一 : 干货:直通车实操篇 低价精准引流操作日记
如何来看待低价精准引流呢,它的意思就是用更少的花费获得更多的流量,既包含了直通车最基本的精准引流问题,又包含了降低PPC方面的优化问题。
首先大家来看几个公式,UV=PV*点击率,在相同展现量的情况下,想提高我们的点击量必须不断的提升我们的关键词的点击率;PPC=花费/点击量,在预算不变的情况下,如想获取更多的点击量,那就必须降低我们的PPC;实际扣费=下一名出价*下一名质量得分/自己质量得分+0.01,要想降低PPC,必须提高关键词的质量得分。所以通过这3个最基本的公式,我们可以发现点击率和质量得分是你操作直通车的两个关键点,那这2个因素又存在着什么关系呢?
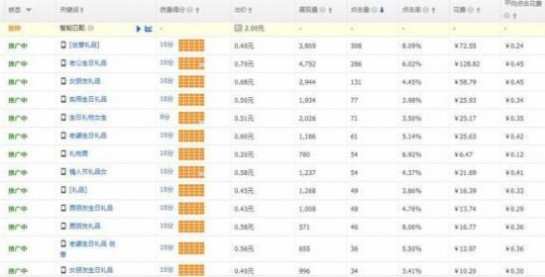
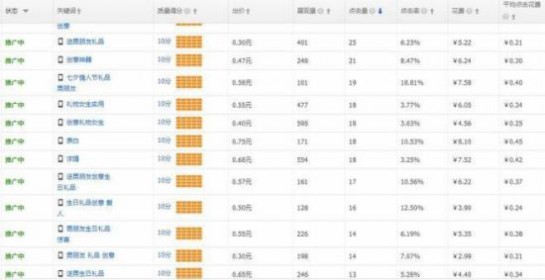
先给大家看下我最近操作的直通车部分截图:


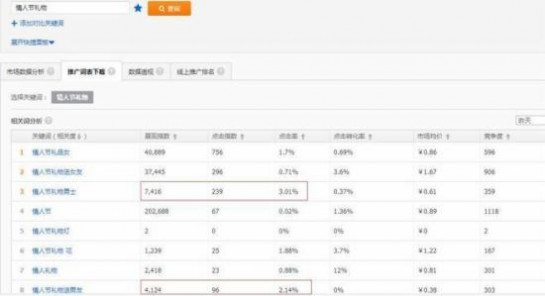
那这个计划做的好还是坏呢?如何评判?其实做直通车前期是需要我们了解自己行业的平均水平(点击率,PPC,转化率),这样我们做直通车就有着一个参照标准,也是我们后期优化的一个目标值。就不会像大多数人一样盲目的操作,出现了问题也不知道怎么解决。下面2张截图是我参照3个月的行业数据。


通过上面3张截图,大家又发现了什么呢?是不是我的关键词质量得分全是10分,扣费要低于行业水平,我的点击率是行业点击率的好几倍?OK,那其实质量得分是横贯直通车始终的,影响它的最直接最核心因素就是点击率(账户权重,创意,相关性,买家体验这些基本因素暂不一一说明),所以对于中小卖家来说,不论是想获取更多的流量还是减少扣费,前期都必须做好质量得分,也就是做好点击率。所以大家也不要一直问我质量得分怎么一直做不上去,你先去了解清楚你行业的平均水平怎么样,你是否达标,如果你连行业平均水准都达不到,你觉得你能做上去么?
那如何快速的提高我们的质量得分呢?具体的操作步骤怎么样?先给大家介绍一种手法。
1.只添加一个关键词,精准匹配,这个关键词必须是和你的产品相关性非常高的,展现量中下等,点击率相对高的精准词(不明白这句话的也不解释了);
2.关键词出价为行业平均出价的30%-100%,或是行业平均出价的3-5倍(具体看类目,后者效果更好),无线折扣比例180%-200%;
3.做高点击率,点击率至少做到行业平均水平的1.2-1.5倍以上,点击率一天比一天高,操作1-3天,关键词基本上10分(帐户权重非常差的除外);
4.再添加其他关键词1-2个,加进去的关键词质量得分也基本是9-10分,重复以上操作步骤,然后再添加2-3个关键词,后面以此类推,整个计划就慢慢做起来了。
总结:控制展现,想尽办法做高点击率,无线端折扣比例要高。
操作手法我们知道了,下面我再给大家讲些小细节小技巧——提高点击率的优化方向。因为一个计划前期重心是必须放在点击率上,后期会加强计划的转化率方面数据,因为转化率会稳定我们的关键词质量得分,先不讲。如果产品不给力,创意图片不给力,那大家想到的最多的肯定是补点击,补转化,那点击率也可以通过这种方式提高。那除了这点,我们其实还有很多可以相对提高点击率的优化方法。比如:
1、关键词。选取展现量适中,点击率相对高的词,前期先不考虑转化率(先从简单词下手,否则一开始难度太高的不好控制)。

