一 : 干货:电商B2C平台产品架构体系设计精髓
企业怎么做品牌推广 好推宝助力品牌提升知名度
今天与大家分享的干货是如何建立互联网B2C电商平台体系架构,让大家在心里形成自己的B2C产品结构,将自己多年零散的电商知识链接起来,形成电商B2C的产品设计知识体系。

从电商B2C平台整个结构和系统层面归纳,可以将B2C电商平台产品划分为十大子系统:会员统一认证系统、买家中心系统、卖家中心系统、支付系统、等级评价系统、积分系统、内容管理系统、营销系统、在线客服系统、API接口统一管理系统。平台通过专用API接口,与相关核心业务系统、外部支付平台、物流系统等打通,提供在线销售、在线物流查询、在线支付等服务。
从目前互联网上各类电商产品分析,有些电商平台可能并没有这十大子系统中的某些功能,相反还会有一些没有包含的子系统功能,那是因为每个电商B2C产品都是基于各自公司不同的需求及业务情况设计开发,肯定会与这十大子系统划分有区别,但我们可以从中提炼出一个电商B2C平台标准的系统功能配置,其他区别的部分都是需要根据不同企业需求及业务特性做针对性的添加和删除,但内核不变,也是每个电商B2C平台必须具备的系统:
会员统一系统;
买家中心系统;
卖家中心系统;
支付系统;
在线客服系统;
API接口管理;
服务评价系统;
一、会员统一认证系统
会员统一认证平台是用户在B2C平台上统一登录入口及管理模块。会员在统一认证平台上能够完成密码、个人资料、邮箱/手机的修改以及邀请好友加入商城平台功能。把会员一些常用功能通过重新配置,优化后形成会员统一认证平台,这样能够很好与第三方进行兼容,能够降低多数据源不一致风险。
对内部系统采用SSO统一登录,对于外部系统采用OpenAuth的开放性共享登录授权体系来实现统一的管理体系。Passport提供统一认证功能,通过认证平台进行会员集中式管理,无论后续业务模式、市场如何扩展,都可以保证帐户统一化,避免系统间互相牵制。
如果平台要实现会员统一登录,就需要统一登录入口,需要对统一登录的不同平台用户账号进行一一映射,如其中一个平台用户没有注册账号,就需要在统一登录时,在对应平台自动创建一个虚拟账号并与其映射,公司内部平台之间的统一登录,通过SSO(Passport)实现。如果需要和外部系统做统一登录,需要通过OAuth2.0实现与开放系统之间的统一登录(新浪、网易、腾讯等等)。
二、买家中心系统
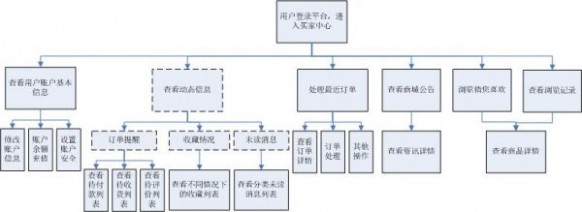
买家中心系统是面向平台买家用户,提供买家产品浏览搜索、买家服务管理等功能。买家中心首页展示用户账户信息和近期交易行为的页面,包括用户头像、用户名、上一次登录时间、会员等级、账户安全、账户余额、订单提醒列表、收藏情况列表、未读消息列表、最近订单列表、商城公告、猜您喜欢、最近浏览等内容。

