一 : The Grid:帮你进行自我设计的人工智能网站

编者按:本文介绍的是一个“能够自我设计的人工智能网站”——The Grid,你可以添加网站内容,比如图片,文字,以及视频这些大家都喜欢交互的东西,之后,你的设计任务就结束了,The Grid会帮你搞定一切。
简化复杂的网站构建流程已经变成了一个行业,而且该行业发展的速度也越来越快。如果你看看WordPress和Squarespace获得的成功,就会知道这个行业现在是多么受欢迎。虽然这些平台上面有很多模板和个性化的定制服务,但在很多情况下,依旧需要执行很多人为决策,比如设计开发一个购物网站,究竟要把支付按钮放在页面中间,还是在右上角呢?如果想要进行A/B测试的话,还得需要依赖其他App应用去帮助你找到答案。
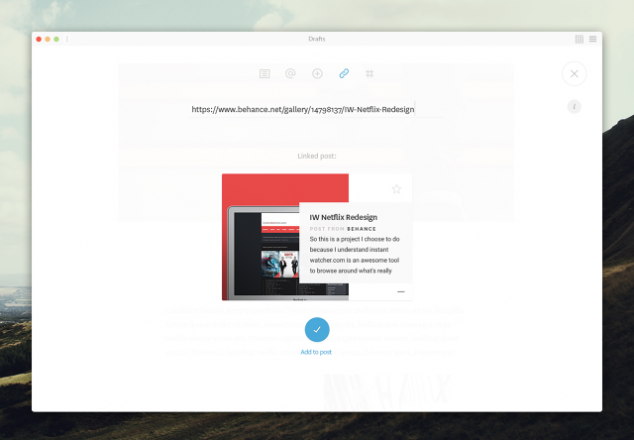
那么,如果你的网站可以使用机器学习进行自我构建,并且在必要的时候会根据用户使用网站时所产生的数据,进行重新改建,又会是一个什么样的情况呢?现在,The Grid希望可以实现这一目标。你可以添加网站内容,比如图片,文字,以及视频这些大家都喜欢交互的东西,之后,你的设计任务就结束了,The Grid会帮你搞定一切。
“我们希望让网页设计体验变得更加有趣,”The Grid创始人兼首席执行官Dan Tocchini说道,“我认为网站的关键,就是要专注在内容上面。当然这也是人们(用户)所关注的,因此对网站来说,必须要专注在内容上。”
The Grid把自己称为是一个“能够自我设计的人工智能网站”。但是其真正的意思,是通过大量复杂的技术工作彻底减轻网站设计的基本问题,Tocchini甚至在尝试让父母这样的老一辈人也可以轻松制作网站。

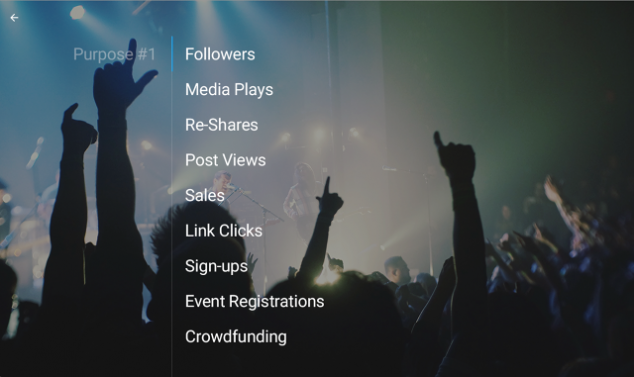
当用户使用The Grid创建网站的时候,它会要求你先定义内容意图,比如你是为了获得更多粉丝去建设网站,还是为了得到点击流量,又或者是想要增加视频浏览量,众筹融资,等等其他各种目的。网站的布局会按照这些内容意图进行自动调整或作出改变。你可以在网站设计的时候添加一些个性化的东西,或者你也可以加入一些商务元素,比如销售一些商品,等等。当然啦,这些元素可以按照你的需要出现在网站上面,如不需要则可以让它们从网站上消失。

