一 : 怎么制作动画QQ表情怎么制作可以动的动画QQ表情,就是GIF文件
怎么制作动画QQ表情
怎么制作可以动的动画表情,就是GIF文件,用什么软件??
GIF制作工具 V1.2
软件大小:474 KB
软件语言:简体中文
软件类别:动画制作
运行环境:Win9x/ME/NT/2000/XP/2003
软件更新:2006-7-11 9:29:28
页面刷新:2006-7-11 9:29:30
联系人:
开发商:
软件介绍:
GIF制作工具是WINDOWS下的32位GIF动画制作软件,通过该软件您可以轻松方便的制作出单帧或多帧GIF图片,对于GIF图片软件采用最小算法,可将图片文件尽可能的压缩,同时确保图片质量。注册号:BSXMSREG12345
二 : PSCS4修改微信GIF动画表情
市面上制作GIF的小软件很多,但PS强大的图片处理功能做动画更加的方便。如果你有PS基础的话,更容易操作。如果想做出电影级震撼的效果可以使用AE软件,但电脑配置要高,下面小编就为大家详细介绍一下,来看看吧!
方法/步骤
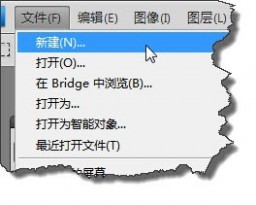
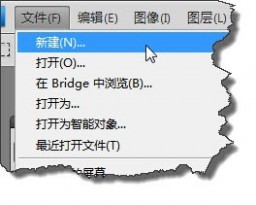
首先你要安装PS较高的版本,我这里以PS CS4为例。打开软件,点击PS“文件”菜单。

在“文件”菜单“导入”命令中选择“视频帧到图层”

在“载入”窗口中的”文件名位置输入”*“,输入后回车。*是通配符代表任意字符,即所有文件。

这个时候你就可以看到所的文件,选择你要修改的GIF动画,进行载入。

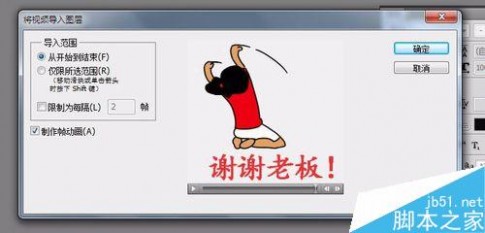
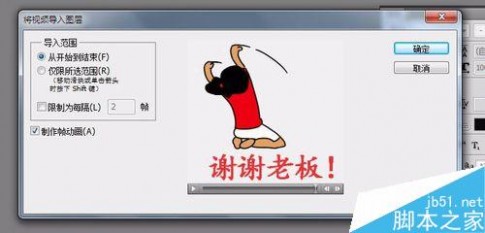
在”将视频导入图层“对话框中,大家不要管它直接确定即可。

在”窗口“菜单中选择”动画“,打开动画面板。

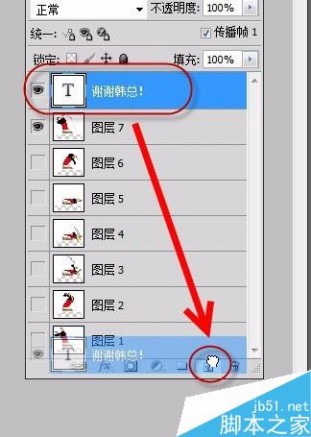
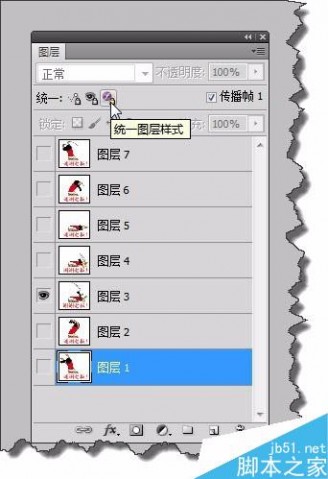
在动画面板中我们可以看其实这个动画是由7个图片连续播放而成的。