2、匹配方式。精准匹配,目的是为了控制展现量(根据关键词实时展现可以改为中心或是广泛)那点击不变的情况下,点击率会更高。
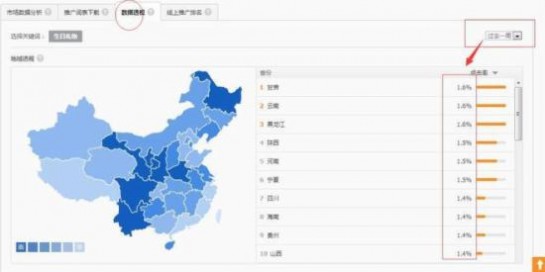
3、投放地域。前期只投放点击率相对高的地域,把点击率差的地域给屏蔽掉,后期看点击情况慢慢开放其他地域(前期可以先投放10-20个左右地域)。

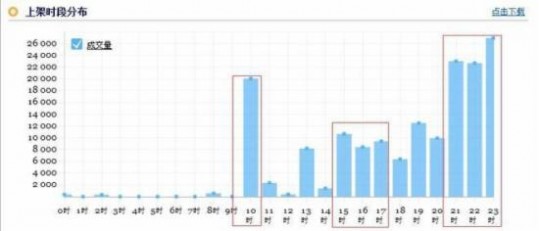
4、时间折扣比例。在行业热卖高峰时段设置高比例,也会相应提升点击率,这个通过自己的生意经情报助手可以查看。


提升点击率的方法还有很多,今天先给大家分享这么几点。提升质量得分其实非常简单,我很纳闷为什么很多人一直把质量得分作为自己的工作重点,其实原因还是在于他们还不了解提升质量得分的原理以及影响它的因素,一一针对去提升去优化,10分手到擒来。今年搜索变了,直通车也变了,直通的玩法也是多样化的,快速操作直通车的小技巧也有很多,欢迎大家来一起交流分享。
二 : 干货:制作精美吸精电商横幅的五个实用技巧
一、版面分割什么是版式分割
版式分割是指在有限的版面空间里用图形或图片把整个版面分割为2个或者多个部分(列如上下或左右)并分别在左或右配置人物或标题等,把构思与计划以视觉形式表达出来,这样会让你的设计更有创造性。
在设计中的作用
将呆板单独的一个版面分割为多个版面,在视觉上面有了一定的引导性,同时通过各个版面的面积大小也可以明确当前设计的主次,更具有对比性,并且使得画面感性而有活力。

平时看到或用到哪些版面分割形式

以下几种类型的分割都是由一个形状通过面积和位置的变化使分割版面的。

分割形式都是由直线构成、它让设计严肃、理性起来,但有时也显得呆板生硬。
不知道大家有没有注意2015年京东的双11设计就是直线分割形式,让人非常的理性。
下面都是倾斜的分割,倾斜的角度和位置变化都会给视觉不同的感受:

倾斜分割让版面更具速度和动感 在运动/促销/游戏设计中常使用,倾斜的方向不同也会给人有下滑或上升的感受。
由三角形的面积、位置、数量的变化分割成不同版面:

三角形是一个具有稳定性的形状,同时也具有一定的视觉引导。通常会给人时尚的、尖锐的、暴力刺激等感受
由圆形来分割版面,圆形使版面Q版、欢乐:

不同于尖锐三角形的圆形它外形光滑饱满会让人感觉可爱、灵动,让画面更有亲和力。通常在母婴、欢乐这种主题较为常见。
分割在设计中的应用

通过对版面的分割并且采用了倾斜性的分割形式,然版面立刻活跃起来、更加有节奏感。另外通过2快几乎相等的面积的对比色配色更大的加大了画面对视觉的冲击。


上面的设计通过圆的外形来分割页面,文案和画面信息我们能知道这是有关于宝宝的促销设计。圆的外形更容易给人亲和力,使人更容易接纳。它的细节更在于在于圆本身的细节把圆形更生动和具有层次感,而不单单只是一个简单的形状。


不规则的形状分割版面比单纯的几何形状分割更有创造力,它营造的氛围十足。所以大家常常会看到优秀的设计中会出现书本、盒子等。
如果没有了版面分割

通过对图片版面分割的还原,我们不难发现没有版面分割的图片失去了对比、节奏感、氛围这些方面的视觉感受。即使它在标题排版上很优秀,但版面分割能让它表达的更好。


采用三角形的分割形式让版面更具有刺激和对立的感觉,在失去了版面分割之后变成了普通的一个设计,所以这就是版面分割带来的作用和价值。
具象的版面分割案例中的盘子、黑板让版面产生了分割,只是不像几何那样更加纯粹的分割版面。但是我们也不能忽视它在设计种分割版面的作用。即使设计师但是没有这个考虑,我们也要记住每个元素在画面中都会有它的作用。而不单单只是表面上面的盘子、黑板。
直线分割案列:



倾斜分割:




三角分割:


圆形分割:




版面分割回顾总结
1-版面分割使设计有层次、活跃、节奏感2-版面分割不单单只是几何形式3-具象的物体分割版面会更具有趣味性和创造力
优秀的设计案例还有很多这个需要大家平时的采集和观察,更多的思考你会发现更多的空间
下面我们来看下日常设计中的版面布局
二、版面布局什么是版面布局 ?
将你确定需要放置的文案、人物、产品安排到版面上的某一块区域。另外可视化信息元素在版面布局上调整位置、大小,使版面达到美观的视觉效果。在布局过程中,我们可以遵循的常见原则,正常平衡—亦称"匀称",多指左右、上下对照形式。
注意,这里我们必须遵循突出重点、平衡谐调的原则
布局我们需要注意哪些事情?
归纳——将内容分成几个区域,相关内容都聚在一个区域中。之后就按照你布局去寻找符合版面布局的方向、空间,比如人物的姿势、产品的的角度。
留白——不要把Banenr 排得密密麻麻,留出一定的空间。减少压迫感,毕竟Banenr 图片本身就不大。

平时看到或用到哪些版面布局方式:

设计万千,变化的只是它的色调、品质、纹理、细节、角度等。

左右结构的布局,文字在左或右。它是在Banenr 版面布局中经常出现的,其主要的特点是视觉上面比较清晰容易分辨、清爽直白。

左中右的版面布局相比左右布局来说是丰富了许多、层次感也从2到3,不过左右是文字还是人物和产品要注意的是一定要保证信息的可正常阅读,不要影响信息的传达。

上下结构从案例中大家能看的出来,模特不怎么符合这种版面布局。相对于商品而言就显的合适多了。上下布局通常也是比较少见,因为比较难掌控。

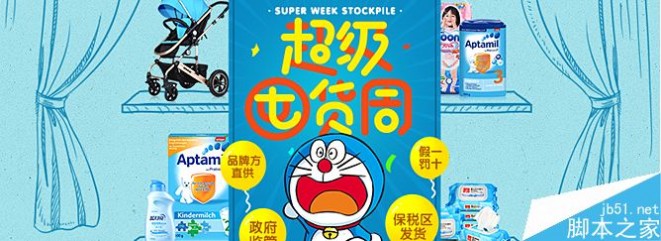
中心布局视乎在今年比较流行,可能是因为它比较容易出效果,也比较容易才受到很多设计师的喜爱。与其它版面布局不同,它以中心开始布局向外扩张。而且大多数这类布局的中心是模特。可能会跟左中右布局混淆,左中右是3个区域都是各自对应的内容,而中心布局则都是以版面中心点居中布局。
日常版面布局

我们可以看出案例采用了左中右的版面布局,而且模特的大小对比很大,人物的局部放大冲击力也很大。这样更容易创造出空间感,而且人物、文字、背景分割之间都有一个前后的关系哦。


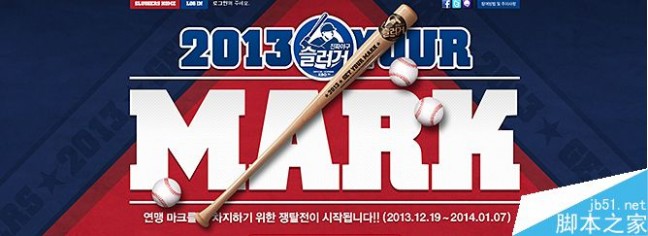
大家第一眼容易认为这是左中右布局,其实它跟左中右的布局还是有很大差别的。它的大标题都是中间加模特或者产品,有点像一些logo中图片当字母的手法。会比单独使用文字的效果更好些。
案例欣赏-左右布局:




案例欣赏-左中右布局:


案例欣赏-上下布局:


案例欣赏-中心布局:


版面布局回顾总结
1-常见布局有 左右、左中有、上下和中心2-不同的布局不用的需求,大家多尝试不是件坏事3-版面的布局的有不同,合适才是最好的
下面我们来看下日常设计中的文案排版
三、文案排版文案排版要遵循的规律
我们视觉阅读的习惯是从上至下、从左至右的顺序,除了根据特别板式需要的倾斜、透视等排版方式。大部分情况下还是使用左对齐、居中、对齐排版方式。不管什么排版方式,只要适合你版面走向的就可以尝试。
常见问题
很多设计师习惯是边加内容尝试找到合适的排版,这样很容易导致一个问题,就是我们需要用大量的时间来调试各种各样的排版方式。这点大家应该深有体会,我们的时间很多时候都花在元素位置的摆放、大小调整、颜色调配上了。

