一 : 网站中有没有必要加上搜索框?
一个网站对你来说有价值,你才会进去浏览,但是如果网站的信息量太多,数据太大,那么用户寻找起来是非常吃力的,尤其是当旧的信息覆盖新的信息时,更是阻碍了用户寻找目标。有人说,这不是绝对的,那究竟网站中有没有必要加上搜索框呢?
举个简单的例子,商城网站上的商品玲琅满目,各类商品各种陈列,看起来眼花缭乱,而你只想购买鞋子,那么你的第一想法一定是筛选,先把鞋子选出来,再来挑自己想要的。可见,如果网站没有很好的归类体系,那么搜索框是非常有必要的,甚至超过了导航栏带来的作用。
随着科学时代的进步,无论是做什么事情,用户都力求简单方便快捷,这已经成为了一种习惯,尤其是对于一个信息量大的网站来说,网站建设中设计一个搜索框是提高用户体验的重要方法。在百度算法调整之后,网站的原创+用户体验成了seoer最棘手的问题,没办法做到说一做一,具体怎么实现需要靠站长们去领悟和尝试。说到底,不管是做原创还是做用户体验,实质上都可以归结为用户体验,在讨好搜索引擎的同时,是否也要考虑一下自身网站的搜索引擎呢?因此企业从网站建设开始,就要为用户行为习惯评估,才能成功建一个好的网站。
当然,也不是说每个网站都加一个搜索框就会给予用户好的体验,设计搜索框也要有技巧,如果全部信息不是显示在首页,那么有个导航条就已经足够,用户通过导航就能快速获取有效的信息,这时的搜索框就显得多此一举。
但是针对一个网站的某个模块来说,每天更新内容太快,且不断递增,这时最好为某个模块的页面加上一个搜索框,就如所说的每天坚持原创,即使内容可能给用户带来价值,但是用户搜索起来非常困难,最终再好的内容也没人欣赏,是不是太可惜了呢?譬如,大家都知道著名的卢松松博客,为用户创造了许多有价值的内容,其成功吸引用户的一个重要点也是因为用户在众多的信息中还能快速找到适合自己的内容。