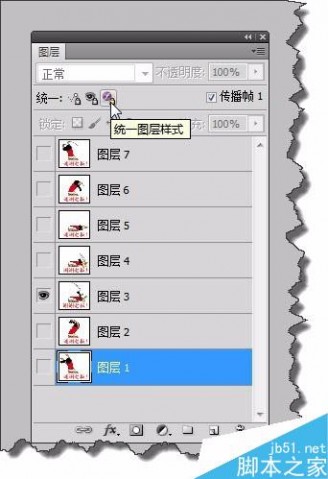
在”图层“面板我们也可看到这个7张图片,要修改动画效果的话,只要修改具体图层的内容。

在左侧的工具窗口中选择橡皮檫工具,如果你如果你找不到这个工具的话,直接使用快捷键E

怎么檫掉文字,如果你对PS不太了解的话,首先选择”动画“的帧,再选择图层中的前面有”眼睛“图标的图层,再用橡皮檫掉,7个图层逐一操作。

橡皮檫檫去以后会得到这样的效果。

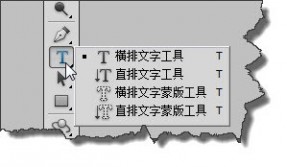
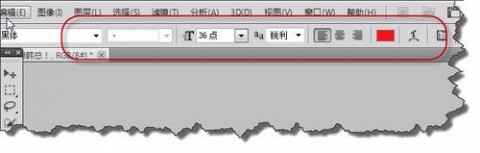
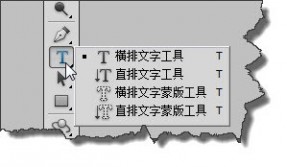
在左侧的工具窗口中选择使用文本工具,快捷键T

输入文字。

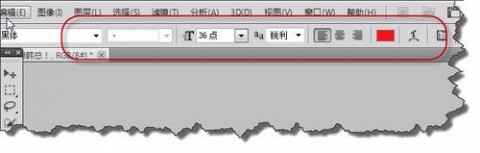
文本的颜色等属性,在工具栏属性中进行设置。

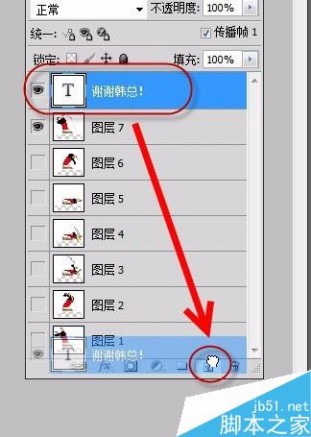
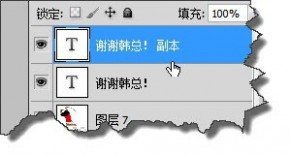
在”图层“窗口中选择刚刚新建的文本窗口,按住鼠标不动拖动到下方如图所示的图标中。

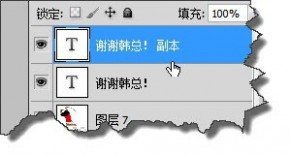
这个时候我们可以看到复制出来一个副本图层。

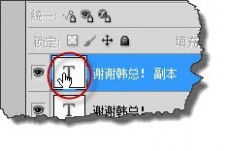
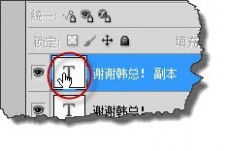
双击如图所示“T“图标。

