一 : edge浏览器中的发送请勿跟踪请求怎么开启?
禁止追踪能够防止第三方网站跟踪用户活动,通过禁止跟踪功能,用户能够检测到跨站跟踪、Cookies跟踪等行为。一起来了解下吧.

1、在计算机桌面上的Edge浏览器程序图标双击鼠标左键,将其打开运行。如图所示;

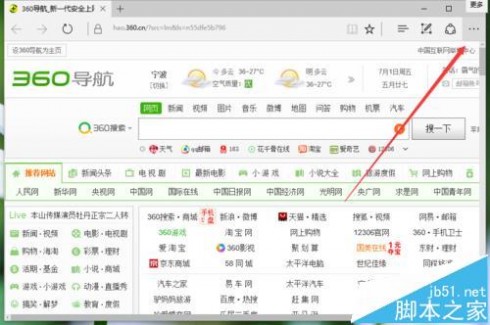
2、在打开的浏览器界面,点击右上角的“更多 符号”图标按钮。如图所示;

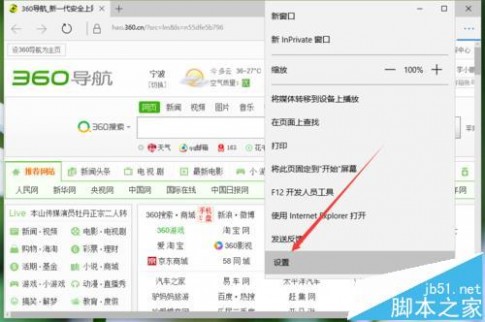
3、在弹出的菜单选项中,点击“设置”命令选项。如图所示;

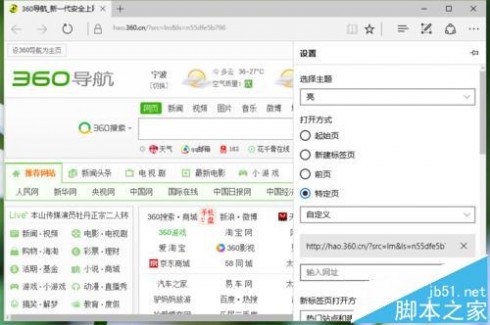
4、点击“设置”命令选项后,这个时候会弹出浏览器“设置”对话框。如图所示;

5、在“设置”对话框中,找到“查看高级设置”选项按钮点击它。如图所示;

6、在“高级设置”选项卡中,找到“发送请勿跟踪请求”选项并将其打开即可。如图所示;