我经常是根据先前思考的版式分割和版面布局来决定排版方式的。
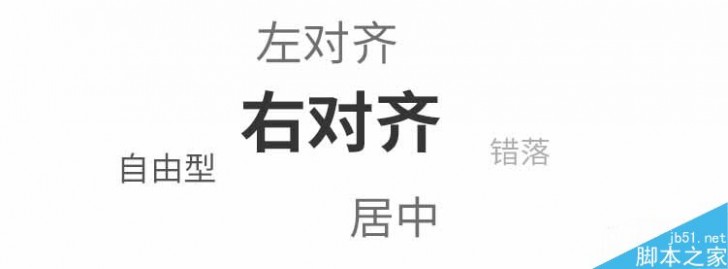
平时看到或用到标题排版方式

以下几种常见的标题文案排版方式:

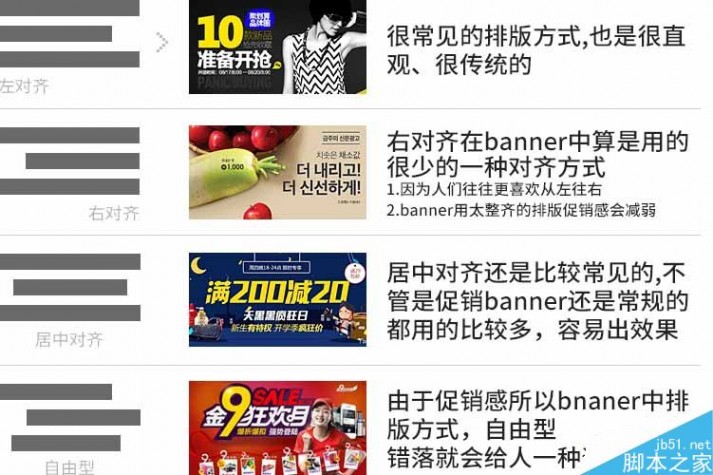
排版在Banenr 的应用


通过画的线来看,案例用到了右对齐排版,使得画面左边的视觉整齐一致,由于画面右边的内容随意性,所以在文案的大小和长短根据右边视觉配合图像走势,充分的融入版面设计中去。


为了让大家看的更清楚,我把排版还原到未倾斜时。我们可以容易的看成它是居中排版,所以不管是向左上角倾斜还是右上角都是为了让设计更有创造力,但排版的本质不变。
倾斜角度不要超过45°,否则影响视觉效果。


自由型的排版方式会更容易有效果和趣味性,不走平凡路。但是会容易制造出"空"。大家看那几个黄色圆,用来填补制作出来的"空"。所以每一种方式都不是完美的,需要我们设计师去完善它。
案例欣赏-左对齐


案例欣赏-右对齐


案例欣赏-居中对齐


案例欣赏-自由型


文案回顾总结
1-排版方式要符合画面的走向2-文字倾斜角度不要超过45°,否则影响视觉效果3-排版方式要充分的融入画面中去
下面我们来看下日常设计中的配色。
四、配色在这里只是大概的说下我平时的配色方法和案例解析,大家真的想要学好色彩搭配,建议大家去买本色彩相关的书看。会更加的详细,有些东西不是几个案例几句话就能明白的,更重要的是大家平时工作的尝试。
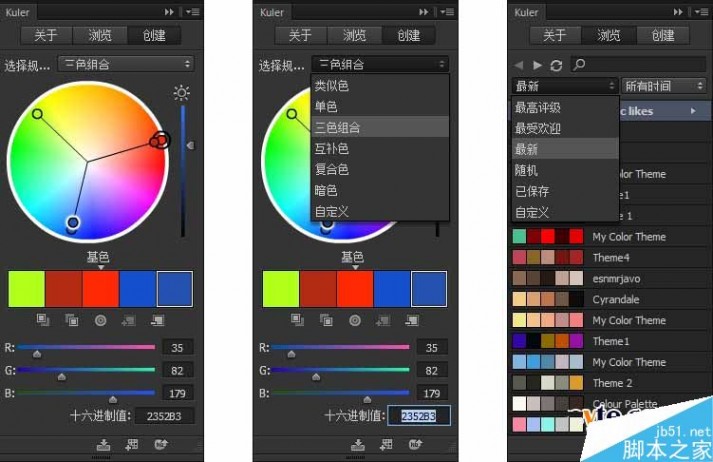
我常用配色工具:

工具路径:ps——窗口——扩展功能——kuler
ps自带的配色工具,有时候实在想不出怎么用什么色搭配另外一个颜色的时候,可以试试。

当然工具是我纠结和搭配不好另外一个颜色的时候用的,效果还不错哦。主要还是参考优秀的作品配色
常见配色技巧
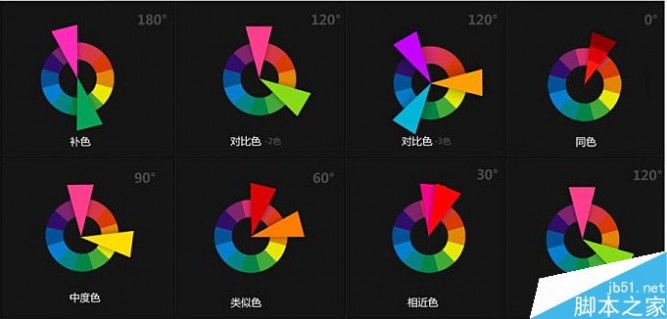
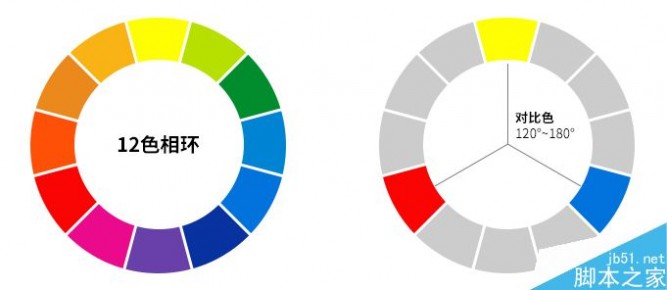
常用配色技巧——对比
对比色
在12色相环上面,一种色相与其补色左边或右边的色相构成对比色关系。如黄色与蓝色和红色,这样的配色比补色搭配的排斥感要弱一些,显得较为和谐。

其它的色系分类就不细说了,还是建议大家通过书籍了解会更加详细。
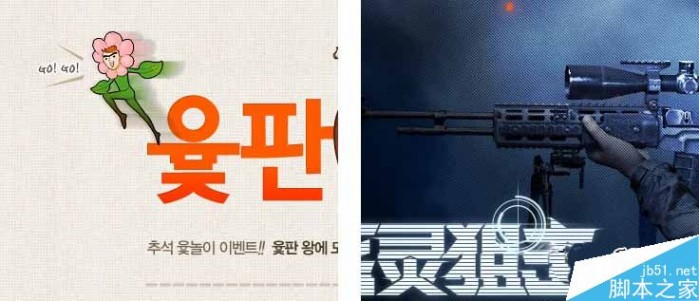
看看对比色案例:


我的对比色案例解析:


1. 分割版面,左边的设定蓝色以及相关素材

2. 加入对比色红色以及相关素材,记得要有颜色不同明度和纯度的层次哦

3. 加入文案和人物,也同为对比色素材

4.加上头部顶光提高亮度和相关点缀,左边的是蓝色右边色红色

配色回顾总结
1-色调有明度和纯度的变化更有层次2-多观察和采用优秀的设计上面的配色3-大师不是一日练就,要不断学习
下面我们来看下日常设计中的细节
五、细节表现我们日常在浏览页面时,经常会为一些优秀作品的细节所惊叹。这些细节表现有的看似非常不起眼,但是设计作品之间的差距,有时往往就是这些不起眼的细节决定的。
"细节决定成败"这句名言所有人都听过不论是任何行业,设计工作当中更是不变的真理,需求方的眼睛和感觉总是非常敏锐的,一个页面没有得到需求方的认可,但他们又说不出什么理由,这个时候就是细节问题了。
那么什么是细节呢?
我们平时口中或者他人口中念叨的细节:

细节表现01-字的领域

在前面我们已经讲过了文案的对齐方式,所以在设计当中我们一定要严谨。通过看蓝色条文案另外一行与一行的间距要把握的得当,它们的间距是几乎相等的。要留有呼吸的节奏。这就是我们细节的表现。
标题的颜色与文字统阴影

1.标题黄色与背景粉红色是明显的一个对比色的搭配,只是颜色的纯度稍弱一些。所以在工作中标题颜色的搭配我们不妨尝试用主色调的对比色、互补色、近似色调配试试。
2.阴影让文字更加的立体有层次感了,处理文字在页面设计的时候任何元素都是需要加阴影让它们更加的生动又生命力,即使在小的元素。
细节表现02-层次页面设计需要有层次感,如果设计中缺乏层次感的时候就会显的单调或无力。层次感有很多,例如模特一大一小、远景近景、色彩的层次等。


中心正面的人物与背面的人物形成了鲜明的层次对比关系,另外飘絮这些也有大有小拉开了层次关系。

模糊的东西总会给人一种很远的感觉,所以案例的背景稍作模糊处理,与标题人物都拉开了很大的层次。

不管是在图形上面的层次和颜色上面的层次都做的很好。红色和蓝色是决定的对比色所以层次明显。
另外要说的就是颜色的冷暖对比,蓝色冷而红色暖,所以颜色对比非常好。
细节表现03-质感有时候我们会形容一个优秀的设计它很有质感,大家有没有想过这些质感是表现在哪里?质感难道就只是说是杂色么?



