一 : Google Material Design的图标字体版本(Material icon font)
今天设计达人网小编为大家分享的是Material Design图标字体版,有了这个Web端上使用图标就更加方便了。

除了多出图标字体素材外 ,还推荐了图标下载专题页,用户可以通过这个页面对图标单个下载,包括SVG、PNG、图标字体,相当方便。
1. 打开Material icons下载页
2. 选择要下载的图标 (目前不能多选>_<)
3.选择要下载的格式即可

【方法一】
STEP 1: 引入字体文件和样式文件,下面这个是直接引用google的字体托管文件,如果国内使用建议不要用托管的,会访问慢,把字体下载到自己的服务器上,详细看【方法二】
<link href=”https://fonts.googleapis.com/icon?family=Material+Icons” rel=”stylesheet”>
STEP 2: HTML代码,在HTML标签上加入class=”material-icons”以及写上图标名称即可,如下:
<i class=”material-icons”>face</i>
【方法二】
如果你不想使用Google托管的CSS文件和图标字体,可以下载到本地。
STEP 1: 下载字体文件到本地
下载地址:https://github.com/google/material-design-icons/tree/master/iconfont
STEP 2 : 为你的CSS引入字体
@font-face { font-family: 'Material Icons'; font-style: normal; font-weight: 400; src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */ src: local('Material Icons'), local('MaterialIcons-Regular'), url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'), url(https://example.com/MaterialIcons-Regular.woff) format('woff'), url(https://example.com/MaterialIcons-Regular.ttf) format('truetype'); } .material-icons { font-family: 'Material Icons'; font-weight: normal; font-style: normal; font-size: 24px; /* Preferred icon size */ display: inline-block; width: 1em; height: 1em; line-height: 1; text-transform: none; /* Support for all WebKit browsers. */ -webkit-font-smoothing: antialiased; /* Support for Safari and Chrome. */ text-rendering: optimizeLegibility; /* Support for Firefox. */ -moz-osx-font-smoothing: grayscale; /* Support for IE. */ font-feature-settings: 'liga'; } STEP 3: HTML代码
<i class="material-icons">face</i>
更新详细的使用教程:http://google.github.io/material-design-icons/
二 : iconfont字体图标库

HTML5学堂小编的话:昨日发布的iconfont的内容有些不足,对于可能不太了解iconfont和特殊字体的学习者来说,可能会存在一定的理解问题,在此针对昨日内容进行补充,详细讲解。[www.61k.com]
字体相关知识
了解iconfont(字体图标)前我们先了解下字体,因为iconfont的实现与字体息息相关,所以掌握字体相关知识便于理解iconfont。接下来看一个简单的例子
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5Course - 梦幻雪冰</title>
<link rel="stylesheet" href="reset.css">
< type="text/java" src="jquery-1.8.3.min.js"></>
<style>
.font-demo p:nth-child(1) {
font-family: 'Microsoft YaHei';
}
.font-demo p:nth-child(2) {
font-family: Arial;
}
</style>
</head>
<body>
<div>
<p>HTML5学堂</p>
<p>摩登足迹</p>
</div>
</body>
</html>
结果:

分析:
在网页中,微信小编给段落分别设置了两个不同的字体,页面上的段落文本就会按照设置的字体进行渲染。大家可能会有一个疑问?为什么字体设置为Arial页面展示的文字是Arial的样式,设置成Microsoft YaHei就展示成Microsoft YaHei的样式?具体原因请看下面的例子。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5Course - 梦幻雪冰</title>
<link rel="stylesheet" href="reset.css">
< type="text/java" src="jquery-1.8.3.min.js"></>
<style>
.font-demo p:nth-child(1) {
font-family: 'Microsoft YaHei';
}
.font-demo p:nth-child(1) {
font-family: 'Arial';
}
</style>
</head>
<body>
<div>
<p>HTML5 学 堂</p>
<p>摩登足迹</p>
</div>
</body>
</html>
结果:

