一 : 写给大家看的H5页面制作入门指南。
H5是最近两年非常火的一个东西,什么是H5呢?通俗的说就是那些经常刷爆微信朋友圈的手机网页了。


























二 : 初页:用手机也能制作出H5页面的APP长这样?
初页:用手机也能制作出H5页面的
APP长这样?

“初页” 这个产品做得风生水起。(www.61k.com)
初页是一款面向 C 端的 APP。它提供了很多的模板、板式供用户选择。如果你属于那种懒得折腾的人,可以直接选择服务推荐、人物介绍、活动预告这三个现成的模板,进入页面后,直接点击图片、文字更换即可。此外,初页还提供了几十种版式,你可以按照自己的喜好自由组合。
除了不断更新功能日益完善的 APP,其团队还为 B 端用户做定制开发。“目前,我们的商业定制版采用收费模式,”初页所属公司七厘米创始人王志强告诉我,前期团队承接的数量有限,做大影响力是首要目的。
做大?王志强说,B 端客户的要求往往高度定制化,完成一项作品一般需要两位团队成员花费十多天的时间。而面向 C 端,以文字、图片为主的富媒体能否盖过气势日盛的视频类产品呢?
“在即将上线的版本中,用户的可玩性大大的提高了。比如,用户可以任意拖拽文字,还可以更改字体、字号。”不过,初页尚未面向 C 端做大规模推广,用户喜不喜欢,产品设计具体该往哪方面走还需交给时间。
B 端市场,假使某一天影响力已经做到极致,供不应求现象越来越明显,初页该怎么办?水涨船高般提升价格吗?不用想也知道,一定会有无数个同行挤入这一市场。做
初页 初页:用手机也能制作出H5页面的APP长这样?
平台有没有可能?提供一套可视化工具,让开发者加入进来,制作出收费的模板? 除了初页,七厘米旗下还有另一款名为云起的产品。[www.61k.com]云起是一款企业轻应用自助开发平台。轻应用目前主要被应用于百度直达号,比如你在搜索框输入“@佳美口腔”即可打开云起为前者制作的页面。
王志强是一位连续创业者。2006 年,他曾经推出过一个与后来者“饭否”类似的产品,允许用户通过编辑短信发状态。08 年关停后,他还做过“短客网”。
他有关微信的想法挺有意思的,分享给各位:微信的本质,就是媒体形式更丰富的短信;它可以作为入口,但不能作为一切。
最后来看团队。七厘米于 2013 年年初成立,现有 30 人。2014 年 8 月获得数百万人民币的天使轮融资。
文章来源于:
三 : H5页面制作免费工具大集合
营销代有手段出,各领风骚数百天。要说现在哪些营销方式最能传播,屡屡刷爆朋友圈的H5页面肯定就是首当其冲的,提到H5页面,就立马想到“围住神经猫”,上线微信朋友圈3天的时间便创造了用户500万,访问量超1亿的神话。
H5如此势头,不得不让营销人对H5页面的未来充满了期待,越来越多的人开始在营销中运用H5页面。其实在移动端各个领域,H5页面的叫法很多,也会称为翻翻看、手机微杂志、广告页、场景应用、海报\画报(动态海报、指尖海报、掌中海报、动画海报、微画报、微海报)等等,经常能见到的就是滑动翻页。
然而大企业大公司的土豪都在利用自己强大资源和技术比拼H5场景页面,一些小企业或普通独立营销者就只能眼巴巴看着吗?NO,实力差点技术差点效果差点,但是我们也能做。下面木木就给大家推荐一些H5场景页面免费制作神器来,排名不分先后!
搜狐快海报

快海报是搜狐快站平台上全新推出的免费H5页面制作工具,操作也极为简便易学,完全没有技术要求。采用拖拽式操作,属性式设置的模式。一拖一拽,简单配置,所见即所得,一分钟即可学会,三分钟便能完成。还有海量模板即将上线,替换内容即可生成。快海报还支持同一组件的多重动画设置,让画面更丰富更炫酷。和其他一样,搜狐快站海报也是适用于包括活动推广、企业宣传、产品展示、会议组织、预约报名、节日祝福等不同的场景。
体验地址:http://www.kuaizhan.com
初页

初页作为手机端制作动态海报的APP,门槛还是比较低的,容易上手,可以直接在手机上编辑,制作极为便利,图文混排的模板也很丰富。可免费下载安卓版和苹果版初页App,或通过电脑在线创建、编辑,轻松创作优雅、炫酷,利于微信传播的H5海报。
体验地址:http://chuye.cloud7.com.cn/
MaKa