通过上面的4个案例来看,无论是文字上面的木纹、像素格叠加还是背景上面图案叠加它们都是质感细节的一种表现手法。如果去掉了这些纹理、图案,那它不就只是一个纯色了么那还谈什么质感呢。顶多是一个渐变。
细节表现04-光影光影可能很多人都掌握的不熟练,有光的地方就有影。有逆光、环境光这些都让我们的设计更加的自然和真实。正确的理解和使用光影就很重要了。

熟练的运用光影会对我们的页面才更高的效果提升。

注意的是光影的颜色一定要与页面的颜色来选取不然就会很花哨。
细节表现05-留白

关于留白大家都很清楚,做设计千万不要把页面上面都填的满满的否则会一点呼吸空间都没有。
你可以把用元素的大小对比来丰富空间,但是绝不是越多越好。
全部回顾总结1-什么样的版面分割来搭配什么样的画面布局和排版都需要,大家多在工作中碰撞和尝试,世上没有一个绝对做设计的公式和流程。
2-不管是什么文章和教程都只是温习或提示你,真正的学习是通过书籍和自身的经历来提高自己。
3-内容我们一时无法消化和运用,但是可以多尝试。我也在不断的尝试着、思考着如何有突破,不管是在版面、排版、细节等方面。谢谢大家!
三 : [干货] 电商四味镜:高大上的发展前景下的现实困境

