一 : 谈谈软文对广大站长的使用效果
软文推广,很多老站长们可能喜欢,都不陌生,一种专业软文文字的广告形式,一直受到很多的老站长们赞扬、喜欢,,软文推广营销投入相当比较低,但是,带来的效果非常好,能够直接给网站带来直接的经济收益,那么网站软文推广营销有哪些什么样子的效果呢?现就为大家分享一下,详细的介绍一下软文推广营销所带来的好处。
1::软文的作用,是广大网站站长实际出来的结果,作用,是大家有目共睹的,一篇优质的软文,可以增加读者的强烈的视觉冲击,可以感应一系列的好处,需要我们有好的文字功底。
2:软文推广的作用,能够为广大网站站长带来源源不断的网站流量,一个网站好的流量,第一是搜索引擎等推广方法的带来的定向流量,但是,搜索引擎的效果慢,需要一定的技术,不是想要就有的流量。我们使用软文推广,其中一篇好的软文因其低成本比较低,但是高效率,被广大网站站长们,公认为网站代表性定向流量来源,一篇优质的好软文,可以为网站带来的流量是惊人的,非常高的。
3:通过仔细的构造软文营销,可以提高打造产品品牌知名度。一个好产品品牌,需要使用软文提高知名度,是需要精心打造一篇好软文的强力打造,好的软文能,能够让读者不知不觉产生好的印象,让广大读者相信产品的知名度,知名度有了,产品品牌效果也就体现出来了。
4.:通过软文推广营销,可以增加自己在网站中人脉资源,有很多知名站长,大多数都是通过软文推广,慢慢认识圈内不少网站站长,更有很多通过软文认识了、一些志同道合的朋友,相互帮助及资源分享,发展了进而实现团队合作的关系,整合最终以团队的技术力量在行业中处于不败之地。无论是在互联网网络还是现实生活中,已经都需要具备积极人脉关系,没有这样的关系,单靠单打独斗的局面,已经很难发展的强大,其实朋友遍天下,无论做什么事来也会得心应手,而互联网网络同样更加需要具备这样的能力,软文推广营销则可以实现,我们利用这一人脉的转化。
5:通过网站站长精心构造软文营销,让网站实现利益的最大化。我们打造一篇好软文营销,无外乎就是增加网站的流量,增加网站知名度,最终的目的就是实现网站利润的最大化,无论是提高网站产品或者名度,提高网站的最大流量化,还是积累更多的网站站长人脉资源化,广大网站站长所做的这一切,最后的目的就是要实现网站流量利益的最大化。实现软文推广营销在一种若隐若现中,需要产品的推广。让消费者最终,心甘情愿掏出钱包,购买软文打造这款产品,这才是软文的最关键核心作用。软文通过文字巧妙设计,产品需要巧妙的埋在软文当中,软文软硬相结合,才能真正实现我们软文推广的目标,产品营销的最终结果。
通过软文策 划 产品,使用软文营销带给我们网站利益,上面这只是其中的5个效果明显的地方,软文推广营销带给网站的效果还有很多很多 ,让我们站长们有意想不到的结果,广大网站站长可以根据自己的情况,根据个人写软文或是在软文营销的实际写作水平不一样,得出一些实际经验来写一写,让大家一起分享,一起进步学习,写一篇好的软文营销,需要有好的文字功底,需要付出一定的代价,没有一点付出就不会有好的回报,利用好软文,通过我们精心构造,设计,精心的推广出去,才能达到我们需要的效果,以上是笔者的个人积累的经历,不好的地方,希望更多的读者指导一下。本文在A5首发,指纹膜http://www.zhiwentao.com/处。转载保留网址,不胜感谢 。
二 : 天使不想
我要天使背后的那双圣洁的翅膀
那是他的纯洁与勇敢的武器
洁白无瑕的如玉羽毛
根根分明在云下随风飘扬
.
我要天使头上的那顶耀眼的光辉( 文章阅读网:www.61k.com )
他美丽的光芒那么柔和
微微扬起的嘴角是晶莹的橘橙色
弯弯的眼角投下睫影
那么可亲
洒下的光芒点点落在他漂亮的脸上
一层细细的绒毛在光芒下闪闪发光
.
那一瞬的天地黯淡
两个世界的间隙充满了恐惧
.
……
看眼前净白的世界
听寂静中隐隐传来的圣歌
扬起翅膀飞
再没有激动的心情
好似喝下了大海般的心
再没有大风大浪
三 : 使用HTML5画布(canvas)生成阴影效果
来源:GBin1.com