The Grid上的颜色可以从用户下载的图片中选出,并且可以按照算法进行排序,然后匹配在一起。网页形状则可以按照内容的特定类型进行添加,图片也可以被剪裁的非常完美。在The Grid设计的页面上你会发现根本不会出现人脸模糊的状况,这也是让Tocchini感到最兴奋的标志性功能之一。The Grid可以探测出人脸,无论图片的尺寸如何修剪变化,上面的人脸都可以做到清晰可见。
The Grid的基础其实是Grid Style Sheets(GSS),该技术是由Tocchini本人开发的。它其实是重新塑造了叠层样式表(CSS),同时也取代了之前使用Cassowary约束求解器的浏览器布局引擎。
实际上,GSS本身就是一个开源项目,而且最近也获得了不错的认知度。在该产品页面上,对于GSS的描述进一步解释了这项技术。“GSS是一个CSS预处理程序,它结合了配备Cassowary.js的JavaScript运行程序,JS端口采用了约束求解算法,该算法和苹果在iOS和OS X操作系统内采用的Cocoa Autolayout算法是一样的。”
这个想法其实是以约束编程为基础的,它可以让开发者表达自己究竟想要什么,然后依靠数学求解器去探索如何实现。正是这种技术让The Grid可以自动完成许多设计工作,实际上从The Grid这个名字的英文含义中,就能了解到这款产品的功能。
虽然我们现在已经进入了网站自我设计的机器时代,但目前该技术并不完美。有时它设计出来的内容和图片并没有太多意义,而且在背景环境中也不够美观。但是当人们越来越多的使用The Grid,它的代码就会得到进一步优化改进。另外,The Grid的目标用户其实并不是那些已经知道如何自己设计网站的人。

The Grid毕竟还是存在一些问题,比如颜色不够讨人喜欢,页面布局有时让人感到奇怪,不过,The Grid的创意主管Leigh Taylor正在解决这些问题。Taylor之前曾在Ev Williams的Obvious Corporation公司工作过,而且还是Medium公司的图形张贴编辑。“使用The Grid的设计师其实都有人工智能支持,”Taylor说道,“他们和人工智能交互,指导它,影响它,最后形成一个设计框架,这个框架可以帮助各种各样的用户。在我眼里,设计就是一种问题解决方案,一种指导,一张为交互和体验服务的蓝图,也是为展示和品牌服务的一个框架。”
The Grid自己的网站其实就是一个最好的例子,在其众筹项目的支持下,几个月之后它就会向公众展示,当该网站铺开之后,上面将会有各种引人注目的元素,而且充满了微妙感。为了实现这一目标,The Grid团队并没有使用Markdown语法,而是采用了自己独特的设计布局。
管理团队:
公司于2011年由Dan Tocchini成立于旧金山。
·Dan Tocchini:CEO
Dan Tocchini目前担任The Grid公司CEO,他还是D4 Interactive Agency的合伙人。他自创了GSS(Grid Style Sheets)技术。
·Henri Bergius:首席技术执行官
·Leigh Taylor:创意总监

