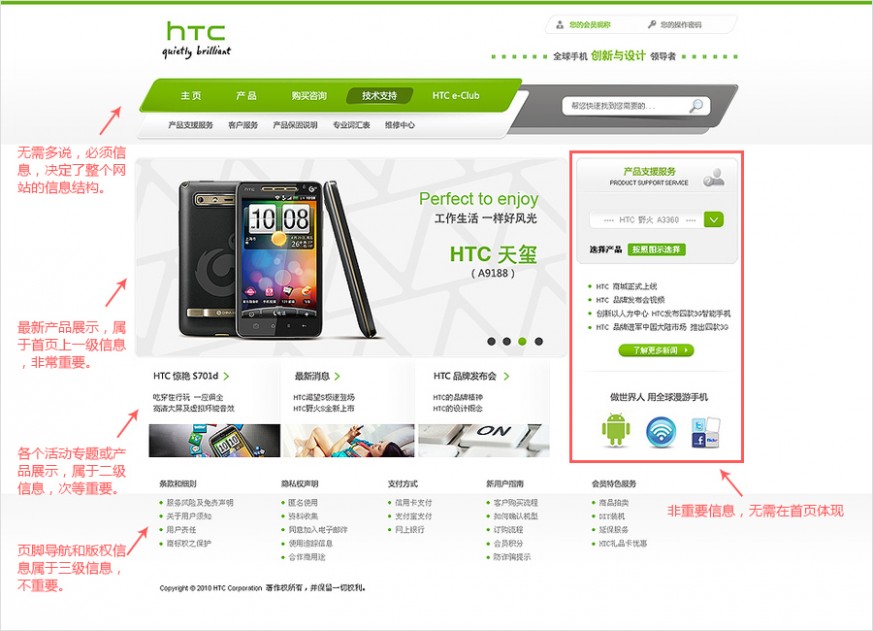
当然,这篇文章并非要对于扁平化与拟物化的设计孰优孰劣辩个是非,相反,作为一种设计风格,身为UI设计师,扁平化的设计风格如此流行,我们更加应该掌握这种设计风格的特点及表现手法。这篇文章我们就用上面HTC设计案例的改版来详细分析一下扁平化设计风格的设计要素,掌握扁平化设计风格的设计方法。
那么扁平化的设计有哪些设计特点,我们又该如何动手将这个设计改版为流行的扁平化风格呢?我大概梳理了一下,基本的步骤应该包括以下几个方面:
一、梳理网站信息,剔除非重要的信息。
根据网站目的和诉求梳理网站信息,这是无论做哪种风格的网站设计都要做的第一步工作。信息梳理的工作非常重要,它直接关系到一个网站的目标能否达成,想想最重要的信息由于缺乏整理没有在页面的重要位置和视觉方面体现出重要性,无论设计的再美观,也是无用的。但我们经常所看到的情况却相反,一个网站的首页被重要不重要的信息塞的满满当当,每一个子页面的内容都要在首页上占据一个位置,什么产品展示、新闻资讯、常见问题、专题活动都出现在首页上,这样做的结果就是让次要的信息冲淡了重要信息的比重,信息的主次得不到体现,访问者浏览过网站后似乎什么都看到了,但却没有留下深刻的印象。时刻要记住,设计不是为了漂亮,更不是为了炫技,而是为了便捷信息的沟通。信息的梳理工作在扁平化的设计中显得更加重要,因为扁平化的设计就是要体现简洁、干净的特点,页面上的信息太多,就不太容易做出这样的视觉风格来。
拿上面HTC手机页面中的信息来举例,Logo和导航的内容不用多说,导航作为网站信息组织结构的体现是非常重要的一个元素。HTC是一个生产和销售手机的企业,那么可想而知,首页上最重要的信息当然是最新产品的展示,其次是最新的专题活动以及特色产品的展示,其他的例如企业新闻、产品支持服务搜索等内容大可不必在首页中出现,因为这些信息相较于前面提到的信息来说,没有那么重要,完全可以在内页中体现即可。