在网站建设之前,我们应该先衡量一下网站的规模体系,如网站够大或者后期会逐渐扩大,那么提前做好站内的搜索引擎对于用户的体验来说有较大的帮助,相信受益的用户必定会为你的网站点赞。
原文来自:广州网站建设http://www.studstu.com 奇亿网络原创,如需转载请保留原文地址
二 : 动态添加、删除select得option功能演示整理!(转)
动态添加、删除select得option功能演示整理!
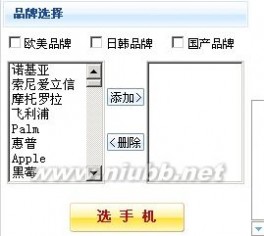
本次目的为下图:
测试了4种,演示2和演示4比较好点。(www.61k.com)演示2的错误已经修正了
演示1:========================================================
有两个select1,select2表单,select1已有option,通过两个按钮add1,del2
点add1时把select1中选中的项添加到select2中,select1选中项删除
点del2时,del2中选中项删除,返回到select1中的原位置
谢谢!!
---------------------------------------------------------------
送给你一个函数,可以在任意个select间增加或者删除option,只要你传递两个参数过去就行了,
注意:本函数主要用于多选框:
<Select name = Province id = Province size = 7 multiple = true >
<option value = 1>山东
</Select>
<script language = javascript>
/*
*多选下拉列表动态增加函数:Create(SourseObject,TargetObject);
*参数:SourseObject:表示要动态添加的源Select;
*参数:TargetObject:表示要动态接受的目的Select;
*例:Create(document.all.SourSelect,document.all.TarSelect);
*作者:月影飞鸿 于 2003-05-26晚作
*/
function Create(SourceSelect,TargetSelect)
{
var IsCreate = true;
var theIndex = SourceSelect.selectedIndex;
var theLength = SourceSelect.length ;
if (theIndex == -1 ) //如果源Select为空的话,则退出过程
return false;
while (IsCreate) //添加到目的Select循环
{
theValue = SourceSelect.options[theIndex].text; //得到所选择的文本
TargetSelect.options.add(new Option(theValue)); //目的Select增加一个文本
theIndex = theIndex + 1; //如果是选择多列的话,对下一个进行处理
if (theIndex == theLength) //theLength 如果是4的话,则theIndex应该是3,
{ //如果两者想等的话,则源Select多了一个值,
IsCreate = false; //所以需要退出循环
break;
}
if (SourceSelect.options[theIndex].selected == false)//如果没有被选择的话,则退出循环
{
IsCreate = false;
}
}
while (IsCreate == false) //删除源select循环
{
SecIndex = SourceSelect.selectedIndex; //动态得到被选择的索引
theLength = SourceSelect.length ; //动态得到Select的长度
SourceSelect.remove(SecIndex); //删除指定索引的元素
if (theLength == 1) //表示最后一个元素已删除,
return false; //源select空了,退出循环
if (theLength == SecIndex + 1) //表示多选的已全部删掉,退出循环
return false;
if (SourceSelect.options[SecIndex].selected == false)
{
IsCreate = true;
}
}
}
</script>
演示二:==============================================================
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Power by 31u.net</title>
<script language="javascript">
<!--
function Add(ObjSource,ObjTarget){
for(var i=0;i<ObjSource.length;i++){
if(ObjSource.options[i].selected){
var opt=document.createElement("OPTION");
opt.value=ObjSource.options[i].value;
opt.text=ObjSource.options[i].text;
ObjTarget.add(opt);
ObjSource.options.removeChild(ObjSource.options[i--]);
opt.selected=true;
}
}
}
function AddAll(ObjSource,ObjTarget){
SelectAll(ObjSource);
Add(ObjSource,ObjTarget);
}
function SelectAll(ObjSource){
for(var i=0;i<ObjSource.length;i++){
ObjSource.options.selected=true;
}
}
function doSubmit(){
SelectAll(frmDisplay.dltTarget);
//frmDisplay.action="";//设置form 提交的action
alert(frmDisplay.action);
//frmDisplay.submit();//取消注释即可,提交上去的options
}
//->
</script>
</head>
<body>
<table width="350" border="1" style="border-collapse:collapse " bordercolor="#111111" cellpadding="0" cellspacing="0">
<tr>
<td width="150">
<select name="dltSource" size="10" multiple style="width:100% ">
<option value="0">辽宁</option>
<option value="0">黑龙江</option>
<option value="0">吉林</option>
<option value="0">河北</option>
<option value="0">河南</option>
<option value="0">江苏</option>
<option value="0">浙江</option>
<option value="0">海南</option>
<option value="0">福建</option>
<option value="0">山东</option>
<option value="0">青海</option>
<option value="0">宁夏</option>
<option value="0">内蒙古</option>
<option value="0">新疆</option>
<option value="0">陕西</option>
</select>
</td>
<td width="50" valign="middle">
<p style="width:100%" align="center"><input type="button" value="添加" onClick="Add(document.all.dltSource,frmDisplay.dltTarget)" title="添加"></p>
<p style="width:100%" align="center"><input type="button" value="添加全部" onClick="AddAll(document.all.dltSource,frmDisplay.dltTarget)" title="添加全部"></p>
<p style="width:100%" align="center"><input type="button" value="删除" onClick="Add(frmDisplay.dltTarget,document.all.dltSource)" title="删除"></p>
<p style="width:100%" align="center"><input type="button" value="删除全部" onClick="AddAll(frmDisplay.dltTarget,document.all.dltSource)" title="删除全部"></p>
</td>
<td width="150">
<form id="frmDisplay" action="xxx.jsp" method="post" style="margin:0 ">
<select name="dltTarget" size="10" multiple style="width:100% "></select>
</form>
</td>
</tr>
<tr>
<td align="center">从此长大</td>
<td align="center"><a href=http://www.31u.net>31u.net</a></td>
<td align="center">
<input type="reset" onClick="javascript:window.location.reload();" value="重置">
<input type="button" value="提交" onClick="doSubmit()">
</td>
</tr>
</table>
</body>
</html>
演示三:========================================================================
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<html>
<head>
<title>javascript select options text value</title>
<meta name="keywords" content="javascript select options text value add modify delete set">
<meta name="description" content="javascript select options text value add modify delete set">
<script language="javascript">
<!--
// Author: i@lxl.cn
// Modify: i@cnlei.com
function watch_ini(){ // 初始
for(var i=0; i<arguments.length; i++){
var oOption=new Option(arguments[i],arguments[i]);
document.getElementById("MySelect").options[i]=oOption;
}
}
function watch_add(f){ // 增加
var oOption=new Option(f.word.value,f.word.value);
f.keywords.options[f.keywords.length]=oOption;
}
function watch_sel(f){ // 编辑
f.word.value = f.keywords.options[f.keywords.selectedIndex].text;
}
function watch_mod(f){ // 修改
f.keywords.options[f.keywords.selectedIndex].text = f.word.value;
}
function watch_del(f){ // 删除
f.keywords.options.remove(f.keywords.selectedIndex);
}
function watch_set(f){ // 保存
var set = "";
for(var i=0; i<f.keywords.length; i++){
set += f.keywords.options[i].text + ";";
}
confirm(set);
}
//-->
</script>
</head>
<body>
<form name="watch" method="post" action="">
<select id="MySelect" name="keywords" size="10" onchange="watch_sel(this.form)"></select>
<script language="javascript">
<!--
watch_ini("我","你","妳","他","她","它","尔"); // 初始关键词
//-->
</script>
<input type="text" name="word" />
<input type="button" value="增加" onclick="watch_add(this.form);" />
<input type="button" value="修改" onclick="watch_mod(this.form);" />
<input type="button" value="删除" onclick="watch_del(this.form);" />
<input type="button" value="保存" onclick="watch_set(this.form);" />
</form>
</body>
</html>
演示四:===========================================================
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>国外演示</title>
</head>
<body><script language="JavaScript" type="text/javascript">
<!--
var count1 = 0;
var count2 = 0;
function insertOptionBefore(num)
{
var elSel = document.getElementById('selectX');
if (elSel.selectedIndex >= 0) {
var elOptNew = document.createElement('option');
elOptNew.text = 'Insert' + num;
elOptNew.value = 'insert' + num;
var elOptOld = elSel.options[elSel.selectedIndex];
try {
elSel.add(elOptNew, elOptOld); // standards compliant; doesn't work in IE
}
catch(ex) {
elSel.add(elOptNew, elSel.selectedIndex); // IE only
}
}
}
function removeOptionSelected()
{
var elSel = document.getElementById('selectX');
var i;
for (i = elSel.length - 1; i>=0; i--) {
if (elSel.options[i].selected) {
elSel.remove(i);
}
}
}
function appendOptionLast(num)
{
var elOptNew = document.createElement('option');
elOptNew.text = 'Append' + num;
elOptNew.value = 'append' + num;
var elSel = document.getElementById('selectX');
try {
elSel.add(elOptNew, null); // standards compliant; doesn't work in IE
}
catch(ex) {
elSel.add(elOptNew); // IE only
}
}
function removeOptionLast()
{
var elSel = document.getElementById('selectX');
if (elSel.length > 0)
{
elSel.remove(elSel.length - 1);
}
}
//-->
</script>
<form>
<input type="button" value="o" onclick="insertOptionBefore(count1++);" />
Insert Before Selected<br />
<input type="button" value="o" onclick="removeOptionSelected();" />
Remove Selected<br />
<select id="selectX" size="10" multiple="multiple">
<option value="original1" selected="selected">Orig1</option>
<option value="original2">Orig2</option>
</select>
<br />
<input type="button" value="o" onclick="appendOptionLast(count2++);" />
Append Last<br />
<input type="button" value="o" onclick="removeOptionLast();" />
Remove Last
</form>
</body>
</html>
三 : 后备厢功能强大 静态体验现代i40旅行版
[61阅读 静态评测] 上一期我们刚刚体验完即将于明年正式进入国内的进口现代i40三厢版车型。其实与此同时进入的还有其旅行版车型,而且旅行版车型更将成为现代i40系列的主打车型,所以绝对不能落下对这款现代i40旅行版的了解体验,下面就让我们来发掘这款现代i40旅行版的亮点所在。