融资情况:
The GRID 于2014年10月初刚刚获得一笔310万美元的种子轮融资。来自EleGAnt Themes。
二 : 小黄鸡爆红引发的思考 人工智能对话程序不新鲜
近来,“小黄鸡”成为网络搜索热门词汇,瞬间爆红,下载人数直线飙升已达百万,是什么,让普普通通的小黄鸡变得如此热门?
笔者分析了一下,让这个小鸡瞬间爆红的主要原因是因为它可爱伶俐说话好玩符合许多人口味,拿它来休闲解闷儿杀时间相当合适,这正巧与都市人日益焦躁无聊的心情十分契合。(www.61k.com)由此它的热门就很顺其自然了。
要深入了解小黄鸡及其背景,得从它的出生说起。
谈起“小黄鸡”诞生的缘由,开发者王大鹏说最开始只是是想在网络上开发一个会自动回答的程序,回答的内容能比现在的同类程序更丰富一些。仅此而已。不过,人工智能是一个很复杂的系统,想从头开始独立开发难度很大。考虑再三,调用现有的成熟的接口是实现这个“自动应答”的成本最低最有效的方法。
可见开发者的初衷并没有想过它会被这么多人所接受并喜爱。
其实类似“小黄鸡”这样的人工智能对话程序,并不是新鲜事物。比如国内群英网络公司CC客服(http://www.qycn.com/kf/)对话机器人也具备这种“人机对话”的功能。产品当然不是出于娱乐而研发,是为了专业客服更好的服务而出现的,但是此前却没有一个程序能够达到“小黄鸡”这样的热度。为什么?
论智能程度,‘小黄鸡’显然与CC客服的智能机器人不在一个档次。但是论用户体验,‘小黄鸡’就像用户身边的一位聪明伶俐的好朋友,而“智能机器人”专业的对话更适合工作沟通服务和销售。娱乐至上,闷骚而且无厘头式的回答。是“小黄鸡”能够如此火爆而且广泛被传播的原因。
“小黄鸡”是智能聊天工具的一个好例子。智能机器人是CC客服的一个专业自动对话能手,如果智能机器人在目前的专业上再借鉴“小黄鸡”这样的亲和力,专业而亲切,会不会让使用者感觉更舒服呢?如果答案是肯定的,相信“智能机器人”会有更开阔的市场。
三 : 97智能卡生产工序流程1.0
智能卡生产工序
为提高工作效率,当工作任务及事务出现时,各岗位人员按照既定的流程各自进行相关的工作,而不是依赖管理人员来进行工作全程调控催促,最大化减少因个人理解差异、人与人之间衔接不到位等不确定因素对工作进程的干扰。
1、 目检
检查电池弹片是否变形,弹片是否焊接端正,弹片有无虚焊。
此处出现虚焊或弹片歪斜,须修整完后才能往后走。
2、 去工艺边
将PCB板的工艺边拆掉,在盘子中分放红色卡、蓝色卡,红、蓝卡须成对、等数目放置。
3、 调频率
4、 烧写程序、序列号
烧写卡的程序及序列号时,将对应的序列号在该卡上做记录。红色卡为A卡,蓝色卡为B卡,按序列号顺序在盘中排放。
5、 电流测试
万用表uA档测试。
测得的电流值不大于8uA。
6、 打印序列号标签
标签上的信息:序列号、硬件号、软件号。
7、 智能卡测试
见《智能卡测试文档》。
测试完成须在卡的天线位置贴上对应的序列号标签。
8、 装智能卡外壳,套塑料袋,在塑料袋上贴对应序列号标签。
按目前的生产情况及人员配置,需1个人做几个工序,或几个人做1个工序。如:工序1、2安排一人,工序3安排一人,工序4、5安排一人,工序6、7、8安排一人;或者工序1、2由所有的人一起做,其它的与上同。一般各工序产生的不良品暂不维修,待生产完成后再统一进行维修。
主机与生产工序
主机的生产工序相似。
1、仓库出PCB
2、检测主机(见检测文档)
3、装主机外壳,插跳线帽
4、打印标签
5、贴主机标签、产品标签、QC标签
6、成品入库
P01生产工序
1、 仓库出物料(主机、智能卡、主机外壳、应急卡)
2、 智能卡生产
3、 主机检测(与P01相同)
4、 打印主机大标签、智能卡的序列号标签
5、 主机与智能卡、应急卡的匹配
匹配完成在主机外壳上贴对应序列号大标签,在智能卡、应急卡上贴序列号标签。
6、 装主机外壳,跳线帽
主机贴QC标签、产品标签
7、装智能卡外壳,套塑料袋,贴对应序列号标签
8、成品入库
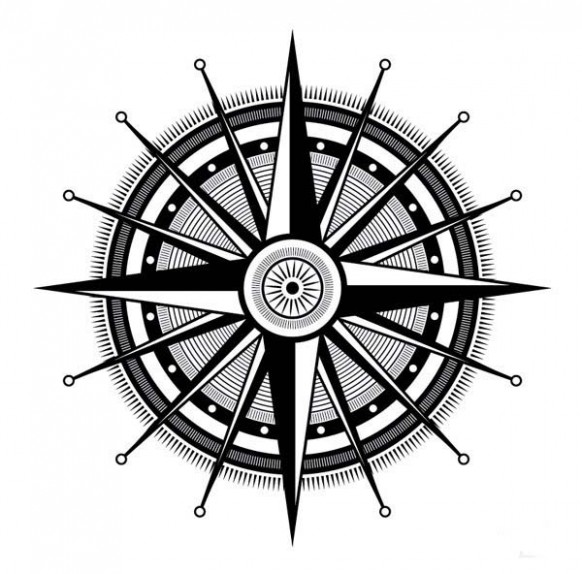
四 : ai怎么做罗盘? ai设计华丽罗盘的教程
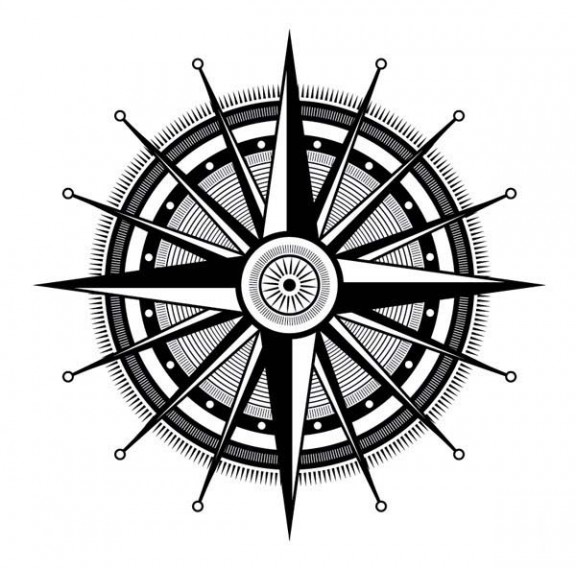
最近我分享一些技巧与有关如何在Illustrator中创建一个航海星级的设计,然后促使我研究传统的航海明星和罗盘布局,构建自己的华丽设计的用户。这个过程利用了大量的在Illustrator简单,但真正有用的技巧,建立详细的层。按照这个一步一步的指导,以创建一个详细的黑白罗盘图与各种对称图案效果。

