一 : Windows 10 Build 10031截图泄漏 显示新的登录界面
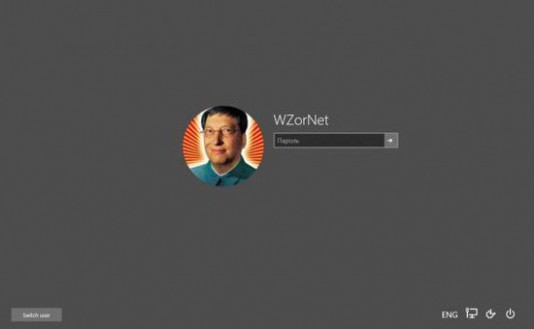
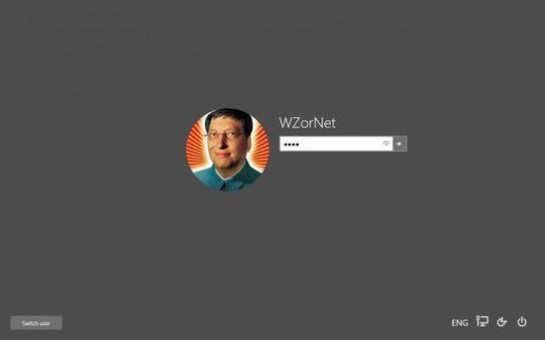
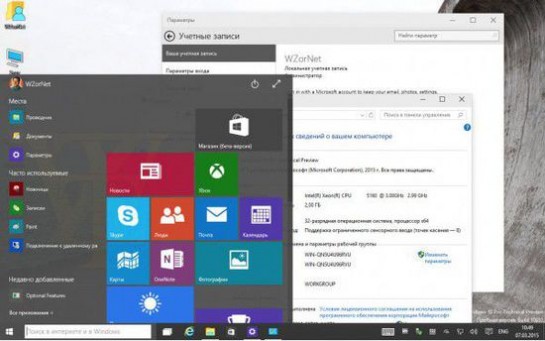
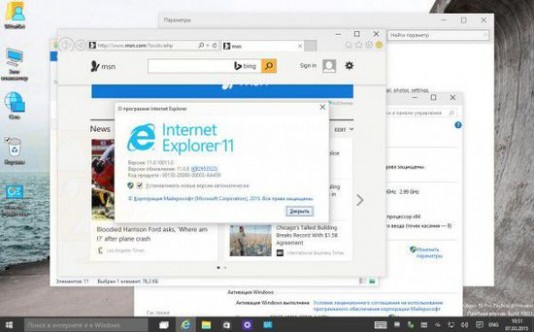
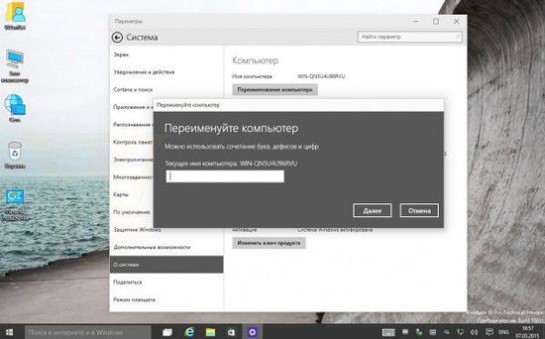
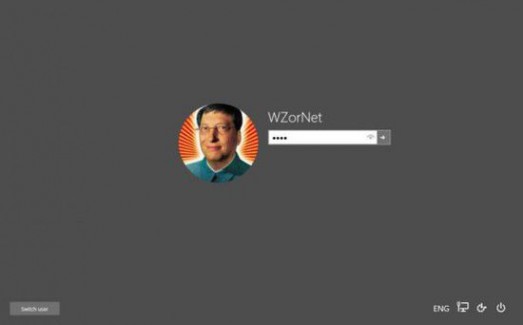
摘要:Windows 10最新测试版1月下旬已经提交给测试者进行测试,但是现在俄罗斯一家网站公布了版本号远超1月版本,版本号达到了10031。借助今天流出的Windows 10 Build 10031截图,我们看到了新的登录界面,而无需测试者调整注册表来调出。和之前泄漏的截图类似,可以看到半透明开始菜单和新的图标。
泄漏截图当中的文字是俄文,这也使大多数英文用户难懂其中意思。但基于这样的图像已被泄露,英文版本Windows 10 Build 10031不久之后也应该会泄漏到互联网上。微软对下一个Windows 10公测版何时发布一直保持沉默,很多人都在焦急地等待着它的到来,因为其中将内建全新的斯巴达浏览器。
希望微软可以在下周为内测用户提供新版本Windows 10,如果微软下周没有动作,那么Windows 10全部风头将被苹果Apple Watch智能手表盖过。






二 : 大灾变全新登录界面:死亡之翼扬威暴风城
在刚刚的BlizzCon魔兽世界美术座谈会中,暴雪正式发布了4.0资料片:浩劫与重生的登入画面!