相关推荐:
Edge浏览器无法登陆某些网站该怎么办?
win10自带edge浏览器无法连接应用商店该怎么办?
win10中edge浏览器无法下载提示SmartScreen筛选器阻止怎么办?
二 : 对图片请求的处理上 Opera浏览器在前列
请在主流浏览器中打开测试页面,在Fiddler里查看http请求。
1. 隐藏图片
《img src=“1.jpg” style=“display: none” /》
测试:test_1.html
结论:只有Opera不产生请求。
注意:用visibility: hidden隐藏图片时,在Opera下也会产生请求。
2. 重复图片
《img src=“1.jpg” /》
《img src=“1.jpg” /》
测试:test_2.html
结论:所有浏览器都只产生一次请求。
3. 重复背景
《style type=“text/css”》
.test1 { background: url(1.jpg) }
.test2 { background: url(1.jpg) }
《/style》
《div class=“test1”》test1《/div》
《div class=“test2”》test2《/div》
测试:test_3.html
结论:所有浏览器都只产生一次请求。
4. 不存在的元素的背景
《style type=“text/css”》
.test1 { background: url(1.jpg) }
.test2 { background: url(2.jpg) } /* 页面中没有class为test2的元素 */
《/style》
《div class=“test1”》test1《/div》
测试:test_4.html
结论:背景仅在应用的元素在页面中存在时,才会产生请求。这对CSS框架来说,很有意义。
5. 隐藏元素的背景
《style type=“text/css”》
.test1 { background: url(1.jpg); display: none; }
.test2 { background: url(2.jpg); visibility: hidden; }
《/style》
《div class=“test1”》test1《/div》
测试:test_5.html
结论:Opera和Firefox对于用display: none隐藏的元素背景,不会产生HTTP请求。仅当这些元素非display: none时,才会请求背景图片。
6. 多重背景
《style type=“text/css”》
.test1 { background: url(1.jpg); }
.test1 { background: url(2.jpg); }
《/style》
《div class=“test1”》test1《/div》
测试:test_6.html
结论:除了基于webkit渲染引擎的Safari和Chrome,其它浏览器只会请求一张背景图。
注意:webkit引擎浏览器对背景图都请求,是因为支持CSS3中的多背景图。
7. hover的背景加载
《style type=“text/css”》
a.test1 { background: url(1.jpg); }
a.test1:hover { background: url(2.jpg); }
《/style》
《a href=“#” class=“test1”》test1《/a》
测试:test_7.html
结论:触发hover时,才会请求hover状态下的背景。这会造成闪烁,因此经常放在同一张背景图里通过翻转来实现。
注意:在图片no-cache的情况下,IE每次hover状态改变时,都会产生一次新请求。很糟糕。
8. JS里innerHTML中的图片
《script type=“text/javascript”》
var el = document.createElement(‘div’);
el.innerHTML = ‘《img src=“1.jpg” /》’;
//document.body.appendChild(el);
《/script》
测试:test_8.html
结论:只有Opera不会马上请求图片。
注意:当添加到DOM树上时,Opera才会发送请求。
9. 图片预加载
最常用的是JS方案:
《script type=“text/javascript”》
new Image().src = ‘1.jpg’;
new Image().src = ‘2.jpg’;
《/script》
在无JS支持的环境下,可以采用隐藏元素来预加载:
《img src=“1.jpg” style=“visibility: hidden; height: 0; width: 0” /》
测试:test_9.html
终于到总结了
对于隐藏图片和隐藏元素的背景,Opera不会产生请求。
对于隐藏元素的背景,Firefox也不会产生请求。
对于尚未插入DOM树的img元素,Opera不会产生请求。
基于webkit引擎的Safari和Chrome,支持多背景图。
其它情景,所有主流浏览器保持一致。
对图片请求的处理上,个人觉得Opera走在前列。
番外
1. 用Fiddler监控Opera时,如果是本地服务器,需要在Opera的代理服务器设置里,将本地服务器勾选上。
2. 查看HTTP请求数,还有一个万无一失的方法是,直接查看Apache的access.log文件。
3. 我的Firefox对于重复图片和重复背景,会产生重复请求。禁用了所有扩展,问题依旧。有知详情者,还望告知。( lifesinger)
注:相关网站建设技巧阅读请移步到建站教程频道。
三 : 《魔兽》电影一票难求 QQ浏览器请你免费看!
【61阅读IT新闻频道】年度魔幻史诗巨制《魔兽》捷报频传,截至目前其上映首日预售票房已经超过5400万元,在部分影院已经出现了“一票难求”的情况,让部分影迷倍感遗憾。幸运的是,QQ浏览器携手腾讯影业,在全国十大城市举办《魔兽》粉丝见面会,邀请影迷免费包场看电影!

据了解,《魔兽》粉丝见面会将从6月8日到11日在北京、深圳、武汉等城市举行,为网友带来一系列重磅福利,而且参与方式异常简单,只要扫描二维码进入QQ浏览器【魔兽圈】相关专题即有机会赢取门票。需要注意到是,此前腾讯影业与暴雪、传奇东方影业合作共同推进《魔兽世界》电影在中国内地上映工作,相信见面会肯定会让影迷满意!
与此同时,QQ浏览器还举办了其它丰富多彩的相关活动,持续关注QQ浏览器,不仅能体验独家皮肤、美图,拿精彩魔兽周边,还有机会赢取免费电影票。

票房统计显示,《魔兽》在全球第一波上映的20个国家中,首周(5天)内夺取了19个国家的开画票房冠军,依目前的成绩来看,《魔兽》在中国必然也将创造新的记录。如果你也是《魔兽》影迷的话,何不扫码然后关注浏览器,安心享受粉丝见面会门票、魔兽周边、魔兽专属皮肤等福利?![]()
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1