我的订单
我的订单是查看商品订单的状态。包含等待付款、等待发货、确认收货、交易取消、交易成功、已关闭的订单。通过订单列表详细展示每一个订单的状态,方便可以查询和跟踪订单情况。
评价管理
用户对已购买的商品进行评价(好评、中评、差评)、对购买过的店铺进行评分(商品与描述、卖家服务态度、卖家发货速度、物流发货速度)。主要功能页面有:评价列表、发表评价、评价详情、追加评价等。
我的积分
用户可通过完成指定的商品交易,即可获得相应的积分;用户可在这里查看积分明细;包括积分的收入、支出、过期的积分、冻结的积分等。获得的积分,可到积分商城进行积分换购,可购得超值商品。积分换购的形式有:优惠卡劵兑换、纯积分兑换、精选换购、多倍积分返还。
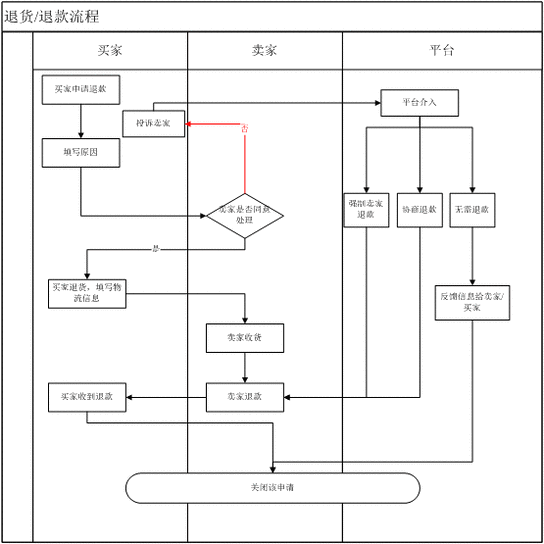
售后服务
用户在交易过程中遇到未收到货、商品存在问题、发票问题、运费问题、7天无理由退换货、假一赔三等问题时,可以向卖家申请退货/退款,以确保个人的利益。发生申请退货/退货的情况有两种,第一种是:已经付款,但没有收到商品,于是发起退款申请;第二种是:已收到货,但商品存在问题或是货不对板,或是7天无理由退货等原因,于是发起退货/退款申请。

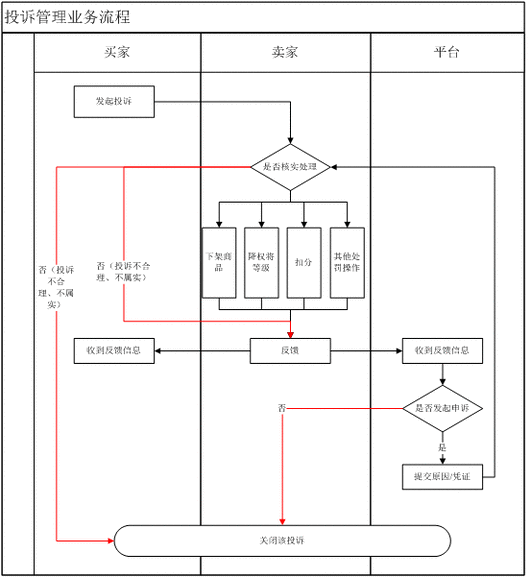
投诉管理
投诉管理包括两方面,一方面是买家对卖家发起的投诉;另一方面是卖家对买家发起的投诉。当买家在交易的过程中,对商家的商品或是服务有不满意,可以对卖家发起投诉。如此同时,若买家在交易的过程中,对卖家进行恶意评价,将会受到卖家的投诉。

账户管理
账户管理包含账户信息、账户安全、账户余额、收货地址、站内信等。账户信息是用户查看、修改个人信息的功能模块,包括基本信息、选填信息、我的级别三个部分。账户安全是管理账户安全设置的功能模块,包括登录密码设置、邮箱验证、手机验证、支付密码设置四部分内容。
账户余额是用户商城虚拟账户的余额管理功能模块,包括用户账户余额、可用余额、账户状态、收支明细、收入明细、支出明细等内容。
收货地址为管理用户的收货信息功能模块,可新增及修改已保存收货信息,最多可设置XX个收货地址。
站内信是查看站内消息的功能模块。用户可通过消息类型及消息关键字进行快速搜索。
我的动态
我的动态包含我的收藏、浏览过的商品、购买过的店铺、为我推荐。
三、卖家中心系统
卖家中心系统是面向平台卖家,提供卖家入驻申请、流程审批,注册开店、店铺管理、商品管理、物流管理等内容。
商家入驻
商城会员进入商家入驻,点击申请入驻后页面跳转至签署协议界面,阅读入驻协议,点击同意后即可进入下一步骤。
商城会员进入商家入驻点击申请入驻并签署协议后,点击同意进入填写申请界面,按照要求填写申请信息,点击提交即可完成次流程并进入下一步骤。包括企业信息、店铺负责人信息、店铺运营信息三大部分。
申请入驻商城,当完成签署协议、填写申请、资质上传后,将进入等待审核。包括入驻申请提交状态、修改入驻资料、修改店铺负责人信息、审核流程信息。
商家可以在平台还未操作审核时,通过“修改入驻资料”和“修改店铺负责人信息”对申请信息进行修改。
卖家中心首页
商家用户登录平台进入卖家中心,即进入卖家中心首页。在卖家中心首页,用户可以看到店铺的基础信息,包括店铺名称、级别、登录时间等。同时还有店铺最新动态消息,包括待处理订单、待退款审核、商品审核结果,以及店铺一周内的交易情况、访问情况、收藏情况展示。
商品管理
在商品管理中,商户可以根据需求对所有商品进行操作管理,包括发布商品、上架商品、下架商品、编辑修改商品、删除商品、推荐商品等。
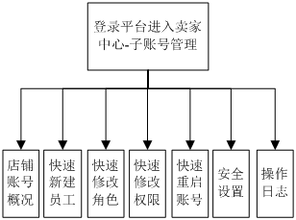
子账号管理
用户通过对子帐号的管理,达到明确分工、保护登录、监控操作等作用。用户进入子帐号管理首页,可查看到店铺账号情况,包括店铺名称、可使用的子帐号数量、可新建的子帐号数量、已冻结(停用)的子帐号数量。同时,可通过点击快捷通道直接进行新建员工、修改角色、修改权限、重启账号、安全设置、操作日志的操作。