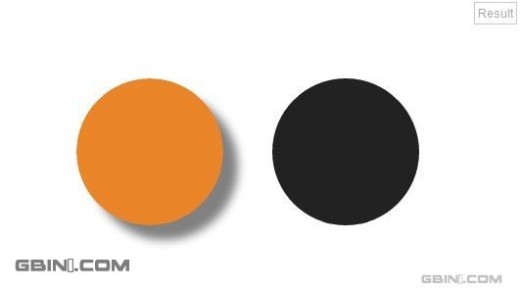
使用HTML5的画布特性,我们可以创建图形,在这片文章中,我们将创建图形的阴影。
var canvas = document.getElementById('shadowcanvas'); var ctx = canvas.getContext('2d'); ctx.save(); ctx.fillStyle = '#EB852A'; ctx.shadowOffsetX = 15; // 阴影Y轴偏移 ctx.shadowOffsetY = 15; // 阴影X轴偏移 ctx.shadowBlur = 14; // 模糊尺寸 ctx.shadowColor = 'rgba(0, 0, 0, 0.5)'; // 颜色 ctx.beginPath(); ctx.arc(150, 150, 75, 0, 2 * Math.PI, false); ctx.fill(); ctx.restore(); ctx.fillStyle = '#222222'; ctx.beginPath(); ctx.arc(350, 150, 75, 0, 2 * Math.PI, false); ctx.fill(); 这段代码中,我们首先得到画布并取得context,调用方法添加阴影相关属性,包括了偏移,模糊和阴影颜色。最后调用canvas方法生成图形,这里我们为了更好的对比效果,分别生成了2个圆形,一个包含阴影,一个不包含阴影。
注意:以上阴影属性,至少得设置颜色和模糊度。
运行代码:
GBdebug在线调试地址:
希望这个小技巧能帮助大家生成更酷的画布效果。
来源:使用HTML5画布(canvas)生成阴影效果,http://www.gbin1.com/technology/html/20130712-html5-canvas-shadow/
四 : 刮网的灵活使用:海水的效果绘制
Comic Studio插画教程——刮网的灵活使用(海水的效果绘制)
作者:向右向左 策划:肖寅爽 助理:万芳
软件:Comic Studio 4 EX 使用设备:友基漫影WP8060-08数位板
作者简介:向右向左
向右向左,是一对孪生姐妹,姐姐向右,妹妹向左。主要从事漫画、插画绘制,漫画教学等工作。
在黑白漫画当中,绘制海水的时候,可以使用网纸,也可以自己将图片制作成网点。但是有时候这种方法画出来的海水效果并不是我们想要的,此时还得靠画。今天我就教大家一种简单易学的绘制海水的方法。
首先看一下今天的完成图,为了体现本期重点,选择了一张构图比较简单的作为例图:

1.绘制草图、勾线。新建页面文件(快捷键Ctrl+N),去掉内部框线。先绘制出草图,草图尽量把结构交代清楚一点。

图1
2.为了方便勾线,点击图层工具栏左上角的按钮,把显示颜色改成蓝色(或其他颜色)