1、传统的罗盘插图往往是由强烈的细节,搭配对称布局创建一个真正的眼睛赏心悦目的艺术作品。我们将使用那些经典的航海罗盘的设计为灵感,为自己的矢量插图,并利用简单的形状来建立华丽的图案。

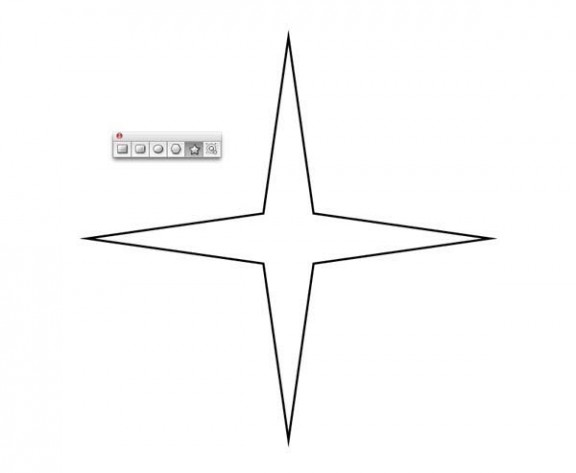
2、我们将开始与主要的四点星。使用光标键的同时拖动出形状与星形工具来调整点的数量。同时按住Cmd键同时保持方形的Shift键改变点的角度。