● 外形篇:前脸与三厢版一致,尾部设计过度流畅,造型运动紧凑
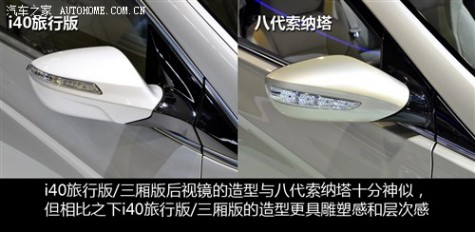
虽然与索纳塔是同一平台的产物,并且有着“欧版八代索纳塔”的称谓,但是现代i40系列车型有着与八代索纳塔截然不同的造型风格,八代索纳塔的风格显得时尚稳重,而i40系列的车型则显得更加运动一些。



现代i40旅行版由于外形设计的需要,整体车身长度比三厢版要稍长30mm,不过除此之外与三厢版车型并没有尺寸上的区别。



由于外观方面,三厢版车型与旅行版车型前脸造型设计均相同,再次则不再重复描述i40旅行版的前脸设计,感兴趣的读者朋友可点击下面的文章链接观看i40的前脸部分的造型设计亮点。



就整体设计而言,现代i40旅行版的造型协调流畅,较扁平的车顶设计和上扬的腰线设计令其运动感一点也不亚于三厢版,不过由此而造成的空间表现会不会有很大的影响呢?在接下的文章中我们将会给出答案。



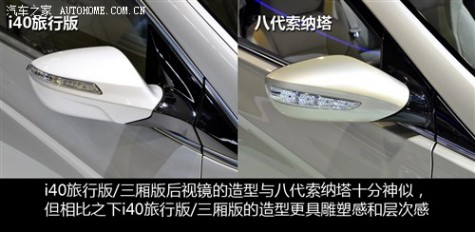
现代i40旅行版的尾部过度流畅,“流体雕塑”的设计理念在其尾部设计中也得到了很好的诠释。造型运动紧凑,层次感丰富,看来现代车型在设计细节上的把握越来越显得老练了。



