一 : Firebug中的console tab使用总结
Firebug对于Web开发人员来说,已经成为了不可或缺的工具,但是在我日常的工作中,常常感觉还没有能够深刻的挖掘出她的潜力,今天花了点时间仔细研究了Console和命令行的使用在提高工作效率方面的作用,
记下来和大家分享一下.
Firebug一共有Console,HTML,CSS,Script,DOM,NET六个Tab,今天着重说一下Console的用法。
其实我们对于Console应该非常熟悉,因为这里是Firebug给出各种信息的窗口,而这也正是Console的主要用途,日志记录(Logging)。
除此之外,Console还提供了通过命令行方式来调试Javascript的方法。下面就来学习一下Console的用法。
1、Firefox的日志记录(Logging in Firefox)。
通过Console的记录方法,我们可以不再使用烦人的alert或者document.write方法来进行调试。
Firebug提供了五种日志的类型:
console.log:记录一行信息,无任何图标提示;
console.debug:记录一行信息,带超链接,可以链接到语句调用的地方;
console.error():向控制台中写入错误信息,带错误图标显示和高亮代码链接;
console.info():向控制台中写入提示信息,带信息图标显示和高亮代码链接;
console.warn():向控制台中写入警告信息,带警告图标显示和高亮代码链接;
consle打印字符串支持字符串替换,使用起来就像c里面的printf(“%s",a),支持的类型包括:
%s string,字符串
%d,%i 整型
%f 浮点
%o 对象
如果使用%o的话,对象就会用绿色的超链接表示出来,单击后会将你带到DOM视图。
2、分组(Grouping)。
如果某一类的信息特别多时,分组就有利于逻辑的划分。
使用上很简单,参见代码。
function consoleGroup(){
var groupname = "Group 1";
console.group("Message group %s", groupname);
console.log("This is the 1 message in %s", groupname);
console.log("This is the 2 message in %s", groupname);
console.log("This is the 3 message in %s", groupname);
console.groupEnd();
goupname = "Group 2";
console.group("Message group %s", goupname);
console.log("This is the 1 message in %s", goupname);
var subgroupname = "Sub group 1";
console.group("Message group %s",subgroupname);
console.log("This is the 1 message in %s", subgroupname);
console.log("This is the 2 message in %s", subgroupname);
console.log("This is the 3 message in %s", subgroupname);
console.groupEnd();
console.log("This is the 2 message in %s", goupname);
console.groupEnd();
}
3、console.dir和console.dirxml
console.dir可以将一个对象的所有方法和属性打印出来,这个方法无疑是非常有用的,我们不再需要object.toString这样的方法支持了,只要有firebug,查看对象也变得很轻松
console.dirxml 打印出HTML元素的XML表示形式.
4、断言(console.assert())。
console.assert()可以用来判断一个表达式是否正确,如果错误,他就会打印错误信息在控制台窗口中。
5、追踪(console.trace())。
console.trace()是一个非常有趣的功能。我们先来看看官方的解释:打印Javascript执行时刻的堆栈追踪。
这个函数可以打印出程序执行时从起点到终点的路径信息。
比如如果我们想知道某个函数是何时和如何被执行的,我们将console.trace()放在这个函数中,我们就能够的看到这个函数被执行的路径。
这个函数在调试其他人的源代码时非常有用。
6、计时(Timing)。
console.time(timeName)可以用来计时,这个在我们需要知道代码执行效率的时候特别有用,就不用自己造轮子了。
function consoleTime(){
var timeName = "timer1";
console.time(timeName);
var a = 0;
for(var i = 0; i < 100; i++){
for(var j = 0; j < 100; j++){
// console.log('Hello world');
a = a + 1;
}
}
console.log("a = %d", a);
console.timeEnd(timeName);
}
7、Javascript分析器(Javascript Profiler)。
我们可以通过代码console.profile('profileName')或者单击Profiler标签来进行Javascript代码执行的分析。这个功能有点类似于console.time(),可以帮助我们评估
代码的表现,但是能够提供比console.time()更详细的信息。
有三种方法可以调用Javascript profiler。一种是在代码中写入分析脚本,一种是单击profile标签,最后还可以在命令行下输入命令来执行。
执行后,可以看到详细的输出结果,下面对各项进行一些说明:
Function Column:显示调用的函数名称;
Call Column:显示调用次数;
Percent Column:显示消耗的时间比;
Own Time:显示函数内部语句执行的时间,不包括调用其他函数的时间;
Time Column:显示函数从开始到结束的执行时间;
Avg Column:平均时间。Avg = Own / Call;
Min & Max Column:显示最小和最大时间;
File Column:函数所在的文件;
8、其他的一些选项。
在Console Tab的最右侧有一个Options的选项,在这里可以自己定义需要显示的错误,其内容很好理解,这里就不多说了。
有一点就是Firebug1.3以后,多了
Show Chrome Errors
Show Chrome Message
等几个选项,这几个选项还没有验证过其具体的作用,哪位知道的可以共享一下。
二 : firebug怎么使用1
原文的网址:http://apps.hi.baidu.com/share/detail/












三 : Firebug使用详解
本文主要是为初学者介绍一下Firebug的基本功能与如何使用Firebug。(www.61k.com)
由于本人水平与能力有限,
在文章中的可能会有很多错误与遗漏,
希望大家能谅解和指正!
