一 : 解决小米3wifi出问题遇到wifi无法连接的情况
今天小米真是出尽了风头了,在天猫的官方旗舰店成为第一个销售额破亿的商家,三十多万台的小米很快就被抢购一空了。小米3即使在受人追捧,也免不了出现一些小问题,下面小编就给大家介绍一下小米3遇到wifi无法连接的情况怎么办。
1.在下拉通知栏,长按数据连接的图标,进入移动网络,打开小米手机移动网络设置,把数据流量关掉线。主要是防止wifi连接不上的时候偷跑流量的,悲剧发生了不止一次!

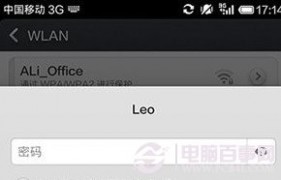
2.然后进入wifi设置,选择我们想要连接的wifi。

3.在弹出的输入框输入密码,然后稍等片刻即可。

4.如果连接不上的话可以尝试重启,或者干脆升级系统哦。

二 : andorid studio 启动 fetching android sdk..问题解决办法
现象
安装完android studio后,启动的时候会出现"fetching android sdk...."的提示,然后就基本死掉了。
解决办法
进入Android Studio安装目录下的bin目录。
[www.61k.com)找到idea.properties文件,用文本编辑器打开。
在idea.properties文件末尾添加如下内容,并保存disable.android.first.run=true
重新启动Android Studio
三 : ExtJs中使用中碰到的三个问题的解决方法
这里的经验不是指对这种框架总体上面的一些介绍,只是记录了本月中使用ExtJs中遇到的3个问题的解决方法,这里还是要感谢Extjs论坛的 Animal和Condor,每次在我遇到拦路虎的时候,总能在他俩的Tread中找到对应的解决办法。(www.61k.com)好了下面来讲遇到的这三个问题:
1.penel中item被remove后不能被再次引用:
我遇到的一种问题是,我有2个panel,panel1为主面板,panel2为panel1的子面板,即panel2在panel1的items集合 中,在我的应用中,我需要动态切换panel1的items中的内容,我采用的是panel面板的方法panel1.remove(panel2),但是 这样操作之后再次调用add(panel2)的话会报extjs的错误,一旦panel2被remove后,它会调用panel2的destory方法进 行销毁,导致下次没办法再调用之前的panel2,而新创建的panel2又不符合要求(没有了之前的状态数据),解决办法如下,code:
Js代码 ![displayx怎么用 [转]ExtJs中使用中碰到的三个问题的解决方法](http://p.61k.com/cpic/d3/b8/59ed181c06b557ed85150cb35cf0b8d3.jpg)
采用这两句之后,panel2会被从panel1中移除,但又不会被销毁,那么下次还可以通过panel1.add(panel2)把panel2再加进来进行重复使用。
2.borderlayout布局中中不能动态替换组件:
呵呵,如果你的主面板的布局是borderlayout,那你不要指望能动态替换主面板的儿子级组件,因为ExtJs的官方文档里明确说了不支持对 borderlayout类型的面板的组件进行动态替换,而且我也尝试了很多次都不成功,但是我们可以换个思路,去动态替换孙子级组件,我们看代码:
Js代码 ![displayx怎么用 [转]ExtJs中使用中碰到的三个问题的解决方法](http://p.61k.com/cpic/d3/b8/59ed181c06b557ed85150cb35cf0b8d3.jpg)
Js代码 ![displayx怎么用 [转]ExtJs中使用中碰到的三个问题的解决方法](http://p.61k.com/cpic/d3/b8/59ed181c06b557ed85150cb35cf0b8d3.jpg)
如果我们直接去替换mainPanel这个面板,明显是不成功的,但是我们可以将mainPanel固定,设置它本身的布局类型为fit类型,然后 去动态替换它的子面板,这样操作是没有问题的,也就是上面讲的borderlayout你不要去替换儿子级组件,而是去替换他的孙子级组件。
还有一点,如果存在多层嵌套的面板(上中下三层)要进行动态替换的时候,最好将面板类型设置为Ext.Container类型,因为如果设置成Ext.Panel类型的话,在IE8及以下版本的IE浏览器中存在兼容性问题,add/remove方法可能会不成功。
3.store中多个字段如何进行合并:
实际工作中经常要用到把store中多个字段合并的问题(本来我有很多例子,但是一想说起来太麻烦,就不举例了,呵呵),直接看代码吧:
Js代码 ![displayx怎么用 [转]ExtJs中使用中碰到的三个问题的解决方法](http://p.61k.com/cpic/d3/b8/59ed181c06b557ed85150cb35cf0b8d3.jpg)
扩展:java碰到乱码怎么解决 / 碰到乱码怎么解决 / extjs getcmp 的方法
再举个例子:
Js代码 ![displayx怎么用 [转]ExtJs中使用中碰到的三个问题的解决方法](http://p.61k.com/cpic/d3/b8/59ed181c06b557ed85150cb35cf0b8d3.jpg)
通过mapping字段来构造一个适合自己的reader,就可以解析复杂的字段间的组合操作了。
扩展:java碰到乱码怎么解决 / 碰到乱码怎么解决 / extjs getcmp 的方法
本文标题:遇到的问题和解决办法-解决小米3wifi出问题遇到wifi无法连接的情况61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1