MAKA这个平台制作起来非常简单,静态模板和动态模板都有,模板样式丰富,浏览体验不错。有多种动态效果以及交互效果可供选择,除收费版外提供免费版,不过免费版不提供自定义动效、支付、导航、预约等服务,也不能添加外链。
体验地址:
点点客海报

点点客是微信第三方开发服务商,大家都知道,不仅推出了微信营销服务,也有排版和免费的点点客海报,无需注册,扫码登录即可编辑动态海报,多种效果、翻页动画、背景音乐、可统计浏览量,也提供定制。
体验地址:http://www.dodoca.com/index
口袋通微杂志

口袋通是一个免费的微商平台,其场景海报也是为了其电商功能服务,不过免费得版提供的交互较为简单,没有多样的模板。
体验地址:http://youzan.com/
秀米秀制作

秀米在公众平台的图文排版上可是名声远扬。和秀米的图文神器一样,秀制作目前也是免费的,提供多种模板,傻瓜式操作,可以外链,可与秀米图文排版双剑合璧。
体验地址:http://xiumi.us/
易传单

编辑器界面比较友好,设计灵活方便,数据统计与表单上也是亮点所在。除了模板较少之外其他的都是相当好。
体验地址:http://www.echuandan.com/
epub360意派

这不是奇虎360的,意派的交互功能极为强大,可以说更适合专业的设计师打造的交互设计,动画效果出色,虽然简单傻瓜式的模板不多,但自由度相对较高。不过如果只是制作简单的单页,上手也并不是很复杂。只是免费版作品数量限制为10个,导出有logo。
体验地址:http://www.epub360.com/
易企秀

易企秀也是免费,有多种动态模板,能实现文本和图片带有滑动、隐现、放大缩小等动态效果。同时有ios移动客户端,在手机上也可创建场景应用,以及数据统计功能。大体上和maka差不多,但是表单和统计是免费也可用。
体验地址:http://eqxiu.com/#/home
Liveapp场景应用/云来

云来Liveapp是面向企业方的移动场景APP云服务平台,许多企业都在使用,需购买场景应用。不过,现在云来场景应用正式免费开放,所有“认证企业”都可以申请获取。免费体验长达31天,体验结束后,也会永久保存并持续展示你的场景应用。
体验地址:http://www.yunlai.cn/
Vxplo

Vxplo也是专注在线交互设计,功能强大,同epub360一样适合专业设计师,可以零代码制作轻应用。使用上相对较为复杂,不过其甚至也可以用来制作响应式网站,有时间可以试试。
体验地址:http://www.vxplo.cn/
最酷网

最酷网也是一个免费H5场景应用制作和发布平台。不用懂设计、不用会编程,1分钟上手制作,平台针对不同的应用场景和内容展现形式,提供海量的模板、丰富的控件、灵活的动画特效。用户可以简单快速的通过图片替换、内容编辑,就可以创建属于自己的、炫酷的云场景应用。
体验地址:http://www.zuiku.com/
FormFollowsFunction

严格来说,FormFollowsFunction不属于H5制作平台,而是一个预览平台。H5页面到底能实现什么样的动画效果?这一个网站几乎能看到所有H5能够实现的动画效果,引爆你的灵感,并且让你心中有数。
体验地址:http://fff.cmiscm.com/#!/main
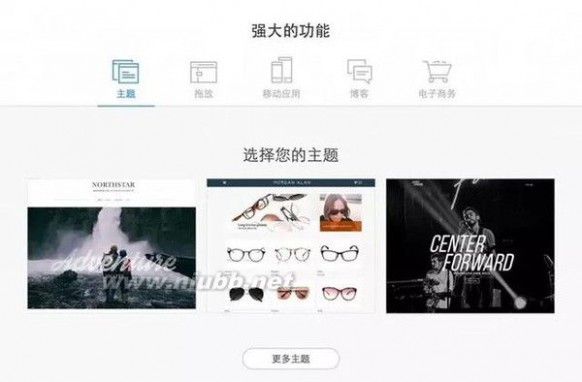
Weebly

Weebly和Wix也是一款HTML5拖放式智能创建器,支持中文,拥有多种优秀网页模板和交互效果,并且有IOS和Android客户端可以管理自己的网页、随时随地跟踪。
体验地址:http://www.weebly.com/about/index.php?lang=zh
Wix