1、 安装
Firebug是与Firefox集成的,
所以我们首先要安装的事Firefox浏览器。
安装好浏览器后,
打开浏览器,
选择菜单栏上的“工具”菜单,
选择“附加软件”,
在弹出窗口中点击右下角的“获取扩展”链接。
在打开的页面的search输入框中输入“firebug”。
等搜索结果出来后点击Firbug链接(图1-1红色圈住部分)进入Firebug的下载安装页面。
|
图1-1 |
在页面中点击Install Now(图1-2)按钮。
|
图1-2 |
在弹出窗口(图1-3)中等待3秒后单击“立即安装”按钮。
|
图1-3 |
等待安装完成后会单击窗口(图1-4)中的“重启 Firefox”按钮重新启动Firefox。
|
图1-4 |
当Firefox重启完后我们可以在状态栏最右边发现一个灰色圆形图标( ),
),
这就表示Firebug已经安装好了。
灰色图标表示Firebug未开启对当前网站的编辑、调试和监测功能。
而绿色( )则表示Firebug已开启对当前网站进行编辑、调试和监测的功能。
)则表示Firebug已开启对当前网站进行编辑、调试和监测的功能。
而红色图标( )表示已开启对当前网站进行编辑、调试和监测的功能,
)表示已开启对当前网站进行编辑、调试和监测的功能,
而且检查到当前页面有错误,
当前图标表示有5个错误。
2、 开启或关闭Firebug
单击Firebug的图标或者按F12键你会发现页面窗口被分成了两部分,
上半部分是浏览的页面,
下半部分则是Firebug的控制窗口(图2-1)。
如果你不喜欢这样,
可以按CTRL+F12或在前面操作后单击右上角的上箭头按钮,
弹出一个新窗口作为Firebug的控制窗口。
|
图2-1 |
从图2-1中我们可以看到,
因为我们开启Firebug的编辑、调试和监测功能,
所以目前只有两个可以选择的链接:“Enable Firebug”与“Enable Firebug for this web site”。
如果你想对所有的网站进行编辑、调试和检测,
你可以点击“Enable Firebug”开启Firebug,
则以后无论浏览任何网站,
Firebug都处于活动状态,
随时可以进行编辑、调试和检测。
不过一般的习惯我们只是对自己开发的网站进行编辑、调试和检测,
所以我们只单击“Enable Firebug for this web site”开启Firebug就行了。
开启Firebug窗口(图2-2)后,
我们可以看到窗口主要有两个区域,
一个是功能区,
一个是信息区。
选择功能区第二行的不同标签,
信息区的显示会有不同,
Options的选项也会不同,
搜索框的搜索方式也会不同。
|
图2-2 |
要关闭Firebug控制窗口单击功能区最右边的关闭图标或按F12键就行了。
如果要关闭Firebug的编辑、调试和监测功能,
则需要单击功能区最左边的臭虫图标,
打开主菜单,选择“Disable Firebug”或“Disable Firebug for xxxxx”。
3、 Firebug主菜单
单击功能区最左边的臭虫图标可打开主菜单(图3-1),
其主要功能描述请看表1。
|
图3-1 |
扩展:firebug使用教程 / firebug使用 / 如何使用firebug调试
菜单选项 | 说明 |
| Disable Firebug | 关闭/开启Firebug对所有网页的编辑、调试和检测功能 |
Disable Firebug for xxxxx | 关闭/开启Firebug对xxxxx网站的编辑、调试和检测功能 |
Allowed Sites | 设置允许编辑、调试和检测的网站 |
Text Size:Increase text size | 增大信息区域显示文本的字号 |
Text Size:Decrease text size | 减少信息区域显示文本的字号 |
Text Size:Normal text size | 信息区域以正常字体显示 |
Options:Always Open in New Window | 设置Firebug控制窗口永远在新窗口打开 |
Show Preview tooltips | 设置是否显示预览提示。 |
Shade Box Model | 当前查看状态为HTML,鼠标在HTML element标签上移动时,页面会相应在当前标签显示位置显示一个边框表示该标签范围。这个选项的作用是设置是否用不同颜色背景表示标签范围。 |
Firebug Website.. | 打开Firebug主页。 |
Documentation.. | 打开Firebug文档页。 |
Discussion Group | 打开Firebug讨论组。 |
Contribute | 打开捐助Firebug 页面。 |
表1 | |
4、 控制台(Console)
单击功能区第二栏的“Console”标签可切换到控制台(图4-1)。
控制台的作用是显示各种错误信息(可在Options里定义),
显示脚本代码中内嵌的控制台调试信息,
通过命令行对脚本进行调试,
通过单击Profile对脚本进行性能测试。
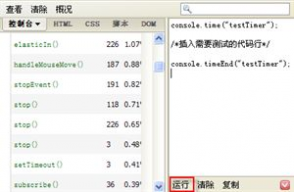
控制台分两个区域,
一个是信息区,
一个是命令行,
通过Options菜单的“Larger Command Line”可改变命令行位置。
|
图4-1 |
Options菜单的选项请看表2。
菜单选项 | 说明 |
| Show JavaScript Errors | 显示脚本错误。 |
Show JavaScript Warnings | 显示脚本警告。 |
Show CSS Errors | 显示CSS错误。 |
Show XML Errors | 显示XML错误。 |
Show XMLHttpRequests | 显示XMLHttpRequests。 |
Larger Command Line | 将命令行显示从控制窗口底部移动右边,扩大输入区域。 |
表2 | |
单击“Clear”按钮可清除控制台的控制信息。
5、 页面源代码查看功能
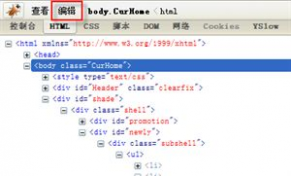
单击功能区第二栏的“HTML”标签可切换到源代码查看功能(图5-1)。
虽然Firefox也提供了查看页面源代码的功能,
但它显示的只是页面文件本身的源代码,
通过脚本输出的HTML源码是看不到。
而Firebug则是所见即所得,
是最终的源代码。
|
图5-1 |
我们来看一个例子,
文件源代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 扩展:firebug使用教程 / firebug使用 / 如何使用firebug调试 <html> <head> <title>简单的例子</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <style> #div1{background:red;width:100px;height:100px;} #div2{background:blue;width:100px;height:100px;margin:10px;padding:10px;border:5px solid black;color:white;} #div3{background:yellow;width:50px;height:50px;margin-left:25px;} </style> </head> <body scroll="no"> <div id="div1">方块一</div> <div id="div2">方块二</div> <script> document.getElementById('div1').innerHTML+='<div id="div3">方块三</div>'; </script> </body> </html> |
在例子中我们通过JavaScript在“div1”中加入了“div3”,
在Firefox中查看源代码你是看不到“div1”中包含有代码“<div id="div3">方块三</div>”的,
但是Firebug中我们是可以看见的(图5-2选中部分)。
|
图5-2 |
从图5-1中我们可以看到,
信息区被分成了两个部分,
左边是显示源代码,
右边是一个功能区,
可以从这里查看到HTML Element中的CSS定义、布局情况和DOM结构。
从图5-2中我们可以看到,
源代码按DOM结构分层次显示的,
通过层次折叠功能,
我们就可以很方便分析代码。
在功能区的第一行还根据你的选择,
清晰的按子、父、根列出了当前源代码的层次(图5-2红色部分),
单击各部分,
则会即刻转到该部分的源代码。
|
图5-3 |
在源代码上移动鼠标,
页面就会出现一个半透明的方块,
指示当前鼠标所指源代码的显示区域,
当选择。
在图5-4中,鼠标正指向“div1”,
而在页面中“div1”的显示区域上被一个半透明的方块遮盖了。
|
图5-4 |
如果你把“Inspect”按钮按下,
功能正好相反,
在页面中移动鼠标,
则当前显示区域的源代码会被加亮显示出来。
在图5-5中,
我们可以看到鼠标指针正指向“方块二”,
而在源代码中可以看到,
“方块二”的源代码“<div id="div2">方块二</div>”已被加亮显示(红色部分)。
如果你单击某个显示区域,
则该区域的源代码会被选中。
|
图5-5 |
是不是很方便?