图2
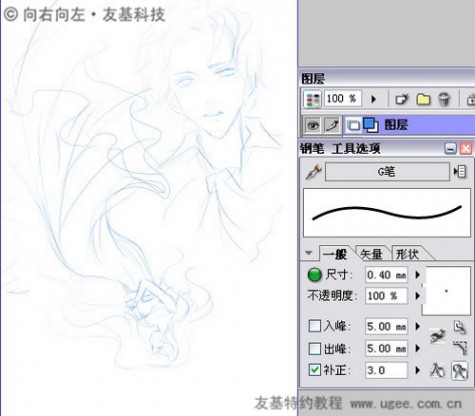
3.降低草稿图层透明度,如图3所示,在草稿图层上方新建光栅图层,用钢笔工具的G笔勾画结构线,注意线条的粗细变化。粗细线条变化最好一笔成形,这样可以提高绘画效率。我用的板子是友基漫影WP8060-08,笔触感好,1024级的压感很好用。

图3
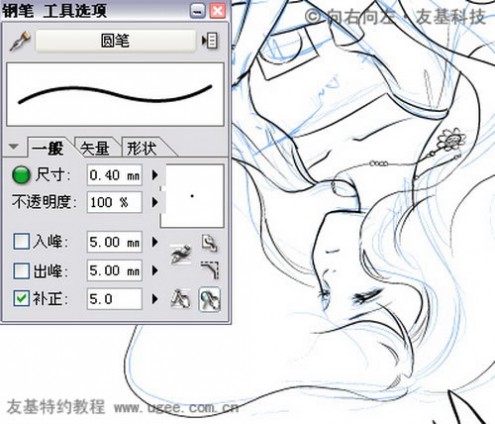
4.之后我习惯改用圆笔,画出头发。

图4
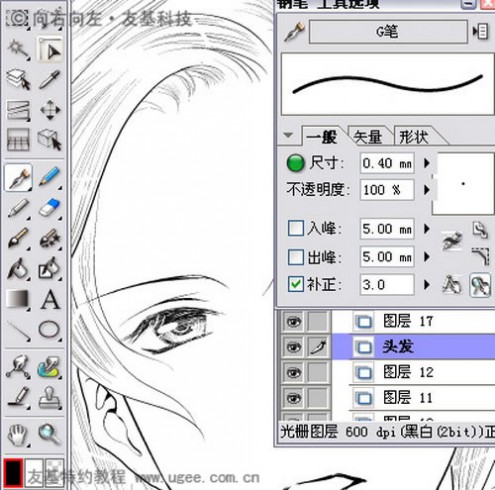
5.男孩设定的是金发,因此我不打算贴网了,用钢笔工具排出发丝感,最后把前景色改成透明,框画出高光即可。由于我的压感笔是1024压感级的,所以轻轻地就能画出很细的线条来。如果把握不了的朋友,可以将画笔的尺寸调小一些再画。勾线时务必要多分几个图层,方便修改。

图5
6.绘制珠帘。人物基本画完了,然后开始画珠子,在所有人物图层上方新建光栅图层,画出珠子中间链接的线条,如图6:

图6
7.再在线条图层上方新建光栅图层,用椭圆工具,按住Shift键画出一个圆形。

图7
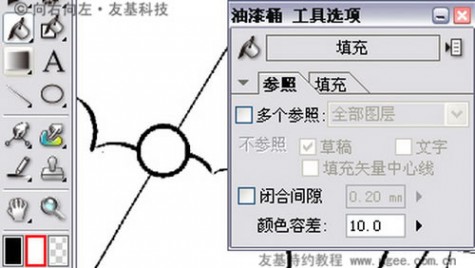
8.然后将前景色改成白色,用油漆桶工具将圆圈的中间填充白色,这样被遮挡的部分就看不到了。

图8
9.使用快捷键Ctrl+Shift+C复制该珠子图层,用移动工具把图层移动到下一个珠子应该在的位置,逐步复制和移动,最终完成整串珠子。最后再把所有的珠子图层合并,合并选中的图层快捷键是Ctrl+Shift+E,向下合并图层的快捷键是Ctrl+E。

