一 : 如何设计个人简历封面?

很多人在去找工作之前都是草草的准备一份个人简历,这样的成功机会是很低的,也会减低面试的机会。想要找到好的工作,简历的封面不仅要要悦人眼睛,而且还要够吸引面试官的关注。但是现如今在网上下载简历的封面很多,如过想要让自己的简历在一张废纸中脱颖而出,完全是可[www.61k.com)以根据自己的求职意向来制定它的封面的。

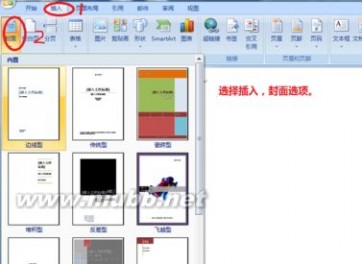
先把WORD打开之后,在点击插入中的封面选项。这样就可以清楚的看到WORD2007中有很多的内置封面,可以根据自己的喜好随意的挑选一个比较清新一点的,或者是热情奔放一点的,或者是动感一点的。当选中了之后,就往下滚动,选择条纹形状了。为了减少篇幅,在这里就简单的带过了。插入成功之后,接下来就是输入简历的标题和副标题了,然后在根据自己的性别、姓名、还有日期等等很多信息。可以根据自己的需求去写,写完之后在更改字体和格式,但要使整个格式看起来比较协调。

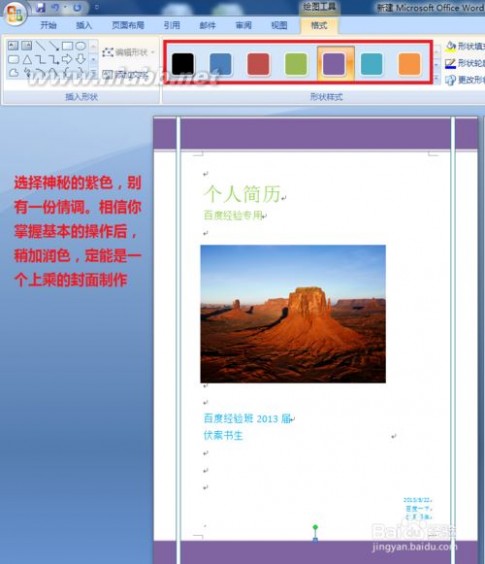
整个页面看起来比较单调,在这个时候可以选择一个图片插入,再粘贴后点击右键,文字的环绕一定要浮于上方,这样图片就可以随意的挪动了。当然可以选择自己喜欢的图片,还能将图片放在喜欢觉得最合适的地方,这个页面看上去就会赏心悦目多了。最后可以换颜色,双击淡青色区域,可以进行颜色的更改,选择比较符合自己性格和能代表自己特色的眼霜,这样就能将简历完善了,这样也会给考试官留下一个印象分。
二 : word如何设计个人简历封面
1首先打开word,点击插入选项,选择封面选项。

2 可以清除的看到word2007提供了很多内置的封面形式,这些随便一个形式都比晚上的来的清新脱俗,或者热烈奔放,动感十足。这个时候,我就选一个我喜欢的封面。朝下滚动。选择条纹型。

3 为了减少篇幅,简单操作带过。插入成功后,我们输入标题,副标题,然后你可以根据自己的需要加上你的班级,姓名,书写日期等等相关信息,本人随便写了一些信息,好使例子较为详实。然后更改下你的字体格式和大小,使整个页面比较和谐。

4 整个页面看起来比较的空旷,那么让我们找个图片插入进来吧。我随便找了张。粘贴后,选择右键,文字环绕,浮于文字上方。这样整个图片就可以不受限制的随意拖动位置了

5你可以根据你的喜好选择自己喜欢的图片,然后将图片放在喜欢的位置。整个页面看上去是不是伤心悦目多了。

6 双击淡青色区域,你还可以进行颜色的更换,让我们换成女孩子比较青睐的神秘的紫色,是不是整个页面别有另一番情调。本次示范仅演示如何设计。具体的美工过程不是一句两句讲得清的,还需自己多为考虑进行详细的斟酌配色,当然也可以参考他人的配色习惯。这样的封面比起网上的下载封面。相信即使你作为主考官或者面试官。也会为面试者加上些许印象分。


三 : 亲宝宝如何设置宝宝当封面 亲宝宝设置封面方法
亲宝宝如何设置封面?当妈妈在下载安装亲宝宝之后首先就会填写宝宝的信息,这样才方便记录宝宝的成长,当妈妈在查看宝宝信息时,觉得宝宝信息的封面不好看就想要重新更换封面,可以把宝宝的照片设置为封面,今天小编就教大家亲宝宝如何设置封面。
1)首先打开亲宝宝软件,在界面剪头标志向右划,点击【宝宝信息】。(如下图)


2)点击【设封面】,弹出窗口选择相册或拍照(例:用户相册),选择照片点击一下。(如下图)