方便是方便,
但是我的源代码很多,
而且有些区域在页面中不方便鼠标指定,
怎么办?
没关系,
我们还有一个厉害武器,
搜索功能。
譬如我们知道某个HTML Element的ID是“div2”,
但在层层叠叠的源代码中不好找,
在页面中鼠标也很难找到,
那我们就在功能区的搜索框中输入“div2”,
再看看源代码区域,“div2”被加亮显示出来了(图5-6红色部分)。
在这个简单的例子可能看不出很好的效果,
大家可以尝试一下把“div1”先折叠起来,
然后在搜索框输入“div3”,
你可以看到“div1”会自动展开,
并将“div3”加亮显示,
如果还觉得不够理想,
可以找一个源代码比较多的例子测试一下。
|
图5-6 |
除了通过按下“Inspect”按钮,
单击显示区域选择源代码,
我们还可以通过单击源代码中的HTML标记(开始或结束标记都可以)来选择。
我们尝试一下把鼠标移动到HTML标记,
扩展:firebug使用教程 / firebug使用 / 如何使用firebug调试
会发现鼠标指针变成了手的形状,
这说明我们可以通过单击选择该源代码。
选择源代码后,
我们就可以通过右边的功能区查看、编辑和调试它的CSS定义和盒子模型(CSS盒子模型请参阅相关说明,这里就不再赘述了),
还有一个很好的功能就是当外部编辑器修改了源代码(没有删除该源代码,只是修改),
我们在浏览器重新加载页面后,选择的源代码不会改变,
我们可以很方便的观察源代码的变化与效果。
有没有经常为调试某个页面效果在源代码编辑器和浏览器之间切换,
一次又一次的刷新而感到懊恼?
有了Firebug你就不用再懊恼了。
你可以直接在源代码中进行编辑,
然后查看效果。
如果只是修改已经存在的属性,
例如要修改“div2”的内部文本,
则直接将鼠标移动到文本上面,
等鼠标指针换成“I”,
单击即可进行编辑了。
其它已存在的属性和属性值也可以这样直接进行编辑。
如果要为某Element添加属性,
请将鼠标移动到该Element上,
等光标变为“I”的时候,
单击鼠标右键,
从菜单中选择“New Attribute..”,
在显示的编辑框中输入你要添加的属性名称就可以了。
|
图5-7 |
|
图5-8 |
我们尝试一下为“div2”增加一个“onclick”属性,
单击的结果是将“div2”的显示文本修改为“单击”。
把光标移动到“div2”上,
然后单击鼠标右键,
选择“New Attribute..”(图5-7),
在编辑框中输入“onclick”,
最后按一下回车键(图5-8),
出现属性值输入框后,
输入“this.innerHTML=’单击’”,
回车后我们可以继续添加下一个属性,
这次测试不需要,
所以按ESC结束我们的输入。
我们来检验一下修改结果,
单击页面“div2”的区域(图5-9),
“div2”的显示文本已修改为“单击”了,
而源代码也改变了。
有没有发现,
“div2”被加亮显示了?
这又是Firebug的一个功能。
只要我们通过页面中的操作修改了Element的属性,
Firebug就会在源代码中通过加亮的方式指示当前操作修改那些属性值。
譬如我们单击某个链接修改了一个iframe里的src,
那么这个src的属性值就会被加亮显示。
又譬如我们单击某个链接修改了一个image里的图像,
那么它的src属性值也会被加亮显示。
我们可以通过Options菜单里的“Highlight Changes”设置是否加亮显示改变。
而“Expand Changes”则是设置被改变的源代码折叠起来看不见时展开让它可见。
而“Scroll Changes into view”则是源代码很多,
被改变的源代码不在可视区域时,
将被改变的源代码滚动到可视区域。
|
图5-9 |
有时候我们不单是要增加一两个属性,
而是要做更多的修改,
这怎么办呢?
很简单,
选择你要更改Element,
然后单击功能区第一行的“Edit”按钮或者直接将鼠标移动到要修改的Element上,
单击鼠标右键,
选择“Edit HTML..”,
这时候,
源代码区域将切换到编辑状态,
你可以随意的修改你选择的源代码了。
我们尝试修改一下“div2”,
将被修改显示文本修改回“方块二”,
我们选择“div2”,
然后单击“Edit”按钮(图5-10),
将显示文本修改回“方块二”,
然后再次单击“Edit”按钮退出编辑状态,
如果要放弃修改,
可以按ESC键退出。
因为是所见即所得的,
所以我们在修改的时候,
页面会同时刷新显示。
|
图5-10 |
如果要修改Element的CSS定义怎么办?
很简单,
选择该Element,
然后在右边的窗口选择“Style”标签,
这里显示的就是当前Element的CSS定义了。
我们在这里可以对CSS定义进行添加、编辑、删除、禁止等操作。
我们尝试一下把“div2”的背景色禁止了看看。
将鼠标移动到“background”这行(图5-11),
我们可以看到在这行的最右边会有一个灰色的禁止图标,
只要单击这个禁止图标,
就可以禁止了这个CSS属性了。
我们单击这个图标看看效果,
页面中的“div2”已经变成白色背景了,
而禁止图标也变成红色,
而文本会则变成灰色(图5-12),
扩展:firebug使用教程 / firebug使用 / 如何使用firebug调试
这说明已经禁止了“background”了。
当然了,
这个操作也可以通过鼠标右键的“Disable XXXXX”来实现(XXXXX表示当前选择的CSS属性)。
我们再次单击禁止图标,
恢复“background”属性。
我们这次要把“background”的颜色由蓝色(blue)修改为绿色(green)。
我们把鼠标移动到“background”属性值“blue”上(图5-13)。
怎么会出现一个蓝色背景的方框?
这是Firebug提供背景预览功能,
让我们很直观的知道当前背景是什么。
如果背景是图片的话,
显示的将是背景图片的缩略图。
继续我们的操作,
单击属性值,
在出现的编辑框中将“blue”修改为“green”。
好了,
背景已经修改为绿色了。
现在的显示文本是左对齐的,
我想让它居中对齐,
这需要在CSS里加一个“text-align”的属性,
值为“center”。
请在CSS上单击鼠标右键,
在菜单中选择“New Property..”,
在编辑框中输入“te”,
Firebug已通过自动完成功能帮我们输入“text-align”了(图5-14),
按Tab键或回车,
在属性值中我们输入“c”,
Firebug再次帮我们自动完成了“center”(图5-15),
按Tab键或回车完成输入,
如果不需要继续输入新属性,
按ESC或单击鼠标取消输入。
文本“方块二”现在已经居中显示了。
如果忘记了某个属性值有那些选项怎么办?