图9
10.用同样的方法把其余的珠子画上,适当变化一下珠子的大小,可以增加画面活力。

图10
11.绘制向日葵。花的素材画了一次以后可以反复使用,因此,这里的向日葵我并没有在同一个页面文件中绘制。
另外新建页面文件,用钢笔画出每个向日葵,为了方便使用,每个图层只画一朵向日葵。

图11
12.然后在最底下的图层填充黑色,把显示颜色改成蓝色,将每个图层的向日葵中间的空白位置填充白色,这样以后使用素材会更加方便。

图12
13.用Ctrl+A全部选中,Ctrl+C复制,然后回到作品页面使用快捷键Ctrl+V粘贴到作品页面上。通过Ctrl+T变形调整大小,灵活使用Crtl+Shift+C复制图层来复制向日葵,再用图层移动工具把向日葵一个一个地安排到合适的位置上。

图13
14.这样,线稿部分基本完成了。

图14
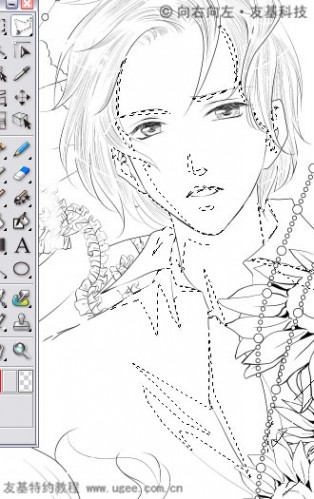
15.贴网。贴网步骤不再细讲了,用多边形套索工具选中需要贴网的部位。

图15
16.从素材窗口的网纸文件夹中找到想要粘贴的网点,拖拽到页面上。

图16
17.然后在属性网纸中调节线数、尺寸、以及浓度曲线,直到满意为止。

图17
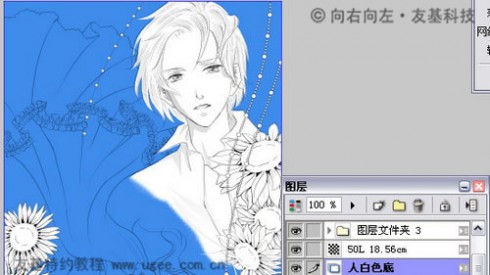
18.为了方便后面的贴网工作,我在男孩的所有图层的下方新建光栅图层,把应该能遮挡住背景的部分填充白色。为了方便观察,我使用了刚才画向日葵那样的方法,选了一个蓝色底。

图18
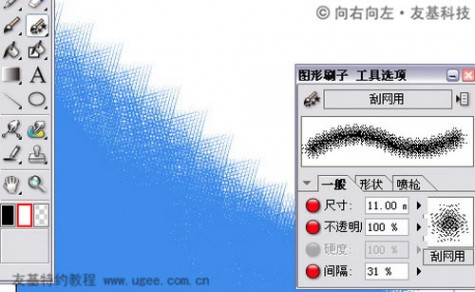
19.边缘位置我用的是刷子工具里的刮网,把前景色改成白色。描画边缘,让边缘虚一些。

图19
20.画海水。由于这里大面积都是海水,我要表现女孩沉入海中,身体与海水融为一体的感觉。而网点纸中并没有合适的网点,于是自己画一个。
全选页面,贴上一个过度网点。

图20
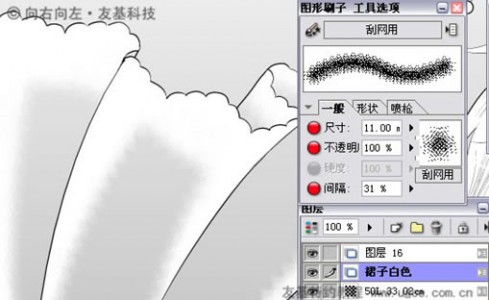
21.在渐变网点的上方,新建光栅图层,颜色选择白色,然后用多边形套索工具+刷子的刮网工具,一点一点画出女孩衣服的边缘。