交易管理
交易管理是对所有与订单交易有关的操作进行管理,主要包含我的订单、评价管理、运费模板添加、运费模板管理等功能。管理已卖出商品的订单,根据不同的订单状态,细分为:待发货、待付款、已发货、退款退货、已完成、已关闭6种类型订单。
买家已下单但没有付款的商品信息,卖家可通过手机短信、站内短信、IM三种方式提醒买家付款。
买家交易成功评价后,卖家可对买家的评价内容进行查看以及发表解释。
发货管理
根据发货状态不同,分为三项显示:等待发货的订单、发货中的订单、发货完成的订单。
买家拍下并已付款的商品订单,卖家可通过:发货和批量发货两种方式进行发货。
普通的发货,即订单商品单独发货,在确认买家购物信息和收货信息后填写物流信息进行发货;
批量发货,卖家在确定发货地址和物流公司后,并对不同订单填写相应的快递单号后进行一次性统一发货。
物流管理
为了方便卖家发货并进行物流过程的操作,物流管理主要包括:运费模版、地址库、选择物流公司3项。
卖家可按商品的类别、体积、重量等来命名设置运费模版,方便商品上架时的运费操作。计价方式分为:按件数、按重量、按体积3种方式。
客户服务
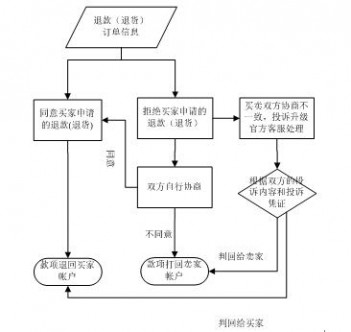
投诉管理包括:卖家发起的投诉和卖家收到的投诉。根据投诉状态分为:待处理、处理中、处理完成3种类型订单。可查看投诉编号、投诉原因、投诉方、投诉详情内容等基本资料,卖家可留言进行协商解释,订单提交到商城官方客服处理。
买家申请发起的退款和退货订单信息。根据投诉状态分为:待处理、处理中、处理完成3种类型订单。买卖双方可自己协商处理解决。无法协商统一的,可申请商城官方客服界入处理。