Wix基于H5技术,向用户提供多种网页模板,操作简单无需代码,智能拖拽即可实现网页建设。Wix每个类目下有上百的HTML5模板可供使用,响应式设计,在手机端也有很好的展示。
体验[www.61k.com]地址:http://www.wix.com/
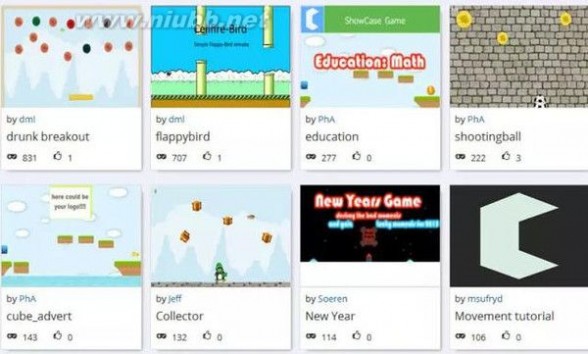
Ceilfire

Ceilfire是一个创建H5游戏并分享的平台,点击进入你就会看到很多的H5页面游戏。用户可以直接在浏览器中创建游戏、参与游戏、分享游戏,对于想做简单的H5游戏的朋友可以用这种方式试试手。就算不做也可以看看已有的H5游戏来找找感觉。
体验地址:
四 : 8000万人所争抢的H5页面制作工具

移动营销已是大势所趋,我们可以看到正在兴起的H5,H5就是一种高级网页技术,我们平时看到那些邀请函、小游戏都是H5页面,确切来说叫HTML 5技术,现在和大家分享的是H5品牌营销干货。
1、移动互联网营销的关键形态:H5场景+超级App
H5具有丰富的表现力及跨端能力,目前,众多的机构已将H5页面制作工具做为内容呈现及服务导入的标准方式,移动互联网时代,H5已替代flash,成为富媒体内容的重要载体。不过,仅有技术还不够,玩无线营销,离不开诸如微信、手淘这样的超级App。
2、H5营销场景的四大典型类型
1)静态展示级H5页面:展示级的H5场景应用是目前用的最多的类型,主要实现动态的内容展示,类似于PPT的动态效果,目前此类的产品已有很多选择,已有大量的机构采用此类工具进行H5场景应用设计,学习成本低,可快速实现。
2)交互式动画:交互级的H5场景应用除了支持动画外,还需要支持手势触发和设备触发行为(摇一摇、重力感应等),它通过用户的触发行为进行内容的交互呈现,同时通过触发反馈来增强用户的交互体验。交互式动画典型的代表就是游戏,通过动作触发、参数变量设置、逻辑判断和记忆存储实现复杂的交互。www点iebook点cn( 文章阅读网:www.61k.com )
3)互动&用户参与:互动级的H5,需要支持用户的参与、提升游戏性,读者不仅仅只是内容的阅读者和转发者,还能够参与内容的个性化修改,形成读者自己的内容,满足读者的社交需求。
4)数据应用:从目前来看,数据类H5营销目前做的更多是收集用户信息,帮助商家进行后期精准营销。例如,商家可以通过一些H5页面进行买家的喜好、地理分布等信息的收集,并在后期进行数据分析,从而为后期的精准营销做准备。FTGZFTJ011
五 : 如何制作微信H5页面动画?Mugeda在线制作工具制作流程
H5动画在微信朋友圈愈来愈火爆,看到各种脑洞大开的动画,你是不是也有量一量自己脑洞大小的冲动?今天小编为大家分享Mugeda在线制作工具如何制作微信H5页面动画方法,一起来看看吧!
这里我用的工具室Mugeda在线制作工具,建议使用chrome浏览器会支持的比较好。
方法/步骤
大体的流程是这样的:
1. 添加元素(图片、文字等)到舞台;
2. 为添加的元素定义动画;
3. 定义和用户的交互行为(例如点击跳转等);
4. 导出或发布内容;
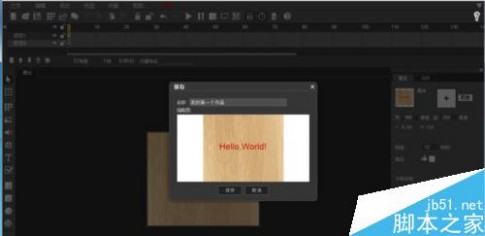
首先创建