外观部分总结:
外观部分现代i40旅行版设计得流畅动感,设计出独特的紧凑感视觉效果——看上去并不大,但它却是全尺寸的。其运动感气息一点也不亚于三厢版车型。通过i40旅行版整体的设计风格不难看出,在车型定位上i40与八代索纳塔有着明显的区别,同时也表明了现代车型在外观设计上对于其“流体雕塑”设计风格有了进一步的诠释。对于不少网友提到的现代车型设计不耐看的讨论,我本人表示暂时还没有这样的感觉,总比某些旗下各个级别车型均长着同一个脸孔的品牌要强得多,最起码不容易审美疲劳。
● 内饰篇:与三厢版一致,尾箱空间体验式亮点
内饰方面i40系列车型拥有者浓厚的韩系味道,进入车内便能感受到这是一款韩系品牌的车型,这并非贬义,毕竟能形成属于自己的设计风格并不容易。





由于现代i40旅行版在内饰设计、用料、做工和功能方面均与三厢版车型方面没有任何区别,所以在此也不再逐一介绍现代i40旅行版的内饰设计,只会抓一些前文没有提及的内容进行描述。若想了解更多关于现代i40旅行版内饰设计亮点的读者不妨参考下面文章链接。

● 空间体验篇:后排头部乘坐空间表现一般,腿部表现不错,尾箱体验是亮点
之前向读者朋友们引出了关于i40旅行版较扁平的车顶设计是否会对乘坐空间有较大影响的讨论,下面我们就一一解开谜底。


如图所示,i40旅行版在头部空间方面由于受到较为扁平的车顶设计影响,空间余量表现并不好,甚至稍显局促。而腿部空间则表现出2770mm的应有水平,达到了两拳以上,表现相当不错。










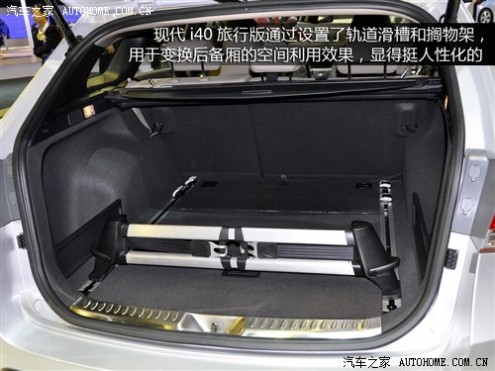
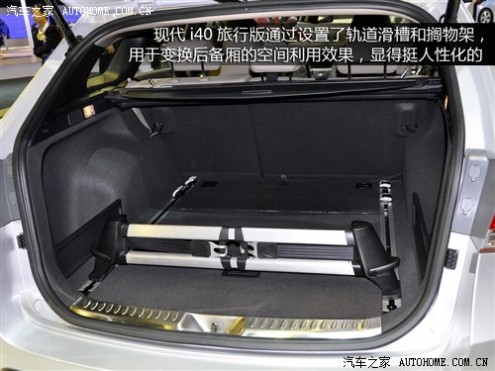
在空间使用性和灵活性方面,i40表现出强大的一面,通过一些道具使用达到了对空间的灵活利用。可4/6分折的后排座椅令现代i40拥有不错的储物空间。不过这并非说明现代i40在后备厢设计方面就已经尽善尽美,后备厢末端空间被两个塑料隔板划分起来的设计则削弱了其在空间利用灵活性方面的优势,这点设计令人比较遗憾。
全文总结:
通过对现代i40旅行版的初步静态体验后,我们对这款即将进入国内销售的车型有了更深刻的了解。外形方面很好的继承了三厢车型的动感设计,协调流畅的造型令其更容易被人们所接受。同时在多功能方面也很好表现出自己的优势所在,灵活多变的空间利用功能是亮点所在。由于国情不同,在国外能大卖的旅行版车型在国内并不显得十分受众,旅行版的造型对于国内消费者来说仍需一定的适应时间。不过现代i40旅行版前卫动感的造型设计相信会俘获不少消费者的芳心。对于这款全新紧凑车型,除了性能和空间体验方面有所期待以外,更多关注的是其定价问题,鉴于飞思车型定价造成的影响,我们对于i40旅行版及其三厢版的最终定价持审慎态度。毕竟对于韩系车型来说,性价比一直是其优势所在,其最终表现如何,我们将拭目以待。(文、图、摄/61阅读 何永铭)
更多精彩视频,尽在61阅读视频频道
相关文章阅读——

延续韩式超高配置 广州车展体验现代i40

点击进入:2011广州车展
本文标题:
静态网站添加搜索功能-网站中有没有必要加上搜索框? 本文地址:
http://www.61k.com/1062033.html