不要紧,
在输入属性值的时候可以通过上、下箭头选择我们需要的属性值。
在“Style”标签里我们可以选择“Options”菜单里的“Show Computed Style”查看浏览器默认的风格定义。
| |
图5-11 | |
| |
图5-12 | |
| |
图5-13 | |
|
|
图5-14 | 图5-15 |
页面设计中,
我们有时候最头疼的是什么?
是盒子模型!
为了调整一个Element的margin、border、padding和相对位置,
我们往往需要花很多工夫去修改源代码,
然后刷新页面查看效果。
有了Firebug,
你就可以轻松应对了。
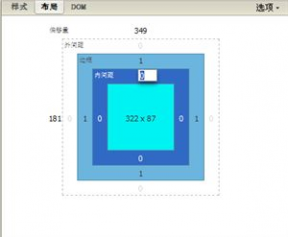
我们将右边的区域切换到“Layout”标签(图5-16),
你会看到一个盒子模型,
里面从外到里通过不同的线和颜色划分出了offset、margin、border、padding和内容五个区域,
里面4个区域在每个边上都有1个数值,
表示该方向上的调整值。
我们先在左边选择“div2”,
然后把鼠标分别移动到“Layout”里的不同区域(图5-17),
然后留意一下页面,
页面在顶部多了一条水平标尺,
在左边多一条垂直标尺,
而4条实线指示出了当前鼠标指示的区域实际位置,
通过与标尺的交点可以知道该区域离页面显示区域左上角的偏移量(单位是px),
当然我们也可以通过layout中的数字计算出这些偏移量。
在图中,
我们还可以看到,
在内容区域的外面还有3个不同颜色的区域,
它们从里到外用不同颜色表示了padding、border、margin的位置和偏移量。
只要将鼠标移动到不同区域,
页面中的4条实线也会改变位置,
指示出页面中相应的区域。
我们还可以通过修改Layout中的数值,
对显示效果进行调整。
例如我们要将“div2”的内容显示区域扩大到200×200,
将鼠标移动最左边的100上,
光标变成“I”后,
单击鼠标,
然后在输入框中输入200,
按回车可继续修改高度值,
输入200,
回车后完成修改。
页面中的“div2”区域已经扩展到200×200了,
而源代码也增加了“”(图5-18)。
我们切换标签到“Style”,
会发现多了“element.style {height:200px;width:200px;}”(图5-19),
而CSS定义里面的高度和宽度都划了横线,
表示不起作用了,
“element.style”表示直接定义在Element源代码上的CSS属性。
有时候某些Element会有相同的属性,
也有自己特殊的属性,
而特殊的属性想写在Element的源代码上,
扩展:firebug使用教程 / firebug使用 / 如何使用firebug调试
就可以在Style里单击鼠标右键选择“Edit Element Style..”进行添加。
如果有兴趣的话,
大家可以尝试修改“Layout”里的其它属性值,
看看页面的变化,
这里我就不再一一说明了。
如果不想在页面中显示标尺和4条实线,
可以不选择“Options”菜单里的“Show Rules and Guides”。
|
图5-16 |
|
图5-17 |
|
图5-18 |
|
图5-19 |
在源代码显示区域我们还可以通过鼠标右键复制源代码和显示内容,
这里就不一一说明了。
DOM的说明请看查看DOM结构一节,
两者是一样的。
在源代码区域中如果觉得源代码显示太密,
可以将“Options”菜单里的“Show White Space”选项打开,
每个源代码块之间会用空白行隔离。
如果要查看源代码的注释内容,
请将“Options”菜单里的“Show Comments”选项打开。
这里要提醒大家一下,
在HTML里调试出正确的源代码和CSS后,
别忘记将源代码和CSS的修改结果复制到你的源代码文件中,
不然你的调试结果在页面刷新后会付之东流。
切记!切记!
6、 查看CSS定义
将功能区第二行的标签切换到“CSS”,
在这里我们可以查看页面中所有的CSS定义,
包括链接的CSS文件。
通过功能区的文件选择按钮可以选择不同的含有CSS的文件(图6-1红色圈住部分)。
|
图6-1 |
CSS的定义的编辑这里就不再说明了,
这个可以参考HTML的“Style”操作。
“Edit”按钮功能和HTML的“Edit”功能类似。
7、 脚本调试
将功能区第二行的标签切换到“Script”,
在这里我们可以对页面中所有的脚本进行调试,
包括链接的脚本。
和CSS一样,
可以通过文件选择按钮选择不同的脚本文件。
如果要在脚本中设置一个断点,
可以单击行号旁边的空白区域,
这时会出现一个红色的点表示在这里设置了断点(图7-1),
当脚本运行到此会停止运行,
等待你的操作。
在右边的小窗口将标签切换到“Breakpoints”可以查看我们设置的所有断点(图7-2),
单击左上角的checkbox可以让断点不起作用,
如果要删除断点可以单击右上角的删除图标。
通过“Options”菜单的“Disable All Breakpoints”可暂时禁止所有断点,
而“Remove All Breakpoints”可删除所有断点。
在断点标记的红点上单击右键还可以设置断点条件,
在符合条件的时候才会停止脚本的执行。
|
图7-1 |
|
图7-2 |
下面我们来尝试一下断点的功能。
首先在测试页脚本里增加一个test的函数,
函数的主要操作是运行一个1000次的循环,
将循环的参数值显示在“div2”里:
function test(){ for(var i=0;i<1000;i++){ document.getElementById('div2').innerHTML=i; } } |
扩展:firebug使用教程 / firebug使用 / 如何使用firebug调试
在“div2”里增加一个“onclick”属性,
单击后执行test:
|
刷新页面,
然后在“for(var i=0;i<1000;i++){”这行上设置一个断点,
并设置条件为“i=100”(图7-3),
然后单击“div2”开始执行函数test。
|
图7-3 |
当脚本停下来后,我们将鼠标移动到变量“i”上,
这时会出现一个小方框,
里面有一个数值,
这就是变量“i“的当前值(图7-4)。
在脚本调试的时候,