然后需要选择一个动画尺寸。在这个例子中我们选择300x250, 这是一个典型的适合移动设备动画的尺寸。选择尺寸后,按“确定”继续。

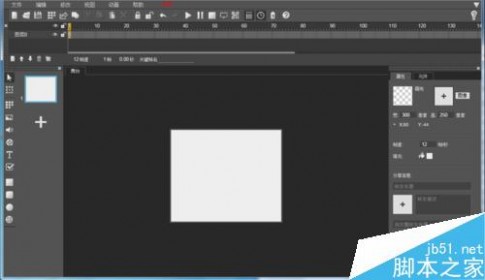
准备好一个大小为300x250的舞台,这时候我们就可以开始制作动画内容

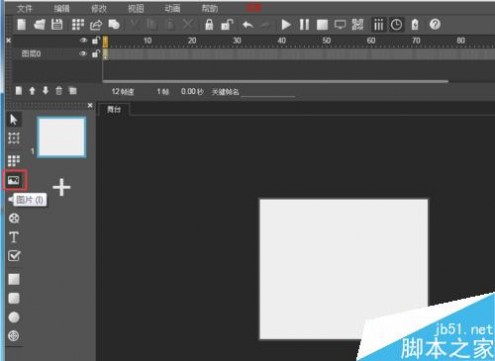
我们为舞台添加一个背景图片。从IDE左侧的工具栏上选择“图片”按钮,可以打开选择图片的对话框

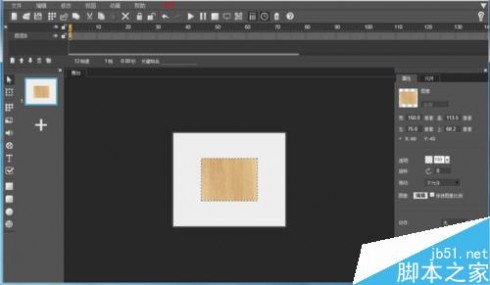
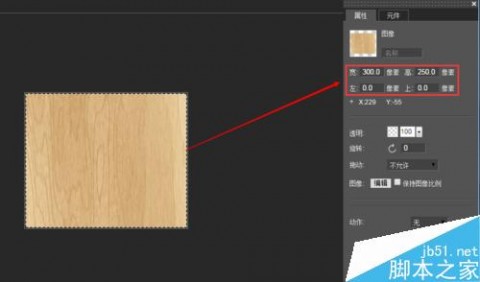
选择图片对话框是在制作动画中用的最多的对话框之一。他提供了三种上传图片的方式:选择本地文件,输入网址,通过拖拽批量上传。上传的时候还可以指定一个目标文件夹。我们暂时采用默认上传位置即可。这个例子中我们从本地上传一个木质纹理图片。大家可以自由选择一个图片。选择图片并上传后,其尺寸、格式以及预览会显示在对话框中。如果满意了,就点击“选择”将图片添加到舞台上。

由于添加的图片尺寸(370x280)比舞台大,图片会缩小显示在舞台中央。

为了使其全屏显示,可以点击选择图片,然后在IDE右侧的属性对话框中编辑其位置和大小使其全屏显示。

接下来,我们为舞台添加一段文字。首先在IDE上方的时间线上,点击时间线左下角的“新图层”添加一个新的图层。

新添加的图层会自动命名为”图层1”, 并添加在图层0的上面。

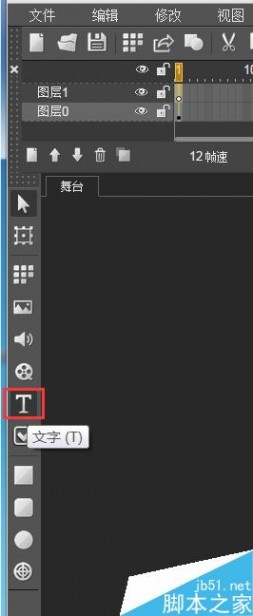
下面我们来添加文字。从IDE左侧的工具栏选择”文字“, 并在舞台上点击鼠标添加文字。

这是文字刚添加到舞台的样子。我们需要调整其属性。

点击左侧工具栏上的选择工具,然后选中添加的文字。文字的属性会出现在右侧的属性面板中。

在属性面板调整其参数到一个满意的样子。下面是一个调整好的样子。

到此为止,我们已经完成了第一个步骤:添加元素到舞台。接下来,我们为添加的文字定义一个简单的动画。在继续之前,我们先保存一下作品,点击IDE上部工具条上的”保存”按钮,或者从文件菜单中选择“文件/保存”。第一次保存作品时,需要提供一个文件名称。保存时的舞台截图,将作为作品的缩略图存在。今后再次保存时,不需要提供文件名,而作品缩略图会根据最新的舞台截图进行更新。