二、确定设计方案,具体落实版式、色彩方案、字体、创意等内容。
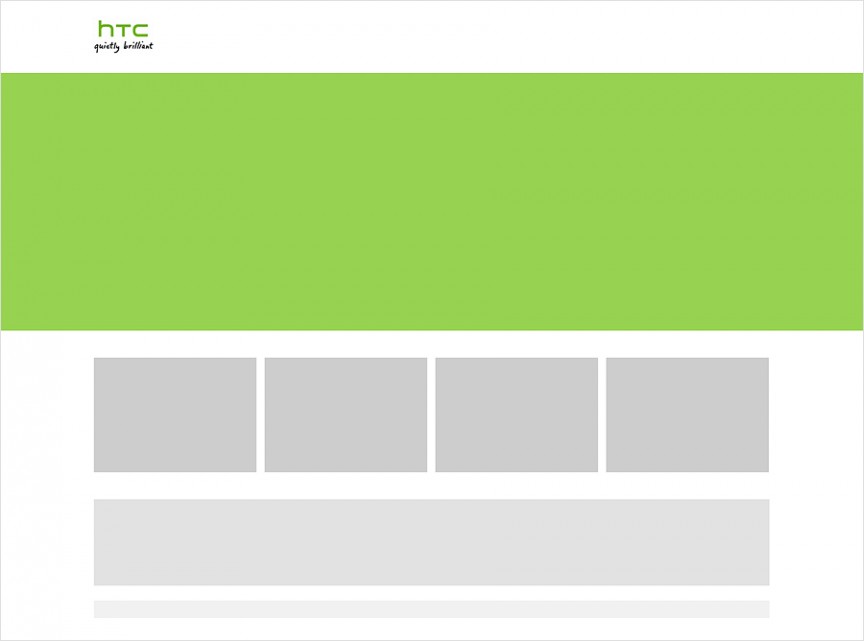
网站的信息确定之后,我们就可以着手来制定更为详细的设计方案。首先需要确定的是版式,也就是网站的布局。在扁平化风格的设计中,由于设计中常使用特别简单的元素,所以排版就变得非常重要,成为了设计中出彩的地方。扁平化设计中常见的排版方法是用矩形来划分页面中不同的信息区域,例如下面的几个案例所示,可以看到无论是整体页面的划分或者分栏信息的划分,矩形在其中扮演了非常重要的角色。




以扁平化的设计风格来看,上面HTC首页的设计导航部分的创意显得过于复杂,将主要内容固定在一个宽度内的板式看上去也过于小气,所以我们将目前已有的版式更改为通栏的布局方式。放弃目前导航的设计,将导航文字直接放置于通栏的导航条上,banner部分的设计也做同样的处理,banner下方是最新的活动信息,各个活动信息区域用矩形划分开来。
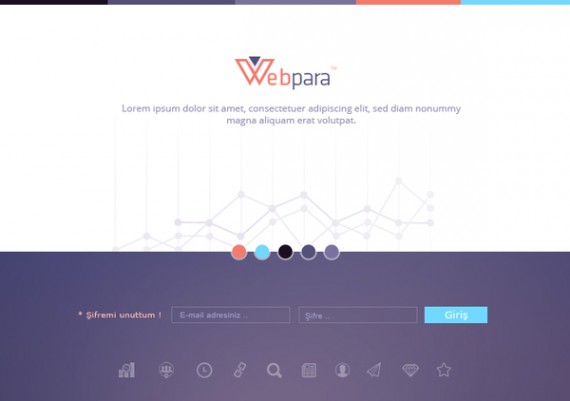
接着需要确定的是色彩方案。在扁平化的设计中,多采用纯度低、亮度高的颜色。高亮色彩的使用让整体的设计风格更加清新。看看下面这些案例的设计:





我们取一下HTC的logo的颜色,发现这个纯度偏低,亮度较高的绿色正符合扁平化的设计风格,所以直接拿来用就可以了。在这个设计中,我们依然采用前面设计中的配色方案,白色的背景色、logo中的绿色作为主角色,不同层次的灰色作为配角色进行设计。
在设计的质感上,毋庸置疑,我们需要去除掉所有之前设计中拟物化的表现方法。例如高光、阴影、纹理、等等。这也是扁平化设计的概念最核心的地方:去掉所有冗余的装饰效果。让“信息”本身重新作为核心被凸显出来。字体选择方面,为了契合简洁、干净的设计风格,我们采用非衬线字体,微软雅黑作为正文字体,banner部分的设计可考虑尝试更为纤细的字体,例如方正兰亭超细黑简体。
至此,我们基本可以确定整个页面的感觉,初步做出来的设计应该和下图类似:

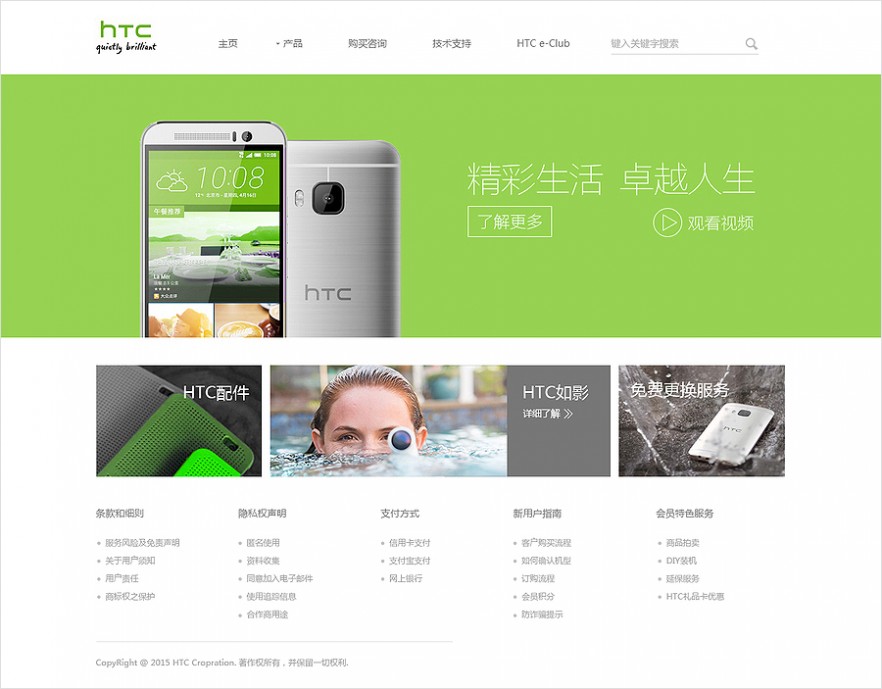
接下来我们进一步细化设计方案。banner部分的设计是整个页面设计的重点。它是整个页面中最重要信息展示区域,就像我们在前面提到的,这部分区域应该用来展示最新的产品,所以在banner的创意上我们计划将实实在在的产品展示出来。我们选择了HTC的HTC One M9手机作为banner部分的视觉主元素。将其放置于banner区域,调整一下色相、亮度,然后再键入宣传语,搭配上相应的按钮和链接。
Banner下方的分栏信息部分,我们分别放置了手机配件、HTC如影摄像头、免费更换服务三个信息栏目,为了让分栏信息的排版不过于单调,我们将本来的四栏布局更改为三栏布局,将中间栏目的宽度放大,这样在版式上有所变化,看上去更灵活一些。分栏信息的设计创意全部来自于HTC现有的网站,这里我们不做另外的创意。分栏信息部分的色彩我们通过调整图片的颜色,保持了以绿色为主色调,辅以灰色搭配的方法,这符合我们本来在页面色彩方案上的想法。
再往下是页脚导航和版权信息,这部分的信息不是页面的重点,只要做到契合整体页面的设计即可。
下图是我们重新设计后的页面,对比改版之前的设计,我们就能对扁平化的设计方法有一个大概的了解。


更多精彩文章请访问:飞鱼的声纳
本文标题:扁平化设计-视觉篇:教你如何做好扁平化视觉设计61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1