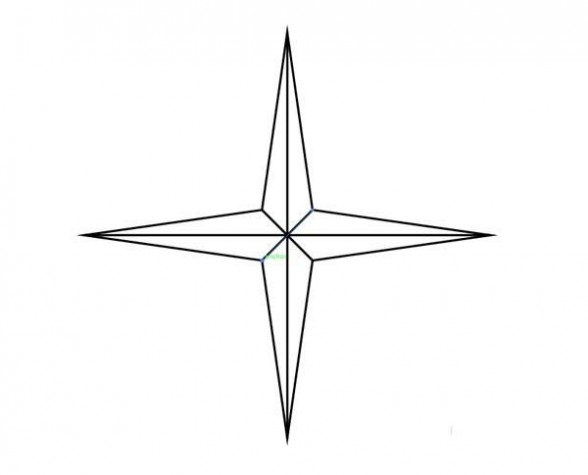
3、打开智能参考线(CMD + U),让光标捕捉到锚点,然后使用直线工具恒星的每一个内,外点之间画出交点。

4、周围绘制的所有对象的选择,然后从探路者调色板的鸿沟选项。右键单击并取消组合的元素,直到每一个造型是单独选择。

5、选择并填写星的每段有白色或黑色,以创建一个交替的配色方案。让每个形状的黑色笔触,但它对准里面保留了明星的尖点。

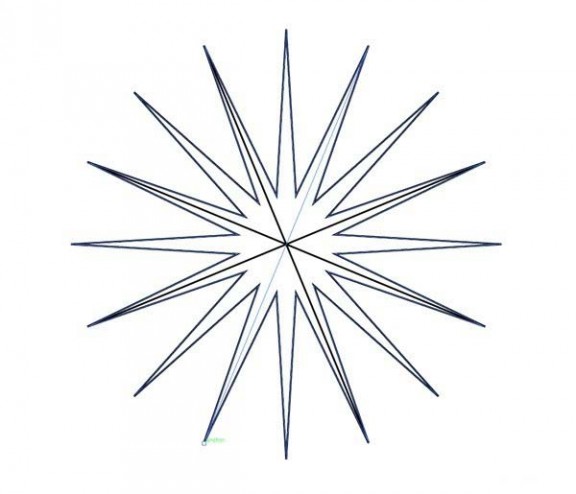
6、绘制另一颗恒星,这一次16分和更多的锐角。确保这个新的明星是稍微比以前小,所以北,东,南与西点不重叠。重复绘制相交线和瓜分的形状,形成另一颗恒星的设计过程。

7、集成的两个对象的元素结合在一起,然后将它们对齐集中。使用快捷键CMD + Shift + [或用鼠标右键单击排列菜单到16点的星形发送到堆栈的后面。

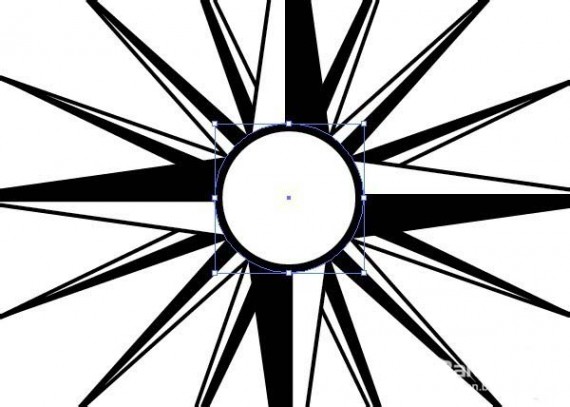
8、画一个小圆圈,并将其对齐到结束点中的一个的端部。按住Alt键并拖动复制来装饰每个点的明星。在智能辅助线将有助于轻松地直接捕捉圆的中心,每一个锚点。