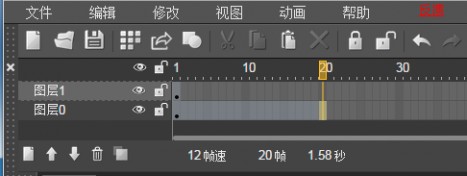
为了制作动画,我们需要先将内容的帧数扩展至一个适合的数据。默认情况下,动画内容只有一帧,这个可以时间线面板上看到:

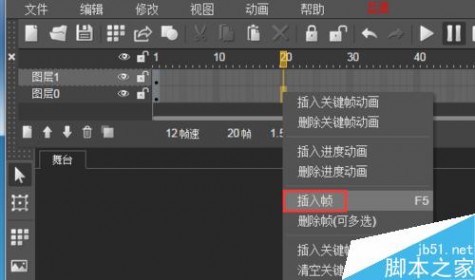
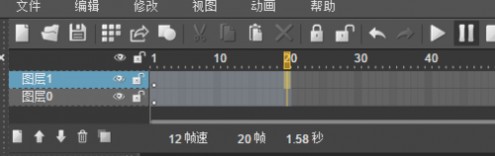
我们现在把动画的帧数调整到20帧,以便制作动画。在时间线上点击图层0,选中第20帧,然后单击鼠标右键,从出现的菜单中选择“插入帧(F5)”,可以将图层0的帧数扩展至第20帧。也可以选中第20帧后,直接按下键盘的F5键,达到同样的效果。

这时候时间线显示如下。注意,图层0已经包含20帧,而图层1仍然只有一帧。

注意,定义在图层中的元素(图像、文字等),只有在图层的范围内才可见。为了理解这一点,可以点击工具栏上的播放按钮,在舞台上预览作品。

注意观察时间线的当前帧变化,以及舞台上文字和背景图片的可见性。由于我们要在文字上定义动画,因此,按照上述同样的方法,选中图层1,然后将其也扩展至20帧。

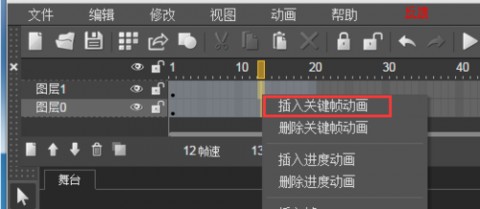
终于可以开始添加动画了。在时间线上,单击图层1中1到20帧的任何一帧,单击右键,在出现的菜单中选择“插入关键帧动画”。

这时候,图层1变成了浅绿色,并且在图层范围的最后一帧(第20帧)出现了一个红色的点。这表明,动画已经添加成功了。图层1中的第1帧和第20帧,定义了动画的开始、结束帧。中间的帧就可以由系统自动通过插值产生了。我们可以为图层1中包含的(文字)元素在动画的开始和结束帧分别定义不同的(位置、大小等)属性,从而产生动画效果。

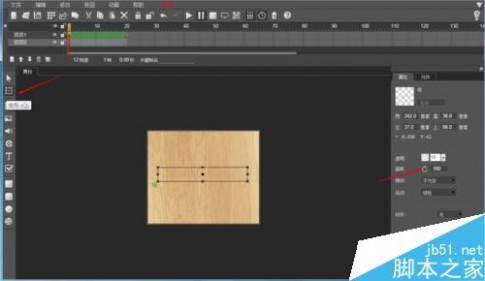
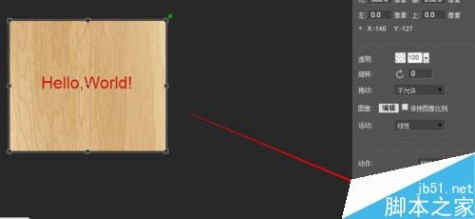
在时间线上选中图层1的第1帧,选中IDE左侧的“变形”工具,然后在舞台上选中文字,可以对文字进行缩放、旋转等操作。也可以直接在属性面板调整其属性。在这个例子中,我们把文字的初始透明度设置为10,旋转设为180度,大小缩小一点,并放置在舞台中央。调整好的属性如下图所示。