这个时候我们刚字号调大。如图所示,比原来大一点就可以了。

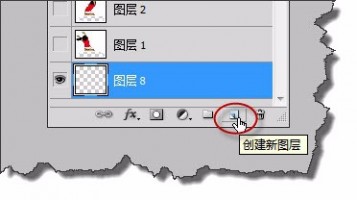
点击创建图层按钮,在新建一个空白图层,所将其拖动到最低端。

输入D后,ctrl+backspace,填充白色。

前面3帧,将后面字号调大的图层关闭显示,点击前面的眼睛,将其关闭。

后面的4帧,显示字号调大的图层,关闭字号小的图层显示。

在”动画面板“中点击播放按钮测试效果。

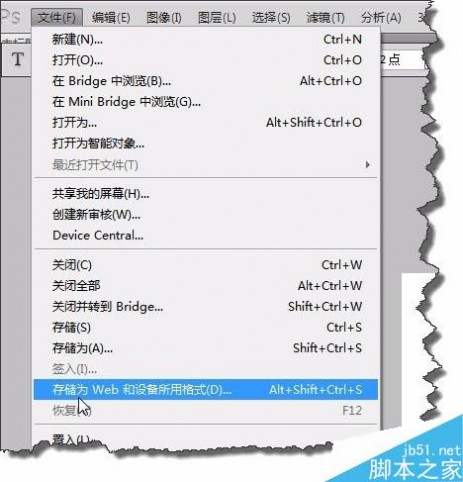
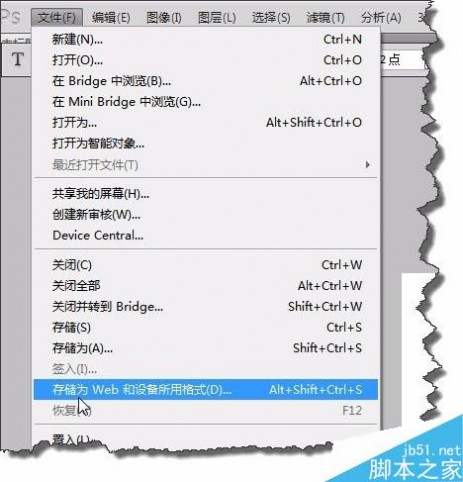
保存文件,在“文件”菜单中选择“存储为WEB和设备所用格式”命令。

在弹出的菜单中选择GIF格式。

最后点击下方的”存储“按钮,保存文件。

其实这个动画的放大效果,跟原版的不同,但一样可以做出来,另外如果超过100K的微信也是没有办法保存为表情。还要进行压缩。
以上就是PSCS4修改微信GIF动画表情全过程,操作不是很难,大家按照上面步骤进行操作即可,希望大家喜欢!
三 : photoshop cs6绘制gif动画QQ笑脸表情教程
QQ表情绘制
嘀嘀嘀…

这节课,我们画一下这个龇牙大笑的表情。
1.新建一个画布,大小333*333,看你心情,你也可以做一个更大的,或者小一点的。你想吓别人一下,做一个600*600的也无妨。
2.选择椭圆工具,

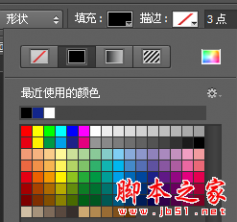
选项设置如下:

这里我们要讲一下,
第一个,形状,这有3个选项:形状、路径、像素,形状我们不讲,一会画了你就知道,路径就是画一个路径出来。下节课我们会用到,像素,就是用像素填充。你可以试试。
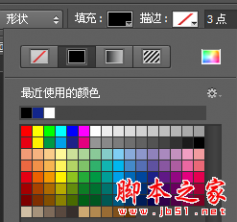
第二个,填充,后面有个颜色块,点他一下,会弹出如下面板:


这几个按钮从左到右分别代表的是:不填充、填充颜色、渐变填充、颜色填充。
不明白的话,你可以试一下。
这个按钮代表的是,打开调色板,自己选择颜色填充。
当然,你也可以在下边的颜色版中选择颜色。
后面的描边也一样,而大小则是描边的粗细。
3.设置好后,在画布中按住Shift画一个圆,这个圆的大小决定了你的龇牙表情的大小。
画好后,图层面板会自动创建一个叫椭圆1的图层:

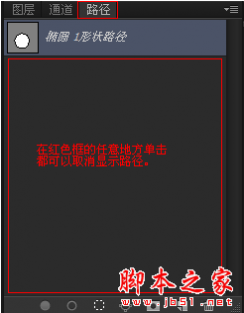
点击路径面板,在空白处单击,可以取消路径的显示:

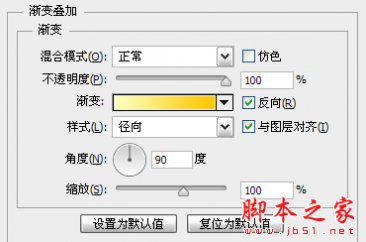
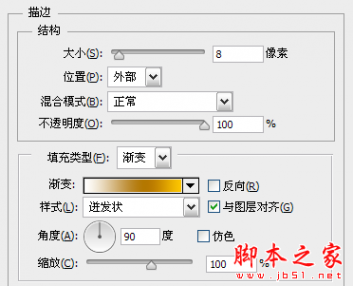
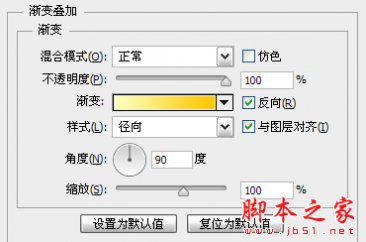
4.右键单击这个椭圆,选择混合选项,设置渐变,参数如下:
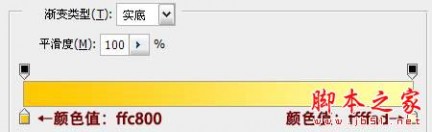
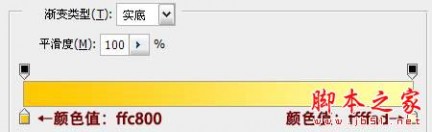
单击渐变条,设置渐变色,
颜色值:#ffc800颜色值:#ffffad

设置好后,我们的画图中,渐变是反的:

我们想要的效果是,黄色在外边,淡黄色在里边,所以勾选反向,样式改为:径向。

然后在画布中拖动鼠标,让淡黄色的位置稍微往左上移动:

记住,在圆上拖动鼠标的时候,不要关闭混合选项,并且一定要选中渐变叠加。

如果你只勾选,而没选择,是不能在圆上拖动的。
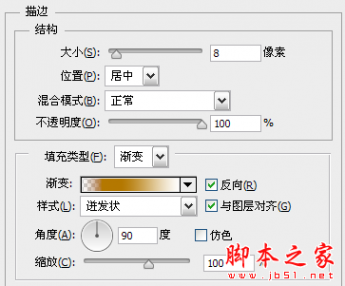
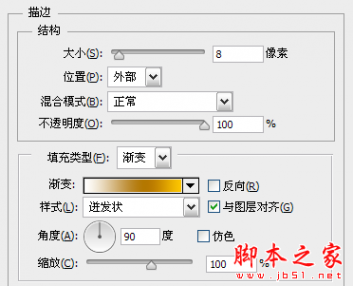
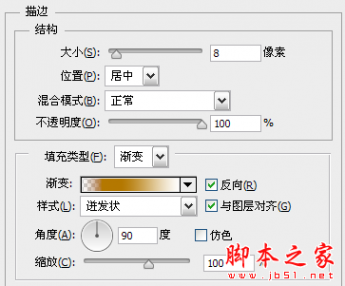
5.设置描边,参数如下:

渐变条的设置如下:
FFFFFF B47800 FFC800

为什么这样设置,我要解释一下。左边的白色,目的是让他有一个边缘柔化的效果,如果你的画布是黑色,那你设置白色就没意义了,你一定要设置的和你的画布一个颜色。
第二个,是一个深黄色,这是我们的秒变身,你发现我们的描边也就这么一个颜色!右边的数值你有没有发现和笑脸中的黄色是一个颜色?这样做的目的是为了让描边能很好的融合起来。我希望你能理解这些,这是一个很不错的技巧呢。如图:

6.我们给他一个笑容,也就是他大小的嘴巴。
继续用椭圆工具在这里面画个圆(按住Shift),画的时候可以按住空格移动位置。我们要把他放到之前圆的中心,如图:

画好后,他会自动按前景色填充。不要管他是什么颜色。
7.把刚画的这个圆重命名为:嘴巴。然后右键,选择混合选项,
颜色填充,填充白色:

设置描边:
设置方法跟上边类似,设置参数如下:

渐变条设置如下:

我们有必要解释一下,渐变条上边的黑色三角代表的是透明度,想添加一个,就在渐变条的上边单击一下就会添加一个,删除的话,直接拖到外边就没了,或者点下边的删除。
8.做好后,会像下边一样:

右键单击嘴巴图层,选择栅格化图层。
选择矩形选区工具

删除一部分,让他有一个大小的嘴巴形状。如图:

Delete,删除。Delete键在回车键的右边。删除后的效果如图:

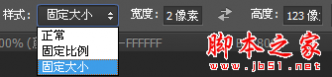
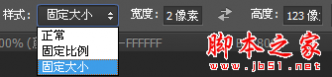
9.我们把牙齿做出来。我们现在用的是矩形选区工具,在选项中设置如下:

固定大小,宽2像素,高123,或者其他,只要比这个嘴巴的高度高就可以。
然后在嘴巴上单击,如图:

会有一个很小的选区,Delete,删除。效果如下:

继续在右边的位置重复本动作,把牙齿做出来:

如果你不明白,为什么删除后,就会画出一条线,那我们把嘴巴的图层效果隐藏下,给大家看看:
单击嘴巴后边的小三角,展开效果选项:

隐藏效果前的眼睛:

现在图中是什么样?

明白了吗?
10.我们把眼睛和眉毛做出来。
如果你喜欢,直接画两个圆就可以了~~

开个玩笑,继续我们手里的活吧。选择钢笔工具:

在眼睛的位置,单击,画一个锚点,然后按住Shift,再次单击,这样会创建一个水平方向的锚点;放开shift,往下拖动鼠标,我们就得到了一个弯曲的路径。如图:

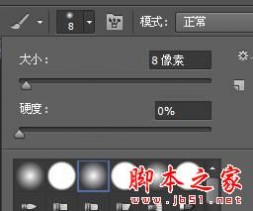
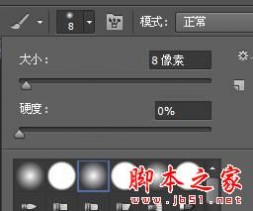
新建一个图层,选择画笔工具,画笔大小设置为8,选择一个软画笔:

前景色设置为之前的描边色,色值:b47800
然后按回车。是不是就出现了一个有喜感的简笔画眼睛?用同样的方法,画一个眉毛,如图:

Ctrl+J,复制一份放到右边,然后Ctrl+T,自由变换,右键选择水平翻转,如图:

是不是就做好了呢?

11,我们让他动起来。除背景层外,选中其他的图层,然后链接。

第一帧设置为0.1秒,循环设置为永远,新建一帧,按住Shift按一下↓键,让他有一个位置的变化。播放动画看下。
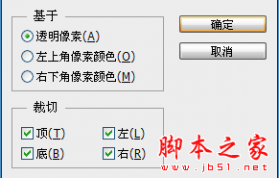
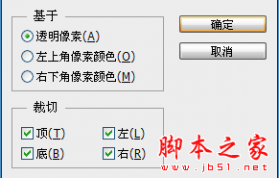
没问题吧?如果你不要背景,可以隐藏背景,然后选择图像》裁切,参数如下:

设置好后点确定。你会发现第二帧被隐藏了一部分,没关系,再次点击图像》显示全部。
至此,你的笑脸已经做好了,输出动画吧!
本文标题:
射精gif动画qq表情-怎么制作动画QQ表情怎么制作可以动的动画QQ表情,就是GIF文件 本文地址:
http://www.61k.com/1110729.html