你可以通过这个方法很方便的了解到当前变量的值。
你还可以通过右边窗口的“Watch”标签查看到“i”的值(图7-5)。
|
图7-4 |
|
图7-5 |
在“Watch”标签窗口我们可以通过“Options”菜单选择查看用户自定义属性(Show User-defined Properties)、
用户自定义函数(Show User-defined Functions)、
DOM属性(Show DOM Properties)、
DOM函数(Show DOM Functions)和DOM常数(Show DOM Constants)。
我们还可以通过单击“New watch expression…”(图7-6淡黄色背景部分)加入自己想跟踪的内容。
例如我们想跟踪一下“div2”的显示内容,
就可以单击“New watch expression…”,
加入“document.getElementById('div2').innerHTML”,
输入中可通过TAB键自动完成关键字的输入(图7-7)。
如果不想跟踪了,
可单击最右边的删除图标取消跟踪。
|
图7-6 |
|
图7-7 |
脚本在断点停止后,
我们就可以利用搜索框旁的4个跟踪按钮进行代码跟踪了(图7-7)。
第一按钮是继续运行程序,
不再执行跟踪,
快捷键是F8。
第二个按钮是单步执行方式,
每次执行一条语句,
该方式在遇到函数调用时不进入调用函数内部进行跟踪,
快捷键是F10。
第三个按钮也是单步执行方式,
每次执行一条语句,
但它遇到函数调用时会进入调用函数内部进行跟踪,
快捷键是F11。
当你进入调用函数内,
想马上跳出来时,
可以单击第四个按钮,
该按钮没有快捷键。
搜索框的作用和HTML源代码查看是一样的,
不过有一个不同,
就是输入“#n”(n≥1),
可以直接跳到脚本的第n行。
当执行脚本在“console”标签内显示一个错误,
而错误的提示行左边出现一个暗红色的圆点时(图7-8),
我们可以单击改红点在该行设置一个断点。
|
图7-8 |
我们可以通过“Script”标签的“Options”菜单的“Break on All Errors”选项设置每当脚本发生错误时就中断脚本,
进入调试状态。
有时候一个函数随机出现错误,
你不可能每次调用都去跟踪一次,
而产生错误的原因很可能是传递的参数错误,
这时你可以通过跟踪函数调用的功能去检查每次调用函数时的参数情况。
操作在函数脚本内单击鼠标右键,
在菜单中选择“Log Calls to xxxxx”(xxxxx为函数名),
然后可在“console”标签中可查看函数调用情况。
8、 查看DOM结构
将功能区第二行的标签切换到“DOM”可俺层次查看整个页面的DOM结构。
通过“Options”菜单可自定义选择查看用户自定义属性(Show User-defined Properties)、
用户自定义函数(Show User-defined Functions)、
DOM属性(Show DOM Properties)、
DOM函数(Show DOM Functions)或DOM常数(Show DOM Constants)等内容。
通过双击你可以修改DOM里面的属性值。
扩展:firebug使用教程 / firebug使用 / 如何使用firebug调试
9、 查看网络状况
作为开发人员,
是否会经常听到老板或客户抱怨页面下载太慢了?
于是你就怀疑是否脚本太多了?
忘记压缩图片了?
服务器太慢了?
网络太慢?
确实是头疼的事情。
有了Firebug,
你就可以很容易的对这个问题进行分析和判断了。
请将Firebug的当前标签切换到“Net”(图9-1)。
|
图9-1 |
|
图9-2 |
从图中我们可以看到,
页面中每一个下载文件都用一个灰色条表示它相对其它文件是从什么时候开始下载的,
下载时间是多少。
在底部我们看到页面发送了多少个请求,
下载总量是多少,
有多少是有缓存的,
下载总共花费了多少时间等信息。
如果只想了解某一样文件的下载情况,
你可以单击功能区第一栏的文件分类按钮过滤文件(图9-2红色圈住区域1)。
将鼠标在文件中移动,
如果是图片,
我们可以看到图片的缩略图(图9-2红色圈住区域3)。
如果显示为红色的文件名,
则表示该文件在服务器中不存在,
不能下载,
这样你就要检查一下文件的路径是否正确或者是否上传了该文件(图9-2红色圈住区域2)。
我们可以展开某个文件,
查看它的HTTP头信息和返回结果的信息。
如果请求的是一个动态页面或XMLHttpRequest,
则还可以查看提交的变量。
通过查看提交的变量和返回信息,
我们可以很方便的调试程序是否正确提交了需要的变量和返回了正确的数据。
例如从图36中,
我们可以看到向“topics-remote.php”发送了一个请求,
提交的参数有“_dc”、“callback”、“limit”和“start”四个,
值分别为“1188637444000”、“stcCallback1001”、“25”与“0”,
从这里我们可以很方便的知道我们脚本操作提交的参数是否正确。
切换到“Response”页可以看到返回的结果(图9-3),
在这里你可以对返回结果进行检查。
如果你感觉在这里查看结果很乱,
你可以单击鼠标右键,
在弹出菜单中选择“Copy Response body”复制结果到编辑器查看,
你还可以选择“Open in New Tab”打开一个新标签浏览。
|
图9-3 |
通过右键菜单你可以复制文件地址(Copy Location)、
HTTP请求头信息(Copy Request Headers)和HTTP响应头信息(Copy Response Headers)。
如果不想使用该功能,
可以选择Options菜单的“Disable Network Monitoring”关闭该功能。
10、 命令行调试
在“Console”标签了有一个命令行工具,
我们可以在这里运行一些脚本对页面进行调试。
我们在命令行中输入“document.getElementById('div2').innerHTML”看看效果(图10-1),
别忘了用TAB键实现快速输入关键字。
在信息区显示了当前“div2”的显示内容。
|
图10-1 |
要输入“document.getElementById”是不是觉得很麻烦?