店铺管理
店铺装修—店铺基础模块选择是用户对店铺基础模块进行选择功能,店铺首页基础模块有搜索页、分类页、店铺动态、店铺介绍;页面编辑是用户对店铺每一个页面进行编辑,包括页面店招、首页、商品详情、搜索页、分类页、店铺动态进行页面编辑,功能包括有:拖动栏目位置、编辑当前栏目、添加组件、删除栏目。
品牌管理是管理店铺以授权出售的品牌,包括需出售的申请新品牌及查看店铺出售品牌的状态查阅、删除品牌功能键、修改维护功能键。
四、支付系统
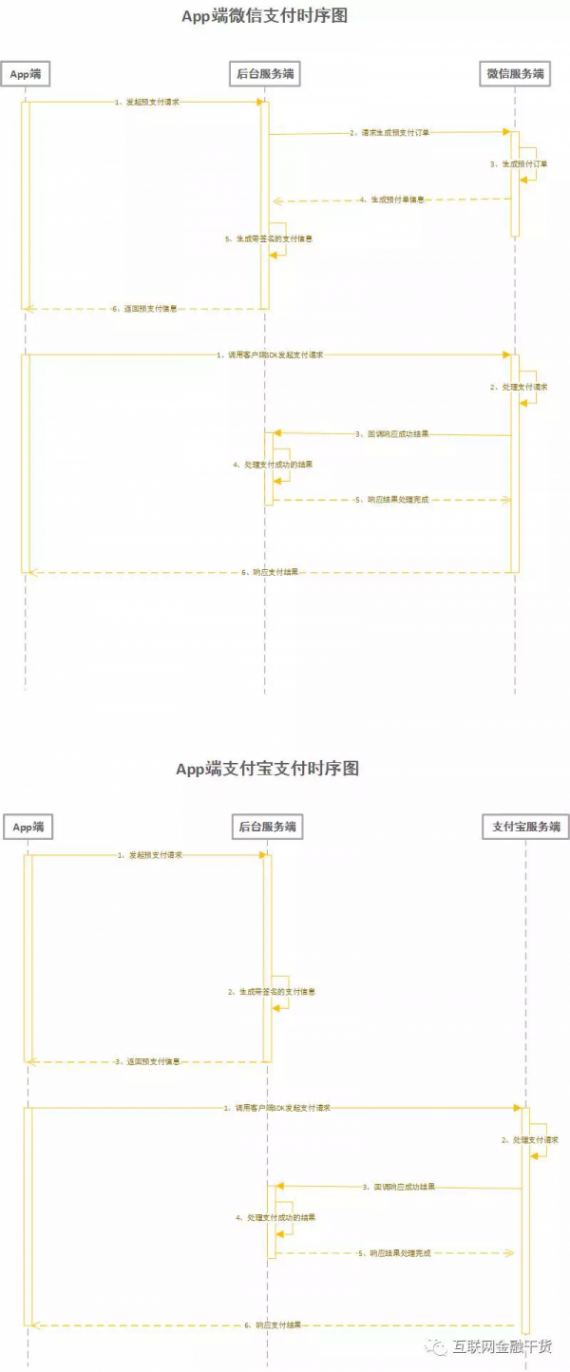
支付系统是电商B2C平台中最为核心关键的功能流程,支付系统包含购物车、订单支付确认、订单支付整个过程。用户发起订单支付请求,跳转到支付确认页面,用户选择支付方式后提交,支付方式一般支持支付宝支付、微信支付、信用卡支付等,用户提交后会自动跳转到支付宝或微信支付确认页面,点击确认后,用户输入支付密码即可完成支付,支付完成后自动跳转回订单完成页面。
支付宝和微信支付详细时序图:

五、在线客服系统
在线客服系统是电商B2C平台必须具备的服务模块。因为它将用户与商家、用户与平台连接起来,用户在平台购物过程中,遇到各种疑问都能够第一时间通过在线客服系统进行实时咨询和疑问解答,从而提高用户对平台的整体感知和体验效果。同时用户在下单过程和对商品服务方面,都可以直接联系商家咨询,提高用户转化率。
在线客服系统包含即时IM和网页版在线客服系统。即时IM需要用户单独下载安装,对于用户使用门槛高,部分用户不易转化。而选择轻量版的网页在线客服系统,无需安装,打开就可与客服直接咨询,方便快捷,用户更易接受。两种方式在不同的场景下,提供用户使用。
六、系统后台管理
会员管理
会员管理是对会员的相关信息进行管理。可以设置会员的注册项。可以对会员等级进行管理。会员列表包含用户名、会员等级、会员积分、注册信息、操作。会员详细信息包含会员基本信息和收货地址。
商品管理
商品分类是通过添加、编辑、删除功能实现对分类的管理。编辑修改后可以进行保存更改。商品审核是对平台中商家发布的商品进行管理。商品审核状态分类包含所有商品、待审核、已通过、未通过。可以进行审核操作,点击详情进入商品详情页面可以查看商品详情、审核状态、审核操作。商品列表是对发布的商品进行管理。可以通过商品名称、店铺名称、选择分类、商品发布时间查询商品。商品列表可以批量导出。
属性管理
属性管理是添加属性、规格管理。添加属性有添加基本属性、销售属性、添加规格。通过规格管理中的添加规格,规格填写进入规格选择项。添加基本属性通过选择所属分类(关联分类)等,针对不同的属性设置属性值。
店铺管理
店铺分类是平台管理员对店铺进行分类设置。可以添加多个店铺分类,方便平台后期运营的管理。店铺审核是通过店铺审核列表管理前台提交的商家店铺资料。可以查看商家提交审核的详细资料。
品牌管理
品牌管理包含添加品牌、品牌列表、品牌审核。
订单管理
订单管理是对平台交易产生的订单进行管理。通过商品名称、下单时间、买家账号、卖家账号、订单状态等多条件对订单进行查询。可以根据查询条件批量导出订单。
订单列表展示订单的基本信息包含商品、单价、数量、买家、卖家、状态、订单金额及订单详细信息等。订单详细信息有买家收货信息、买家留言、卖家信息、订单信息、购买商品信息及订单金额等。通过订单管理平台管理者能够良好有效的管理订单信息,掌握平台的订单情况,结合运营经验对订单进行分析和处理。
内容管理
订单评论管理是对订单交易产生的评价进行管理。可以根据订单编号、商品名称、买家、卖家、评价时间等对订单评论进行查询。订单评论列表展示详细的订单评论内容、订单编号、商品信息等,可以对不符合规格或者恶意评价进行屏蔽。也可以批量屏蔽,屏蔽后评价内容将在前台不显示。
投诉管理是对平台产生的投诉信息进行管理,买卖双方由于商品、售后服务或者其他原因无法达成协商进入平台进行投诉。
文章管理包含文章分类、添加文章、文章列表。
广告管理包含广告位和广告列表。广告位有添加广告位、广告位管理。广告列表包含添加广告、广告列表管理。
公告管理包含公告类别、发布公告、公告列表。公告类别是对公告进行分类设置。
物流管理
物流公司管理是平台对物流公司的管理。可以通过物流公司名称查询,添加和管理物流公司。
物流配送设置包含地区管理和配送方式。地区管理可以添加地区,添加子地区,可以对地区进行排序、编辑、删除操作。
支付管理
支付管理是设置平台使用的支付方式。支付方式包含支付方式的名称、状态、描述、操作。可以进行编辑、删除操作。添加支付方式需要输入支付方式名称、是否启用、上传图片、支付方式说明。
系统管理
用户管理是对使用后台管理的人员进行管理。用户管理包含登录名、真实姓名、邮箱地址、角色、账户状态、创建时间、操作。
角色管理是对平台管理的角色进行划分。角色管理是通过角色名称、角色描述、操作进行管理。
操作日志管理是对管理员的操作记录。
敏感词管理是对所设置敏感词进行管理。
作者:刘永平 ,11年以上互联网电商、互联网金融、大数据项目实操经验,任职高级产品总监,产品运营专家,曾亲自主导参与项目超过15个,10个以上从0到1成功项目实操经验。关注作者微信公众号:互联网金融干货(WYGH188)
二 : 从逛商场学习产品设计:信息架构梳理如何从小白到精通?
一、信息架构初识
之前知乎上有这么一个问题:怎样理解信息架构?,小编当时以“商场信息导视图”为例,回答了这个问题,比较适合“入门小白”去理解信息架构、流程图和页面布局,其中针对“信息架构”的回答如下:

图1:商场信息导视图
女生MM肯定爱逛商城对吧?那信息架构有些类似:商场信息导视图(如上图)
地下一层:动感休闲地带;
商场一楼:国际名牌世界;
商场二楼:名媛衣装天地;
商场三楼:少女时尚驿站;
商场四楼:温馨亲子家园……
>进一步:可能一楼国际名牌世界又包括
A区:名牌手表;B区:名牌珠宝……
这样的楼层架构便于你更好的去找到自己想买的东东,至少是很清晰的知道每一层有什么商品,[www.61k.com)同一层商品怎么分布等等信息。在这里,设计师的作用就是规划好这些楼层信息层级,主要做的工作就是:分类、层级梳理等
在互联网产品设计中:产品经理or设计师梳理信息架构,其实和上述梳理商场楼层架构是异曲同工之妙。
二、信息架构入门
信息架构到底是用来干嘛的?
那么在产品设计过程中,信息架构到底是用来做什么的呢?其实,通过上面“商城信息导视图”的例子,我们已经可以初步了解到了一个目的:让用户可以在一定的“信息规划”下更容易的找到自己想要的“东西”。那么除此以外,信息架构还有什么作用呢?那就是出于“产品目标”通过“信息架构设计”去教育、说服、通知用户。
信息架构的作用总结如下:
A、【满足用户需求】:让用户可以在一定的“信息规划”下更容易的找到自己想要的“东西”
B、【满足产品目标】:出于“产品目标”通过“信息架构设计”去教育、说服、通知用户
信息架构设计到底是在做什么?
信息架构梳理到底是在做什么呢?如果用一个词回答的话,那肯定是“分类”。分类是为了更好的信息传达,为了更好的传递信息,需要对信息进行选择和组织。