9、画一个小圆圈,并将其对齐到结束点中的一个的端部。按住Alt键并拖动复制来装饰每个点的明星。在智能辅助线将有助于轻松地直接捕捉圆的中心,每一个锚点。

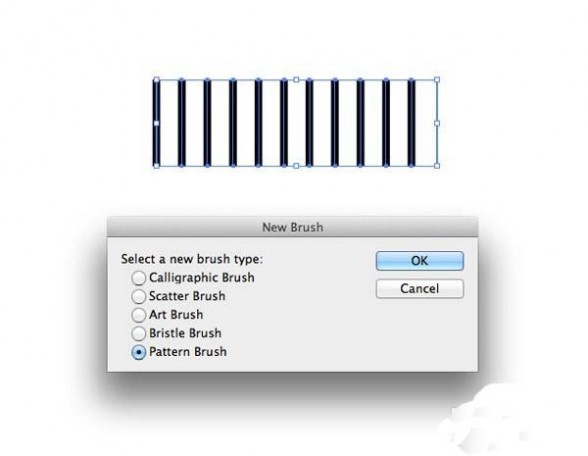
10、其他地方在画板上画了1PT中风的小竖线。按住Alt和Shift键并拖动一个重复关闭该网站。重复按下快捷键CMD + D以“再次变换”,形成了一系列均匀间隔的线。从最后一行中取出行程留下赤裸裸的路径。

11、周围画了一系列的线的选择,然后单击“新建”图标,画笔调板底部。选择图案画笔的选项。

12、复制中心圈之一,它稍微缩小。适用于新创建的刷作为一个笔划效果可以查看该系列的线围绕整个圆的圆周上重复。

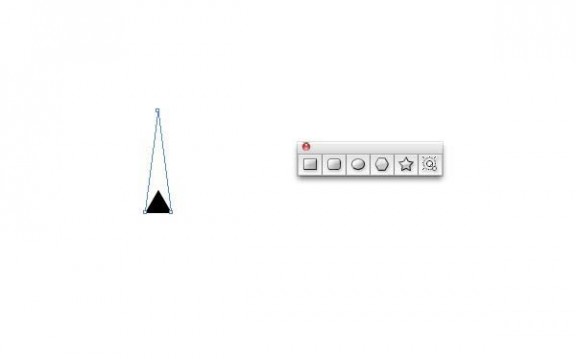
13、开始绘制另一个形状,在画板上其他明星的工具。减少点的数量,以3然后按住Alt键复位角度,以产生一个微小的三角形。垂直拖动最上面的点使用直接选择工具,按住Shift键以扩展的形状。

14、创造了一系列采用按住Alt键,CMD + D技术均匀分布的三角形。选择最后一个三角形的顶部和右侧点,创造新的图案画笔之前删除它们。离开这个空点允许刷模式重复使用均匀间距。

15、创建设计中心另一个圈子,并添加这个新创建的三角刷中风创建另外一个简单而有效的方式。

16、使用基本的圆形或者用实心填充或描边的外观继续添加细节。请记住,改变填充形状的使用排列菜单或快捷键CMD + [,使他们不隐藏其他元素的堆叠顺序。

17、按住Alt键并绘制一个较大的圆形带1PT中风,没有从设计的中心填充。按Cmd + Shift + [发送这种形状到后面,然后去到对象>变换>缩放,然后输入105%。点击复制来创建一个稍大的重复。

18、继续按CMD + D快捷键重复这一转变,创造出一系列同心圆。像这样简单的效果产生错综复杂的细节,当设计无放大查看。

19、绘制新的圆或复制和粘贴现有的形状,并继续扩建设计增加使用填充,笔触和图案不同的效果。保持正确的堆叠元素的最简单方法是每个新项目发送到后面(CMD + SHIFT + [),或粘贴的背后与CMD + B快捷键。