这里有一个简单的办法,
用“$”符号代替“document.getElementById”,
我们再在命令行中输入“$('div2').innerHTML”,
然后看看结果,
是一样(图10-2)。
|
图10-2 |
当你通过“Inspect”锁定了一些HTML Element时,
你可以通过“$1”来访问最后一个Element,
依次类推,
我们可以通过“$n”(n>1)访问依次倒序访问锁定的Element。
我们来实践一下,
刷新一下测试页面,
然后按下“Inspect”按钮,
鼠标单击“方块二”,
然后在按下“Inspect”按钮,
单击“方块一”。
将firebug窗口切换回“Console”标签,
然后输入“$1”,
回车后再输入“$2”,
查看一下结果(图10-3),
正是我们用锁定过的Element。
扩展:firebug使用教程 / firebug使用 / 如何使用firebug调试  |
图10-3 |
在命令行还可以通过“$$(HTML 标记)”返回一个Element数组。
我们在测试页输入“$$(‘div’)”看看(图10-4)。
我们再输入“$$(‘div’)[0]”看看(图10-5)。
是不是很便于我们对HTML进行调试。
|
图10-4 |
|
图10-5 |
命令行的所有特殊函数请看表3:
| 命令 | 说明 |
$(id) | 通过id返回Element。 |
$$(selector) | 通过CSS选择器返回Element数组。 |
$x(xpath) | 通过xpath表达式返回Element数组。 |
dir(object) | 列出对象的所有属性,和在DOM标签页查看该对象的是一样的。 |
dirxml(node) | 列出节点的HTML或XML的源代码树,和在HTML标签页查看改节点一样。 |
cd(window) | 默认情况下,命令行相关的是顶层window对象,使用该命令可切换到frame里的window独享。 |
clear() | 清空信息显示区,和单击按钮Clear功能一样。 |
inspect(object[, tabName]) | 监视一个对象。tabName表示在那个标签页对该对象进行监视,可选值为“html”、“css”、“script”和“dom”。 |
keys(object) | 返回由对象的属性名组成的数组。 |
values(object) | 返回由对象的属性值组成的数组。 |
debug(fn) | 在函数的第一行增加一个断点。 |
undebug(fn) | 移除在函数第一行的断点。 |
monitor(fn) | 跟踪函数fn的调用。 |
unmonitor(fn) | 不跟踪函数fn的调用。 |
monitorEvents(object[, types]) | 跟踪对象的事件。Types的可选值为“composition”、“contextmenu”、 “drag”、 “focus”,、“form”、“key”、“load”、“mouse”、“mutation”、“paint”、“scroll”、“text”、“ui”和“xul”。 |
unmonitorEvents(object[, types]) | 不跟踪对象的事件。Types的可选值为“composition”、“contextmenu”、 “drag”、 “focus”,、“form”、“key”、“load”、“mouse”、“mutation”、“paint”、“scroll”、“text”、“ui”和“xul”。 |
profile([title]) | 开始对脚本进行性能测试,可选参数title将作为测试结果的标题。 |
profileEnd() | 结束脚本性能测试。 |
表3 | |
命令行有命令记忆功能,
可通过上、下箭头键选择已经输入过的命令。
11、 在脚本文件中加入调试命令
有没有对脚本调试中经常需要alert感到厌烦?
有了Firebug,
你就可以放下alert了,
因为Firebug有功能比alert更强大的console.log。
先让我们来认识一下console.log,
扩展:firebug使用教程 / firebug使用 / 如何使用firebug调试
在测试文件脚本区域我们输入一下代码:
console.log('Hello'); |
刷新一下页面,
将firebug切换到“console”标签看看(图11-1),
在信息区显示出了我们要输出的信息“Hello”。
当然了,
单凭这个就说console.log有点夸大,
我们修改一下test函数,
把“document.getElementById('div2').innerHTML=i;”修改为:
console.log('当前的参数是:%d',i); |
|
图11-1 |
刷新页面后看看结果(图11-2)。
是不是挺不错的?
console.log可以象c语言的printf一样实现格式化输出。
我们再在脚本区加入一个语句:
console.log(2,4,window,test,document); |
|
图11-2 |
刷新页面后看看结果(图11-3)。
console.log可以连续输出多个对象,
而且如果对象是DOM、函数,
还可以直接点击去到该对象。
|
图11-3 |
如果你觉得console.log输出的文本太单调,
不能表示出不同的信息,
那么你可以通过console.debug、 console.info、 console.warn和console.error来代替console.log,
这些函数分别会用不同的背景颜色和文字颜色来显示信息。
我们来看看测试一下这些函数的输出,
在脚本中加入:
console.debug('This is console.debug!'); console.info('This is console.info!'); console.warn('This is console.warn!'); console.error('This is console.error!'); |
刷新页面看看结果(图11-4)。
|
图11-4 |
有时候,为了更清楚方便的查看输出信息,
我们可能需要将一些调试信息进行分组输出,
那么可以使用console.group来对信息进行分组,
在组信息输出完成后用console.groupEnd结束分组。
我们测试一下把刚才的4个输出作为一个分组输出,
修改代码为:
console.group('开始分组:'); console.debug('This is console.debug!'); console.info('This is console.info!'); console.warn('This is console.warn!'); console.error('This is console.error!'); console.groupEnd(); |
刷新页面看看结果(图11-5)。
在console.group中,
我们还可以加入一个组标题“开始分组:”。
如果需要,
我们还可以通过嵌套的方式,
在组内再分组。
|
图11-5 |
有时候,
我们需要写一个for循环列出一个对象的所有属性或者某个HTML Element下的所有节点,
有了firebug后,
我们不需要再写这个for循环了,
我们只需要使用console.dir(object)或console.dirxml(element)就可以了。
在测试页中加入代码测试一下:
console.dir(document.getElementById('div1')); console.dirxml(document.getElementById('div1')); |
结果请看图11-6和图11-7。
|
图11-6 |
|
图11-7 |
是否想知道代码的运行速度?
很简单,
使用console.time和console.timeEnd就可以。
修改一下test函数的代码,
测试一下运行1000次循环需要多少时间:
function test(){ console.time('test'); for(var i=0;i<1000;i++){ document.getElementById('div2').innerHTML=i; //console.log('当前的参数是:%d',i); } console.timeEnd('test'); } |
刷新页面,
单击“方块二”,
看看结果(图11-8)。
在这里要注意的是console.time和console.timeEnd里的参数要一致才会有正确的输出,
而该参数就是信息的标题。
|
图11-8 |
是否想知道某个函数是从哪里调用的?