分析:
1 微信小编把'HTML5学堂'和'摩登足迹'这几个字改为unicode编码,此时页面上仍然能以微软雅黑字体展示为HTML5学堂。
2 使用浏览器打开页面时,浏览器会解析HTML文件进行渲染。当读到'HTML5学堂'或者'摩登足迹'字时会转换成对应的 unicode码(unicode码可以认为是字的特定编号)。
3 浏览器再根据CSS里面设置的font-family查找对应的字体文件。如果CSS里面没有设置字体,就会使用浏览器的默认设置。如果有自定义字体@font-face网络字体,则加载对应字体文件。
4 浏览器找到文件后根据unicode码去查找绘制外形,最后把找到的结果绘制到页面上。
iconfont是什么
相信大家看到这边更进一步了解了网页字体的渲染流程,接下来我们来看看iconfont。
将iconfont拆开来看,就是icon(图标)和font(字体)。简单的说iconfont就是利用字体工具把我们平时网页上用的图形图标转换成网页字体。其实跟字体差不多,字体对应的是文本,iconfont对应的是图标
iconfont的实际应用2.1 手机百度首页

2.2 手机淘宝首页

iconfont有什么优势与劣势iconfont的优势
1、相比图片的大小容量,iconfont几乎是羽翼级轻量。
2、图标都被打包在字体库里面,减少了HTTP的请求数量,加速网页加载速度。我们采用雪碧图的目的也是减少图片请求数量。
3、使用iconfont非常方便,和设置网页字体一样,可以利用CSS来定义图标大小、图标颜色、图标透明度等
iconfont的劣势
1、利用CSS无法方便的定义多彩的icon,大部分是单一颜色。
2、因为iconfont跟字体有关,所以它很容易受到字符编码的影响。
iconfont的使用
平时的网页开发该如何使用iconfont?在这边微信小编给大家推荐一个工具:Iconfont-阿里巴巴矢量图标库。


61阅读提醒您本文地址:
1、打开http://www.iconfont.cn,选择图标库导航(注册一个账号,方便操作)。
2、根据项目需求选择一个图标库点击进去,然后选择图标。

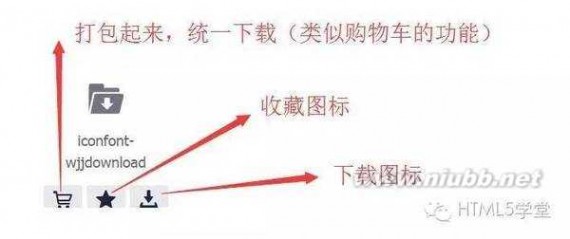
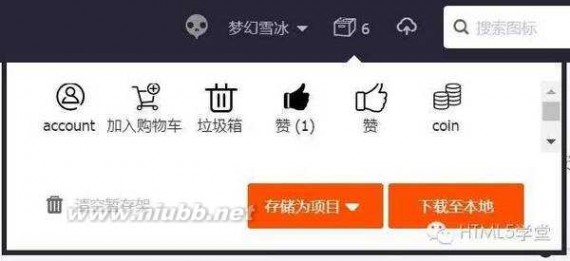
3、下载打包好的图标,里面包含了图标库和代码实例。

如何在文本或伪元素当中实现iconfont

在网页当中,通过文本来实现,如上就是用来实现“较粗的关闭”;
在after或before伪元素当中,通过设置content: 'e600'; 来实现“较粗的闭”;
iconfont实战练习
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5Course - 梦幻雪冰</title>
<link rel="stylesheet" href="reset.css">
< type="text/java" src="jquery-1.8.3.min.js"></>
<style>
/*第一步:使用font-face声明字体*/
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome、firefox */
url('iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
.font-demo {
padding: 20px;
}
/*第二步:定义使用iconfont的样式*/
.font-demo:after {
font-family: 'iconfont';
/*第三步:设置图标对应的编码,应用于页面*/
content: 'e6d4';
}
</style>
</head>
<body>
<div>摩登足迹</div>
</body>
</html>
结果:

问题:如何设置图标的样式?比如设置成#09f的样。
提示:阿里巴巴矢量图标库下载的时候提供了详细的代码实例。
欢迎沟通交流~HTML5学堂
HTML5学堂
HTML5技术原创分享平台
加入HTML5学堂
原来技术可以通俗易懂
每一天 都在为未来积蓄力量
觉得不错,您再分享,分享朋友圈也是一种打赏
温馨提醒:距离霜降还有8天哦
赞赏
人赞赏

61阅读提醒您本文地址:
三 : BootStrap中的Fontawesome 图标
终于暂时的结束了winform迎来了B/S的项目,这个需要我们自己写前端页面,要用bootstrap搭页面,本人小白,正在慢慢摸索中,主要记录遇到的问题,及解决办法。

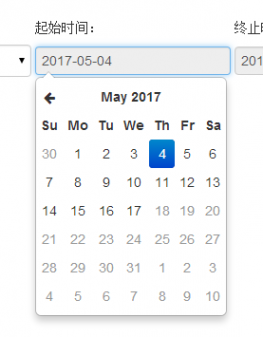
第一个,显示时间选择的控件。我在网上也搜了好多相关组件,但是可能跟我之前引入的js和css有冲突,所以出来的格式一直不对。后来就重新建了一个页面,专门显示datetimepicker,这次很容易就出来了。
@section CSS{ <link href="~/Content/admin/css/bootstrap-datetimepicker.min.css" rel="external nofollow" rel="stylesheet" /> <link href="~/Content/admin/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" />//需要引入的css,不过这里还缺一个,后面会提到。 } <input size="16" type="text" id="datetimeStart" readonly class="form_datetime"> -- <input size="16" type="text" id="datetimeEnd" readonly class="form_datetime"> @section Scripts{ <script src="~/Content/admin/js/jquery.min.js"></script> <script src="~/Content/admin/js/bootstrap.min.js"></script> <script src="~/Content/bootstrap-datetimepicker.min.js"></script> <script src="~/Content/bootstrap-datetimepicker.zh-CN.js"></script>//需要引入的js文件 } <script type="text/javascript"> $(function () { $('#datetimeStart').datetimepicker({ format: 'yyyy-mm-dd', minView: 'month', language: 'zh-CN', autoclose: true, }).on('click', function () { $('#datetimeStart').datetimepicker("setEndDate", $("#datetimeEnd").val()) }); $("#datetimeEnd").datetimepicker({ format: 'yyyy-mm-dd', minView: 'month', language: 'zh-CN', autoclose: true, }).on("click", function () { $("#datetimeEnd").datetimepicker("setStartDate", $("#datetimeStart".val())) }); }); //设置datetimepicker的一些初始属性,参考链接: </script> 控件显示到页面上之后,我就发现不对劲,因为没有左右的箭头, 又捣鼓了一阵,最后找到了对应的css文件
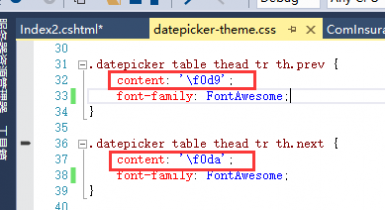
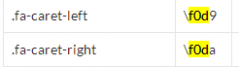
又捣鼓了一阵,最后找到了对应的css文件 ,随后百度了这个的意思,才知道用的是fontawesome图标
,随后百度了这个的意思,才知道用的是fontawesome图标
, 而不是Glyphicon字体图标。(附参考链接:),最后恍然大明白,原来我没有加fontawesome图标的css文件
而不是Glyphicon字体图标。(附参考链接:),最后恍然大明白,原来我没有加fontawesome图标的css文件
<link href="~/Content/admin/font-awesome/css/font-awesome.css" rel="external nofollow" rel="stylesheet" />//上面说的少个就是这个
以上所述是小编给大家介绍的BootStrap中的Fontawesome 图标,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对61阅读网站的支持!
本文标题:fontawesome字体图标-Google Material Design的图标字体版本(Material icon font)61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1