20、双击在画笔调板中的自定义模式进行属性修改。改变上色方法,以浅色调,让笔触颜色来改变图案的颜色。这将允许您重叠在黑色圆圈白色的图案,在细节增添更多的变化。

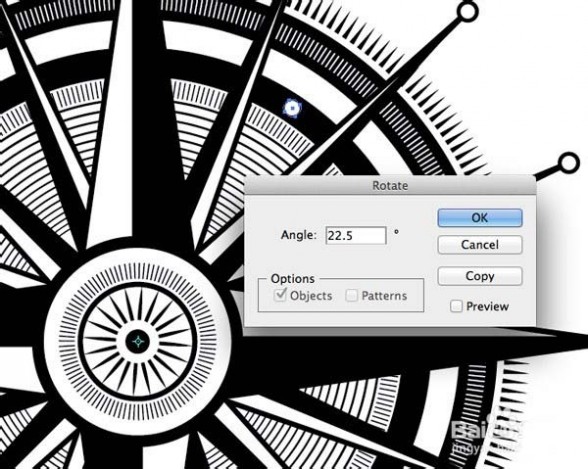
21、要创建均匀分布的元素周围的设计选择旋转工具,按住Alt键并调整支点的设计中心。在选项框计算角度除以元件的数目由360°,所以16个元素= 22.5。打副本创建的第一个副本,然后按CMD + D效果的重复。

22、每个单独的元件由一个简单的立体形状,中风或自定义模式创建的,但因为它们结合起来,并建立在它们共同构成一个复杂的装饰图案。

23、 使用这些简单的技巧,营造出一个对称的罗盘设计,华丽的细节。没有规则或命令的元素,简单地建立各种圆形和效果的设计,直到你满意它的最终外观。
相关推荐:
ai怎么设计一款简单的脸谱签名档?
ai怎么将一张图片导出不同大小的图片?
ai怎么给图形添加阴影? ai阴影的添加方法
五 : ai怎么调整画板顺序? ai设置画板顺序的教程
之前有朋友问我,怎么修改面板的顺序。其实ai软件中,面板顺序的的调整跟图层之前的调整很类似。具体情况,就跟小编一起来看下吧!
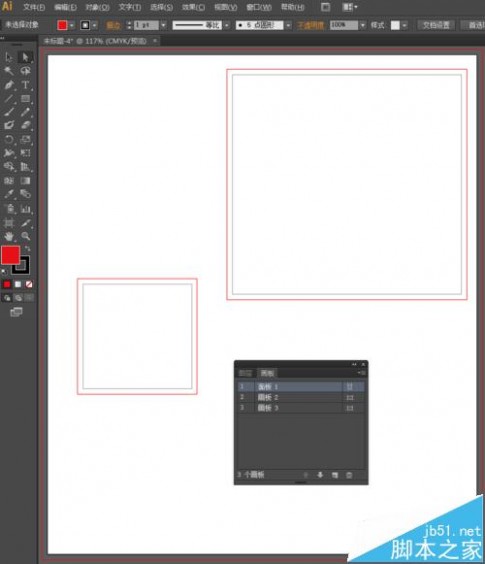
1、首先打开ai的软件,小编在这里就任意的新建3个画板吧。如下图所示。