3)可以移动或缩放照片,点击【选取】,即可设置封面图。(如下图)


四 : 进阶好文!如何从3个层面做出打动人心的设计?
鸿影:什么是合格靠谱的体验设计?它也许需要严谨的设计推导逻辑、经典方法论的支撑与验证、对商业诉求和技术限制的综合平衡、对各种特殊场景的充分考虑;什么是触动人心的体验设计?它也许可以唤醒我们的视听等感官、激发起我们最美好的记忆与想象;什么是经典不衰的体验设计?它能让我们从内心形成对产品的依赖和认同,建立起不会随时间轻易改变的忠诚度。
在实际工作中,出于各种各样的内外部原因,也许是快速迭代的产品节奏,也许是对待设计的整体氛围,也许是我们自己内心的缺乏追求和不够坚持……导致很多设计产出只是停留第一阶段,甚至连第一阶段都达不到。当然,新人时期学着做出合格靠谱的设计方案也是一个需要时间沉淀的必经期,当达到这个阶段之后,就要花更多时间去思考和探索如何做出更高层面的设计了。
逻辑层:讲一个通顺的故事
记得本科上设计专业课的时候,学长向我们提到过对于设计师很重要的一样技能:讲故事(Storytelling)。一个好的故事可以是让人感动到痛哭流涕、或者深刻反思社会现象的,但在讲一个好的故事之前,首先要学着把故事讲通顺,这也是逻辑性与方法论之于体验设计的意义,毕竟我们是常常受到各种限制的设计师,而不是可以自由发挥的艺术家。
为什么要发起这个设计提案?因为业务上遇到了某某瓶颈,不少用户反馈了某某痛点,数据上也显示我们的 XX 指标还有很大提示空间,这个设计也许能帮我们解决……为什么页面布局要设计成这样?A 是用户最关心的内容确保首页首屏呈现,B 和 C 的内容相关性很强所以放一块,C 和 D 是从属而非并列关系所以模块排列上应该是这样而非那样……为什么这张卡片要设计成这种样式?因为综合分析业务诉求、用户使用场景、各区域的点击数据后,发现 A 是主要信息、B 是次要信息,C 很少有人关注,在信息层级上做了区分,同时这种样式还可以灵活复用到之后的业务场景 D 和 E 中去……
但在经验积累到一定程度之前,我们也会更容易犯形式主义或只寻求对自己有利证据的错误。当听了一个设计专家对某某方法论的分享后,立刻不管三七二十一「拿来主义」,完全没去深入思考其是否适合用于现在的项目,在一些实用价值不大的阶段耗费了过多的时间和精力;因为主观上想做某件事情但靠主观判断说服不了别人,所以去找来一堆竞品案例、拉来一堆数据佐证自己的观点,而在过程中刻意忽略对自己不利的部分,结果造成别人的理解和判断出现偏差,最终上线了才发现效果根本就不理想……概括起来就是貌似逻辑完整专业,却根本经不起仔细推敲,反而让自己的设计信用受到了损害,这也是我们在运用各种设计方法时需要注意的地方。
把故事讲通顺是基础和必经阶段,但也不是一件可以一蹴而就或掩耳盗铃的事情,更不可以直接跳过,否则更容易导致只能感动自己却说服不了别人的自嗨型设计产生。

感官层:唤起人的体感记忆
之前 Leader 有向我提到:你的设计逻辑性和方法运用很强大,很擅长做工具型的产品设计,但在设计的创新性和情感体验上还需要进一步加强。而在最近几个月里,在确保设计的逻辑骨架合理性之后,我开始了更多基于感官层面的设计创新探索。
感官层的产品设计通常围绕产品本身的品牌基调(比如智能的、热闹的、高端的)展开,体现在交互形式(比如酷炫新潮还是简单直接)、视觉表现(形、色、质、构、字)还有动效(比如弹性的阻尼动画为主还是平缓的淡入淡出动画为主)等的选择上,让用户的视、听、触等感官受到刺激,唤起用户的记忆和想象,更好地达到营造惊喜感、触动人心的效果。这也要求交互设计师不能仅仅停留在自己的专业领域,也要对品牌和视觉有更多的理解和思考,和视觉设计师共同探索更好的解决方案。
感官层的设计故事将不再是逻辑通畅却有些枯燥、干巴巴的议论文大道理,而能带用户进入一个来自日常生活或浪漫想象的虚拟世界之中。比如电商大促页面里通过琳琅满目的商品楼层、强烈的撞色运用、点击内容后的视听特效等,可以给人一种身处狂欢节现场般的氛围感;而我在最近做的一个项目中,则基于发现、探索的产品基调和视觉共同构思了一个太空历险记的故事框架,而在设计中用来取代常规控件样式的火箭、行星、黑洞等动态意象都和这个故事紧密相关,赋予了产品更强的个性,而不是让产品沦为千篇一律缺乏亮点的工具。
好的感官层设计能让人眼前一亮,在日常生活中创造更多惊喜,也是设计创意更容易得到充分发挥的地方。但是在设计过程中,也需要注意有意识地进行克制,过量的外在刺激也许会招来适得其反的效果。

