一 : 微信小程序商城项目之侧栏分类效果(1)
在商场项目中,一般都会有分类页面。
分类页面可以给用户快速找到相关的商品,下面以侧栏分类为例,如下图

布局分析:
<主盒子>
<左盒子></左盒子>
<右盒子></右盒子>
</主盒子>
左盒子使用标准流
右盒子使用绝对定位(top、right)

wxml:
<!--主盒子--> <view class="container"> <!--左侧栏--> <view class="nav_left"> <block wx:for="{{navLeftItems}}"> <!--当前项的id等于item项的id,那个就是当前状态--> <!--用data-index记录这个数据在数组的下标位置,使用data-id设置每个item的id值,供打开2级页面使用--> <view class="nav_left_items {{curNav == item.id ? 'active' : ''}}" bindtap="switchRightTab" data-index="{{index}}" data-id="{{item.id}}">{{item.tree.desc}}</view> </block> </view> <!--右侧栏--> <view class="nav_right"> <!--如果有数据,才遍历项--> <view wx:if="{{navRightItems[curIndex].tree.nodes[1].tree.nodes}}"> <block wx:for="{{navRightItems[curIndex].tree.nodes[1].tree.nodes}}"> <view class="nav_right_items"> <navigator url="../list/index?brand={{item.tree.id}}&typeid={{navRightItems[curIndex].id}}"> <!--用view包裹图片组合,如果有图片就用,无图片提供就使用50x30的这个默认图片--> <view> <block wx:if="{{item.tree.logo}}"> <image src="{{item.tree.logo}}"></image> </block> <block wx:else> <image src="http://temp.im/50x30"></image> </block> </view> <!--如果有文字,就用文字;无文字就用其他--> <view wx:if="{{item.tree.desc}}"> <text>{{item.tree.desc}}</text> </view> <view wx:else> <text>{{item.tree.desc2}}</text> </view> </navigator> </view> </block> </view> <!--如果无数据,则显示数据--> <view wx:else>暂无数据</view> </view> </view> wxss:
page{ background: #f5f5f5; } /*总体主盒子*/ .container { position: relative; width: 100%; height: 100%; background-color: #fff; color: #939393; } /*左侧栏主盒子*/ .nav_left{ /*设置行内块级元素(没使用定位)*/ display: inline-block; width: 25%; height: 100%; /*主盒子设置背景色为灰色*/ background: #f5f5f5; text-align: center; } /*左侧栏list的item*/ .nav_left .nav_left_items{ /*每个高30px*/ height: 30px; /*垂直居中*/ line-height: 30px; /*再设上下padding增加高度,总高42px*/ padding: 6px 0; /*只设下边线*/ border-bottom: 1px solid #dedede; /*文字14px*/ font-size: 14px; } /*左侧栏list的item被选中时*/ .nav_left .nav_left_items.active{ /*背景色变成白色*/ background: #fff; } /*右侧栏主盒子*/ .nav_right{ /*右侧盒子使用了绝对定位*/ position: absolute; top: 0; right: 0; flex: 1; /*宽度75%,高度占满,并使用百分比布局*/ width: 75%; height: 100%; padding: 10px; box-sizing: border-box; background: #fff; } /*右侧栏list的item*/ .nav_right .nav_right_items{ /*浮动向左*/ float: left; /*每个item设置宽度是33.33%*/ width: 33.33%; height: 80px; text-align: center; } .nav_right .nav_right_items image{ /*被图片设置宽高*/ width: 50px; height: 30px; } .nav_right .nav_right_items text{ /*给text设成块级元素*/ display: block; margin-top: 5px; font-size: 10px; /*设置文字溢出部分为...*/ overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } js:
Page({ data: { navLeftItems: [], navRightItems: [], curNav: 1, curIndex: 0 }, onLoad: function() { // 加载的使用进行网络访问,把需要的数据设置到data数据对象 var that = this wx.request({ url: 'http://huanqiuxiaozhen.com/wemall/goodstype/typebrandList', method: 'GET', data: {}, header: { 'Accept': 'application/json' }, success: function(res) { console.log(res) that.setData({ navLeftItems: res.data, navRightItems: res.data }) } }) }, //事件处理函数 switchRightTab: function(e) { // 获取item项的id,和数组的下标值 let id = e.target.dataset.id, index = parseInt(e.target.dataset.index); // 把点击到的某一项,设为当前index this.setData({ curNav: id, curIndex: index }) } }) demo地址:侧栏分类效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持61阅读。
二 : Jquery zTree演示程序Demo总结
前言:用户可以从如下地址下载:
1.帮助文档和APIindex.jsp的代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme() + "://"+ request.getServerName() + ":" + request.getServerPort()+ path + "/";%><!DOCTYPE html><html><head><title>Jquery zTree</title><link rel="stylesheet" type="text/css" href="css/easyui.css"> <link rel="stylesheet" type="text/css" href="css/icon.css" /> <link rel="stylesheet" type="text/css" href="css/main.css" /><link rel="stylesheet" type="text/css" href="zTree/css/zTreeStyle/zTreeStyle.css"/><link rel="stylesheet" type="text/css" href="zTree/css/demo.css"/><script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.easyui.min.js"></script> <script type="text/javascript" src="zTree/js/jquery.ztree.all-3.5.js"></script><script type="text/javascript" src="js/index.js"></script></head><body id="main" class="easyui-layout"><div data-options="region:'west',split:true" title="Jquery zTree演示" style="width: 180px; overflow: auto; "><div class="easyui-accordion" data-options="fit:true,border:false"><div style="z-index:12754; border: 1px solid lightgray; background: white; width: 150px; height: 35px; display: none; padding: 4px;" id="treeLoadMsg"><img src="images/loading.gif" style="vertical-align: middle;" width="32" height="32"/><span>Loading...</span></div> <ul id="treeDemo" class="ztree"></ul></div></div><div data-options="region:'center'" title="main" style="overflow: hidden;"><iframe id="iframepage" src="default.jsp" style=" background: white;border: 1px; width: 100%; height: 100%; padding: 0;"></iframe></div></body></html>
/** * 设置zTree树 */var setting = {async: {enable: true,url: getUrlByNodeId},check: {enable: false},data: {simpleData: {enable: true}},view: {expandSpeed: ""},callback: {beforeExpand: beforeExpand,onAsyncSuccess: onAsyncSuccess,onAsyncError: onAsyncError,onClick: zTreeOnClick}};var zNodes =[{name:"经典视频检索", id:"1",isParent:true,iconOpen:"zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"zTree/css/zTreeStyle/img/diy/1_close.png"},{name:"基于内容检索", id:"2",isParent:true,iconOpen:"zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"zTree/css/zTreeStyle/img/diy/1_close.png"},{name:"基于语义检索", id:"3",isParent:true,iconOpen:"zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"zTree/css/zTreeStyle/img/diy/1_close.png"}];/** * @author ZhengHaibo * 功能:通过NodeId获得节点的孩子节点 * 调用:当父节点展开时,调用,返回该父节点的子节点 * 后台数据格式:JSON * @param treeId 树控件的Id * @param treeNode 树节点对象:包含Id等信息 * @return */function getUrlByNodeId(treeId, treeNode) {return "getNodesDataById?treeNodeId="+treeNode.id;}/** * 展开之前执行的函数 * @param treeId * @param treeNode * @return */function beforeExpand(treeId, treeNode) {if (!treeNode.isAjaxing) {ajaxGetNodes(treeNode, "refresh");return true;} else {alert("Loading...");return false;}}/** * 加载成功后执行的函数 * @param event 封装了js的事件 * @param treeId 树控件的Id * @param treeNode 树节点对象 * @param msg 返回的JSON格式的消息 * @return */function onAsyncSuccess(event, treeId, treeNode, msg) { console.log("treeId"); console.log(treeId); console.log("treeNode"); console.log(treeNode); console.log("msg"); console.log(msg);if (!msg || msg.length == 0) {return;}var zTree = $.fn.zTree.getZTreeObj("treeDemo");treeNode.icon = "";zTree.updateNode(treeNode);//更新树结构zTree.selectNode(treeNode.children[0]);//设置为第一个子节点为选中状态}function onAsyncError(event, treeId, treeNode, XMLHttpRequest, textStatus, errorThrown) {var zTree = $.fn.zTree.getZTreeObj("treeDemo");alert("Error ! 异步获取数据异常");treeNode.icon = "";zTree.updateNode(treeNode);}function ajaxGetNodes(treeNode, reloadType) {var zTree = $.fn.zTree.getZTreeObj("treeDemo");if (reloadType == "refresh") {treeNode.icon = "zTree/css/zTreeStyle/img/loading.gif";zTree.updateNode(treeNode);}zTree.reAsyncChildNodes(treeNode, reloadType, true);}/** * 功能:当点击树节点时,调用该函数 * @param event * @param treeId * @param treeNode * @return */function zTreeOnClick(event, treeId, treeNode) { console.log("zTreeOnClickLog:--------------------------------") console.log(treeId); console.log(treeNode); console.log(treeNode.id); switch(treeNode.id+""){//根据树节点的Id判断 