2、为了区分画板,小编就将第一个也就是面板1尺寸为最大,面板3尺寸为最小,如下图所示。

3、现在我们就来调整面板的顺序,小编会先将画板面板关掉。只想菜单栏中的窗口—画板,如下图所示。

4、点击画板后,我们就打开了画板面板,如下图所示。

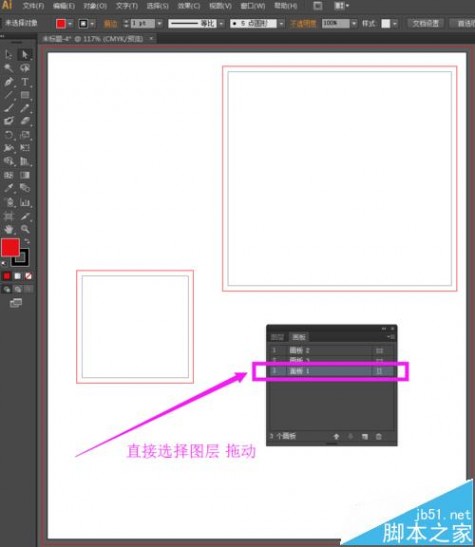
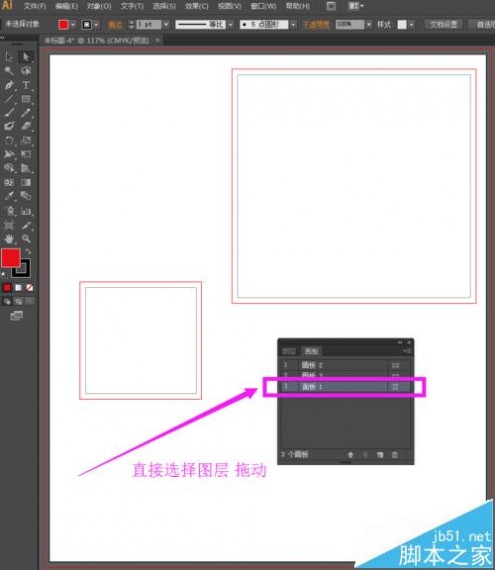
5、现在我们就需要来调整画板的顺序了,我们可以手动的拖动画板面板中面板的顺序,就像改变ps软件中图层的顺序一样。

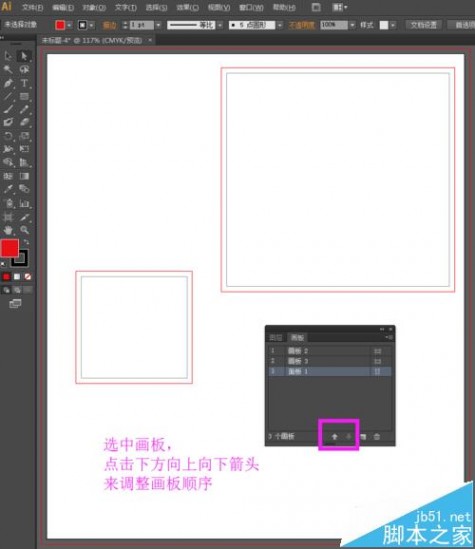
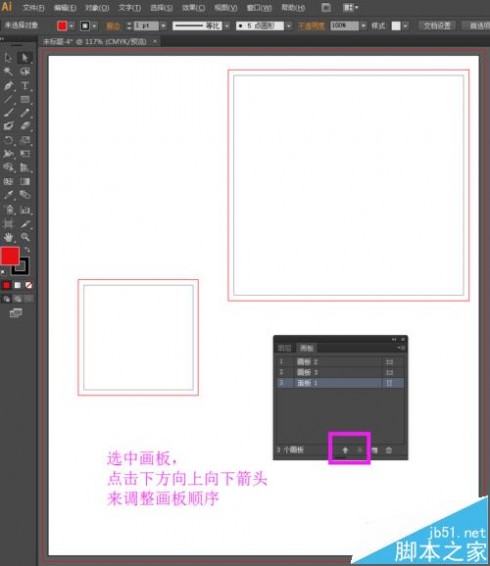
6、当然,我们也可以先选中你需要调整顺序的面板,点击画板面板下方的向上向下,来修改面板的顺序。

7、小伙伴们,学会了吗。小编在这里讲解了两种方法来修改画板的顺序(⊙o⊙)哦!


相关推荐:
ai中怎么快速新建自定义画板?
ai怎么修改画板尺寸? ai修改画板大小的教程
ai怎么修改画板尺寸? ai精确修改画板尺寸的教程
本文标题:人工智能ai程序设计-The Grid:帮你进行自我设计的人工智能网站61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1