console..trace可帮助我们进行追踪。
在test函数的结尾加入:
console.trace(); |
刷新页面,
单击“方块二”,
看看结果(图11-9)。
结果显示是在坐标(97,187)的鼠标单击事件执行了test函数,
而调用的脚本是在simple.html文件里的第1行。
因为是在HTML里面的事件调用了test函数,
所以显示的行号是第1行。
如果是脚本,
则会显示调用脚本的行号,
通过单击可以直接去到调用行。
|
图11-9 |
如果想在脚本某个位置设置断点,
可以在脚本中输入“debugger”作为一行。
当脚本执行到这一行时会停止执行等待用户操作,
这时候可以通过切换到“Script”标签对脚本进行调试。
Firebug还有其它的一些调试函数,
这里就不一一做介绍,
有兴趣可以自己测试。
表4是所有函数的列表:
函数 | 说明 |
| console.log(object[, object, ...]) | 向控制台输出一个信息。可以输入多个参数,输出将已空格分隔各参数输出。 第一参数可以包含格式化文本,例如: console.log(‘这里有%d个%s’,count,apple); 字符串格式: %s :字符串。 %d, %i:数字。 %f: 浮点数。 %o -超链接对象。 |
console.debug(object[, object, ...]) | 向控制台输出一个信息,信息包含一个超链接链接到输出位置。 |
console.info(object[, object, ...]) | 向控制台输出一个带信息图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
console.warn(object[, object, ...]) | 向控制台输出一个带警告图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
console.error(object[, object, ...]) | 向控制台输出一个带错误图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
console.assert(expression[, object, ...]) | 测试一个表示是否为true,如果为false,提交一个例外信息到控制台。 |
console.dir(object) | 列出对象的所有属性。 扩展:firebug使用教程 / firebug使用 / 如何使用firebug调试 |
console.dirxml(node) | 列出HTML或XML Element的XML源树。 |
console.trace() | 输出堆栈的调用入口。 |
console.group(object[, object, ...]) | 将信息分组再输出到控制台。通过console.groupEnd()结束分组。 |
console.groupEnd() | 结束分组输出。 |
console.time(name) | 创建一个名称为name的计时器,计算代码的执行时间,调用console.timeEnd(name)停止计时器并输出执行时间。 |
console.timeEnd(name) | 停止名称为name的计时器并输出执行时间。 |
console.profile([title]) | 开始对脚本进行性能测试,title为测试标题。 |
console.profileEnd() | 结束性能测试。 |
console.count([title]) | 计算代码的执行次数。titile作为输出标题。 |
表4 | |
12、 在IE中使用Firebug
Firebug是Firefox的一个扩展,
但是我习惯在IE中调试我的页面怎么办?
如果在页面脚本中加入console.log()将调试信息写到Friebug,
在IE中肯定是提示错误的,
怎么办?
不用担心,
Frirebug提供了Frirbug Lite脚本,
可以插入页面中模仿Firebug控制台。
我们可以从一下地址下载firebug lite:
http://www.getfirebug.com/releases/firebuglite1.0-b1.zip
然后在页面中加入:
<script language="javascript" type="text/javascript" src="http://www.cnblogs.com/路径/firebug.js"></script> |
如果你不想在IE中模仿Friebug控制台,
只是不希望console.log()脚本出现错误信息,
那么在页面中加入一下语句:
<script language="javascript" type="text/javascript" src="http://www.cnblogs.com/路径/firebugx.js"></script> |
如果你不想安装Firebug Lite,
只是想避免脚本错误,
那么可以在脚本中加入以下语句:
if (!window.console || !console.firebug) { var names = ["log", "debug", "info", "warn", "error", "assert", "dir", "dirxml", "group", "groupEnd", "time", "timeEnd", "count", "trace", "profile", "profileEnd"]; window.console = {}; for (var i = 0; i < names.length; ++i) window.console[names[i]] = function() {} } |
我们将firebug.js加入到测试页面中,
然后打开IE,
加载页面。
页面加载完成后,
我们按下F12键就可以打开控制台了。
每次页面刷新后,
你都要按F12键打开控制台,
是不是很烦?
如果不想那么,
就在html标签中加入“debug=’true’”,
例如:
|
在Friebug Lite中也有命令行,
但是功能没那么强。
13、 快捷键和鼠标操作
全局操作 | |
打开Firebug窗口 | F12 |
关闭Firebug窗口 | F12 |
在新窗口打开Firebug | Ctrl+F12 |
往前切换标签 | Ctrl+` |
将光标移到命令行 | Ctrl+Shift+L |
将光标移到搜索框 | Ctrl+Shift+K |
进入Inspect模式 扩展:firebug使用教程 / firebug使用 / 如何使用firebug调试 | Ctrl+Shift+C |
进行JavaScript性能测试 | Ctrl+Shift+P |
重新执行最后一条命令行命令 | Ctrl+Shift+E |
HTML标签 | |
编辑属性 | 单击属性名或值 |
编辑文本节点 | 单击文本 |
编辑Element | 双击Element标记 |
移到路径里的下一个节点 | Ctrl+. |
移到路径里的上一个节点 | Ctrl+, |
HTML编辑 | |
完成编辑 | Return |
取消编辑 | Esc |
移到下一个区域 | Tab |
移到上一个区域 | Shift+Tab |
HTML Inspect 模式 | |
取消Inspect | Esc |
Inspect 父节点 | Ctrl+Up |
Inspect 子节点 | Ctrl+Down |
Script标签 | |
继续运行 | F5 |
Ctrl+/ | |
单步执行(Step Over) | F10 |
Ctrl+' | |
单步执行(Step Into) | F11 |
Ctrl+; | |
退出函数(Step Out) | Shift+F11 |
Ctrl+Shift+; | |
设置断点 | 单击行号 |
禁止断点 | 在行号上Shift+Click |
编辑断点条件 | 在行号上Right-Click |
运行到当前行 | 在行号上Middle-Click |
在行号上Ctrl+Click | |
移到堆栈中的下一个函数 | Ctrl+. |
移到堆栈中的上一个函数 | Ctrl+, |
将焦点切换到Scripts菜单 | Ctrl+Space |
将焦点切换到Watch编辑 | Ctrl+Shift+N |
DOM 标签 | |
编辑属性 | 双击在空白 |
移到路径中下一个对象 | Ctrl+. |
移到路径中上一个对象 | Ctrl+, |
DOM 和Watch编辑 | |
结束编辑 | Return |
取消编辑 | Esc |
自动完成下一个属性 | Tab |
自动完成上一个属性 | Shift+Tab |
CSS标签 | |
编辑属性 | 单击属性 |
插入新属性 | 双击空白处 |
移动焦点到Style Sheets菜单 | Ctrl+Space |
CSS编辑 | |
完成编辑 | Return |
取消编辑 | Esc |
移到下一个区域 | Tab |
移到上一个区域 | Shift+Tab |
按步长1增加数值 | Up |
按步长1减少数值 | Down |
按步长10增加数值 | Page Up |
按步长10减少数值 | Page Down |
自动完成下一个关键字 | Up |
自动完成上一个关键字 | Down |
Layout标签 | |
编辑值 | 单击值 |
Layout编辑 | |
完成编辑 | Return |
取消编辑 | Esc |
移到下一个区域 | Tab |
移到上一个区域 | Shift+Tab |
按步长1增加数值 | Up |
按步长1减少数值 | Down |
按步长10增加数值 | Page Up |
按步长10减少数值 | Page Down |
自动完成下一个关键字 | Up |
自动完成上一个关键字 | Down |
命令行 (小) | |
自动完成上一个属性 | Tab |
自动完成下一个属性 | Shift+Tab |
执行 | Return |
Inspect结果 | Shift+Return |
打开结果鼠标右键菜单 | Ctrl+Return |
命令行 (大) | |
执行 | Ctrl+Return |
13、 总结
真是意想不到,
Firebug居然有那么多好功能居然是我不知道。
通过写本篇文章,
才认真的了解和学习了一次Firebug,
越学越感觉到它的威力。
不过我学的也只是皮毛,
还有更多的功能和技巧需要在平时的使用中慢慢积累,
因此这篇文章只是一个简单的介绍,
还有很多东西是没有涉及到的,
而且因为我本身水平与能力有限,
所以文中会有很多错误与遗漏,
希望大家能多多谅解与指正!