从一家海外网站的连续截图中可见,死亡之翼站在暴风城大门口的堡垒上大吼,有点点类似巫妖王之怒开场动画中的辛德拉苟莎。
三 : 《剑网3》新官网上线 门派、登录界面曝光
五年磨一剑,剑光映壁寒。由西山居沉心五年精心研发的武侠网游巨作《剑侠情缘网络版叁》(下称《剑网3》)将于4月初迎来第二轮技术封测,而在此之前,为了让广大玩家率先体验到《剑网3》的精彩内容,运营团队先行上线精心打造的《剑网3》新官网。
今天下午3:00,经过细心雕琢的《剑网3》新官网震撼上线,一个波澜壮阔的武侠江湖生动呈现在我们面前。新官网不仅公布了大量原画、截图和视频,还首次曝光了登录界面、研发日志、社交互动,《剑网3》呼之欲出,几乎触手可及。
更有意思的是,新官网为玩家准备了门派选择的小测试,虽然第二轮封测未启,广大玩家朋友仍可提前深入体验游戏内容。
原画、音乐下载、视频展开壮阔江湖
相较于之前展示性的官网,《剑网3》新官网显得更为饱满丰富。曾经曝光的所有原画、游戏截图、视频和背景音乐全面呈现,“剑侠迷”可再度细细品味,新朋友也有了一个全面了解《剑网3》的窗口。一剑飘渺,衣袂飘飘,江湖画卷一览无余。

(《剑网3》新官网截图)
登录界面暴露《剑网3》新版本内容
新官网展示了《剑网3》的登录界面,苍茫远山,沉沉海天一线,画面依然古朴宏大,武侠意味浓厚。而登录界面,我们可以到二测的《剑网3》增添了地图导引、社交互动等功能,相信再次开测时,《剑网3》一定会给我们带来许多惊喜。

(登录界面)
门派选择小测试让您率先选好职业
二测即将开启,为了让您在纵横江湖之前先找到自己心仪的门派和职业定位,官网特意准备了门派选择小测试。天策的刚猛、纯阳的飘然、万花的轻巧、七秀的柔情、少林的博厚,究竟何处是师门?门派小测试给出答案。
关于《剑网3》:
《剑网3》是由最老牌游戏工作室之一的西山居工作室历经五年研发而成的一款武侠类网游,它既是“剑侠情缘”系列的巅峰续曲,也是西山居史上乃至金山史上首款3D网游。《剑网3》故事发生在盛唐转衰的“安史之乱”时期,少林、武当、七秀、纯阳、万花、天策五大门派之下无数英雄儿女纵横江湖,演绎气贯长虹的历史长歌。作为国产武侠网游的巅峰之作,《剑网3》依靠自主研发引擎,即时演算效果已经达到了电影水准。而诸如粒子系统、植被渲染等技术手段的使用,更使得《剑网3》的画面成为迄今为止的最高水平。此外,门派技能真实模拟真人武打动作、琴棋书画等传统文艺植入生活技能,使得《剑网3》不负“史上最具文化内涵的武侠网游”称号。
一曲清笛穿云响,双足踏遍青草梁,《剑3》一出四海莽。《剑网3》新官网震撼上线,华人武侠经典上演!
更多详情请关注《剑网3》新官网:jx3.xoyo.com
四 : MVC+EasyUI+三层新闻网站建立 后台登录界面的搭建(二)
新闻网站建立,后台登录界面的搭建
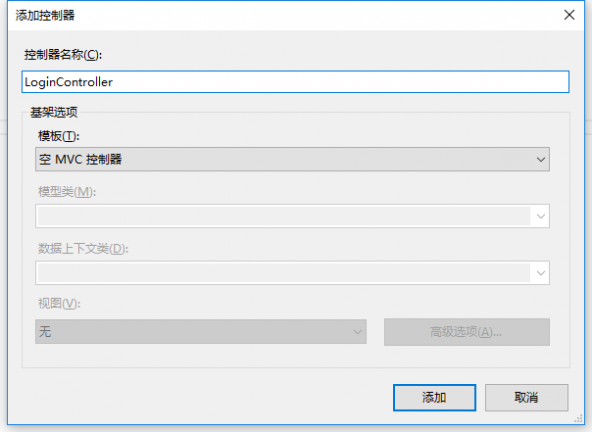
首先我们在Controllers里面新添加一个控制器就叫LoginController,右键点击Controllers添加控制器就可以了(注意后面一定是Controller结尾,这是一种约定)