时下,谈到移动电商,言必曰:微商,社交电商,社群电商、跨境电商。这四种形态的电商都有着千万级别的市场,有的甚至达到百亿级。
根据微盟发布的《2015年Q1微商报告》显示,微商的从业者已达到1007万,市场规模突破960亿,而这一数字随着平台微商的崛起还将进一步增长。
和腾讯“联姻”的京东微信购物也在社交电商领域发挥着重大作用,据易观批露的数据显示,在去年的第四季度,京东商城20%的新用户来自微信和手机QQ两个移动端入口。
而以社群电商闻名的罗辑思维近日宣布完成B轮融资,估值高达13.2亿元。此外今年的跨境电商更是如火如荼,亚马逊海外购、网易考拉、洋码头、小红书、蜜芽宝贝等众多海淘平台受到用户热捧。
当越来越多的个人或创业者一头扎进这些时髦的互联网名词时,笔者感受到了这背后的泡沫大于它本身所体现的价值。这是个概念驱动大于产品驱动的时代,当一切都在变的时候,有一种东西永远不变,那就是商业逻辑。笔者简单谈谈前三者所遭遇的现状和困境。
微商,先天不足,后天畸形
众所周知,通过微信高度粘合性的熟人关系链传播,微商迅速在朋友圈引起了病毒式的繁殖。但由于太过依赖微信朋友圈的传播途径,在产品质量和用户的购物体验上跟不上的情况下,很快被贴上了“杀熟”、“传销”的标签。在利益的驱使下,一些急功近利的微商们不仅不反省产品的实用性,反倒变本加厉地以“金字塔拉人头的代理”模式彻底将这个行业污名化了。
五月份,几乎所有的微商团队的业绩迎来了断崖式的下滑,有的从此一蹶不振,有的垂死挣扎,有的转型升级。直到平台微商的兴起,这一现象才逐步好转。然而,转型后的微商元气大伤,面临着流量低、场景单一、转化率低下等多重困境。
很多人会问,微商为什么做不成淘宝这样的平台。笔者认为有两个重要的原因:一是微商是一个去中心化的形态,而淘宝是聚中心化,这就决定了微商很难聚合流量,二是淘宝有标准化的开店模式,并为商家们提供了搜索、付费推广等多种引流渠道,微商没有,只能靠自己慢慢经营。
脱离了微信,微商就变成了一个像淘宝京东一样的平台(有的成了两者的附体)。可以想象如果微信不扶持微商,未来移动电商里将会形成一个怎样的格局。决定微商能够赢利无外乎:产品的差异化、产品品质、是否高频、品牌区分度(高)、产品是否有延伸性、客单价如何、毛利等因素。
总之,微商这条路,走顺了或许会是下一个蘑菇街、美丽说,没走顺,只能继续在黑暗中摸索。
社交电商,看上去很美,做起来很难
谈到社交电商就不得不说一下腾讯和京东合作推出的微信购物,很多人不看好这个购物圈,而笔者确非常看好。“微信是一把好牌,但被打烂了”这是马云说的一句狠话,有人说这话是说微信上的那些微商,而我认为马云这话是说给京东听的。
我之所以看好微信购物,源于它的一个细小的功能——购物圈。这一被外界称为“然并卵”的东西,已经逐渐在起作用了,作为微信社交购物的试水产品。我认为它至少体现了社交电商的某些特质:第一,有熟人的评价、好友的晒单。熟人评价的好处就是具有信赖感和更高可信度,为身边朋友购物决策提供了有价值的参考意见;第二,用户自发的UGC内容分享,以及丰富的购物场景;第三,购物乐趣和相结合。
从产品逻辑的角度出发,购物圈的社交功能设计是合理的。但由于用户在微信端的购物习惯还未全面养成,加之一些产品的价格因素,所以这一功能暂未爆发。至于能不能爆发,要看腾讯对京东的倾斜支持的力度有多大。
我们已经感受到了朋友圈Feed广告引发的社交关系链,如果时机和条件成熟(至少区别于微博的广告),谁能保证腾讯不会将京东的购物圈的这种社交电商的关系链引向朋友圈呢(在兼顾用户体验的基础上)。
很多移动端的购物平台都在标榜自己的社交功能,其实按照以上“购物圈”的三大特质,这些嫁接的社交功能只不过是产品经理们的自以为是。连最起码的逻辑(用户真的需要它吗?它能带来什么样的作用?为什么要这么设计?)都没理顺,在这样的平台上用户只是“被社交”了。社交分为熟人和陌生人,而微信恰好符合用户的熟人社交。而陌生人与陌生人在购物的过程中似乎难以产生深度社交。
站在这样的一个历史性机遇的门口,社交电商会大有可为。虽然京东抱到了微信这条大腿——强大的入口,但会不会成功,目前还是个未知数。
社群电商,各自为营,抱团求生
所谓的社群电商指的是在某种行业里有着专业的技能和超大的影响力的人如何利用自己的品牌效应,聚集粉丝来为自己的产品传播和交易,已达到商业上的变现。在社群电商里,内容是媒体属性,用做流量入口;社群是关系属性,用来流量沉淀;商业是交易属性,实现流量价值。
简单理解即内容+产品+服务。内容是连接个体与个体之间的载体,产品是社群得以长久存在的核心,而服务则为目的。把相同价值观的人聚合起来,让他们掏钱,为他们服务。这是移动互联网时代很多人都想干的一件事。
根据腾讯企鹅智酷发布的《中国移动社群生态报告》显示,光是QQ仅用一年的时间就已经积累了超过20万的部落,亿级的月访问用户。这一强大的体量无不让人震惊。尽管有如此庞大的用户群,但真正实现商业化,或已取得盈利的社群电商并不多。
笔者认为过中原因主要有,一是同质化太严重,很多只收费不服务;二为运营能力弱,除了线上交流,线下集合无任何交集,黏性低;三是缺乏强有力的领导者和组织者。像罗辑思维这种做到有主题、有组织、有趣味并且持续盈利的少之极少。今天的社群已经延伸到了各个领域,每一个领域下的细分垂直里也扎满了人。那些难以为继的社群电商,分化出了各自为营,抱团求生的局面。
写在最后
任何一种商业形态都会经历一个从泡沫神话到理性成长的过程,当然这对于借风起飞的微商、社交电商和社群电商更是如此。笔者希望在这股泡沫破灭或即将破灭的时候,少一些盲从,多一些理性;少一些附和,多一些长远的思考。
上一页
下一页
四 : 天猫客服专业DSR预警实操干货
本文将从大客服团队的管理出发,基于客服岗位的特质,客服的数据绩效考核将实行月度预警,以月度通报的方式实现预警,实现提前客服参数的管理和预警机制。客服会员营销与转化,永恒的话题。小团队激励靠提成拿钱,大团队靠什么呢。如果靠提成几百人的团队怎么合理提,这是一个问题。本文将从大客服团队的管理出发,基于客服岗位的特质,客服的数据绩效考核将实行月度预警,以月度通报的方式实现预警,实现提前客服参数的管理和预警机制。
一丶DSR预警理论体系