case "1": case "11": document.getElementById("iframepage").src="tree_click_page.jsp?treeNodeId="+treeNode.id; break; case "12": document.getElementById("iframepage").src="tree_click_page.jsp?treeNodeId="+treeNode.id; break; case "13": document.getElementById("iframepage").src="tree_click_page.jsp?treeNodeId="+treeNode.id; break; case "2": case "21": document.getElementById("iframepage").src="tree_click_page.jsp?treeNodeId="+treeNode.id; break; case "22": document.getElementById("iframepage").src="tree_click_page.jsp?treeNodeId="+treeNode.id; break; case "23": document.getElementById("iframepage").src="tree_click_page.jsp?treeNodeId="+treeNode.id; break; case "24": document.getElementById("iframepage").src="tree_click_page.jsp?treeNodeId="+treeNode.id; break; case "3": case "31": document.getElementById("iframepage").src="tree_click_page.jsp?treeNodeId="+treeNode.id; break; }}$(document).ready(function(){$.fn.zTree.init($("#treeDemo"), setting, zNodes);//初始化zTree树});/* * $filename: ZTreeDemoAction.java,v $ * $Date: Sep 27, 2013 $ * Copyright (C) ZhengHaibo, Inc. All rights reserved. * This software is Made by Zhenghaibo. */package edu.njupt.zhb.ztree.action;import java.io.IOException;import java.io.PrintWriter;import javax.servlet.http.HttpServletResponse;import org.apache.struts2.ServletActionContext;import com.opensymphony.xwork2.ActionSupport;/* *@author: ZhengHaibo *web: http://blog.csdn.net/nuptboyzhb *mail: zhb931706659@126.com *Sep 27, 2013 Nanjing,njupt,China */public class ZTreeDemoAction extends ActionSupport{/** * */private static final long serialVersionUID = -3318989776253565435L; private int treeNodeId;//保存树节点的Id/** * 返回树的根节点的Json格式数据 * @return */public String getNodesDataById(){System.out.println("treeNodeId = "+treeNodeId);String iconPath = ",icon:\"zTree/css/zTreeStyle/img/diy/3.png\"";String icon2Path = ",icon:\"zTree/css/zTreeStyle/img/diy/2.png\"";String icon9Path = ",icon:\"zTree/css/zTreeStyle/img/diy/9.png\"";String lookIconPath = ",icon:\"zTree/css/zTreeStyle/img/diy/8.png\"";String nodesJson = "";if (treeNodeId == 1) {nodesJson = "[{id:11, pId:"+treeNodeId+", name: \"综合检索\",isParent:false"+iconPath+"}," + "{id:12, pId:"+treeNodeId+", name: \"视频时间\",isParent:false"+iconPath+"}," + "{id:13, pId:"+treeNodeId+", name: \"视频地点\",isParent:false"+iconPath+"}" + "]";}else if(treeNodeId == 2) {nodesJson = "[{id:21, pId:"+treeNodeId+", name: \"生成索引\",isParent:false"+icon2Path+"}," + "{id:22, pId:"+treeNodeId+", name: \"上传图像\",isParent:false"+iconPath+"}," + "{id:23, pId:"+treeNodeId+", name: \"图像URL\",isParent:false"+iconPath+"}," + "{id:24, pId:"+treeNodeId+", name: \"查看索引\",isParent:false"+lookIconPath+"}" + "]";}else if (treeNodeId == 3) {nodesJson = "[{id:31, pId:"+treeNodeId+", name: \"语义检索\",isParent:false"+icon9Path+"}]";}else{nodesJson = "[]";//其他情况:父节点没有子节点}getPrintWriter().write(nodesJson);return SUCCESS;}/** * 获得HttpServletResponse对象 * @return */public static HttpServletResponse getResponse() {HttpServletResponse response = ServletActionContext.getResponse();response.setContentType("text/html;charset=UTF-8");return response;}public PrintWriter getPrintWriter() {PrintWriter pw = null;try {pw = getResponse().getWriter();} catch (IOException e) {e.printStackTrace();}return pw;}public int getTreeNodeId() {return treeNodeId;}public void setTreeNodeId(int treeNodeId) {this.treeNodeId = treeNodeId;}}
项目源代码:http://download.csdn.net/detail/nuptboyzhb/6347025
未经允许不得用户商业目的
三 : 微信小程序效果演示视频:网友表示好多App可以卸载了
继订阅号、服务号、企业号之后,昨晚微信终于推出了“应用号”,暂定名为“小程序”。目前已开放给了200名拥有微信服务号的开发者进行内测,而且目前开发者发布的小程序无法在用户的客户端显示。
现在一段微信“小程序”的效果演示已经泄露在网上,网友看后表示,好多App可以卸载了!