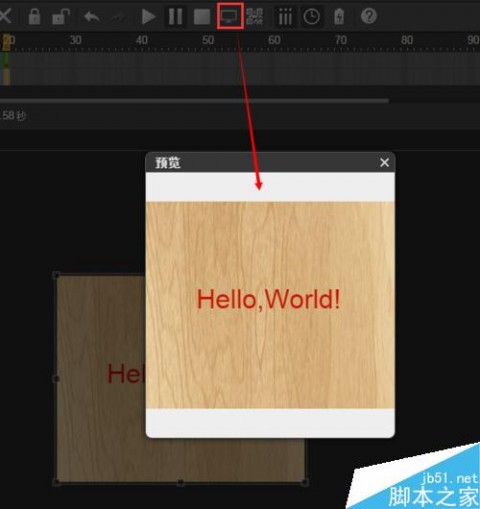
保存作品。然后从工具栏点击“播放”在舞台上预览动画效果。也可以在工具栏上点击“预览”在一个单独的窗口预览动画效果。还可以在工具栏点击”二维码“获取一个二维码,然后在手机上预览产生的动画。

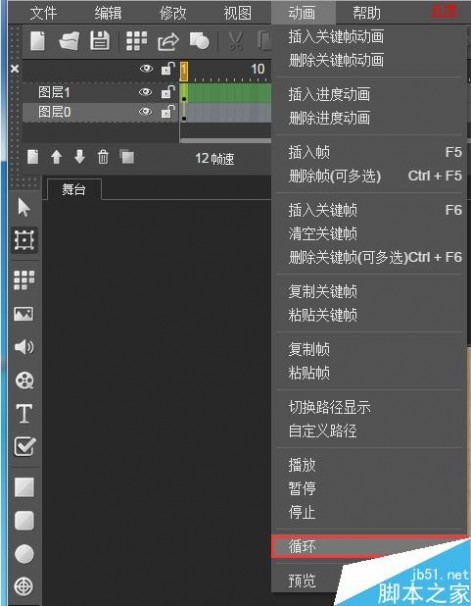
默认生成的动画会不停的循环,如果不想要循环,可以通过菜单项”动画/循环“来切换循环状态。

到此为止,我们已经完成了添加元素、定义动画两个步骤。这已经可以满足相当一部分网页动画的需求了。下面我们进一步为动画添加一个最简单的跳转行为。就是当点击文字时,跳转到一个目标网页。
暂停舞台的动画播放,选中背景图片,然后在其属性面板上,为其添加一个”链接“行为,地址指向百度,打开方式选择“外部打开”。

再次通过预览窗口(注意不是在舞台上播放)查看动画。点击背景图片,将会导航至网页。至此就完成了一个简单的动画,不需要编码的H5动画,最后一步就是导出。

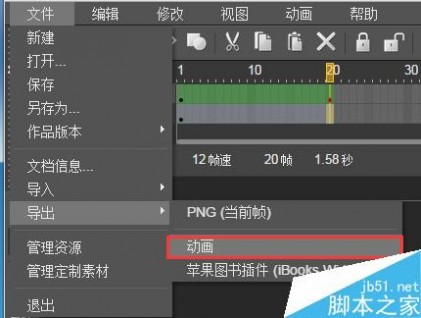
为了在你的网站使用这个动画内容,最简单的方式,就是导出完整的动画包,并内嵌到自己的网站中。记住在导出前保存你的作品。然后在工具栏选择导出按钮,或者在菜单中选择”文件/导出/动画”。该操作会将动画内容打包下载到你的硬盘上。


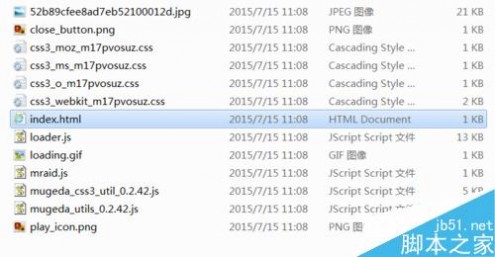
导出的动画包中包含有动画播放所需要的脚本、样式、页面、图像等。双击其中的index.html文件可以直接在浏览器中观看动画内容或者通过iframe的方式嵌入动画。

注意事项
工具中有很多动画效果和交互功能,比如在微信中点击、滑动、摇一摇等大家自行挖掘添加即可。
以上就是Mugeda在线制作工具制作微信H5页面动画流程,大家学会了吗?希望这篇文章能对大家有所帮助!
本文标题:h5页面制作工具-写给大家看的H5页面制作入门指南。61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1