图2:引用自《微信背后的产品观---张小龙》的PPT整理
信息架构设计到底该怎么做?(或者说“分类”怎么做?)
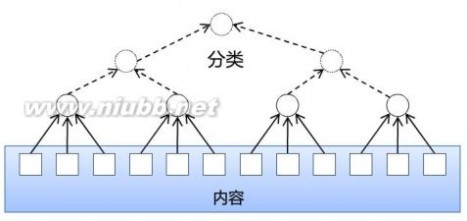
《用户体验要素》一书中,给出了信息架构分类体系:从上到下或从下到上
从下到上(如下图3):这种分类方法是根据“内容和功能需求的分析”而来的,先把已有的所有内容,放在最低层级分类中,然后再将他们分别归属到较高一级的类别。这种分类方法其实就是在做“归类”,比如小编在曾经的项目过程中就会运用“卡片分类法”去梳理信息架构,首先将所有的功能点用一张张卡片写下来,然后让“目标用户”参与到信息分类中,并反馈相关分类标准作为我们产品设计师去梳理信息架构的参考。实际实践过程中,可能更需要设计师或者产品经理本身有一定的信息筛选、梳理、分类的能力,进一步通过用户测试去检验分类的信息传达有效性。

图3:从下到上的架构方法

图4:卡片分类法在“从下到上”信息架构梳理过程中的应用——@Mr汤进er项目过程照片
从上到下(如下图5):这种分类方法从“战略层”(产品目标)出发去考虑内容分类。最先从最广泛的、可能满足决策目标的内容与功能开始进行分类,然后在按逻辑细分出次级分类,这样的“主要分类”和“次级分类”就构成了“一个个空槽”,将想要的内容和功能按顺序一一填入即可。以微信为例:首先根据产品目标将“主要分类”即一级架构分为“最近会话(微信)”、“通讯录”、“发现”和“我”;然后再进行“次级分类”分类,如“发现”下再分“朋友圈”、“扫一扫”、“摇一摇”等等;最后将相应的功能(如朋友圈feeds、发朋友圈、朋友圈消息等)填入到相应的“朋友圈”分类中。

图5:从上到下的架构方法
注:实际应用中,其实两种方式是结合起来进行的,需要产品经理和设计师有效的平衡运用,多多实践吧~
三、信息架构进阶
信息架构梳理的依据是什么?
首先,我们需要明白,信息架构受到哪些因素的影响。从大的方面可以分为两点:“用户需求”和“产品目标”,与上述的A和B两点作用有着对应关系。具体实践中,可能受到的影响因素包括:
A、用户层面的思考:用户的理解能力;用户的熟悉程度(已有心理模型、操作习惯等);目标内容的使用频率(低频高级功能一般会“藏”的比较深);内容的数量;内容信息的语义等等
B、产品层面的思考:产品的核心价值、产品的主线功能、特色功能等
举一个例子,之前在知乎上看到一个问题:为什么微信朋友圈这么高密度使用的功能要放到二级菜单?
我想这个问题不同人一定有不同的理解和回答,而且都是有道理的(例如有匿名回答:还记得商场楼层的划分方式么?如果朋友圈放在一级菜单,你还会天天看到扫一扫、摇一摇、购物、游戏这些入口么?便于使用,并不是布局的全部。)关于这个问题,我从《微信背后的产品观---张小龙》(张小龙腾讯内部长达8小时20分的产品讲演)一文中找到了如下一条关于“架构梳理”的产品观:
保持主干清晰,枝干适度。产品的主要功能架构是产品的骨骼,它应该尽量保持简单、明了,不可以轻易变更,让用户无所适从。次要功能丰富主干,不可以喧宾夺主,尽量隐藏起来,而不要放在一级页面。——依据张小龙演讲整理