图21
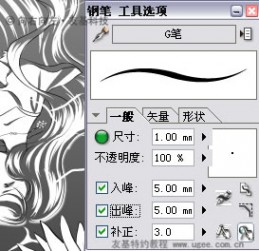
22.头发使用钢笔工具的G笔,选上入峰和出峰,一根一根地画。衣服部分用多边形套索和钢笔结合画出明暗关系。

图22
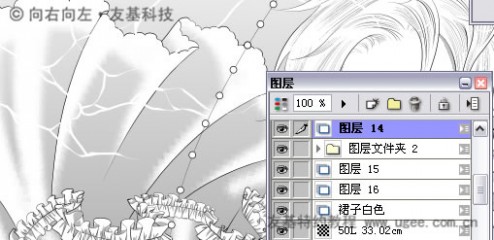
23.在女孩图层的上方、男孩图层的下方新建光栅图层,前景色依然选择白色,用钢笔工具画出水纹。这里要仔细地配合压感笔的力度来画。如果实在不知道该怎么画,就参考一下水纹的图片。要注意柔软一点,不要画成碎玻璃哦。

图23
24.水纹画好后,再新建图层,用刷子工具里的手绘,刷出气泡的感觉。

图24
25.这样,一个简单的海水效果就绘制出来了。女孩被海水包围,与海水融为一体。

图25
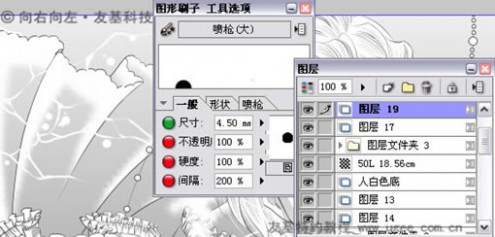
26.最后在所有图层的上方新建光栅图层,颜色选择白色,用图形刷子的喷枪(大)点上一些白点,间隔可以根据需要适当调节一下。

图26
27.接着再用图形刷子中的光晕稍浓,刷上一些略微朦胧的光点。

图27
28.这样整张图便大功告成了!

图28
29.ComicStudio文件保存时,大家会看到有一个文件夹,内容如图29。不过大家别以为这里面的图片就是最终的成品哦,ComicStudio的成品图片是需要另外导出的。

图29
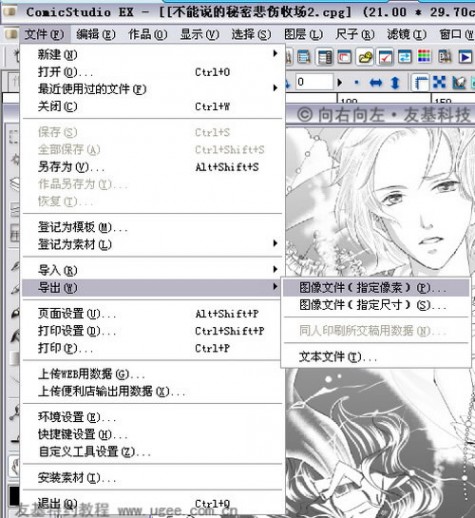
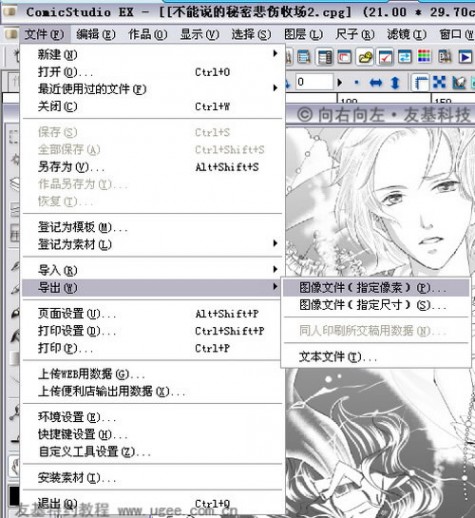
30.执行文件——导出——图像文件,根据个人需要选择指定像素还是指定尺寸,这里我习惯用指定像素。