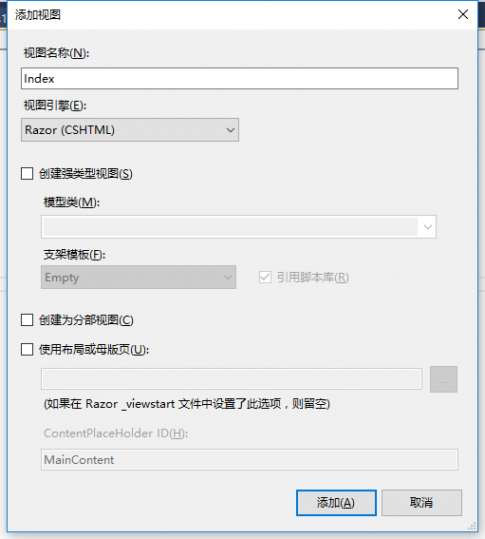
其次:右键点击index建立Index视图。(不选择使用母版页)

现在我们就可以在Index视图中设计我们的登录页面了。
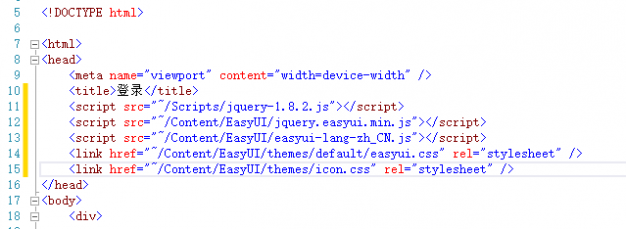
这里需要我们引入几个Css样式和JS文件

简单的进行登录界面的布局
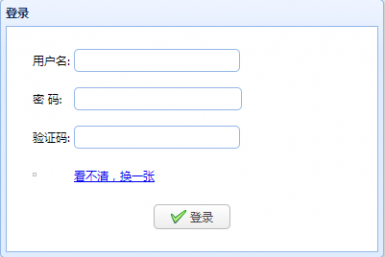
<html> <head> <meta name="viewport" content="width=device-width" /> <title>登录</title> <script src="~/Scripts/jquery-1.8.2.js"></script> <script src="~/Content/EasyUI/jquery.easyui.min.js"></script> <script src="~/Content/EasyUI/easyui-lang-zh_CN.js"></script> <link href="~/Content/EasyUI/themes/default/easyui.css" rel="external nofollow" rel="stylesheet" /> <link href="~/Content/EasyUI/themes/icon.css" rel="external nofollow" rel="stylesheet" /> <script type="text/javascript"> $(function () { initWin(); //初始化登录窗体 }); function initWin() { $("#win").window({ title: "登录", width: 400, height: 270, collapsible: false, minimizable: false, maximizable: false, closable: false, modal: true, resizable: false, }); } </script> </head> <body> <div id="win"class="easyui-window"> <div> <div style="height:20px"></div> <table> <tr> <td style="width:20px"></td> <td>用户名:</td> <td><input type="text"class="easyui-textbox" id="txtName" name="txtName"/></td> <td><span id="spanName" style="color:red"></span></td> </tr> <tr style="height:10px"></tr> <tr> <td style="width:20px"></td> <td>密 码:</td> <td><input type="password/"class="easyui-textbox"id="txtPwd" name="txtPwd"></td> <td><span id="spanPwd" style="color:red"></span></td> </tr> <tr style="height:10px"></tr> <tr> <td style="width:20px"></td> <td>验证码:</td> <td><input type="text"class="easyui-textbox" id="txtVcode" name="txtVcode"/></td> <td><span id="spanVcode"style="color:red"></span></td> </tr> <tr style="height:10px"></tr> <tr> <td style="width:20px"></td> <td><img id="image" src="" style="float: left; height: 24px;" /></td> <td><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" id="changeVcode">看不清,换一张</a></td> </tr> </table> </div> <div style="height:10px"></div> <div data-options="region:'south',border:false" style="text-align:center;padding:5px 0 0;"> <a class="easyui-linkbutton" data-options="iconCls:'icon-ok'" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" id="btnOk" style="width:80px">登录</a> </div> </div> </body> </html> 运行的结果图:

这里验证码的图片没有显示出来,这是没有关系的,在下一节中就讲怎么把验证码显示出来。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持61阅读。
本文标题:新登录界面-Windows 10 Build 10031截图泄漏 显示新的登录界面61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1