图6:引用自《微信背后的产品观---张小龙》的PPT整理
通过这个例子小编想说,正真去梳理一个好的架构,还是很考验产品经理和设计师的能力和思考的。多思考,多实战~
一个好的信息架构设计应该具备哪些特点?
以下几点是小编总结的可以用来检验自己的信息架构梳理是否正确、合理,但正在适合自己的产品信息架构是很微妙的,需要自己多多去思考和实践。
A、与“产品目标”和“用户需求”相对应;
B、具有一定的延展性;
C、保证分类标准的一致性、相关性和独立性;
D、有效平衡信息架构的“广度”和“深度”
E、使用“用户语言”,同时需避免“语义歧义或不解”
下面详细阐述上面几点检验标准:
A、与“产品目标”和“用户需求”相对应;
直接举例子:新闻资讯类应用,经常以实践顺序组织信息架构,因为用户需求中,对于“新闻”的时效性的要求是唯一的重要要素,同时,对于产品本身,只有提供最新的资讯才能在竞争中获得优势。再如,同样是资讯类应用,“今日头条”的产品目标是针对不同用户进行针对性推送资讯,因此除了以“时间”维度组织信息架构以为,它还通过算法推送,以“推荐”的方式组织资讯内容,针对性推送最新的资讯,减低了用户“挑选”资讯的门槛,增加了用户资讯获取效率。
B、具有一定的延展性;
一个延展性好的信息架构,能把新的内容作为现有结构的一部分容纳进来(下左图),也可以把新内容当做一个完整的新部分加入(下右图),举个例子:微信的“发现”就具有一定的延展性,陆续有“游戏”、“购物”等内容被纳入其中。

图7:一个延展性好的信息架构图示
C、保证分类标准的一致性、相关性和独立性;
一个好的架构分类,应该有一套准确的分类标准,并且对于用户而言是可以被准确理解和学习的。其中“一致性”体现在标准的唯一,不能有多套标准,也就是说要保证功能入口是唯一的(快捷方式入口除外),这样的好处就是,用户在使用过程中,不会因为有太多的标准而摸不清相应的功能入口(这一点感觉争议比较多,但@Mr汤进er认为有必要坚持入口的唯一性);“相关性”是指上下层级以及层级中内容必须具有相关性的,不能把“足球新闻”栏目纳入到“时政要闻”层级下,因为它们的没有关联性(例子比较low,但意思大家懂的);最后一点是独立性,独立性体现在同一层级分类应该是相互独立的,不能同一层级的两个分类存在交集或包含关系。
D、有效平衡信息架构的“广度”和“深度”
在处理信息架构“广度”和“深度”问题上,说实话没有统一的标准。曾经听过有同学说“层级不能超过3层,如果超过三层,这个架构就是不好的”这样的论断,其实小编认为,不能简单的看“深度”,而是看用户的实际体验。那“广度”和“深度”各自有哪些优缺点呢?主要体现在“宽而浅”的架构用户可以用较少的点击完成相应的任务目标,问题在于每层的“信息分类标准”太多,增加用户每一层级的分类寻找难度。而“窄而深”的信息架构好处是减少了用户选项,问题在于增加了用户操作步骤如下图9,用户从A页到B页需要6步之多。
如何平衡“广度”和“深度”需要考虑的因素很多(大小屏幕等硬件特性、产品功能目标、用户使用频次等等)。建议大家多多实践,灵活应用,多从用户使用角度做思考。

图8:宽而浅

图9:窄而深
E、使用“用户语言”,同时需避免“语义歧义或不解”
这一点虽然是个小点,但往往也容易被很多设计师忽略。第一是要用“用户语言”进行分类和功能描述,用户是看不懂“专业术语”(行业应用除外)的,可以通过“用户测试”来检验用户对于分类和功能“名称表述”的理解能力。同时,好的“名称”应该是没有歧义或者会造成用户不解的。
四、信息架构总结
整篇文章深入浅出,层层递进的阐述了对于“信息架构”的知识整理和理解。主要解决了三个大问题:信息架构是什么?怎么做?怎么评判?
#专栏作家#
Mr汤进er,微信公共号:chuangshe_space。人人都是产品经理专栏作家,严格意义上的互联网新人,学过设计,现在做产品。关注互联网产品、用户体验设计,实践派的理论主义者,爱思考,喜欢码字,愿意分享,希望同互联网er一起交流学习,共同进步。
本文系作者授权发布,未经许可,不得转载。
三 : 产品设计中的信息架构