图30
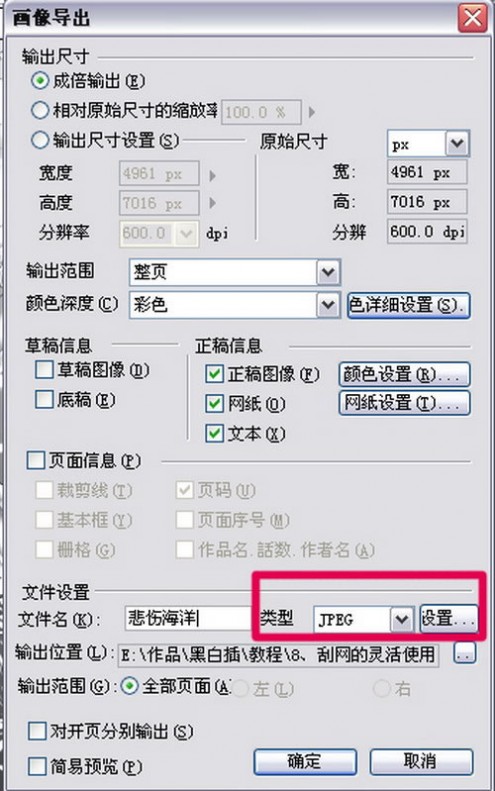
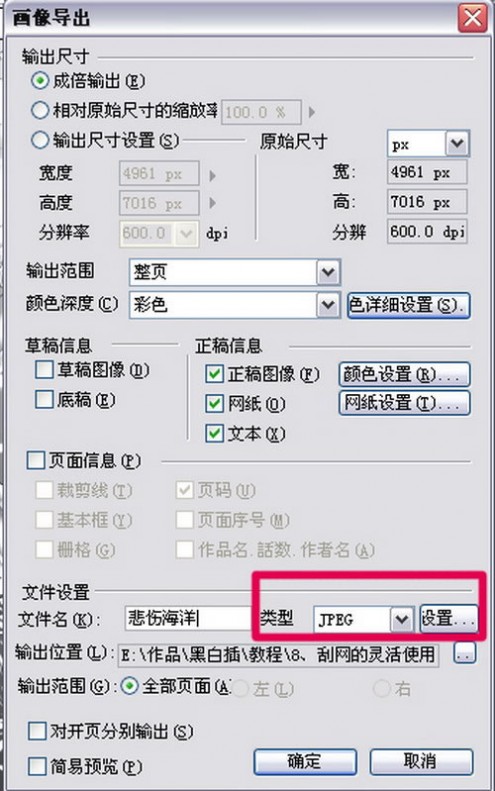
31.之后会弹出个对话框,根据自己的需要设定好输出的信息。特别要注意,图31红色框内,选择好类型后,后面还有针对该类型文件的设定,这里要注意根据自己的需要设定。
设定好后按“确定”,成品文件就保留到刚才设定的输出位置的文件夹内了。

图31
28.这样整张图便大功告成了!

图28
29.ComicStudio文件保存时,大家会看到有一个文件夹,内容如图29。不过大家别以为这里面的图片就是最终的成品哦,ComicStudio的成品图片是需要另外导出的。

图29
30.执行文件——导出——图像文件,根据个人需要选择指定像素还是指定尺寸,这里我习惯用指定像素。

图30
31.之后会弹出个对话框,根据自己的需要设定好输出的信息。特别要注意,图31红色框内,选择好类型后,后面还有针对该类型文件的设定,这里要注意根据自己的需要设定。
设定好后按“确定”,成品文件就保留到刚才设定的输出位置的文件夹内了。

图31
本文标题:使用效果不理想-谈谈软文对广大站长的使用效果61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1