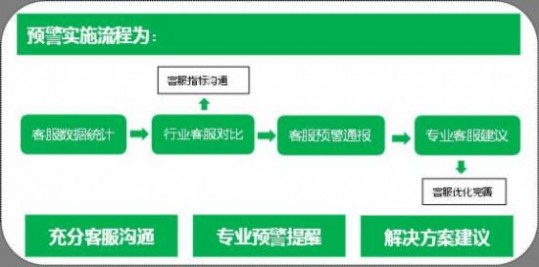
二丶预警实施流程
1. 预警体系必须熟悉绩效考核制度丶量化指标及优化流程,熟练使用绩效考核工具,并在考核丶赋值的过程中及时与被考核者沟通,力争客观丶公正地完成预警工作,保证预警工作的顺利丶有效开展。
2. 预警者依照制行业的参考指标及标准,根据客服团队所对应的各项指标数据及工作表现予以评估丶打分,赋予各项指标以具体分值。
整个预警机制是采用的DSR动态评分机制,,采用三个维度客服效率,客服能力,客服态度总分制5分的原则,由于客服的数据是动态的,我们参考类目产品特性的行业标准作为参考依据。三个维度,单个维度低于3.5分实现预警通报提示,并附上运营的预警专业解决建议,以更好的促进有利于进一步提高工作实效。

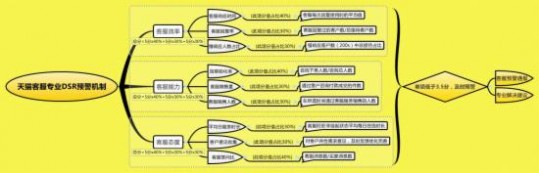
三丶客服专业DSR预警机制指标
预警指标是团队工作业绩丶工作能力,工作态度的量化形式,通过各量化指标参考行业标准的考量可以体现客服团队的工作业绩丶能力和态度。基于客服岗位自身的工作性质和工作内容,客服团队绩效考核指标主要有三个大纬度,9个小指标。具体如下:
1. 客服效率维度,分为客服响应时间,客服回复率,慢响应人数占比3个指标。
(此纬度总分5分,客服响应时间占比40%,客服回复率和慢响应人数占比各占30%)
客服响应时间:指每一次自客户询单到客服作出回应这一过程之间的时间差的均值。它直接关系着对客户态度和客户关系的维持。
客服回复率:即客服人员通过旺旺作出回复的客户数与总接待的客户数之间的比率,表示为回复客户数/总接待客户数。如对所有接待的客户都予以回复,则回复率为100%。
慢响应人数占比:即服务人员通过接待客户,通过沟通回复间隔200s回复客户的接待人数占总接待人数的占比比例,它直接关系着客服的业务熟悉程度和客户的用户体验。
2.客服能力纬度,分为询单转化率,客服销售量,客服销售人数3个指标。
(此纬度总分5分,询单转化率占比40%,客服销售量和销售人数占比各占30%)
询单转化率:即顾客向客服询下单服务的人数到最终咨询总人数的比率,表示为最终咨询下单人数/咨询总人数。
客服销售量:即通过客服咨询交流中,每个客服咨询到付款成交订单的销售数量,销售数量的高低直接体现的客服能力。
客服销售人数:即所选时间通过客服咨询成交销售的客户的数量,客服的销售数量决定着我们面对服务客户面的大小,直接体现的是服务群体。
3.客服态度纬度,分为平均日服务时长,客户意见收集,客服答问比3个指标。
(此纬度总分5分,客服答问比占比40%,平均日服务时长和客户意见收集占比各占30%)
平均日服务时长:即客服旺旺在非挂起状态平均每日在线的服务时长,通过客服平均日服务时长直接体现客服人员在班状态,已经上线接待咨询的服务状态。
客户意见收集:此项为主观客户意见收集,即通过客户日常沟通中,对客户(例如5个)共性的需求意见,及时收集需求,通过意见收集反馈到运营,及时优化和完善,有利于提高客服的沟通效率,同时提升产品的认同和满意度。
客服答问比:即客服在与用户的沟通中,通过与用户的沟通中的客服消息数和买家消息数量的占比比例,及时体现了客服的积极性,提升对客户的关注度和满意度。
上述各项指标主要依据客服团队的实际工作情况,依据客服绩效管理系统(如:赤兔名品)所对应数据进行统计。此外,在实际工作中除了结合客服团队实际工作表现作出数据体现外,还希望通过客服意见需求收集进一步完善我们客户服务的用户体验。最终的根据统计结果参考行业数据标准实现客服预警机制。
四丶预警通报机制和解决方案
为保证客服预警制度的完善和结果的有效丶及时,特此设定预警机制这一程序。对于客服团队的数据结果进行月度预警通报的方式进行,对发现的问题及时处理和解决,予切实保证预警结果的有效。针对客服专业DSR预警指标低于3.5分的纬度,实现客服预警,同时针对数据不符合行业标准的指标提出客服的专业解决方案,以帮助更好的针对客服出现的问题,协同双方更好达成效果的最大化。
实操干货表格:

(文/三通草民)
注:相关网站建设技巧阅读请移步到建站教程频道。
本文标题:跨境电商实操干货-干货:直通车实操篇 低价精准引流操作日记61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1