对于大部分缺乏经验的产品经理在设计产品的时候会从容易感知的部分着手,例如视觉设计、交互设计等等,但是一个合格的产品[www.61k.com]经理在设计产品的时候则是要从最根本决定产品的部分开始。如果我们将产品设计中各个环节按照对产品决定作用的大小进行排列的话,那么从大到小可以排列为:
信息结构设计、流程设计、功能设计、交互设计、视觉设计
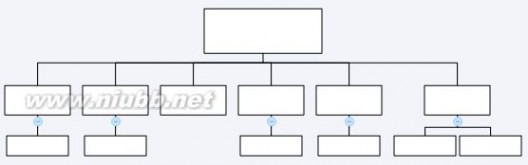
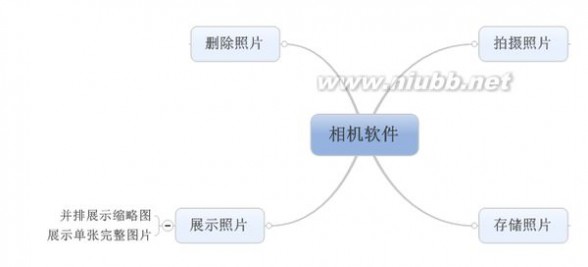
信息结构是 产品所呈现的信息层次,通俗的讲就是一个产品可以用来做什么。例如我们以一款简单的照相软件为例,那么对于这款软件,他的信息结构就是:摄取照片、储存照 片、展示照片和删除照片;对于展示照片而言,又可以分为展示缩略图排布和查看单张照片的完整图片(从这个信息结构上来讲这款软件是非常简单的照相软件,但 是这不妨碍我们把问题讲清楚)。信息结构设计是为了从最根本上决定一款产品可以解决什么问题,由哪些部分组成,之间的逻辑关系是什么,表达信息结构最好的 方法是脑图,可以使用mindmanager等脑图软件(如下图)。
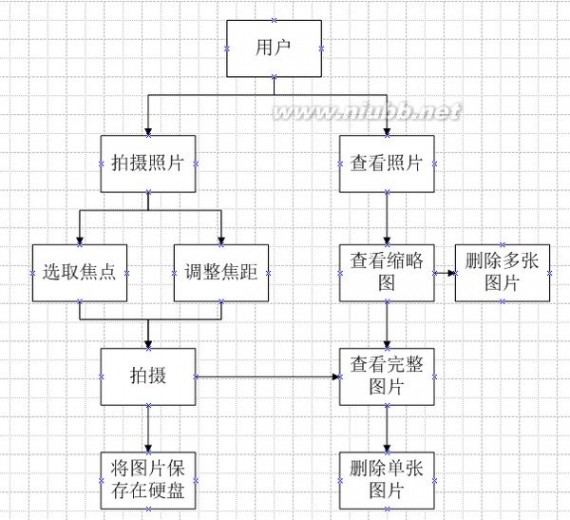
流程设计是使用产品的操作流程,他描述了一个用户在使用产品流程,也在时间的角度上规定了产品各个部分之间的关系。可以使用visio进行流程设计,如下图:
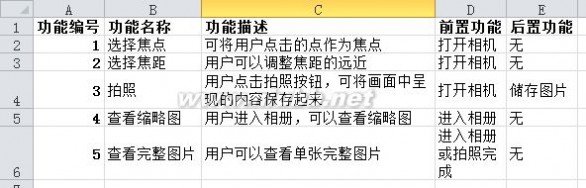
功能设计是具体而言,一个用户如何使用一款产品,可以看做是对信息结构和流程的具体体现。功能设计可以用excel表格记录,部分如下图:
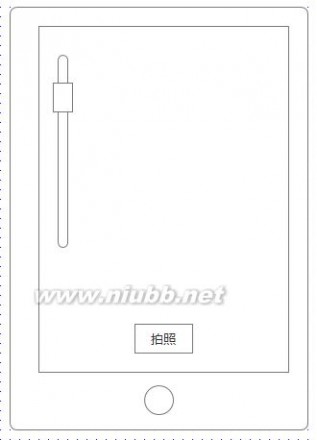
交互设计是具体如何操作这个功能,我们可以通过原型加文字说明来体现,可以使用axure制作原型,用word进行文字描述。下图仅体现了调整焦距一个功能(由于仓促做的原型,比较难看,网上有很多axure的原型包,可以做出比较好看的原型来):
?
文字说明:用户可以通过调整焦距的模块选择焦距,向上滑动焦距变小,向下滑动焦距变大。
视觉设计虽然基本上都是UI设计师完成的,但是产品经理在画原型图的时候其实也涉及到了一部分,例如上图。所以UI设计师的工作就是将产品经理的原型图做的更美观。
以上各项设计之间是有严格的决定与被决定关系的,越先进行的设计,就会对后面的设计有决定性的影响;而后面的设计则不允许修改前面的设计。
而在实际操作中,越是后面的设计,在产品上线后越有可能被修改,修改频率越频繁。例如UI设计可能常常修改,甚至提供可选皮肤用户可以随意修改;而信息结构设计则很那修改。
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1