视频中可以看到,“小程序”和“朋友圈”一样,位于“发现”板块,点开后可以看到各种“小程序”,进入后和正常的APP界面几乎没有什么区别,真是不是APP胜似APP!
微信的这一举措也引发开发者的广泛关注,可谓引动了开发者的大地震。
视频地址:


如果有一天,微信取代了所有APP,你的桌面会是这样的吗?

相关阅读:
微信发布的小程序是什么?2张图让你看明白
微信小程序怎么申请内测 小程序内测申请教程
四 : 微信小程序正式开放公测:具有不是APP胜似APP的效果
9月22日,微信公众平台对外放出200个小程序内测邀请名额,小程序也就是外界广为流传的微信“应用号”,具有不是APP胜似APP的效果。
11月3日晚间,微信团队宣布:微信小程序正式开放公测。
据微信团队的介绍,开放注册范围为企业、政府、媒体及其他组织。注册方式为,登陆微信公众平台注册小程序,完成注册后可同步进行信息完善和开发。填写小程序的基本信息包括名称、头像、介绍及服务范围等。
完成小程序开发者绑定、开发信息配置后,开发者可下载开发者工具,参考开发文档进行开发和调试。完成小程序开发后,提交代码至微信团队审核,审核通过后即可发布(公测期间不能发布)。
今年初,张小龙曾在演讲中提到:微信的本意并不是要做成一个只是传播内容的平台,而是要做一个提供服务的平台。有了小程序,用户关注了一个公众号,就像安装了一个APP一样。他要找这个公众号的时候就像找一个APP,在平时这个号不会向用户发东西的,所以APP就会很安静的存在那里,等用户需要的时候找到它就好了。
微信小程序设计指南:





五 : 两个实战案例后 我总结了高效编写微信小程序的方法
何六六:微信小程序是一个工程,就和盖房子一样,打好了地基,才能保证后续工程师建立在可靠牢固的基础上。笔者需要经常新建项目,每次都要重复“修改项目结构 -> 从老项目中复制粘贴文件 -> 删除一些老项目中代码”这样的过程,实在费心费力。如何高效编写微信小程序呢?来看腾讯工程师总结的这个方法!
另一个痛点是:每次新建小程序页面要生成三个文件名相同的文件 ( .wxml、.wxss 和 .js ),命令行太长(据微信同事:也可以在 app.json 的 pages 字段下添加新页面的路径,保存后也会生成对应的文件)。

因此,阅读本文需要对小程序开发稍有了解(简易教程指路)
目标
我们现在有两个目标:
根据通用模板新建项目
一键新建页面目录以及在目录中的三个文件 :.wxml、 .wxss 和 .js也可以直接在 app.json 的 pages 字段创建页面,保存后生成这三个文件。笔者没有采用这个方法的缘由一个是开始时不知道有此功能,另一个是不合平时的操作习惯,再者想到 js 文件初始化后,需要引入常用库,要插入代码片段,所以保留了这个功能。
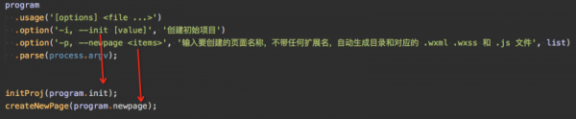
这两个需求其实很简单,不需要 GUI,所以我们可以做一个 npm 命令行工具。想象一下这个命令行用起来应该是什么样的呢:

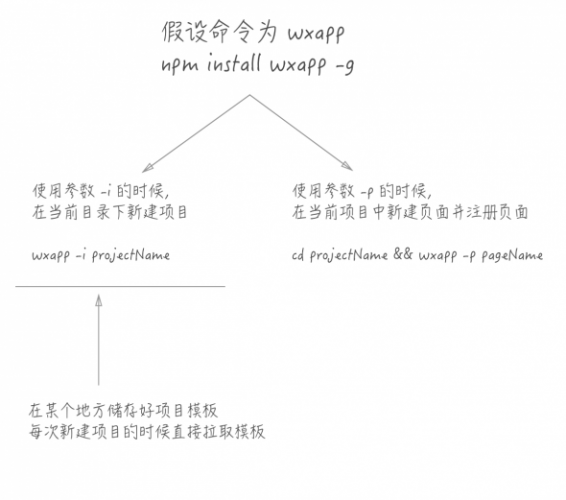
用流程图示意就是:

实现
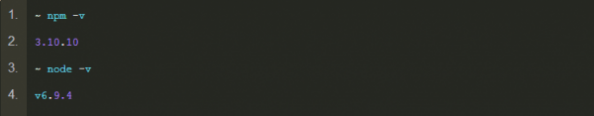
正式开始之前,请先确认本地的开发环境,笔者的本地环境是:

我们把问题分解为三步:
实现命令行工具,可以在任意目录直接运行
通过输入不同的命令行参数,以执行不同的功能
考虑项目模板的存放位置,是集成到工具中,还是和工具分开呢
不用担心,都很容易解决,我们一个个看。
命令行工具
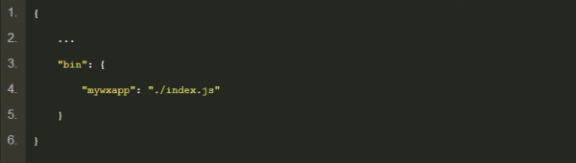
package.json 中有一个字段是 bin:

这个字段可以将开发者希望执行的脚本注册到环境变量 (PATH) 中,不同的 key 对应执行不同的脚本。也就是说现在,当我们直接在命令行中执行:
等价于在 terminal 中执行:
第一个问题轻松解决,关于 bin 字段更多信息请参考 npm 文档中 package.json 一节。
命令行参数
执行 index.js 时,可以通过 process.argv 获取执行时的参数,但是要从参数数组中拆分出参数无疑很麻烦。不过,npm 发展至今,处理命令行参数的库肯定存在,就是 commander。简单好用易上手,那么第二个问题也解决啦。

项目模板的存放位置
考虑项目模板的存放位置,是集成到工具中,还是和工具分开呢?
笔者选择分开管理。
在一个单独的模板代码仓库中管理模板内容,方便我们维护。目前的模板还比较简单(详见下文“模板详解”),只有标准目录结构,预期后面会加上自动化的部分(比如 less -> wxss),所以未来会改动比较频繁。
download-git-repo 可以把给定地址的仓库内容拷贝到执行目录中。API 简单,所以就是它了。
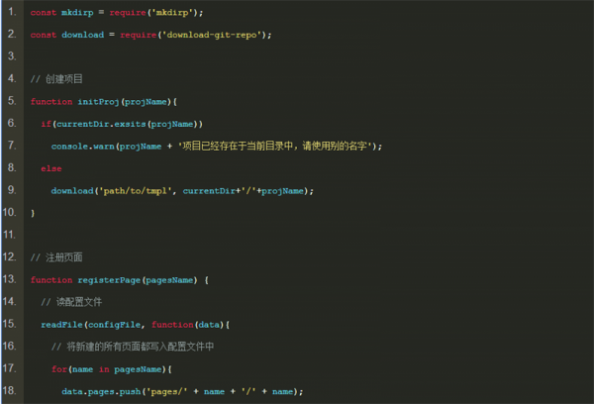
问题都解决了,现在就让我们看看伪代码(注意:伪码中没有考虑出错情况):


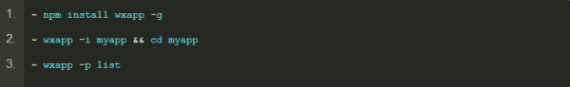
使用
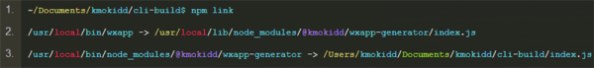
在编写好了这个工具之后,只需要在本地全局使用的话:
在本地开发过程中,如果更新了开发版本的代码,需要更新同步到全局,这时候需要执行:
就会看到安装到环境变量中的工具目录地址已经和开发目录关联起来了:

使用起来是这样的:

△ 模板和插件地址将附在参考资料一节中
发布 npm 插件
如果和笔者一样,希望在多个机器上使用这个工具,可以选择发布到 npm 官网上。发布步骤非常简单,基本上就是:

不过笔者考虑到,项目模板毕竟是因人而异的东西,所以选择了发布 scope package,也就是在插件的 package.json 中的 name 字段使用 @scopeName/wxapp-generator 这样的值。
如果你也有类似的想法,并且也是个 npm 免费用户,那么发布的时候要执行:
scope 对使用没有任何影响,但是安装的时候要记得带上 scope name 执行:
模板详解
一千个人中有一千种项目模板。根据业务/个人爱好不同,大家的项目模板可能也相去甚远。笔者自觉目前的模板用起来还不错,将在这一节介绍一下。以下是项目的文件结构:

之所以采用这样的结构,是希望尽可能解耦 UI 逻辑与业务逻辑。但是由于完全解耦是不可能的,基本思路是单纯的“变量分离”。通常 UI 的改变是通过 class 的切换或者内联样式的调整,所以笔者的思路,是将“要切换的 class”或者“要调整的内联样式”作为变量,由于大部分情况下业务逻辑和 UI 变化是联动的,通过抽离出来的变量,实现在业务逻辑中简单直白地改变 UI。
可能看到这里,读者会有些困惑,那让我们直接以「企鹅听书」为例,具象地看看笔者是怎么做的吧。听书的界面会出现变化的时以下两种场景:
一共有两种播放器:minibar 和 全屏的播放器,播放器的播放按钮有“播放”和“暂停”两种状态(图片)切换,这个可以通过 class 来控制。
当播放器进入全屏模式后,节目列表将被隐藏;点击箭头以后,节目列表将重新显示出来。
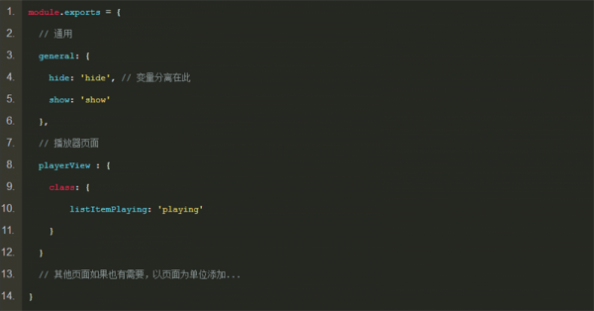
上文的文件结构中的 view.js 就是 UI 逻辑的代码。pages/ 目录中的 js 文件将通过 import 引用 view.js,view.js 中的接口分为“通用”和“页面使用”这两个类型:

如果未来出现更多 UI 变化的场景,可以再通过变量添加上去,比如 pageView.id。
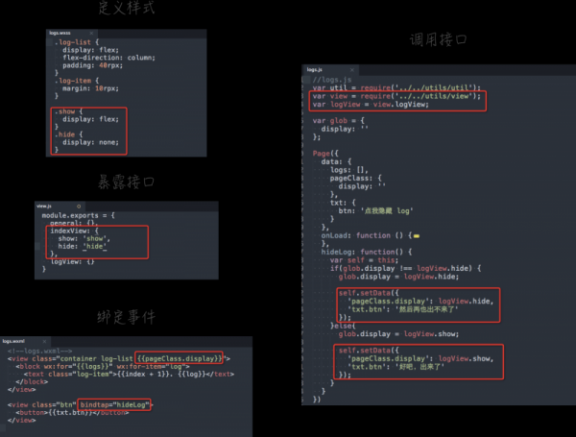
举个超级简单的例子(如下),模拟工作流程:

在 wxss 中定义好控制不同样式的 class
将需要变化的 class 写到 view.js 中,并暴露接口
在 wxml 中的对应结构中绑定 event handler
在对应的 page.js 里实现 event handler 的具体内容,也就是切换 class 的触发条件

老司机一看就知道是 MVVC 模式,这样分离也就是为了 UI 有独立的控制器,不至于和业务逻辑耦合严重,在页面开发的阶段就可以完成 UI 上的变化。从这个角度上看,小程序反而能给 UI 工程师更多控制 UI 逻辑的能力,确定好代码规范和接口。
总结
初始化一个项目是开始编码的第一步,值得多花一些时间找到合适团队合适自己的项目模板。
结束之前,先允许笔者打一个广告,企鹅 FM 有两个小程序:致敬传统电台,听广播节目的「小电台」;听有声小说专用的「企鹅听书」。以及轻量版的「微云」。大家可以扫码体验。性能的优化和功能的完善也在一步步迭代中,希望大家多多使用多多反馈意见~ 比心
本文标题:微信小程序效果演示-微信小程序商城项目之侧栏分类效果(1)61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1