多谢!
例子最终源代码:
 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html debug='true'>
<html debug='true'>
扩展:firebug使用教程 / firebug使用 / 如何使用firebug调试
 <head>
<head> <title>简单的例子</title>
<title>简单的例子</title> <meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta http-equiv="content-type" content="text/html; charset=utf-8"> <style>
<style> #div1{background:red;width:100px;height:100px;}
#div1{background:red;width:100px;height:100px;} #div2{background:blue;width:100px;height:100px;margin:10px;padding:10px;border:5px solid black;color:white;}
#div2{background:blue;width:100px;height:100px;margin:10px;padding:10px;border:5px solid black;color:white;} #div3{background:yellow;width:50px;height:50px;margin-left:25px;}
#div3{background:yellow;width:50px;height:50px;margin-left:25px;} </style>
</style> <script language="javascript" type="text/javascript" src="firebug/firebug.js"></script>
<script language="javascript" type="text/javascript" src="firebug/firebug.js"></script> </head>
</head> <body scroll="no">
<body scroll="no"> <div id="div1">方块一</div>
<div id="div1">方块一</div> <div id="div2" onclick='test()'>方块二</div>
<div id="div2" onclick='test()'>方块二</div> <script>
<script> document.getElementById('div1').innerHTML+='<div id="div3">方块三</div>';
document.getElementById('div1').innerHTML+='<div id="div3">方块三</div>'; /* console.log('Hello');
/* console.log('Hello'); console.log(2,4,window,test,document);
console.log(2,4,window,test,document); console.group('开始分组:');
console.group('开始分组:'); console.debug('This is console.debug!');
console.debug('This is console.debug!'); console.info('This is console.info!');
console.info('This is console.info!'); console.warn('This is console.warn!');
console.warn('This is console.warn!'); console.error('This is console.error!');
console.error('This is console.error!'); console.groupEnd();*/
console.groupEnd();*/ // console.dir(document.getElementById('div1'));
// console.dir(document.getElementById('div1')); // console.dirxml(document.getElementById('div1'));
// console.dirxml(document.getElementById('div1'));
 function test(){
function test(){扩展:firebug使用教程 / firebug使用 / 如何使用firebug调试
 console.time('test');
console.time('test'); for(var i=0;i<1000;i++){
for(var i=0;i<1000;i++){ document.getElementById('div2').innerHTML=i;
document.getElementById('div2').innerHTML=i; //console.log('当前的参数是:%d',i);
//console.log('当前的参数是:%d',i); }
} console.timeEnd('test');
console.timeEnd('test'); console.trace();
console.trace(); }
}
 </script>
</script>  </body>
</body> </html>
</html>扩展:firebug使用教程 / firebug使用 / 如何使用firebug调试
四 : 使用Firebug的Drupal扩展来调试Drupal
使用Firebug的Drupal扩展来调试Drupal.txt有谁会对着自己的裤裆傻笑。不敢跟他说话 却一遍一遍打开他的资料又关上。用了心旳感情,真旳能让人懂得很多事。╮如果有一天,我的签名不再频繁更新,那便证明我过的很好。Firebug的Drupal扩展
以下的例子都是在你已经成功的安装了最新版本的Firebug Drupal扩展的前提下进行的。
请注意Firebug的Drupal扩展好像并不能很好地兼容Devel模块中的Theme developer(主题开发者)功能。
安装
首先安Drupal for Firebug 模块。
然后安装Firefox上的DrupalForFirebug扩展。
当你安装成功之后,记得到模块列表那里去启用DrupalForFirebug^_^
如何使用
当你把两个插件都安装成功并启用之后,你会发现在Firebug里面多了一个名为Drupal的选项卡,下面我们将一一介绍这个选项卡下面的所有子选项卡。
GENERAL(全局)
全局选项卡给我们提供了一个查看全局范围内Drupal日志的控制台。它会告诉你你当前所处的站点是否是基于Drupal的。如果你想在Firebug控制台之外的区域查看这些全局日志信息的话,你可以在你的代码中调用fireep()函数来发消息给全局控制台:
firep($item, $optional_title)
调用之后你会看到“General: Off” 和 “General: On”按钮,如下图.
SQL(数据库脚本语言)
要想适用这个功能,你必须先配置Drupal使其允许手机SQL查询信息. 依次打开 Administer(管理员) → Site configuration(站点配置) → Devel settings(Devel配置) ,选中“Collect query info”多选框.
SQL选项卡现在会为你显示在生成现在这个页面的时候进行的所有SQL查询. 这和Devel模块的“显示查询记录”输出结果是一样的,只不过Devel模块的输出是直接放到页面上,有些时候会把页面布局弄乱,而这里是显示在可以收缩起来的控制台上。要选择哪一种,就看你喜欢了。
FORMS(表单)
Forms选项卡能为你显示在建立当前表单的时候用到的变量数组,当你想要删除或修改表单中的某一个变量而又不知道变量序号的时候,这个功能就显得尤为有用了。
USERS(用户)
Users选项卡显示和当前登录的用户相关的所有数据,如果当前没有登录,那么它会显示匿名用户的信息。如果你登录用的不是编号为1的超级,那么你需要有查看“Access Firebug Debug”(查看Firebug调试信息)的选线才行。
NODES(节点)
节点选项卡显示当前页面下加载的所有节点的信息。
它的输出中会显示一个节点加载,查看和修改的时候分别的属性。当我们想要知道当前节点是在什么时候被修改,这个功能就派上用场了。它还可以为你找到某个节点所有的属性有那些。
VIEWS(视图)
Views选项卡为你显示当前页面下存在的Views(视图)的相关信息.
EXECUTE PHP(运行PHP代码)
这个功能为你创建了一个临时的Drupal环境,让你可以在其中运行一些代码,这些代码可能你已经写在了程序里,但是很奇怪没有得到想要的效果.你还可以用这个功能查看全局范围内的一些变量信息。
你执行的所有代码都不会影响到你的程序文件,你所做的改变只会在当前浏览器打开的时候才继续生效。
你需要有足够的权限---“Execute Firebug PHP”,才能运行代码。
本文标题:firebug使用-Firebug中的console tab使用总结61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1