知觉层:建立起认同和反思
一个可以让人眼前一亮的设计,就是足够好的设计了吗?有着强烈风格个性的设计,常常会更容易面临一个问题——随着时间积累而产生的审美疲劳。外在的刺激用一两次也许非常有效,用多了反而就麻木了,如果追求让设计变得更经典长久,仅仅在表面上触动人心是不够的,而是要去深入理解文化和用户背景,让用户从内心建立起对产品价值观的认同、对习以为常的生活方式的反思等,真正赢得用户的忠诚。
我们有时会产生一种偏见,以为自己的世界就是用户的世界,以为行业推崇的设计就是用户认同的设计,不去理解和接受用户或客户和我们的文化背景差异,从本质上背离了以用户为中心的设计,而是在为设计而设计。为什么改成了这样的交互方式?因为是现在设计的行业趋势。为什么这种交互会成为行业趋势?不知道。我们的用户会理解和接受这样的设计吗?呃,有可能吧……为什么使用这种字体?因为是 Apple 官方常用的字体。Apple 的产品基调和我们的产品基调一样吗?不太一样。Apple 的目标用户和我们的目标用户文化背景一样吗?呃,好像有点差别……

最近在阅读《游戏化思维:改变未来商业的新力量》一书,书中有提到一个观点令我印象深刻:「任何游戏化的设计都必须认识到:外在奖励会显著降低玩家的内在动机。游戏化的经验很简单:不要盲目地将外在动机附着在内在动机上。」为了提高用户做某件事情的积极性,我们也许会采用大量的游戏化设计工具(积分、勋章、排行榜等)在感官层面给用户制造外在刺激,但不去思考和提升用户的内在动机的话,终非长久之计。我因为界面设计出彩的缘故试用过不少记步、习惯培养类的工具,但绝大部分都是过了一段时间就打入冷宫,因为它们并没有对我的内在动机带来任何刺激和提升,让我发自内心感觉自己在坚持做一件非常正面积极、有社会意义的事情,开始反思和渴望改变自己还不够好的生活习惯,一旦进入审美疲劳期就不会再有什么使用的欲望。
做出真正优秀的知觉层设计很难,也是我还在思考和摸索的事情,但我想它应该是建立在深刻的文化背景理解和对用户人性的透彻洞察之上,需要丰富的生活阅历与经验,而不会是坐在办公桌前按部就班推导就能得到的。
五 : 干货丨产品新人如何在产品设计中思考得更全面?
【文章摘要】为什么有“页面条件图”这个东西?想必让所有产品经理都困扰的一个问题是,不管前期产品设计多么详细,细节思考得多么深入,也总是避免不了少考虑到一些情况。

如何在产品设计中思考得更全面呢?这就不得不说我的神器:页面条件图了。那什么是“页面条件图”呢?这个问题想你百度也没用,因为这是我发明的词语。
为什么有“页面条件图”这个东西?
想必让所有产品经理都困扰的一个问题是,不管前期产品设计多么详细,细节思考得多么深入,也总是避免不了少考虑到一些情况。
在刚入门的时候,这个问题曾给我很大的困扰。前期想得不够多,导致在开发中,不断出现问题,开发工程师频繁地发现各种设计问题,然后质疑你工作的专业性。有些问题能在开发过程中暴露还是比较幸运的,如果真到了产品上线再暴露出来,那就呵呵。。。
所以我查了很多资料,想了很多办法,怎么才能避免这个问题呢?能不能保证在写文档阶段就能考虑完全所有情况,不必来回变动需求呢?后来,经过这么长的工作时间,我发现了,要想在产品设计阶段就能考虑完全所有的情况,并且写在文档中根本就是不可能的事情。不管规划想得多完美,你也总有想不到的地方。就像程序开发一样,即便苹果、微软那样的世界顶级公司,也会出现BUG。
那我们既然做不到完全规避所有问题,那么是不是说我们设计的时候就可以放松对自己要求呢?不,肯定不是这样的,虽然不能做到完全规避问题,但是绝对可以规避绝大多数问题,尤其是要避免产品设计上面的逻辑性问题。那如何才能尽最大可能来减少问题的发生呢?
由此,页面条件图就应运而生了。他的目的就是将每个功能点需要思考的细节罗列出来,然后每次在审查需求文档时对应检查,就能做到尽可能地减少想不全的问题。
好了,下面就把图片贴上来了(上次的文章里贴了半张图片诱惑大家,估计这次再贴半张图片,就被读者打死了)。这张思维导图其实并没有完善,我也在不断往其添加内容,希望以后看到一张完善的页面条件图,这样对新人的帮助实在很大。对于页面条件图这个名称我一直觉得有些别扭,不知道大家有没有好的想法?

61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1